Valora este artículo :
3,6/5 | 5 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
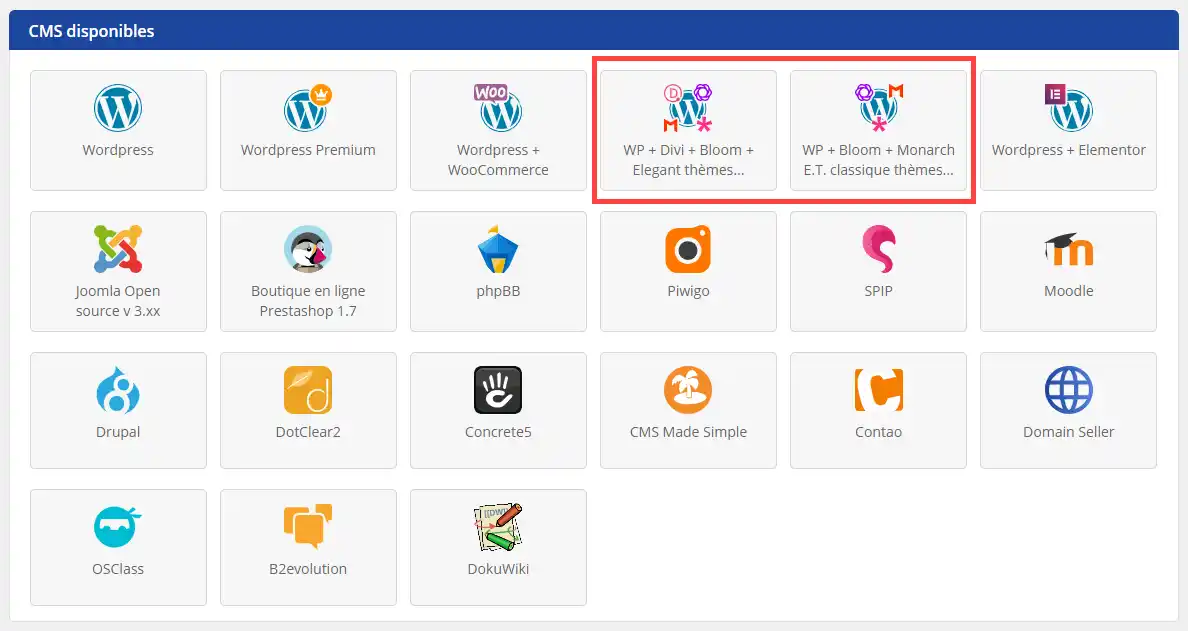
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' al instalar el CMS WordPress con nuestro Auto-Instalador (desde el paquete LWS Starter).
Si ya ha instalado WordPress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, háganoslo saber facilitándonos los datos de acceso al área de administración de su sitio WordPress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Divi Builder toma todo lo que te gusta de tu tema Divi y lo inserta en su propio plugin que se puede utilizar para todos los temas.
Utilizando el panel de control LWS y WordPress CMS, puede instalar el plugin Divi Builder con facilidad.
Cuando instales tu paquete WordPress desde tu área de cliente, tendrás que elegir la opción que desees.
Por ejemplo, si quieres aprovechar la herramienta Divi Builder, que es una interfaz visual de arrastrar y soltar, todo lo que tienes que hacer es elegir la instalación que incluye esta herramienta.

El tema Divi y la herramienta Divi Builder se instalarán entonces en tu directorio de WordPress y serán directamente accesibles desde el menú lateral izquierdo bajo "Divi".

¡Gracias por seguir este tutorial sobre cómo instalar Divi Builder!
Y ahora pasemos al siguiente paso: Usarlo.
¡Comencemos! --> Primer paso con el Constructor Divi
Visión general de la interfaz del Constructor Divi ?
> Consulte nuestra sección de ayuda de Elegant Theme Divi
Valora este artículo :
3,6/5 | 5 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder
6mn lectura
Módulo de comercio electrónico de Divi