Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed is an alternative web server designed to boost performance. LsCache is a system for caching your sites. This tool is similar to LWS Cache, which is included in the administration of LWS shared hosting packages.
LsCache offers a plugin that can be installed on a large number of CMS such as Wordpress, Joomla, Prestashop and Magento, enabling you to configure the caching system for each of your hosted sites.
Note, however, that the two tools, Fastest Cache and LsCache, cannot be used simultaneously on your sites.
As we saw earlier, LiteSpeed is an alternative Web server offering a caching function, called LsCache.
As mentioned above, LsCache can be controlled by a caching module that can be installed on a CMS such as Wordpress or Prestashop.
For Wordpress, you can install the LiteSpeed Cache plugin. This allows you to control the operation of the caching system, from the pages to be cached to the minification of CSS or JS files.
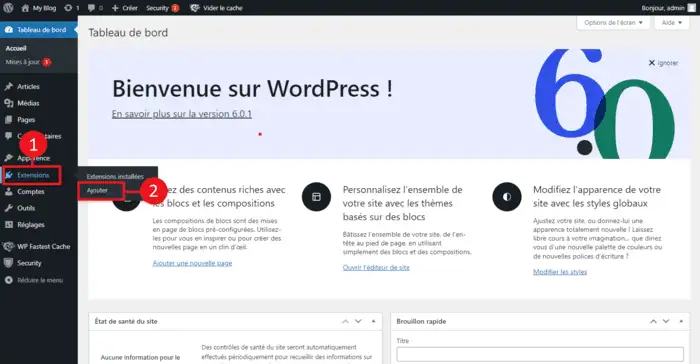
Once Wordpress has been installed on your shared hosting package, log on to the WordPress Dashboard. Go to"Extension/Add".

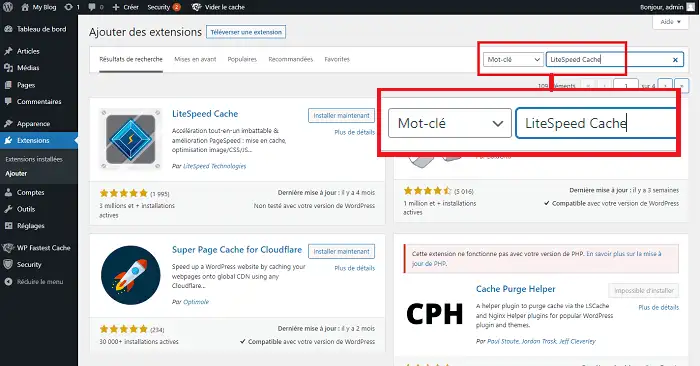
In the search bar on the right, look for the"LiteSpeed Cache" module.

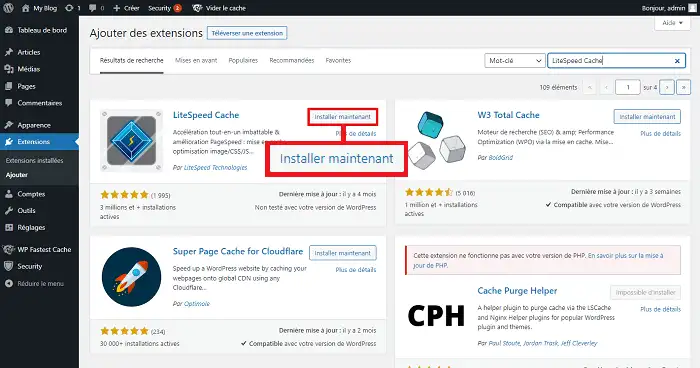
Click on"Install Now" behind the LiteSpeed Cache plugin.

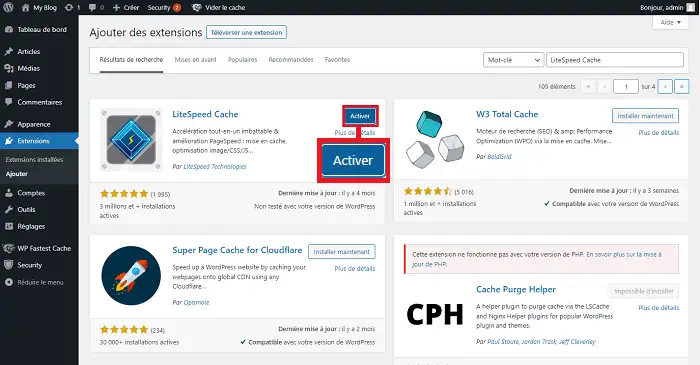
Once the plugin has been installed, click on the"Activate" button to activate it.

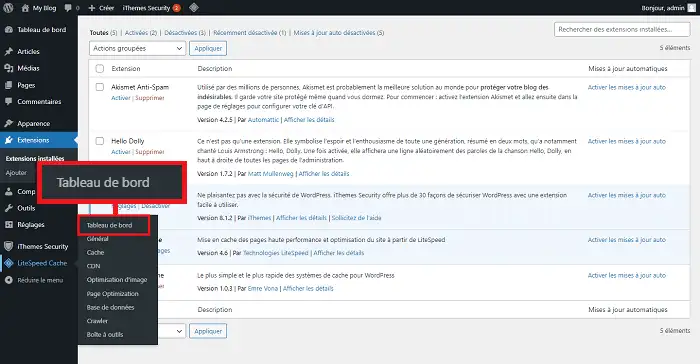
You can adjust the plugin by going to"LiteSpeed Cache" in the left-hand menu and then to "Dashboard".

It should be noted that installing the LiteSpeed Cache plugin on a CMS such as Wordpress or Prestashop is recommended as it is the only way of purging the LsCache cache and modifying its configuration.
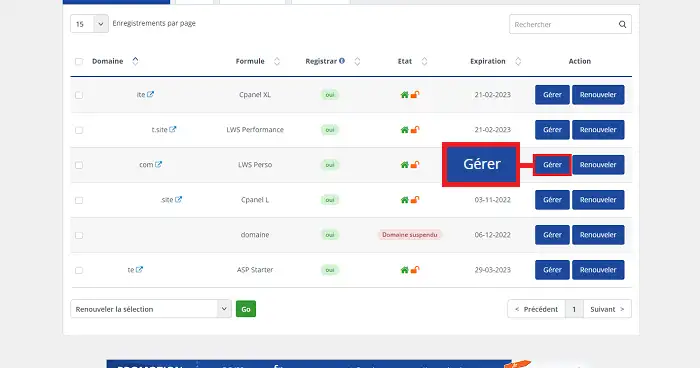
Once the plugin has been installed on the CMS concerned, you can activate LsCache on your LWS Panel interface. To do this, log in to your LWS customer area, click on"Manage" behind the package for which you want to activate LiteSpeed.

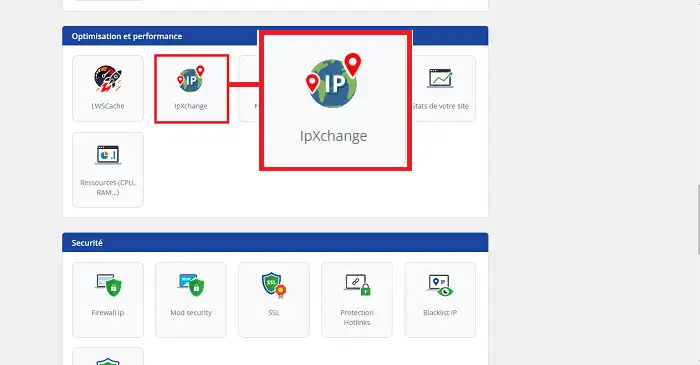
Then click on the"IpXchange" button in the"Optimisation and performance" section of your package administration.

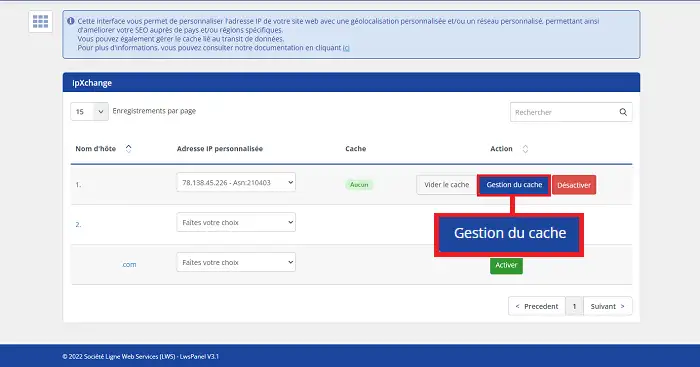
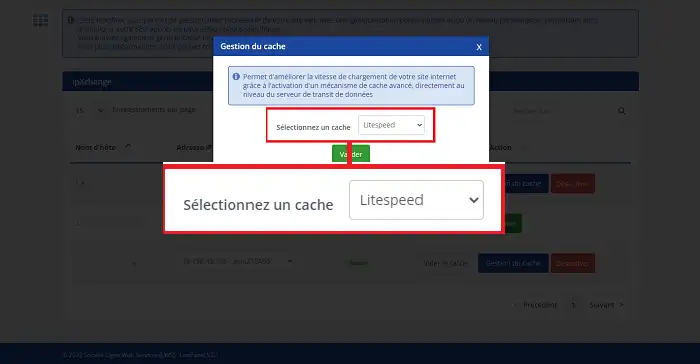
If IpXChange is already active on one of the domains, click on the"Cache management" button behind the domain concerned. If not, you will first need to enter a personalised IP address.

In the"Select a cache" field, choose"LiteSpeed" and click on the"Validate" button to save your request.

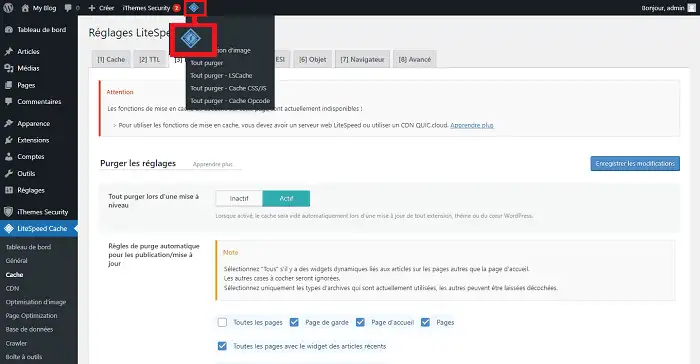
You can empty the LsCache cache using the plugin installed on your Wordpress interface, by clicking on the button provided for this purpose at the top of the page.

You will be able to purge all cache files or specific files such as CSS or JS files.
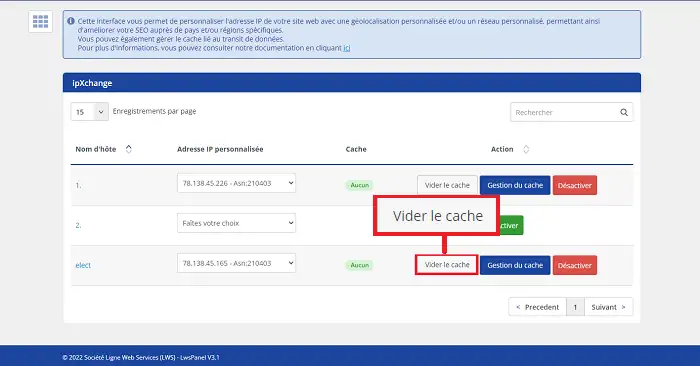
You can also purge the cache by going to"IpXchange" in your formula administration via the LWS Panel interface and clicking on the"Empty cache" button.

If you are already using LiteSpeed LsCache, we advise you not to link your domain to Cloudflare. This will add an extra layer of cache, which will block LiteSpeed's purge mechanism.
LiteSpeed LsCache does not have a setting for compatibility with Cloudflare. So if you're not sure which tool to use, it's best to test both separately and then choose the one that suits you best.
You can now use LiteSpeed LsCache on your LWS package. It should be noted, however, that it is not possible to use LWS Cache running under Varnish and LsCache simultaneously. Furthermore, it is preferable not to use several caching tools, which could be counterproductive and result in your site being blocked.
Rate this article :
This article was useful to you ?
Yes
No
1mn reading
How can I access site visit statistics?
1mn reading
How do I activate Mod_PageSpeed on my site?
1mn reading
How do I use the cache modules on LWSPanel?
3mn reading
Speed up your site with LWS Cache