Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed es un servidor web alternativo diseñado para aumentar el rendimiento. LsCache es un sistema para almacenar en caché sus sitios. Esta herramienta es similar a LWS Cache, que se incluye en la administración de los paquetes de alojamiento compartido de LWS.
LsCache ofrece un plugin que se puede instalar en un gran número de CMS como Wordpress, Joomla, Prestashop y Magento, lo que le permite configurar el sistema de almacenamiento en caché para cada uno de sus sitios alojados.
Tenga en cuenta, sin embargo, que las dos herramientas, Fastest Cache y LsCache, no se pueden utilizar simultáneamente en sus sitios.
Como vimos anteriormente, LiteSpeed es un servidor Web alternativo que ofrece una función de caché, llamada LsCache.
Como se mencionó anteriormente, LsCache puede ser controlado por un módulo de almacenamiento en caché que se puede instalar en un CMS como Wordpress o Prestashop.
Para Wordpress, puede instalar el plugin LiteSpeed Cache. Esto le permite controlar el funcionamiento del sistema de almacenamiento en caché, desde las páginas que se van a almacenar en caché hasta la minificación de archivos CSS o JS.
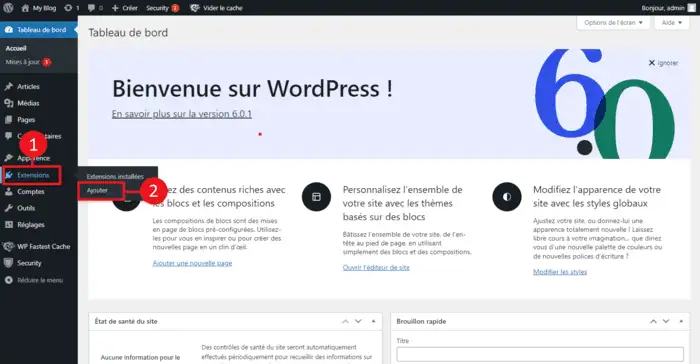
Una vez instalado Wordpress en su paquete de alojamiento compartido, acceda al panel de control de WordPress. Vaya a"Extensión/Agregar".

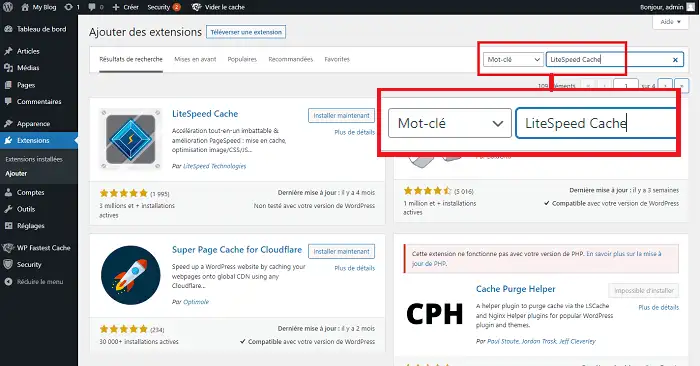
En la barra de búsqueda de la derecha, busque el módulo"LiteSpeed Cache".

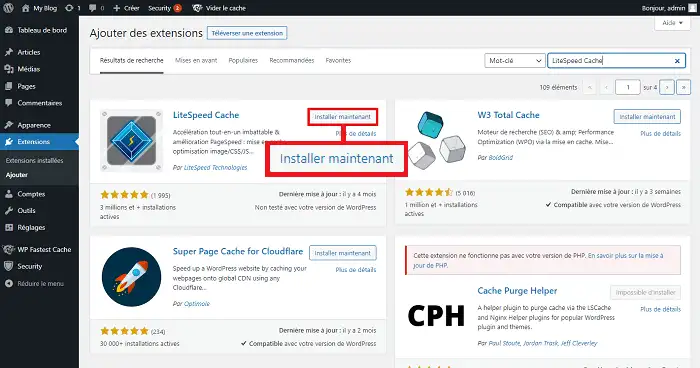
Haga clic en"Instalar ahora" detrás del plugin LiteSpeed Cache.

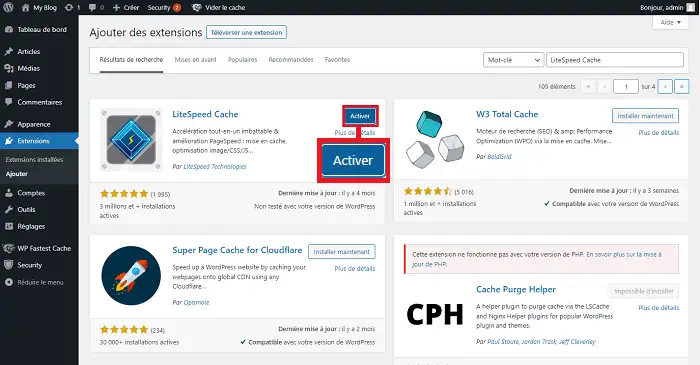
Una vez instalado el plugin, haz clic en el botón "Activar" para activarlo.

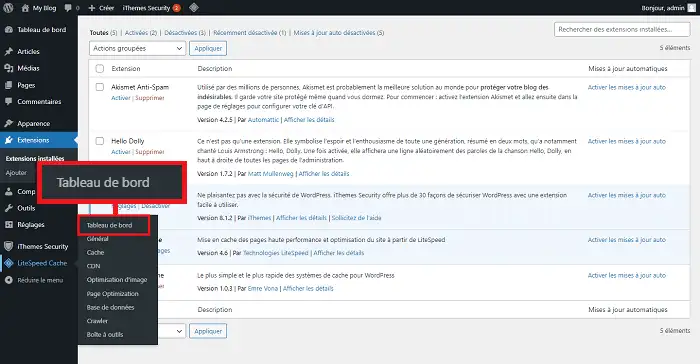
Puede ajustar el plugin yendo a"LiteSpeed Cache" en el menú de la izquierda y luego a"Dashboard".

Cabe señalar que se recomienda instalar el plugin LiteSpeed Cache en un CMS como Wordpress o Prestashop, ya que es la única forma de purgar la caché de LsCache y modificar su configuración.
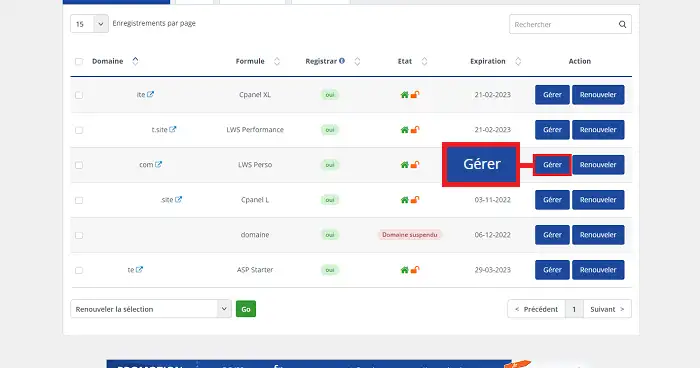
Una vez instalado el plugin en el CMS en cuestión, puede activar LsCache en su interfaz LWS Panel. Para ello, conéctese a su espacio cliente LWS, haga clic en"Administrar" detrás del paquete para el que desea activar LiteSpeed.

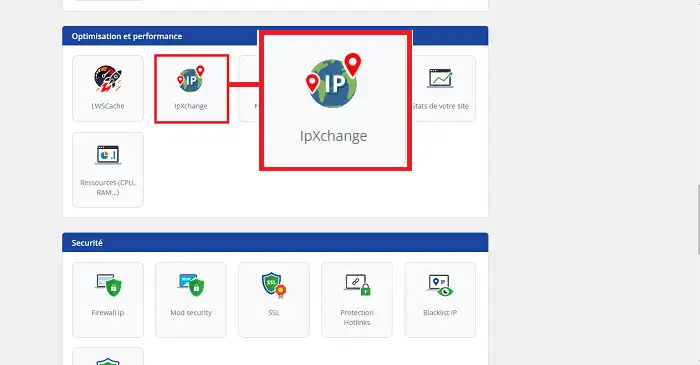
A continuación, haga clic en el botón"IpXchange" en la sección"Optimización y rendimiento" de la administración de su paquete.

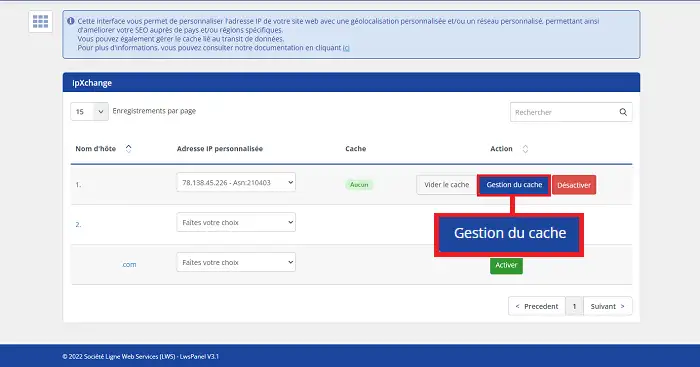
Si IpXChange ya está activo en uno de los dominios, haga clic en el botón "Gestión decaché" detrás del dominio en cuestión. En caso contrario, deberá introducir primero una dirección IP personalizada.

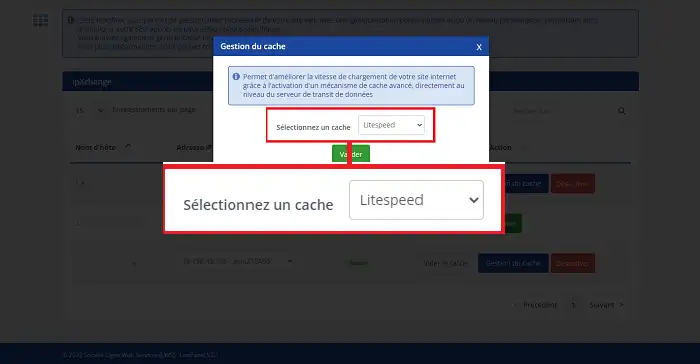
En el campo"Seleccionar una caché", elija"LiteSpeed" y haga clic en el botón"Validar" para guardar su solicitud.

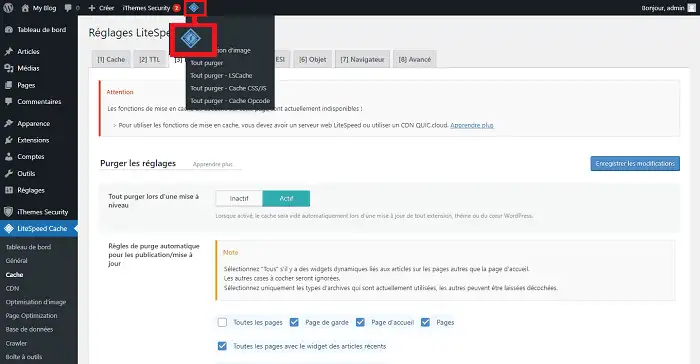
Puede vaciar la caché LsCache utilizando el plugin instalado en su interfaz Wordpress, haciendo clic en el botón previsto a tal efecto en la parte superior de la página.

Podrá purgar todos los archivos de la caché o archivos específicos como archivos CSS o JS.
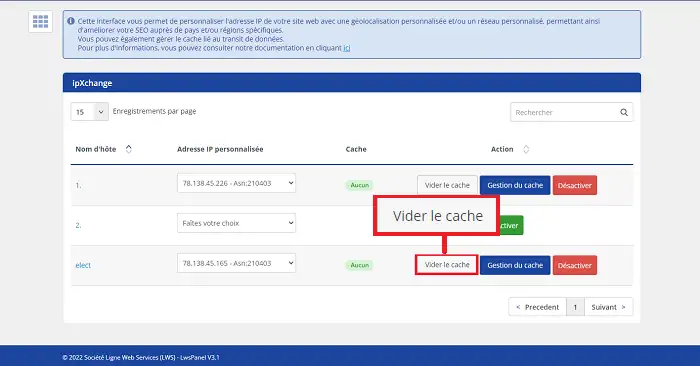
También puede purgar la caché yendo a"IpXchange" en la administración de su fórmula a través de la interfaz LWS Panel y haciendo clic en el botón"Vaciar caché".

Si ya está utilizando LiteSpeed LsCache, le aconsejamos que no vincule su dominio a Cloudflare. Esto añadirá una capa extra de caché, que bloqueará el mecanismo de purga de LiteSpeed.
LiteSpeed LsCache no tiene un ajuste de compatibilidad con Cloudflare. Así que si no estás seguro de qué herramienta utilizar, lo mejor es que pruebes ambas por separado y luego elijas la que más te convenga.
Ya puedes utilizar LiteSpeed LsCache en tu paquete LWS. Debe tenerse en cuenta, sin embargo, que no es posible utilizar LWS Cache corriendo bajo Varnish y LsCache simultáneamente. Además, es preferible no utilizar varias herramientas de caché, lo que podría ser contraproducente y provocar el bloqueo de su sitio.
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
1mn lectura
¿Cómo puedo acceder a las estadísticas de visitas?
1mn lectura
¿Cómo activo Mod_PageSpeed en mi sitio?
1mn lectura
¿Cómo se utilizan los módulos de caché en LWSPanel?
3mn lectura
Acelere su sitio con LWS Cache