Valora este artículo :
3/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Descubre en esta documentación cómo ajustar, configurar y personalizar el módulo de pestañas en Divi.
Las pestañas son una gran manera de consolidar la información y mejorar la experiencia del usuario en su página. Usando Divi, puedes crear un número ilimitado de pestañas que encajarán perfectamente en cualquier tamaño de columna. En tamaños de columna 1/4, los botones de pestaña se apilan y permanecen visibles. En tamaños más grandes, los botones de pestaña se sitúan en una fila horizontal. Cualquier tipo de contenido puede ser colocado en una pestaña como contenido usando el editor estándar de WordPress.
Antes de poder añadir un módulo de pestañas a tu página, primero debes cambiar al Constructor Divi. Una vez que tengas un tema Divi instalado en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicaciones cada vez que crees una nueva página.
Haz clic en este botón para activar el Constructor Divi y acceder a todos sus módulos.
A continuación, haz clic en el botón Usar Constructor Visual cuando estés navegando por tu sitio web en primer plano si has iniciado sesión en tu panel de WordPress.

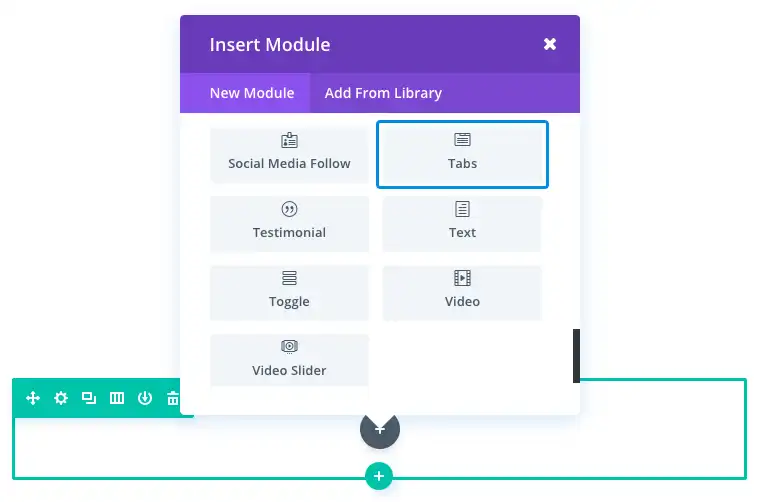
Una vez que hayas entrado en Visual Builder, puedes hacer clic en el botón gris"+" para añadir un nuevo módulo a tu página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás comenzando una nueva página, no olvides añadirle primero una fila.

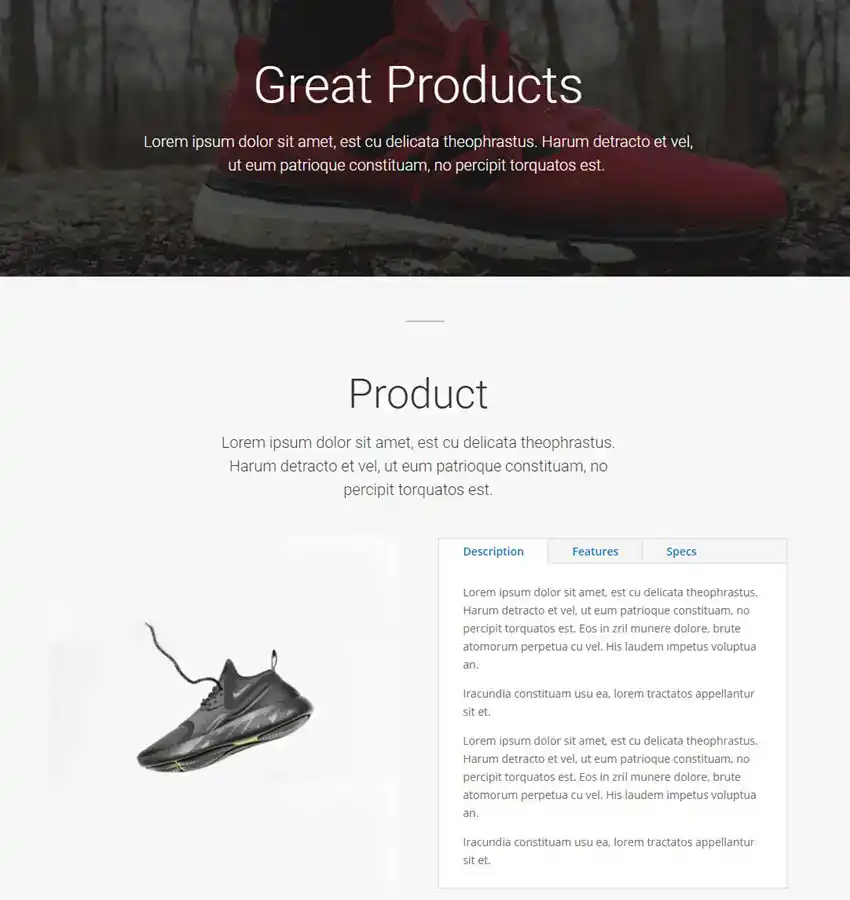
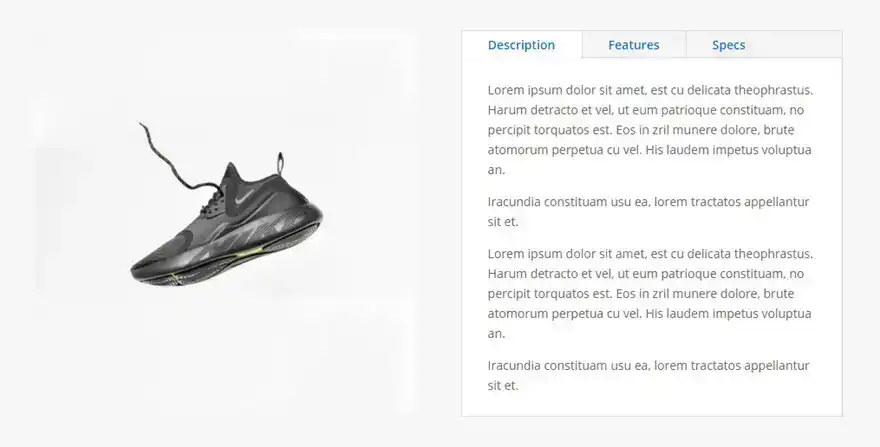
Las pestañas son perfectas para consolidar y organizar el contenido. Un uso común de las pestañas es presentar las características de un producto. Si su producto tiene tres o más características, organizarlas en pestañas mejorará la experiencia del usuario, permitiéndole digerir fácilmente el contenido.
En este ejemplo, veremos cómo añadir un módulo de pestañas a la página de un producto para presentar sus características.

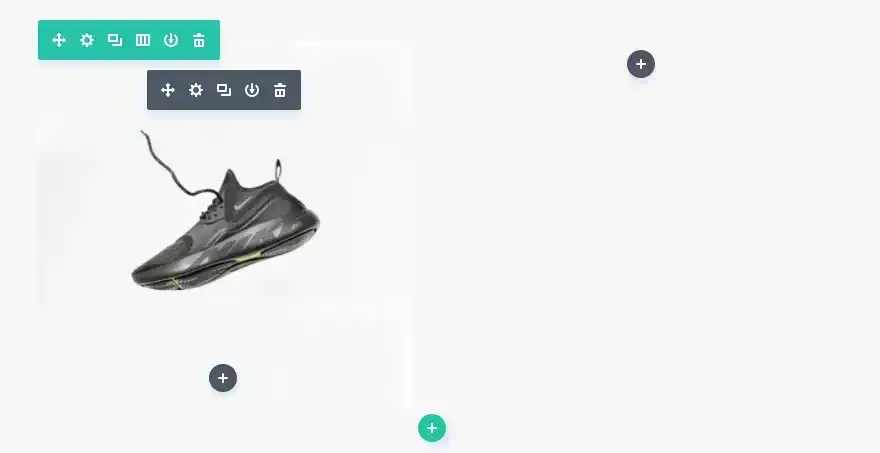
En primer lugar, añada una nueva sección y una nueva fila con un diseño de 1/2 columnas. En la columna de la izquierda, añade la imagen del producto de 510 x 510 utilizando el módulo de imagen.

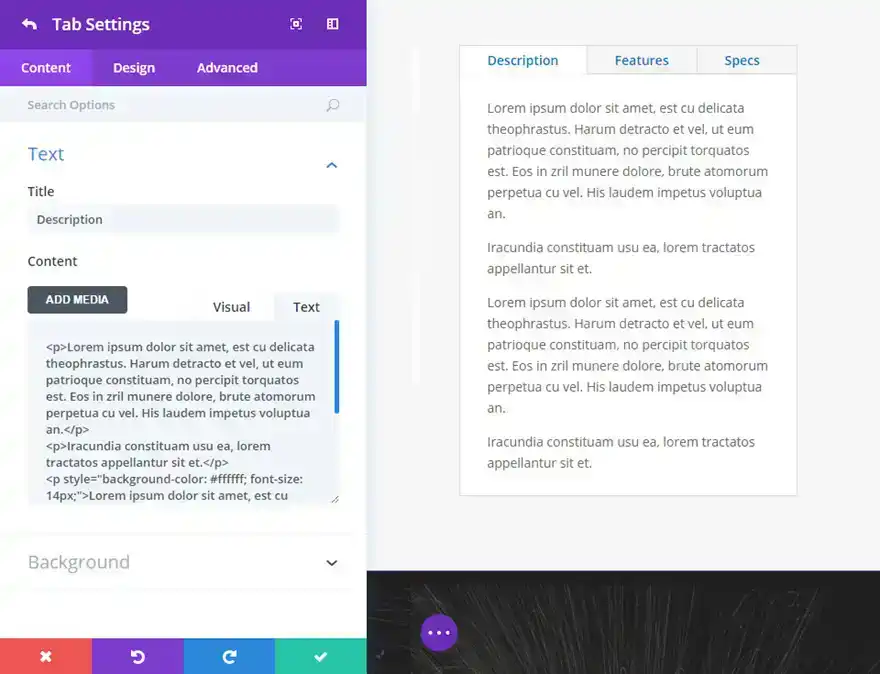
En la columna de la derecha, añada el módulo de pestañas. En la pestaña Parámetros del módulo de pestañas, haga clic en Añadir un nuevo elemento para que aparezcan los parámetros de su primera pestaña específica. A continuación, añada el nombre de la pestaña y el cuerpo del contenido deseado.

Una vez que hayas creado tus pestañas, puedes editarlas desde la pestaña Diseño del menú de pestañas y modificar otros parámetros como la fuente, el tamaño, el color, etc.
Con estas diferentes configuraciones, podrás mostrar la información que desees donde quieras.

¡Gracias por seguir este tutorial!
Este módulo de pestañas te permite personalizar y organizar tu contenido completamente.
Te esperamos en un futuro tutorial ;)
Módulo de texto Divi
El módulo testimonial Divi
> Consulte nuestra sección de ayuda de Elegant Theme Divi
Valora este artículo :
3/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder