Rate this article :
2.7/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Sometimes errors occur on servers and clients, usually referred to as HTTP responses or status codes. The "Error 406" or "406 Not Acceptable" error is one such HTTP response.
Encountering the 406 error while browsing a site can be frustrating. Worse still, seeing it on your own website can be alarming for a site or application owner. As well as looking unprofessional and disconcerting, any HTTP response, including the 406 error, can lead to lost sales and lost users.
This article explores the basics of the "406 Not Acceptable" error, what causes it, how to resolve it and what you can do to prevent it from happening in the future.
Fortunately, the HTTP error message "406 Not Acceptable" is not as common as other server errors such as the well-known 404 error (generally indicating a non-existent page) or even HTTP errors 301 or 500. As a result, you should not encounter this message as frequently.
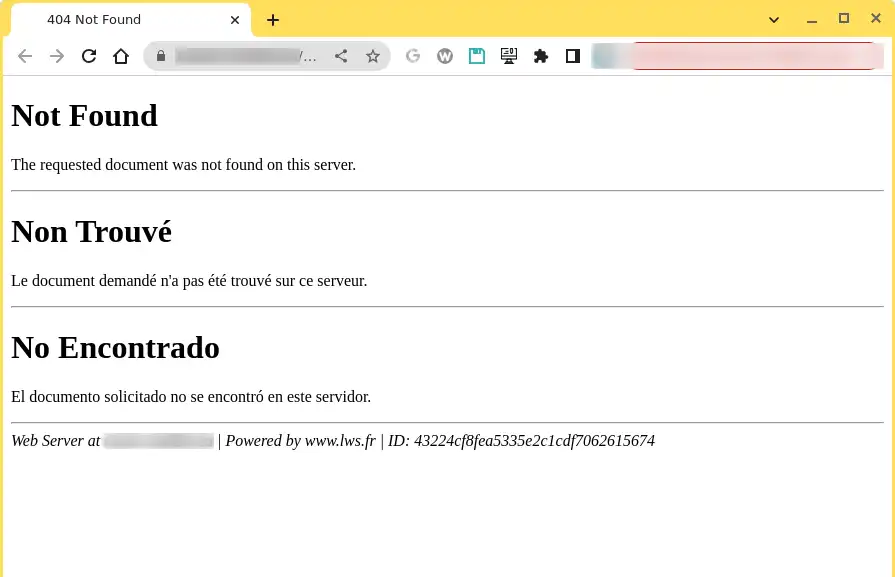
However, although rare, error 406 can cause problems for your website when it occurs. It usually manifests itself in the following way:

The appearance and exact text of the 406 error message may vary depending on the website, host and browser used to access the site. However, the 406 error may give a clue as to the origin of the problem. In some cases, it is simply a "406 Not Acceptable" error with no additional information to help resolve the problem.
In summary, this is essentially a communication problem between the server and the browser or machine used to display the web application. The browser cannot interpret the data received because it does not meet certain requirements.
Every time you open a web page, your browser (such as Safari, Firefox, Brave, Chrome or Internet Explorer) sends a request to the page's server to retrieve the site content and database files. The browser acts as a messenger between you and the server: it tells the server what the user wants to see and, hopefully, the correct information is returned.
During this first request, the browser informs the server of the file formats it can accept. This is known as an Accept-header request, which prompts the server to provide files in the appropriate formats to display the entire site or web application, starting with the header.
Sometimes the server sends a response that is not in the appropriate format or that breaks a rule set by the browser or client machine. In this case, a 406 error appears in the browser window, indicating that the server is not providing the appropriate data.
Here are some examples of "bad formats" and "rule violations" that can occur with header requests:
Accept-ranges: Some servers have security measures in place or only allow a specific file size range in the response. If the response attempts to send too many bytes outside the permitted range, a 406 error will occur.
Accept-encoding: This section of the header is intended for file compression to facilitate rapid transfer from the server to the browser. Some compression formats are not accepted, resulting in a 406 error.
Accept-charset: This refers to a set of characters or the way in which site files use code (such as CSS and HTML) and transform it into understandable characters. There are different character tables for different languages and symbols.
Accept-language: This is a different parameter to Accept-charset, which focuses on international languages.
MIME type violation: Sometimes the browser requests a specific MIME type from the server. If the server cannot provide the requested MIME type, such as JPEG images, a 406 error occurs.
The main way to handle and correct a 406 error is to inspect the source code for problems in the Accept-, Request- and Response- headers.
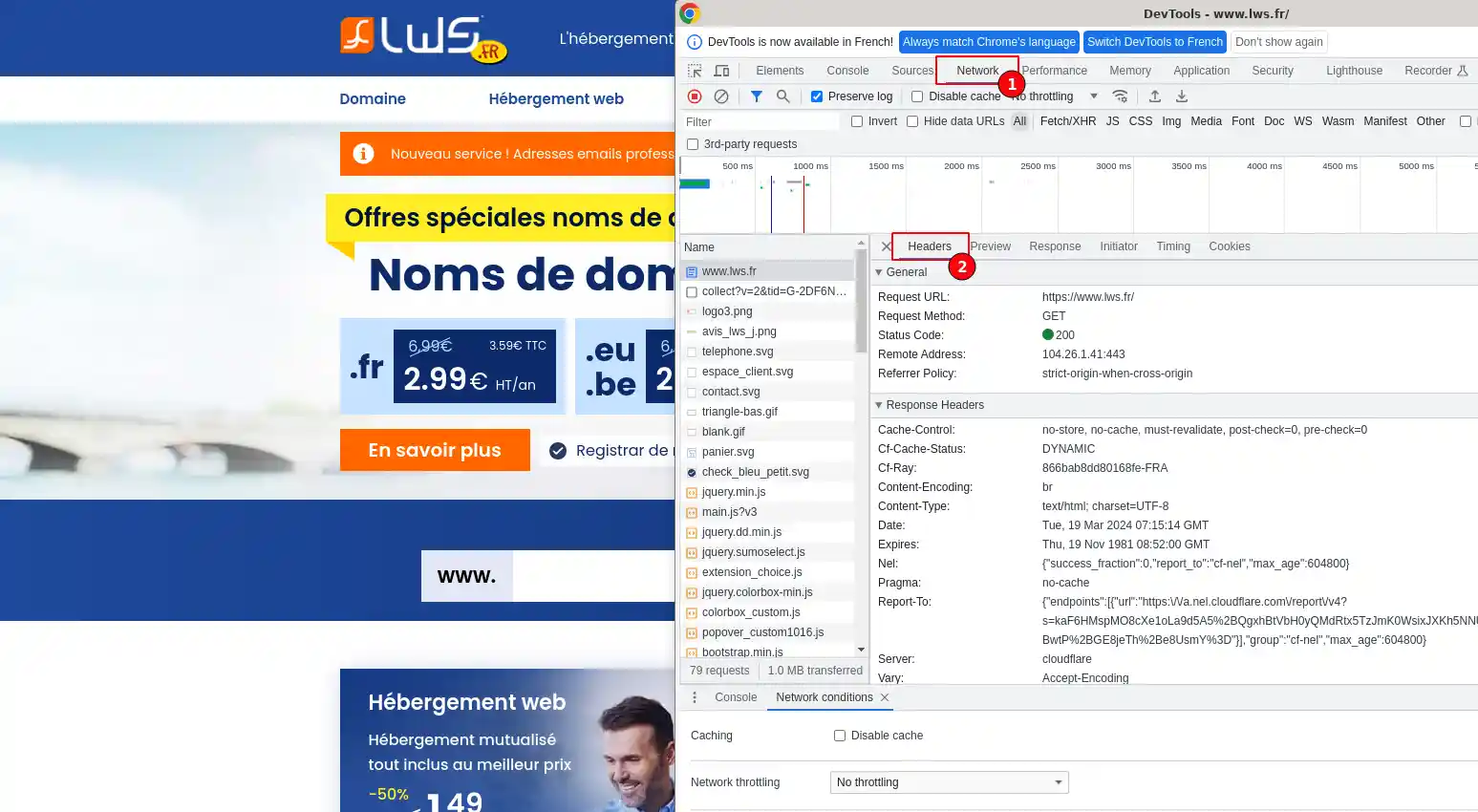
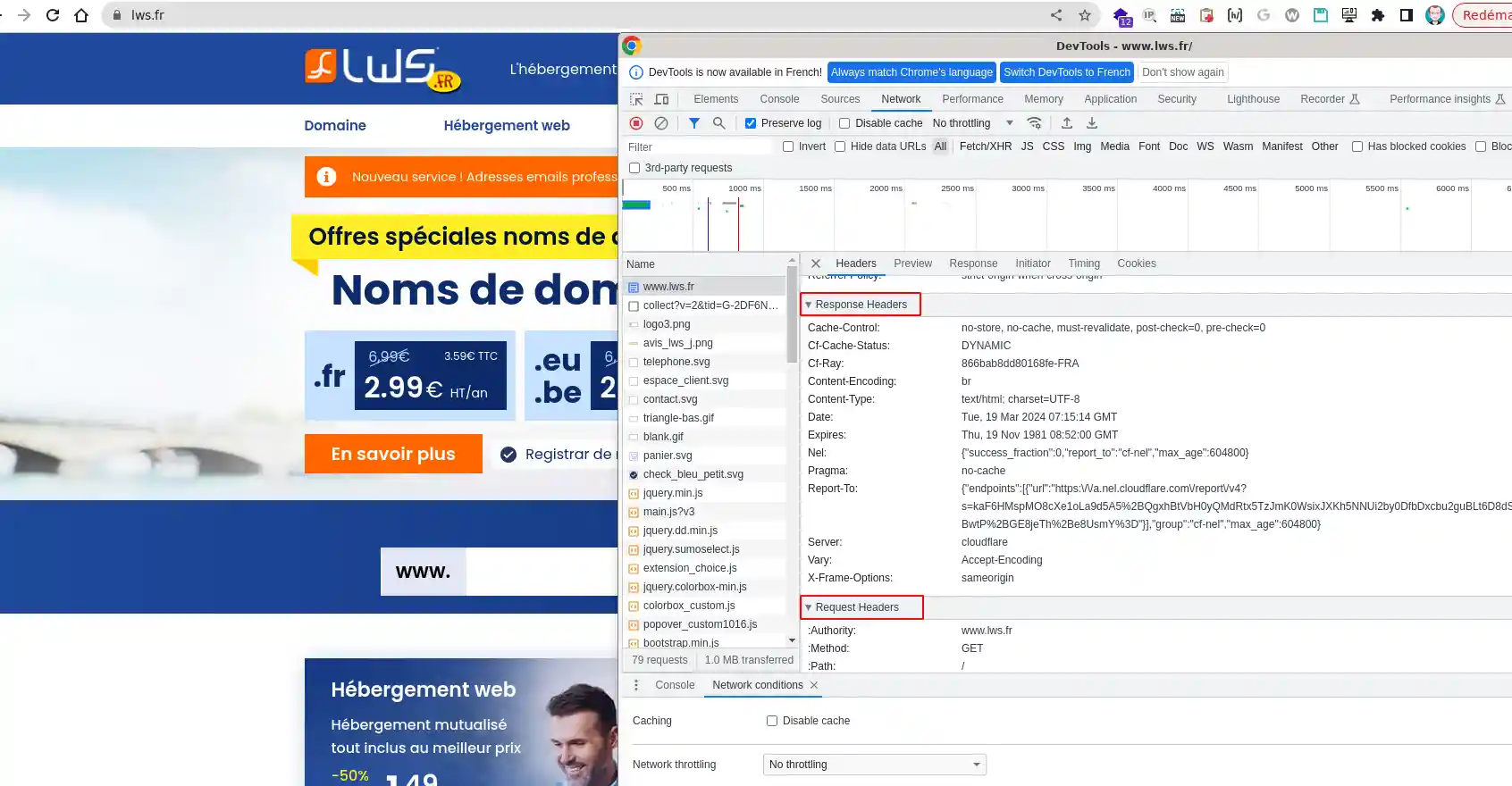
The easiest way to inspect the Accept- and Response- headers is to open a web page in your browser, right-click and select Inspect.
Then go to Network > Headers to view all the requests for that web page.

You can usually select any request from the long list to see the Request- and Response- headers for that particular request.

You can also ask your web developer for assistance in examining the source code. However, inspecting the source code is much easier when you have access to debugging and database clean-up tools, the details of which we will discuss later in this article.
As mentioned earlier, a '406 Not Acceptable' error indicates that the client passed a valid request to the server, but with a specific requirement that the server was unable to satisfy. This particular requirement of the original request was formulated in the HTTP Accept- header.
This leads us to consider a few potential causes:
There are other possible reasons why you might encounter error 406, although they are less common. The list above shows the most common reasons, from the most common to the least common. The first two reasons are generally the most likely to occur, so it is advisable to concentrate your efforts on looking for possible MIME type violations or Accept-language issues.
On the whole, website owners should be aware of these problems and format violations, as they can be caused by various anomalies in your site's files. Often, these situations are the result of human error, such as accidentally entering incorrect code, unintentionally deleting necessary code or misconfiguring the server. Error 406 can also occur when specific security settings or rules block the transmission of content from the server.
Now that we've clarified the reasons behind the occurrence of error 406, let's look at the best approaches for resolving it and preventing its recurrence.
These strategies cover client-side causes (when a user makes an error or the machine malfunctions), server-side causes and platform-related problems, such as faulty extensions.
Our first tip may seem simple, but it's the quickest troubleshooting option, and it focuses on problems on the client side, i.e. on your computer.
Although the 404 error is much more common than the 406 error in this situation, you may still encounter a "406 Not Acceptable" error if the website URL is valid. In some cases, this may be the result of a strange interpretation of the request by your browser. For example, adding "JSON" or "PHP" to the end of a URL may be interpreted as a request for these specific formats, even though the client does not need them.
To resolve the problem, re-examine the previously used URL that caused the error. Try entering it again or explore other sub-domains of the website to see if a single page is not displayed.
Next, it's time to explore the system used for your websites or applications. It may be that your content management system, such as WordPress, is the direct cause of a "406 Not Acceptable" error due to a complication with something in your site files.
Whether you use WordPress or any other content management system, check the date of your last update. WordPress has a solid default infrastructure designed to avoid this type of error, whatever happens.
However, specific extensions, themes or manually modified code could produce situations where site files violate client or server requests. A simple upgrade to the latest version of your CMS can solve the problem immediately.
To find out if it's your CMS, start by undoing any recent updates to the core files. As you may already know, WordPress sends regular updates to its system. Most of these updates happen automatically, but older versions still require you to click a button.
In addition, WordPress and other CMSs use several mobile elements such as plugins, themes and extensions. These elements are also updated regularly, so you may need to cancel some of them.
For all systems other than WordPress, search for "platform name + how to roll back" in a search engine such as Google.
The easiest way to restore an old version of your CMS is to restore a backup by following this documentation.
WordPress extensions and themes add extra code to your site files, which interacts with the core WordPress files. Although there are usually no problems with reputable extensions, sometimes a conflict can occur. A plugin, theme or third-party extension could be causing the 406 error.
To identify the extension, please follow this documentation.
The previous tips focused on troubleshooting on the client and CMS side. Now we'll look at server-side issues. These tips, and those to follow, are useful if you are not using a CMS or if you suspect that error 406 is not related to your CMS or client machine.
The first step in server-side troubleshooting is to check the logs. No matter what type of web application, CMS or web design system you use, they all have server-side logs.
Application logs record the complete or recent history of the web application, providing information about each database request, the results provided, the pages requested, and more. Server logs, on the other hand, contain information about the health and status of the server or hardware used to run the web application.
You can view the error.log and access. log logs by consulting this documentation.
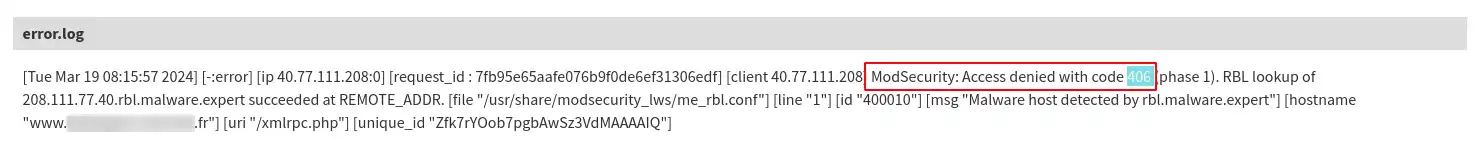
The image below shows an example of a log linked to a 406 error:

In this example, it was the ModSecurity system that refused the request and raised the 406 error. It is therefore necessary to check the rule that was raised and correct the problem on the site or deactivate the rule if you feel that it has no impact on the security of your website.
Nothing a little troubleshooting can't solve. When the 406 error occurs on your website or application, it can be more worrying. In this case, it is crucial to check the server and the CMS site files.
To avoid this error recurring in the future, here are a few tips for keeping your databases and site files clean:
Limit the installation of plugins, themes and extensions to only those elements that are necessary and reputable. Always keep these items to a strict minimum.
Avoid modifying WordPress core files, unless absolutely necessary and if you know what you're doing.
Plan to run a database cleaner and site optimiser regularly. It is recommended that you do this every month and that you find a cleaning extension that works in the background.
Set up automatic backups of your website or application. This way, in the event of a code conflict or error, you can restore an earlier version without stress.
Always make a manual backup of your site before updating WordPress and its extensions, even if automatic backups are in place. It's also wise to back up before modifying files or adding new code to your site.
You now know how to :
🔍🛠️ Thanks to these practical tips, you're now armed to effectively tackle and prevent the 406 Not Acceptable error, and thus ensure a smooth and professional user experience on your website. 🚀
I'd like to thank you for your careful reading and hope that this article has provided you with the keys you need to best manage server errors. 🙏 If you have any questions or would like to share your experience with error 406, please feel free to leave a comment below. Your feedback is valuable and helps us to continually improve our service!
Rate this article :
2.7/5 | 3 opinion
This article was useful to you ?
Yes
No
0mn reading
Cloudflare Error 524 : A timeout occured
3mn reading
How to correct a 500 error on your site with LWS Panel
10mn reading
How do I correct HTTP error codes?
0mn reading
404 error, what it is and how to correct it