Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es bueno saber que la velocidad de carga de su sitio es crucial para su éxito. Para una empresa, por ejemplo, da una primera impresión a los visitantes. Es más, si su sitio tarda demasiado en cargarse , esto puede tener un impacto en su clasificación en los principales motores de búsqueda, y no proporcionará suficiente exposición para mantener su sitio vivo.
No hay límite para el tiempo de carga de sus páginas web. Sin embargo, la mayoría de los sitios web tardan menos de tres segundos en cargarse.
Acelere la carga de sus páginas aprovechando la caché avanzada que ofrece LWS Cache, un sistema diseñado para suavizar las peticiones a través de NGINX, reducir considerablemente el tiempo de ejecución de los scripts y aligerar sus servidores. ¿Tiene un sitio WordPress? Gestione esta caché con LWS Optimize, reconocido como el mejor plugin de caché para Wordpress optimizado para mejorar el rendimiento global. Está disponible gratuitamente en el directorio oficial como el mejor plugin gratuito de caché para Wordpress.
La herramienta LWS Cache es un sistema diseñado y desarrollado por LWS paraoptimizar el rendimiento de carga de su sitio web mediante el uso de mecanismos avanzados de caché configurados a nivel de servidor. La herramienta utiliza tecnologías proporcionadas por NGINX.
NGINX es un servidor web orientado al rendimiento que puede gestionar muchas más peticiones que Apache (véase nuestra entrada de blog titulada"Apache VS Nginx: Pruebas de rendimiento").
Con las configuraciones adecuadas, NGINX puede gestionar más peticiones a su sitio web, acelerando los tiempos de carga de las páginas y reduciendo el consumo de CPU y memoria.
1. Trabajar sin caché
Para entender mejor cómo funciona, empezaremos por ver cómo funciona sin un plugin de caché para que los visitantes puedan ver tu sitio.

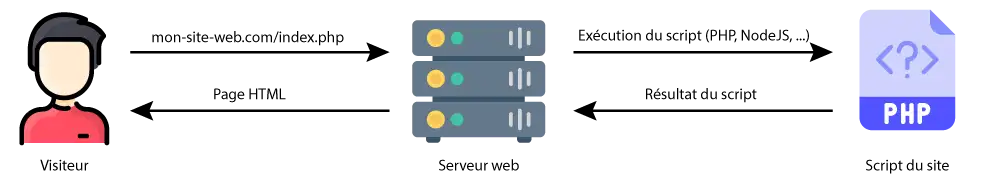
Procesando una petición HTTP sin LWS Cache
1. El visitante solicita la página al servidor web. Ejemplo: index.php
2. El servidor web ejecuta los scripts necesarios (PHP, Perl, NodeJS, etc.)
3. El servidor web recibe el resultado de la ejecución.
4. El servidor web envía la página HTML resultante de la ejecución del script.
2. Funcionamiento con el plugin LWS Cache
Cuando se activa LWS Cache, se intercala un servidor de caché entre el visitante y el servidor web.
El objetivo es reducir el número de ejecuciones de script necesarias almacenando el resultado de la ejecución en memoria para futuras peticiones que requieran la misma respuesta. Esto elimina la necesidad de ejecutar el mismo script varias veces para obtener el mismo resultado.
Se elimina así el tiempo de espera para la ejecución del script en el momento de la carga de la página y, al mismo tiempo, se ahorran los recursos utilizados para ejecutar el script.

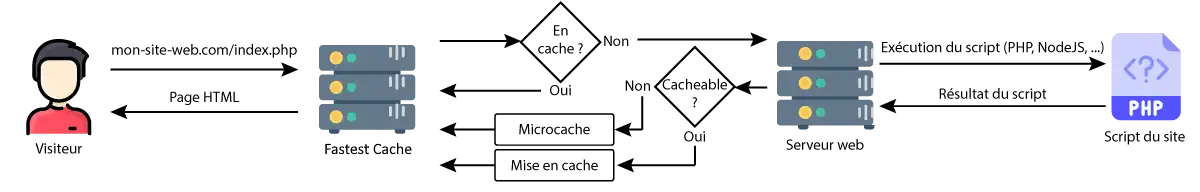
Procesamiento de una petición HTTP con LWS Cache
1. El visitante solicita la página al servidor web. Ejemplo: index.php
2. LWS Cache comprueba si la página ya ha sido generada y almacenada en la caché.
3. Una vez generada la página, LWS Cache determina si la página puede almacenarse en caché (mediante cabeceras, URL, etc.).
Podemos ver que cuando una página se guarda en la memoria caché, se evita el procesamiento por parte del servidor web y la ejecución de scripts.
Cuando el servicio web proporciona una nueva respuesta a LWS Cache, ésta se analiza para determinar si debe o no guardarse en la memoria caché para su uso futuro.
Algunos contenidos de página no deben almacenarse en caché, como el resultado de un formulario de registro, el resultado de una página de pago, etc., ya que contienen datos que varían en función de los usuarios y los eventos.
Para determinar si una página puede almacenarse en caché o no, LWS Cache utiliza varios mecanismos:
Si una petición HTTP es del tipo GET y no hay instrucciones específicas de caché del navegador, se mantiene en la microcache durante unos segundos.
Por lo tanto, la microcache puede utilizarse para superar los problemas que plantean los picos de solicitudes de páginas no almacenadas en caché. Por ejemplo, esto resuelve el problema de las sobrecargas y la lentitud en caso de oleada de búsquedas de un mismo producto en una tienda de comercio electrónico.
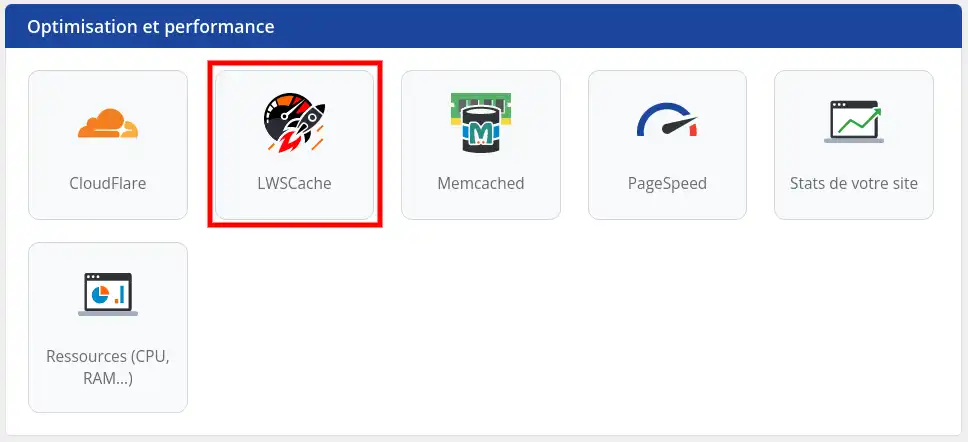
LWS Cache aparece como un icono en el panel LWS, en la sección "Optimización y rendimiento".

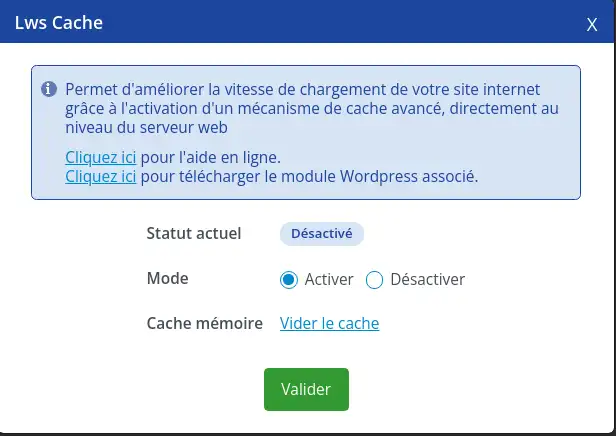
Una vez en la interfaz, selecciona el botón "Activar" y luego "Enviar". LWS Cache se activará en tu hosting en unos minutos.

Además de la interfaz de LWS Panel para purgar la caché, también puede purgar la caché utilizando los siguientes métodos:
1. Limpiar la caché con LWS Optimize para Wordpress
El plugin LWS Optimize para WordPress te permite, entre otras opciones de optimización, purgar automáticamente la caché dinámica (LWSCache) de tus páginas cuando realices cambios en tu sitio. Para ello, ve a la configuración del plugin y luego a la pestaña 'Caché'.


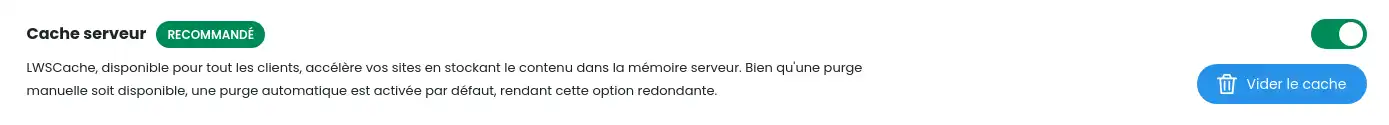
A continuación, activa la opción "Caché dinámica" para habilitar la purga automática.

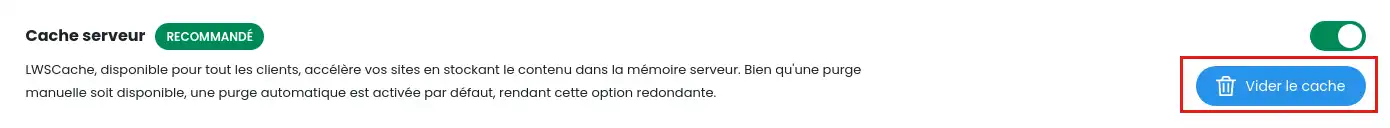
Si quieres borrar la caché de LWSCache manualmente, haz clic en el botón "Borrar caché" para borrarla por completo.

2. Borrar la caché con LWS Cache para Wordpress
El plugin LWS Cache para Wordpress te permite purgar automáticamente la caché de tus páginas cuando las modificas o añades/apruebas comentarios.
El plugin se proporciona en todas las instalaciones automáticas de Wordpress a través del Panel LWS.
Para gestionar el plugin, una vez conectado a su consola de administración de Wordpress, vaya al menú "LWS Cache".

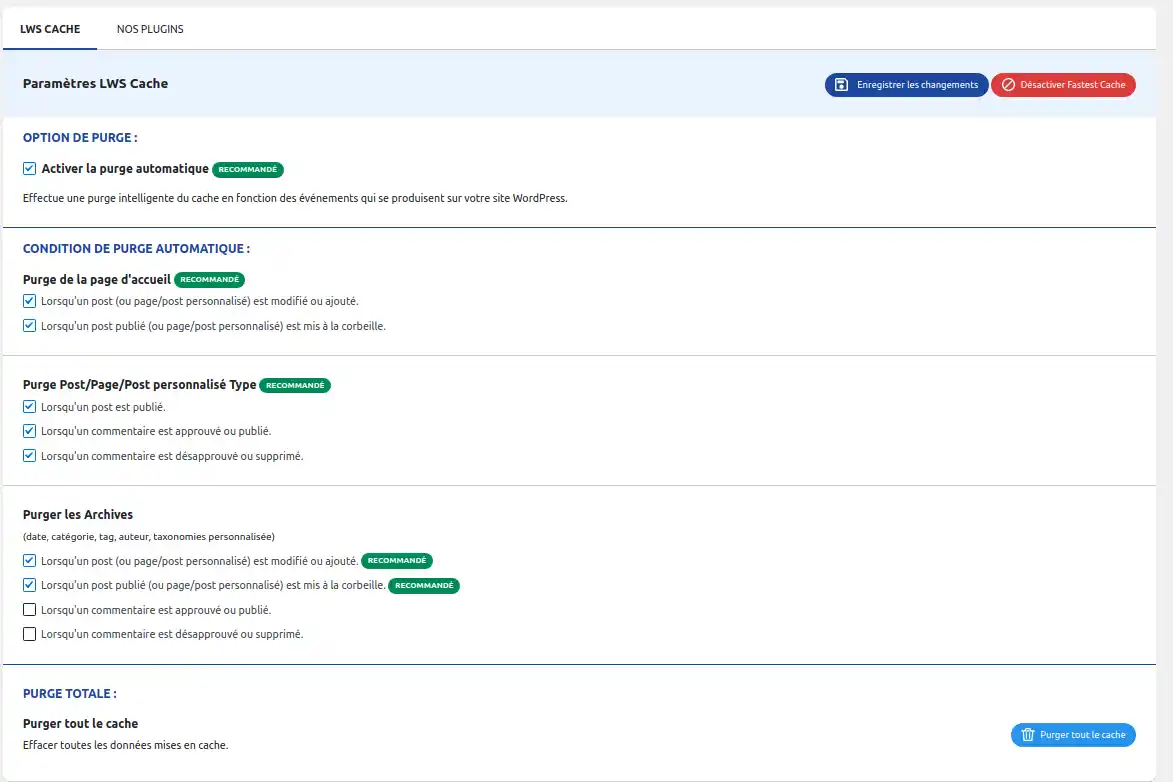
Desde la página de configuración, puede activar/desactivar el vaciado automático, definir cuándo vaciar automáticamente la caché del LWS y purgar completamente la caché.
Tenga en cuenta que debe marcar la casilla "Activar el vaciado automático" para que aparezcan todas las opciones.

Puedes encontrar un botón para vaciar toda la caché en cualquier parte de la consola de administración de Wordpress, en la barra de acceso rápido de la parte superior de la pantalla.

2. Vaciado de la caché mediante cURL
El token de autenticación necesario para ejecutar estos comandos está disponible en su área de cliente de LWS Panel.
Purgar la caché de una página
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/cache-purge/exemple.php' Esto purgará la caché de la URL 'http://mon-site-web.com/exemple.php'.
Purgar completamente la caché de un sitio web
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/purge-cache/*'
Son posibles 3 códigos de retorno:
Código HTTP 200: la purga se ha realizado correctamente sin errores.
Código HTTP 404: no hay caché para el recurso solicitado.
Código HTTP 403: el token especificado no es válido para el dominio.
3. Purga mediante código PHP
Purga URL: =$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
Resultado: =$result;?>
Código HTTP: =$httpCode;?>
Este código se utiliza para vaciar la caché del fichero PHP en el que se encuentra.
Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
1mn lectura
¿Cómo puedo acceder a las estadísticas de visitas?
1mn lectura
¿Cómo activo Mod_PageSpeed en mi sitio?
1mn lectura
¿Cómo se utilizan los módulos de caché en LWSPanel?
2mn lectura
¿Cómo activo el LWS Cache para mi plugin LWS Cache de Wordpress?
Bonjour,
Je vous remercie de votre question.
Cependant, je tiens à vous informer que notre service d'hébergement LWS Panel ne propose actuellement pas d'outil intégré pour minifier les fichiers CSS ou autres fichiers.
Pour effectuer la minification des fichiers CSS, vous devrez le faire manuellement en utilisant un outil tiers ou un logiciel dédié. Il existe de nombreuses options disponibles, y compris des outils en ligne gratuits et des logiciels open source. Vous pouvez copier et coller votre code CSS dans l'un de ces outils, et il vous générera une version minifiée du code que vous pourrez ensuite utiliser sur votre site web.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS