Valora este artículo :
4/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Divi le permite crear sobre la marcha un número ilimitado de zonas listas para usar. Las barras laterales se pueden añadir a cualquier página, lo que le permite crear barras laterales únicas para diferentes secciones de su sitio web.
Antes de poder añadir un módulo de barra lateral a tu página, primero debes cambiar al Constructor Divi. Una vez que hayas instalado un tema Divi en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicación cada vez que crees una nueva página. Haz clic en este botón para activar el Constructor Divi y acceder a todos sus módulos. A continuación, haz clic en el botón Usar Constructor Visual cuando estés navegando por tu sitio web en primer plano si has iniciado sesión en tu panel de control de WordPress.

Una vez que hayas entrado en el Constructor Visual, puedes hacer clic en el botón gris"+" para añadir un nuevo módulo a tu página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás comenzando una nueva página, no olvides añadirle primero una línea.

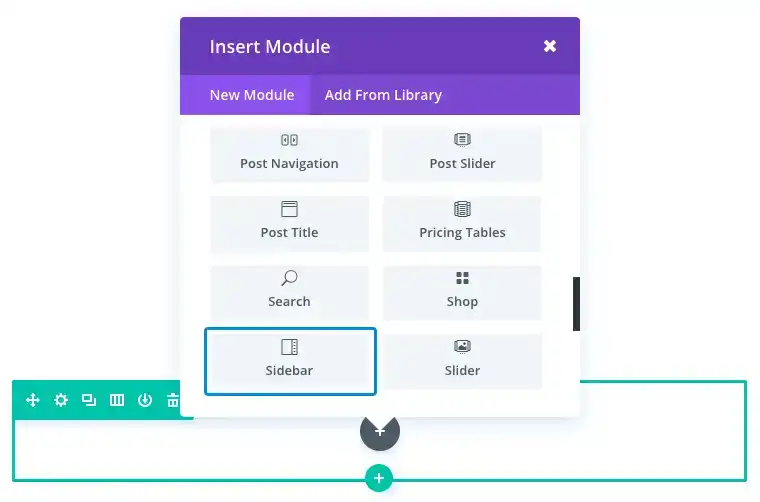
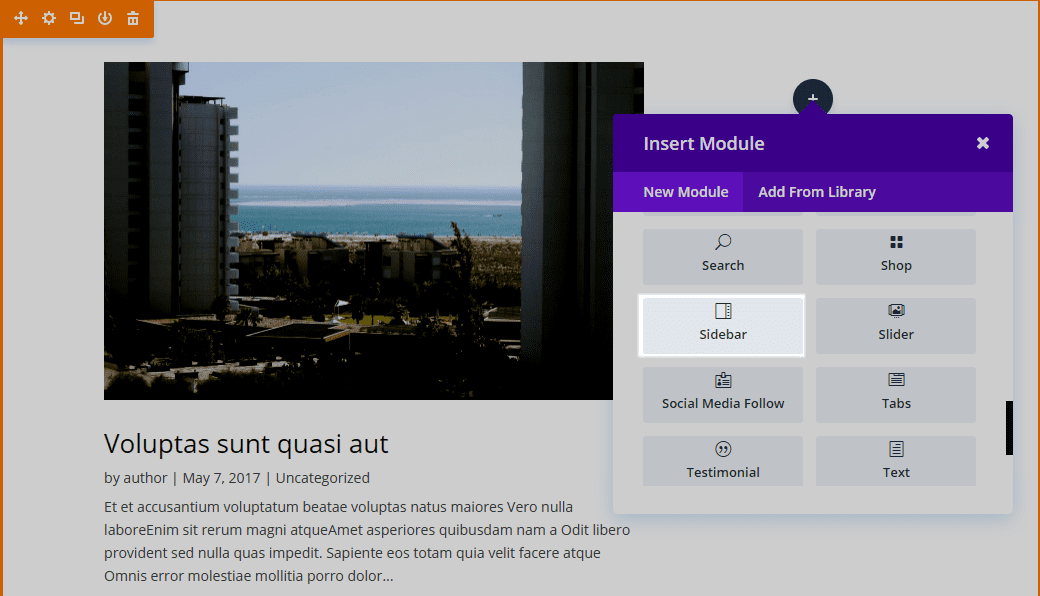
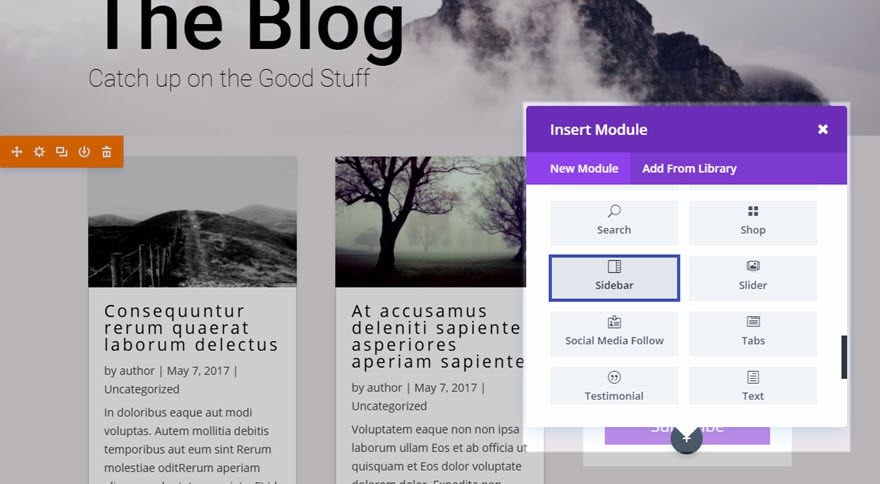
Localice el módulo de la barra lateral en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra Sidebar y hacer clic en Intro para encontrar y añadir automáticamente este módulo. Una vez añadido, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
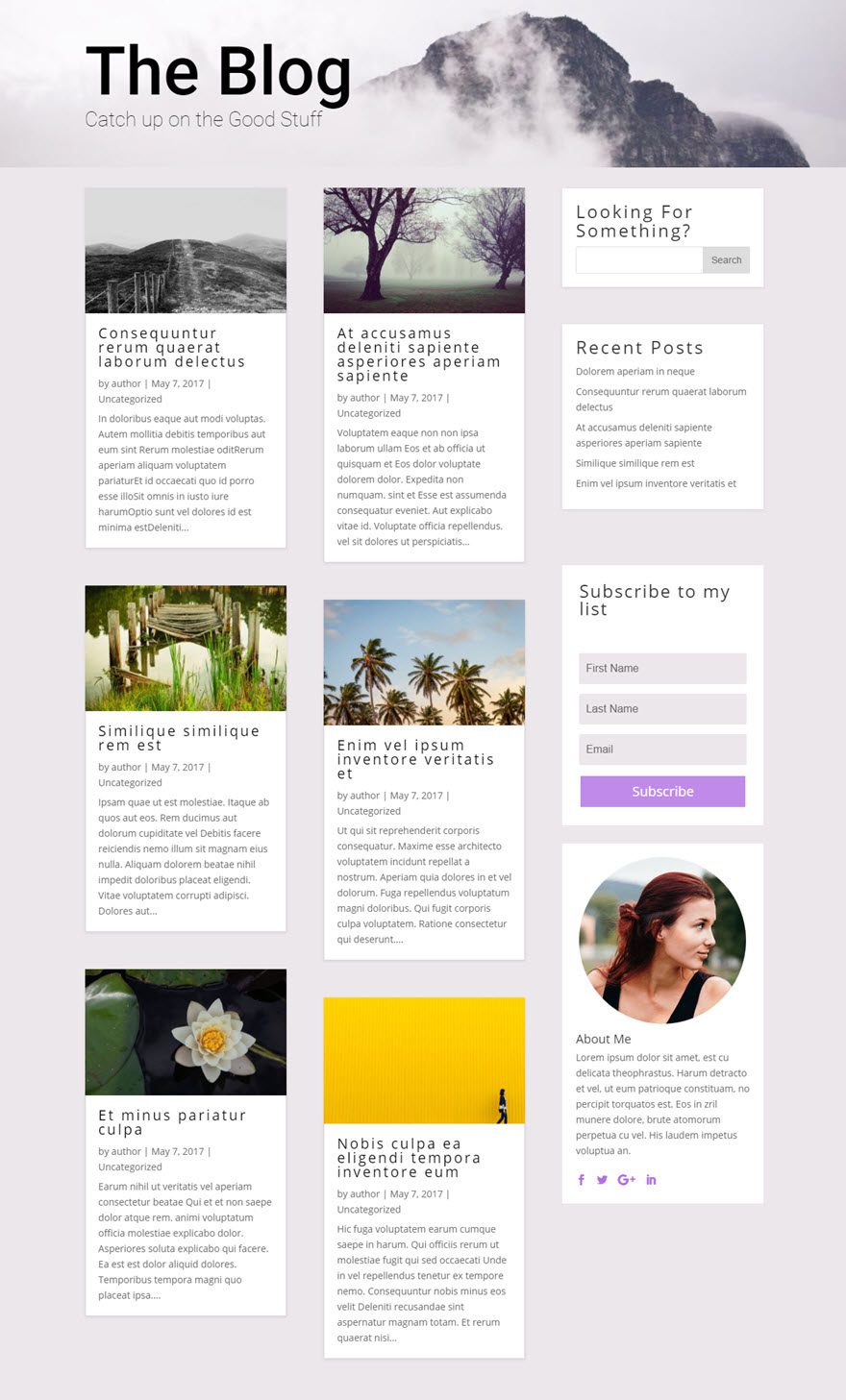
El módulo Sidebar te permite insertar una barra lateral (y todos sus widgets integrados) en cualquier lugar de tu página. De hecho, puedes añadir cualquier zona de widgets utilizando el módulo Sidebar. Para este ejemplo, voy a mostrarte cómo insertar una barra lateral personalizada en la página de tu blog utilizando la sección especializada para mostrar el widget de Búsqueda y Comentarios Recientes de WordPress.

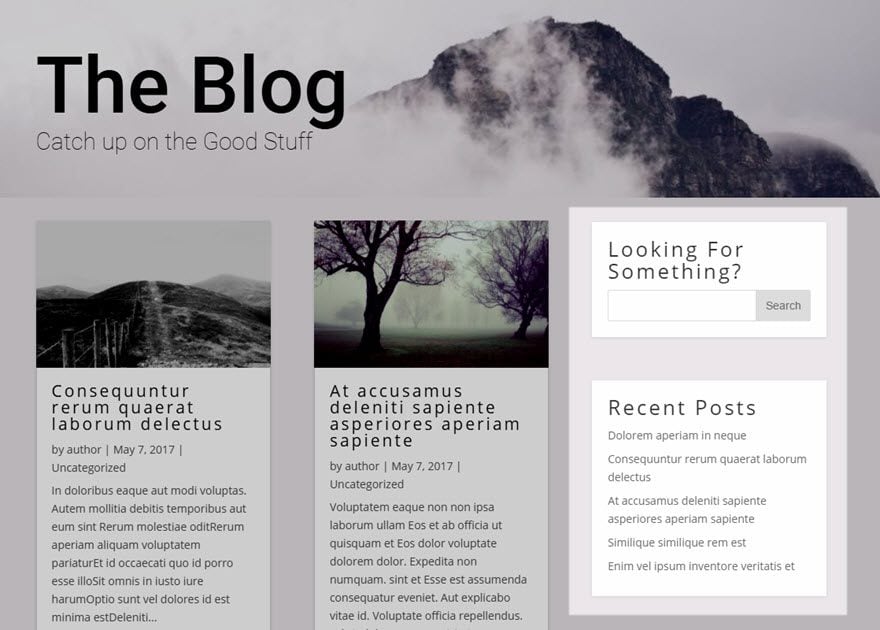
Esta página de blog tiene un encabezado de ancho completo para mostrar el título del blog en la parte superior de la página. Debajo del módulo de cabecera hay un diseño especializado con un módulo de blog a la izquierda y una barra lateral vertical a la derecha.
El uso de la sección especializada permite añadir variaciones complejas de columnas junto a barras laterales verticales de ancho completo, sin añadir saltos no deseados a la página. Es perfecto para un blog con barra lateral.
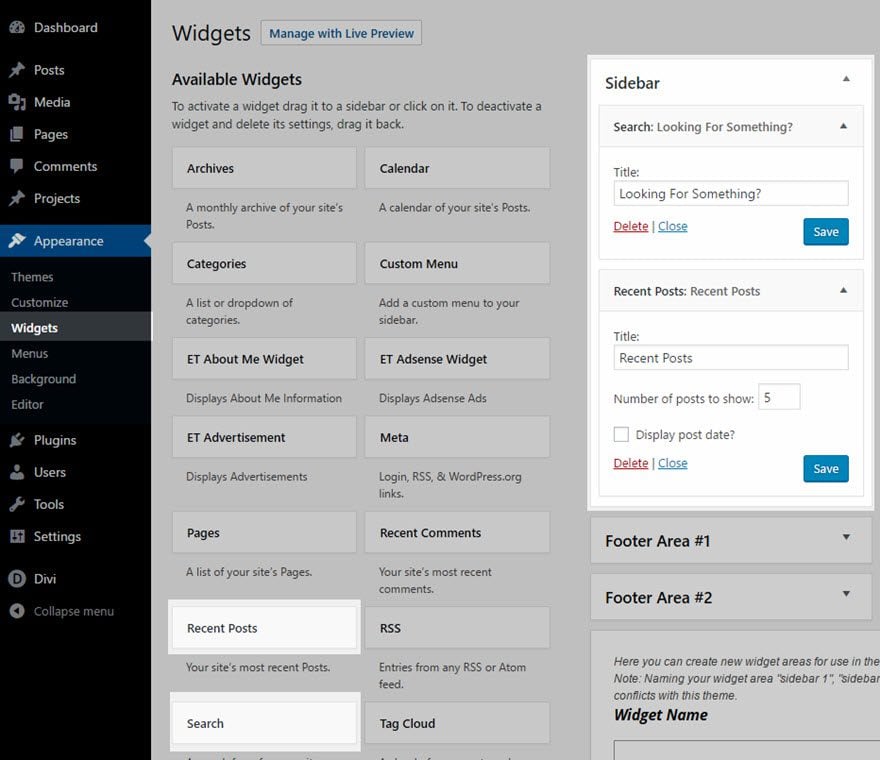
En primer lugar, debes asegurarte de que los widgets están configurados en la página Widgets de tu panel de control de WordPress. Para este ejemplo, voy a añadir el widget de búsqueda y el widget de comentarios recientes al widget de la barra lateral.

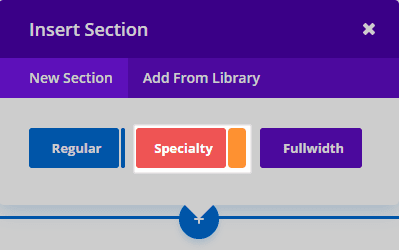
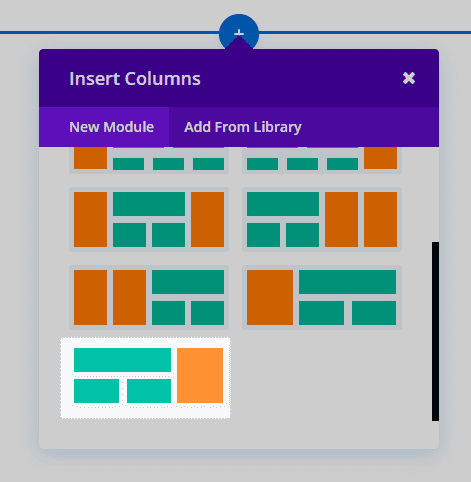
A continuación, despliega Visual Builder para editar la página del blog. Añade una sección especializada a tu página (justo debajo de la cabecera) con el siguiente diseño:


Una vez que agregues una sección especializada a la página, notarás que un área (a la izquierda) tiene un botón Agregar módulo . Para este ejemplo, aquí es donde se ha añadido el Módulo Blog con una cuadrícula para mostrar las entradas del blog.

La otra (a la derecha) tiene un botón Insertar línea. El área Insertar Módulo representa su barra lateral vertical. Aquí es donde se introduce el módulo Sidebar. Puedes añadir tantos módulos aquí, en una sola fila, y cubrirán el ancho vertical de la sección, adyacente a la estructura de columnas que estás construyendo a su lado. De hecho, para este ejemplo, la página del blog ya tiene un módulo de Optin Email y un módulo de Persona en esta área lateral vertical del diseño de Especialidad.
Ahora vamos a añadir el módulo de la barra lateral encima de los otros módulos en el área de la barra lateral vertical.

Ahora puede ver que el módulo de la barra lateral extrae elementos del widget de la barra lateral (Búsqueda y Mensajes recientes) y los muestra en la barra lateral vertical de su sección Especialidad.

¡Gracias por seguir este tutorial!
La barra lateral es una parte esencial de su sitio web. Gracias al módulo Divi Sidebar, que te permite insertarla fácilmente, tus visitantes tendrán todas las herramientas que necesitan para saber más sobre lo que ocurre en tu sitio. También podrán utilizar búsquedas por palabras clave para encontrar rápidamente un tema que les interese en tu sitio.
Espero que te haya servido de ayuda y ¡hasta pronto para otro tutorial! :)
> Consulta nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
4/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder