Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS Cache es un sistema desarrollado por LWS que mejora el rendimiento de carga de tu sitio web mediante mecanismos avanzados de caché configurados a nivel de servidor.
Para ello, utiliza la tecnología Varnish, desplegada en todos los alojamientos compartidos recientes (excluyendo los servidores con php 5.3 disponible). Acelera la carga de su sitio almacenando temporalmente versiones estáticas de las páginas, sin afectar a la compatibilidad con servicios de terceros como Cloudflare u otras CDN.
Esto significa que su servicio puede manejar más solicitudes a su sitio web mientras acelera los tiempos de carga de la página y reduce el uso de CPU y memoria.
Desde tu área de cliente de LWS Panel, puedes :
Esta desactivación temporal es muy útil a la hora de desarrollar o actualizar un sitio web.
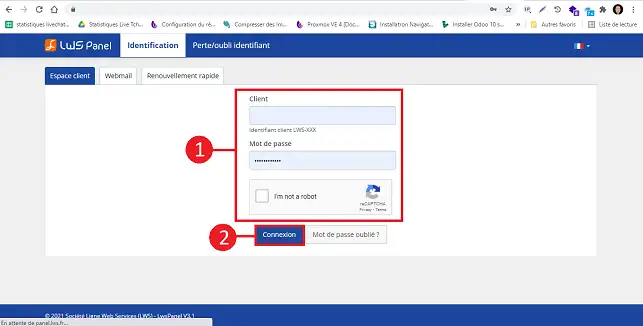
Paso 1 : En primer lugar, debe conectarse a su cuenta LWS y acceder al alojamiento compartido para el que desea gestionar la caché.
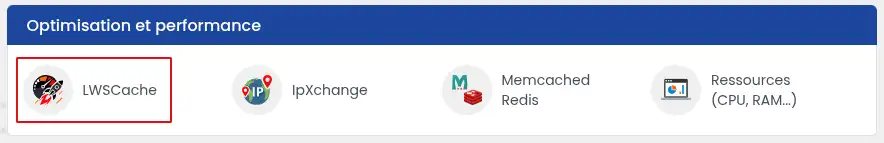
Paso 2: Haz clic en el botón"Caché LWS" de la sección"Optimización y rendimiento".

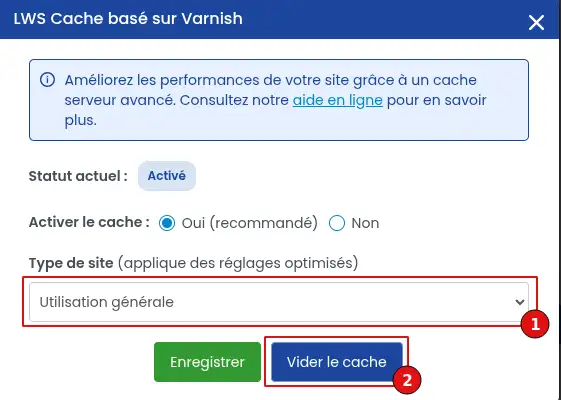
En la nueva ventana, puede seleccionar una caché de uso general o una caché más especializada para sitios Prestashop o WordPress(1) y hacer clic en el botón"Guardar" para guardar su solicitud. También puede vaciar los datos almacenados en caché haciendo clic en el botón"Vaciar caché" (2).

También puede desactivar la caché. La desactivación de la caché debe considerarse cuidadosamente, ya que hará que su sitio sea más lento y puede tanto generar molestias a sus visitantes como desreferenciar potencialmente su sitio en los motores de búsqueda, que favorecerán los sitios que se cargan más rápidamente. Le recomendamos que sólo utilice la desactivación temporal mientras desarrolla un sitio o diagnostica un problema.

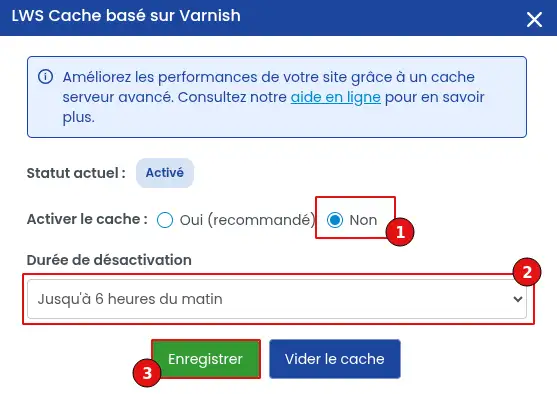
Para desactivar temporalmente la caché, haz clic en el botón de opción "no" (1) , selecciona "hasta las 6 de la mañana" (2) y haz clic en el botón "Guardar" (3). La caché se desactivará inmediatamente y se reactivará automáticamente a la mañana siguiente. Por supuesto, puedes reactivar la caché en cualquier momento desde esta misma página seleccionando "sí (recomendado)" y luego haciendo clic en el botón "Guardar" (3).
Si utilizas LWS Cache con un sitio WordPress, activar el servicio es sólo el primer paso. La herramienta ofrece muchas opciones adicionales que no están disponibles por defecto. Para beneficiarte de todas sus funcionalidades, necesitas instalar el plugin LWS Cache desarrollado por LWS. En este artículo se explica cómo instalarlo y configurarlo.
1. Instalación del plugin LWS Cache
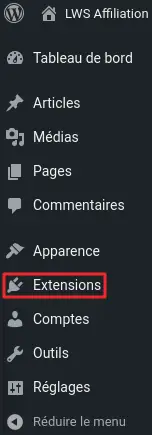
Antes de instalar el plugin LWS Cache, accede a la administración de tu sitio. Después de iniciar sesión, haga clic en "Extensiones" en el menú de la izquierda para ir a la gestión de plugins.

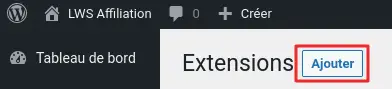
Localice el botón "Añadir" en la parte superior de la pantalla. Haga clic en él para continuar.

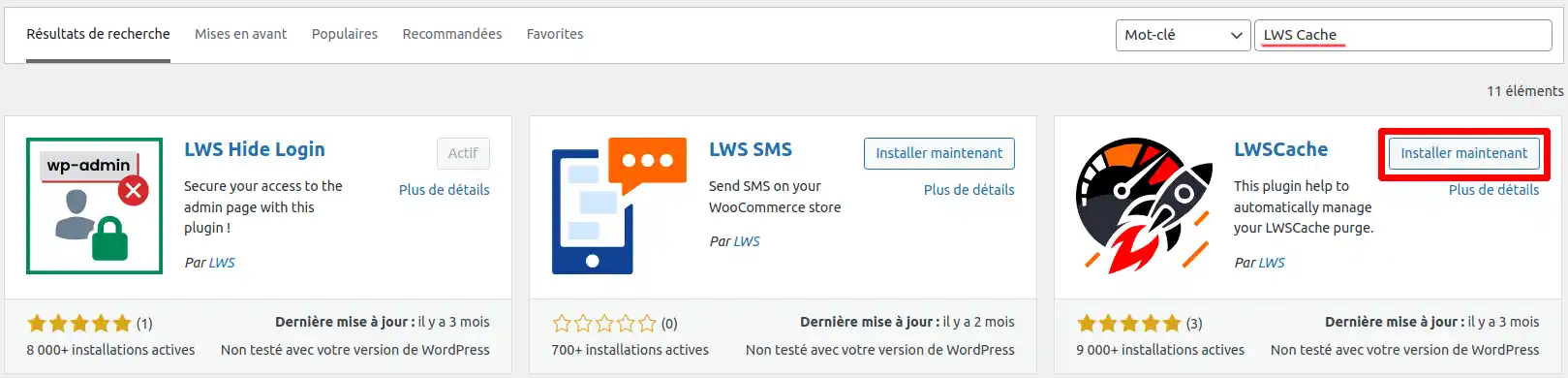
Utilice la barra de búsqueda para encontrar el plugin LWS Cache. Después de ejecutar la búsqueda, localice el plugin en los resultados y haga clic en "Instalar ahora".

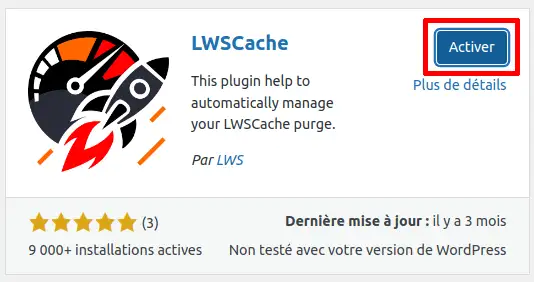
Una vez completada la instalación, localice el botón que ahora muestra "Activar" y haga clic en él para activar el plugin.

El plugin ya está instalado y activado en tu sitio WordPress, y LWS Cache está listo para usarse. A partir de ahora, tu sitio utilizará LWS Cache para optimizar el rendimiento de carga.
2. Configurar el plugin LWS Cache
Como se ha mencionado anteriormente, después de instalar y activar el plugin, su sitio ahora utiliza LWS Cache con la configuración recomendada para un uso óptimo. Sin embargo, en determinadas situaciones, es posible que desee personalizar los elementos que desea almacenar en caché. En este caso, le explicaremos cómo proceder.
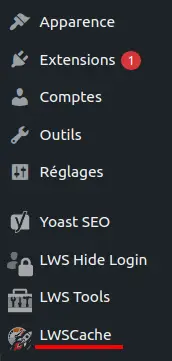
Para empezar a configurar el plugin, vaya al menú de la izquierda y haga clic en "LWS Cache".

Si aún no ha activado LWS Cache para su servicio desde su Panel de Control de Cliente LWS, verá un mensaje de error y no podrá acceder a las opciones de configuración. También tenga en cuenta que puede haber un tiempo de espera de alrededor de 3 a 4 minutos después de la activación en el panel de cliente LWS antes de que el plugin reconozca la activación.
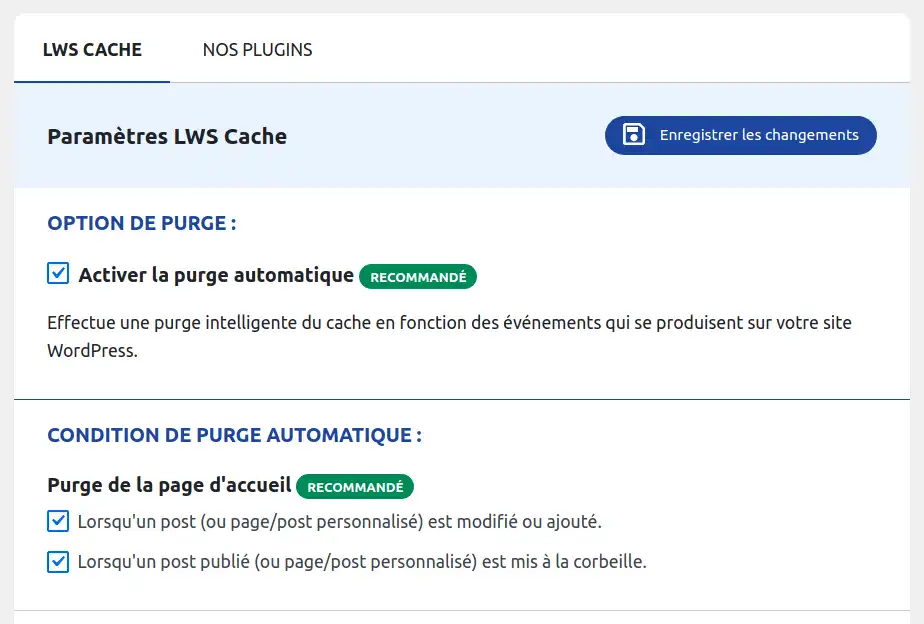
Supongamos que LWS Cache ya ha sido activado y reconocido por el plugin. En este caso, se le redirigirá directamente a la pestaña "LWS Cache", que muestra una lista de opciones disponibles.

En esta página, puede seleccionar los elementos que se almacenarán en caché mediante LWS Cache. Para ayudarte a entender cada opción, hay una descripción disponible en la herramienta.
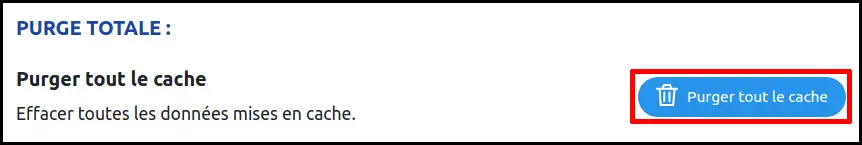
3. Purgar la caché
Puede haber ocasiones en las que necesites borrar la caché (por ejemplo, si has realizado cambios en tu sitio). Para ello, ve a la página de configuración del plugin y haz clic en el botón "Purgar toda la caché".

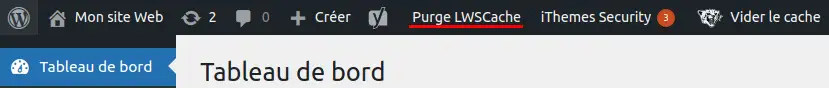
También puedes borrar la caché desde cualquier página de administración haciendo clic en "Purgar LWSCache" en el menú de la parte superior de la página. La caché se borrará inmediatamente.

Memcache es un sistema de caché de memoria distribuida de código abierto. Se utiliza para acelerar las aplicaciones web dinámicas reduciendo la carga de la base de datos. En otras palabras, cada vez que se realiza una petición a la base de datos, se añade carga extra al servidor. Memcache reduce esta carga almacenando objetos de datos en memoria dinámica.
Memcache funciona de la siguiente manera:
Puede activar MemCache en su paquete accediendo a su interfaz de cliente en https://panel.lws.fr.

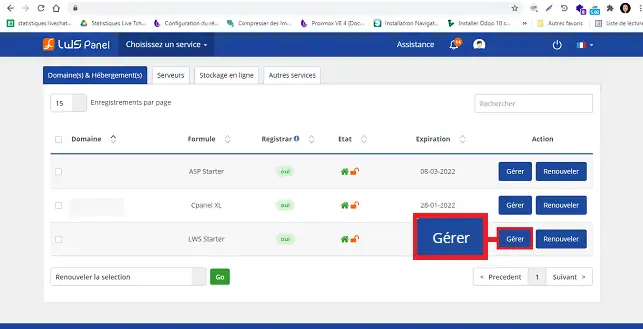
Haga clic en"Gestionar" detrás del paquete para el que desea activar MemCache.

Haga clic en el botón"MemCached" en la sección"Database & PHP".
.webp)
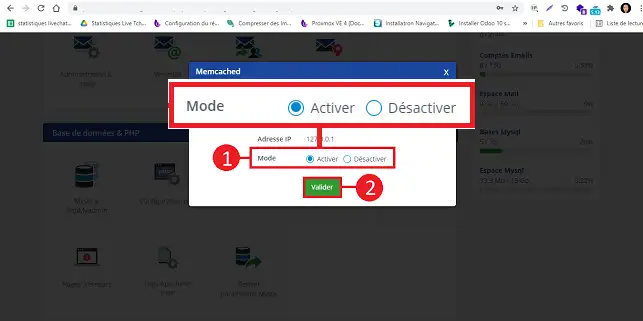
En la nueva ventana, seleccione"Activar" y haga clic en"Enviar" para guardar su solicitud.

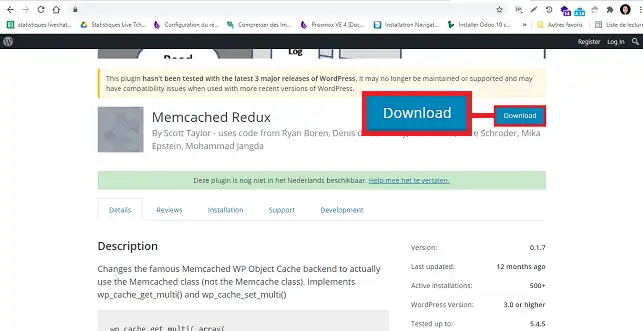
Descarga MemCached-redux desde wordpress.org

Descomprima el módulo en su ordenador.
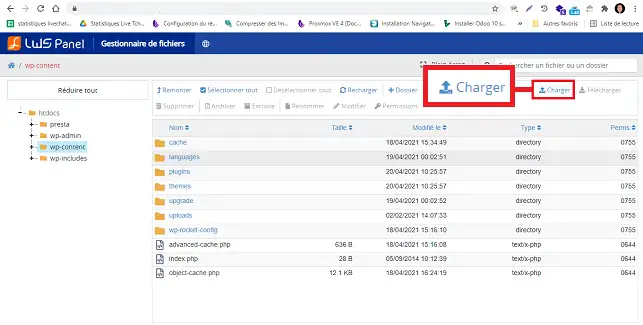
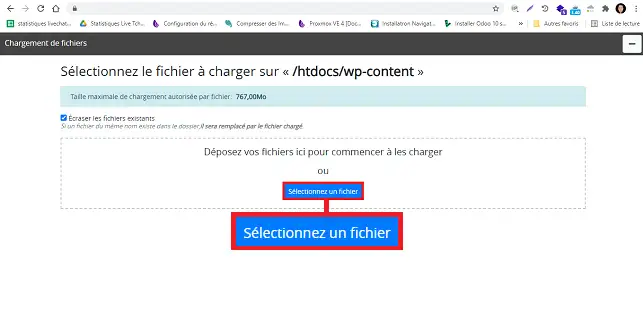
Vaya a su espacio cliente LWS, haga clic en"Administrar" detrás de la fórmula en la que ha instalado Memcached, haga clic en"Administrador de archivos" para acceder a su espacio FTP. Vaya a"wp-content" y haga clic en"Upload".

Haga clic en"Seleccionar un archivo" y elija el archivo object-cache.php para subirlo a la carpeta"wp-content".

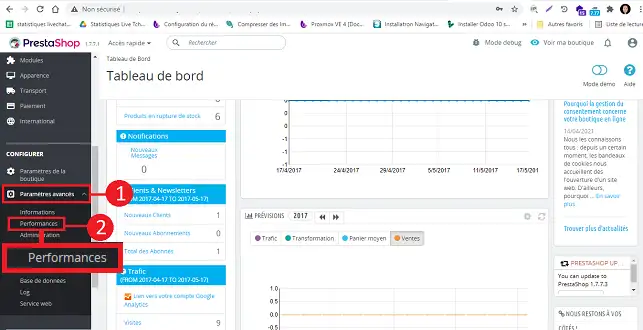
Para configurar Memcached en Prestashop, vaya a su Panel de Control de Prestashop y vaya a"Configuración Avanzada" que se encuentra en el menú de la izquierda y luego a"Rendimiento".

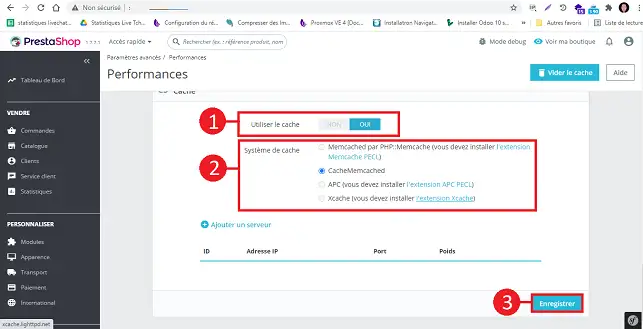
En la parte inferior de la página, en la sección"Caché", haga clic en"sí" para activar la caché y seleccione"CacheMemcached".
En esta sección, haz clic en"Añadir un servidor" e introduce la siguiente información:
Dirección IP: 127.0.0.1
Puerto: 11211
Peso: 0
Haga clic en el botón "Añadir un servidor" para guardar la adición de este servidor.
Para validar la activación de este servicio, haga clic en el botón "Guardar" para guardar su solicitud.

Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
1mn lectura
¿Cómo puedo acceder a las estadísticas de visitas?
1mn lectura
¿Cómo activo Mod_PageSpeed en mi sitio?
3mn lectura
Acelere su sitio con LWS Cache
2mn lectura
¿Cómo activo el LWS Cache para mi plugin LWS Cache de Wordpress?