Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Intentar acceder a un sitio web sólo para encontrarse con una página de error es una situación incómoda, ya sea para su propio sitio o el de un tercero. La irritación causada por un error 401, como ocurre con muchos códigos de respuesta HTTP, se deriva en parte de la falta de información proporcionada para diagnosticar y resolver el problema.
El error 401 puede producirse en cualquier navegador, por lo que es un problema bastante común con el que se encuentran los usuarios. La mayoría de las veces, este problema es relativamente sencillo y puede resolverse fácilmente.
En este artículo, veremos qué son los mensajes de error 401 y cuáles son sus causas y, a continuación, sugeriremos cinco formas de resolverlos.
El código de estado 401 (No autorizado o Non autorisé) significa que la solicitud no se ha ejecutado porque falta información de autenticación válida para el recurso solicitado. El servidor que genera una respuesta 401 debe incluir un campo de cabecera WWW-Authenticate que contenga al menos un desafío aplicable al recurso solicitado.
Cuando una solicitud encuentra dificultades, puede dar lugar a la aparición de códigos de estado HTTP 400. El error 401, en concreto, se produce cuando el navegador deniega el acceso a la página que se está intentando visitar.
Como resultado, en lugar de cargar la página web, el navegador mostrará un mensaje de error. Los errores 401 pueden producirse en distintos navegadores, por lo que se muestran mensajes diferentes:

Los problemas surgen en plataformas web que requieren identificación para acceder. En la mayoría de los casos, esto indica un fallo en la información de identificación o en la capacidad del navegador para validarla.
Es similar al error HTTP 403 Forbidden, en el que se deniega el acceso al usuario. Sin embargo, el error 401 indica un fallo específico en el proceso de autenticación.
El código se transmite a través de la cabecera WWW-Authenticate, que determina el método de autenticación utilizado para autorizar el acceso a una página o recurso web.
| Código de error | HTTP 401 error no autorizado |
| Tipo de error | Generalmente se trata de un error del lado del cliente. |
| Variaciones del error | Error HTTP 401 no autorizado 401 Error no autorizado 401 Error no autorizado Acceso denegado 401 Se requiere autorización |
| Causas de errores | URL incorrecta Incompatibilidad de plugin o tema Intentos de conexión incorrectos Caché del navegador y cookies desactualizadas Errores de configuración del servidor Restricciones de IP |
Cuando se encuentra un código de error 400, está claro que hay un problema en el lado del cliente (o del navegador). Si el problema se produce en el navegador, esto no garantiza necesariamente que el navegador sea la causa, punto que aclararemos más adelante.
Los errores 401 se producen en recursos restringidos, como páginas protegidas por contraseña en un sitio WordPress. Por lo tanto, es razonable suponer que el problema está relacionado con los datos de autenticación.
Una de las causas más comunes de un error 401 es que la caché y las cookies de su navegador no estén actualizadas, lo que dificulta la autorización efectiva. Si su navegador no utiliza datos de autenticación válidos (o no utiliza ningún dato), el servidor rechazará la solicitud.
A veces, este error se debe a una incompatibilidad o a un error de un plugin. Por ejemplo, un cortafuegos o un plugin de seguridad puede interpretar su intento de conexión como una actividad maliciosa y devolver un error 401 para proteger la página.
También es posible que el origen del problema se atribuya a un error menor. Los culpables más comunes en esta categoría son una URL mal escrita o un enlace obsoleto.
He aquí cinco métodos que puede utilizar:
Empezaremos por la solución más sencilla: compruebe que ha utilizado la URL correcta. Aunque parezca obvio, los errores 401 pueden producirse a veces si la URL no se ha introducido correctamente. También es posible que el enlace utilizado apunte a una URL incorrecta, obsoleta o inexistente, sin redirección. Por eso es conveniente comprobar que la URL es correcta. Si la ha escrito usted mismo, asegúrese de que es correcta. Si ha hecho clic en un enlace, asegúrese de que conduce a la página correcta, o intente visitar la página correspondiente directamente en el sitio web.
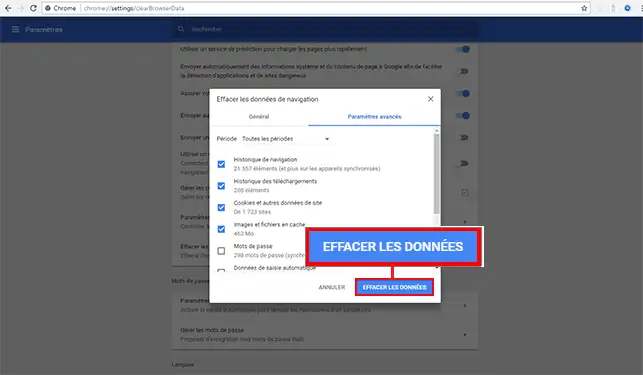
La caché de su navegador está diseñada para mejorar su experiencia en línea reduciendo el tiempo de carga de las páginas. Sin embargo, a veces puede causar problemas, incluidos errores 401, al almacenar datos obsoletos o incorrectos. Si no encuentras ningún problema con la URL de la página, el siguiente paso es borrar la caché de tu navegador. Esto eliminará cualquier información no válida almacenada localmente, que podría interrumpir el proceso de autenticación.

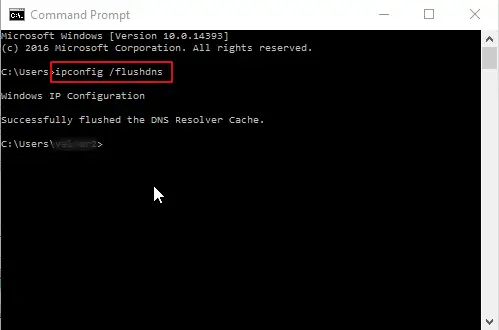
Otro método para resolver un error 401 es borrar la caché de tus servidores de nombres de dominio (DNS). Aunque se trata de un problema menos común, puede ser la causa del error.
En Windows, puede hacerlo abriendo el símbolo del sistema y escribiendo el comando ipconfig/flushdns.

En Mac, puede hacerlo utilizando la aplicación Terminal y escribiendo el comando sudo killall -HUP mDNSResponder.
![]() Para acceder a Terminal, haga clic en el icono Launchpad del Dock, escriba Terminal en el campo de búsqueda y, a continuación, haga clic en Terminal.
Para acceder a Terminal, haga clic en el icono Launchpad del Dock, escriba Terminal en el campo de búsqueda y, a continuación, haga clic en Terminal.
Si tienes problemas para acceder a tu sitio de WordPress, es posible que uno o varios plugins sean los culpables. Algunos plugins, sobre todo los centrados en la seguridad, pueden mostrar un error 401 si detectan actividad sospechosa en la conexión. Otros plugins pueden ser simplemente incompatibles. En este caso, es aconsejable desactivar todos los plugins de WordPress y comprobar si esto resuelve el problema. A continuación, puede reactivar cada plugin individualmente para determinar cuál es el causante del problema. A continuación, puede eliminar ese plugin, sustituirlo por uno nuevo o ponerse en contacto con su desarrollador para obtener ayuda.
Si el problema persiste a pesar de los pasos anteriores, puede deberse a un problema con el servidor. En este caso, solucionar el problema podría ser más complejo.
Es importante comprobar si realmente se ha enviado la respuesta del encabezado y, más concretamente, qué esquema de autenticación se ha utilizado. Esta comprobación puede ayudar a identificar la causa del problema y acercarse a una solución.
Para ello, ve a la página web que muestra el error 401 y abre la consola de desarrollo en Chrome. Puedes acceder a ella haciendo clic con el botón derecho en la página y seleccionando "Inspeccionar", o utilizando la combinación de teclas Ctrl+Mayús+J.
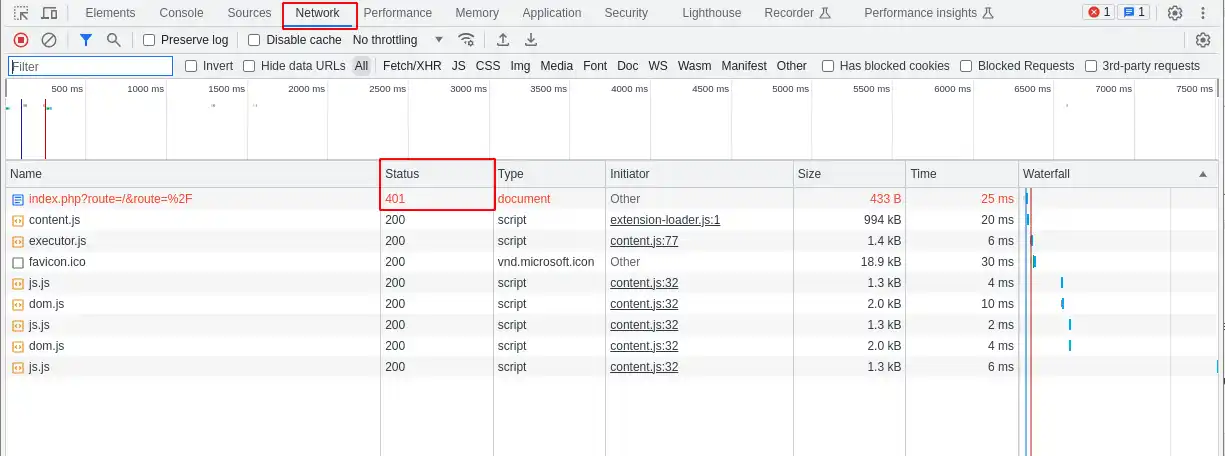
A continuación, haz clic en la pestaña "Red" y vuelve a cargar la página. Esto generará una lista de recursos. Seleccione el encabezado "Estado" para ordenar la tabla y localizar el código de estado 401.

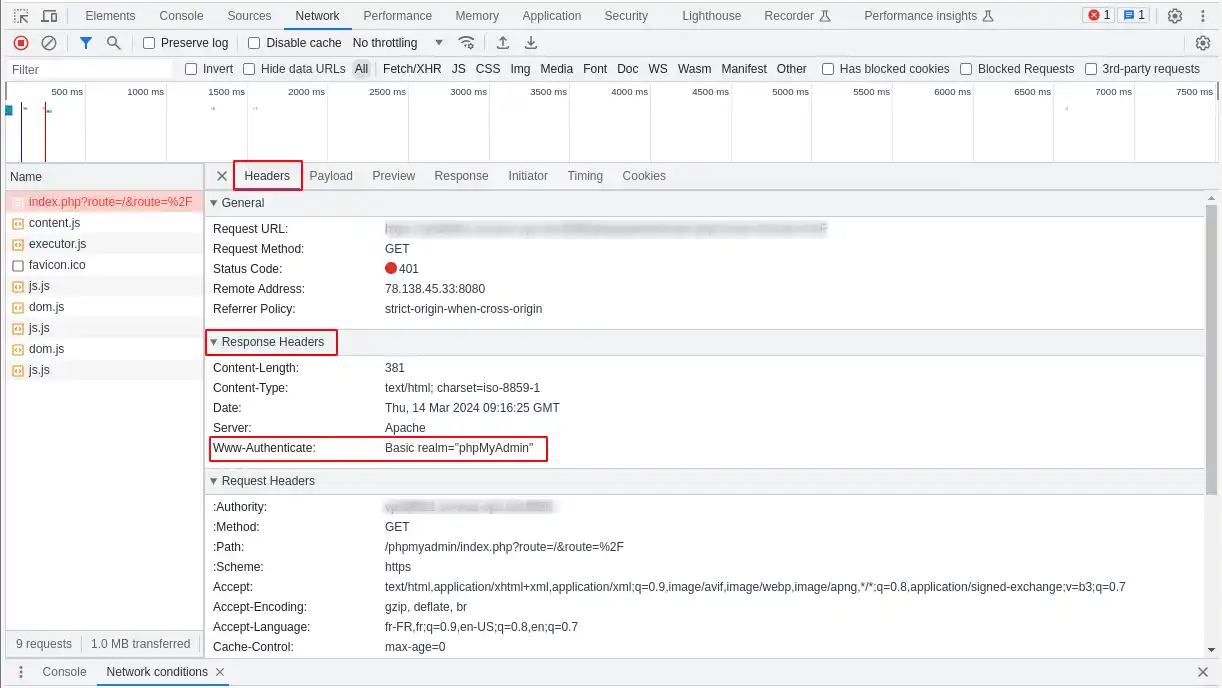
Seleccione esta entrada y, a continuación, haga clic en la pestaña "Cabeceras". En "Encabezados de respuesta", localice el encabezado WWW-Authenticate.

La información de esta cabecera, incluidos los esquemas de autenticación utilizados, puede proporcionar pistas sobre la naturaleza del problema y guiarle hacia una solución. Puede ayudarle a entender qué tipo de autenticación espera el servidor.
Por ejemplo, en el ejemplo anterior, el esquema de autenticación mostrado es "Básico", lo que significa que la autenticación sólo requiere un nombre de usuario y una contraseña. Para obtener información más detallada e instrucciones sobre cómo utilizar esta información, le recomendamos que consulte el registro de esquemas de autenticación HTTP.
Ahora ya sabe cómo :
Con esta información, estarás mejor equipado para abordar y solucionar esa pequeña bestia negra de la web que esel error 401. 🛠️💡 No olvides que la mayoría de los problemas de acceso a una página web suelen deberse a pequeños errores que pueden identificarse y resolverse rápidamente. Así que mantén la calma y sigue los pasos uno a uno. 😌🔍
Esperamos que este artículo te haya resultado útil y que no vuelvas a quedarte atascado frente a una página que te niega el acceso. ¡Gracias por leer hasta el final! Si tienes alguna pregunta, consejos adicionales que compartir o simplemente quieres compartir tu experiencia, no dudes en dejar un comentario a continuación. ¡Tu opinión nos importa a nosotros y a la comunidad! 🌟👥
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
Cloudflare Error 524 : Se ha agotado el tiempo de espera
3mn lectura
Cómo corregir un error 500 en su sitio con LWS Panel
10mn lectura
¿Cómo corrijo los códigos de error HTTP?
0mn lectura
Error 404, qué es y cómo corregirlo
Bonjour,
Je vous remercie pour votre message.
Je vous informe que votre nom d'utilisateur est votre adresse email (ou votre identifiant LWS composé de LWS-XXXXX), XXXXX étant des chiffres.
Cette information est valable si vous parlez bien de la connexion à votre LWS Panel, dans le cas contraire, il faudra nous préciser sur quelle plateforme vous voulez vous connecter (cPanel, WordPress...).
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Vous pouvez nous contacter depuis votre espace client ou sur cette page : https://www.lws.fr/contact.
Cordialement, L'équipe LWS.