Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
It's good to know that the loading speed of your site is crucial to its success. For a company, for example, it gives a first impression to visitors. What's more, if your site takes too long to load , this can have an impact on its ranking on the main search engines, and will not provide sufficient exposure to keep your site alive.
There is no limit to the loading time of your web pages. However, most websites take less than three seconds to load.
Speed up the loading of your pages by taking advantage of the advanced cache offered by LWS Cache, a system designed to smooth requests via NGINX, considerably reduce the execution time of scripts and lighten your servers. Do you have a WordPress site? Manage this cache with LWS Optimize, recognised as the best Wordpress cache plugin optimised to improve overall performance. It is available for free on the official directory as the best free Wordpress cache plugin.
The LWS Cache tool is a system designed and developed by LWS tooptimise the loading performance of your website through the use of advanced caching mechanisms configured at server level. The tool uses technologies provided by NGINX.
NGINX is a performance-oriented web server that can handle many more requests than Apache (see our blog post entitled "Apache VS Nginx: Performance testing").
With the right configurations in place, NGINX can handle more requests to your website, speeding up page load times while reducing CPU and memory consumption.
1. Working without a cache
To get a better understanding of how it works, we'll start by looking at how it works without a cache plugin so that visitors can see your site.

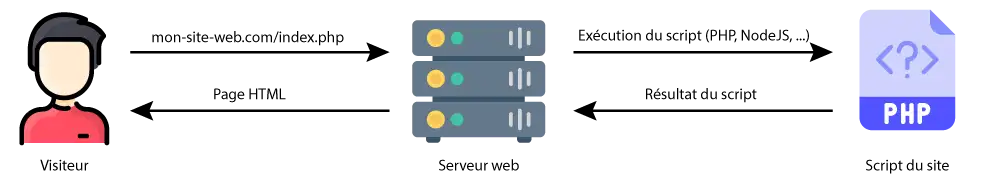
Processing an HTTP request without LWS Cache
1. The visitor requests the page from the web server. Example: index.php
2. The web server executes the necessary scripts (PHP, Perl, NodeJS, etc.)
3. The web server receives the result of the execution.
4. The web server sends the HTML page resulting from the script execution.
2. Operation with the LWS Cache plugin
When LWS Cache is activated, a cache server is inserted between the visitor and the web server.
The aim is to reduce the number of script executions required by storing the result of the execution in memory for future requests requiring the same response. This eliminates the need to run the same script several times to achieve the same result.
This eliminates the time spent waiting for the script to be executed on the page load time, and at the same time saves the resources used to execute the script.

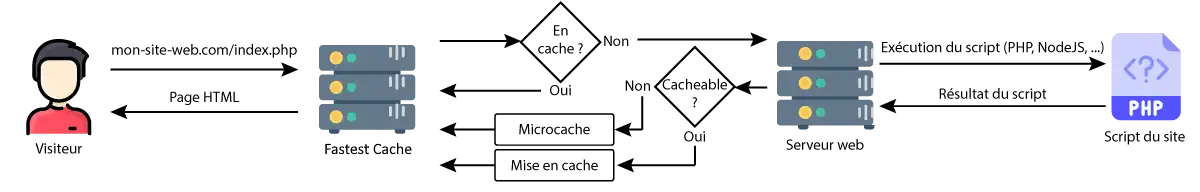
Processing an HTTP request with LWS Cache
1. The visitor requests the page from the web server. Example: index.php
2. LWS Cache checks whether the page has already been generated and stored in the cache.
3. Once the page has been generated, LWS Cache determines whether the page can be cached (via headers, URL, etc.).
We can see that when a page is stored in the cache memory, processing by the web server and script execution are avoided.
When the web service provides a new response to LWS Cache, it is analysed to determine whether or not it should be kept in cache memory for future use.
Some page content should not be cached, such as the result of a registration form, the result of a payment page, etc., as they contain data that varies according to users and events.
To determine whether a page can be cached or not, LWS Cache uses several mechanisms:
If an HTTP request is of the GET type and there is no specific browser cache instruction, the cache is kept in the microcache for a few seconds.
The microcache can therefore be used to overcome concerns about peaks in requests for non-cached pages. For example, this solves the problem of overloads and slowness in the event of a wave of searches for the same product on an ecommerce shop.
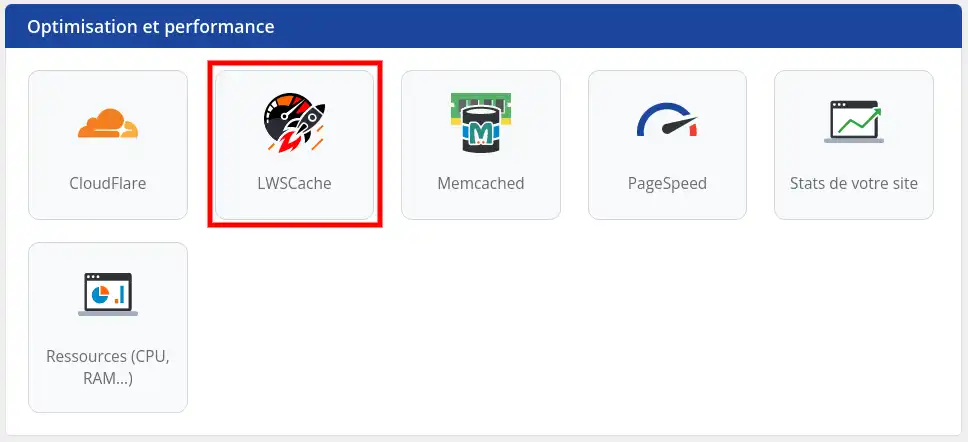
LWS Cache appears as an icon in the LWS panel in the "Optimisation and Performance" section.

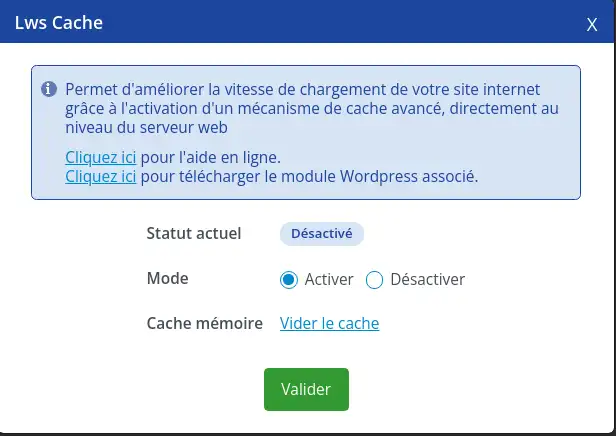
Once you are in the interface, select the "Activate" button and then "Submit". LWS Cache will be activated on your hosting within a few minutes.

In addition to the LWS Panel interface for purging the cache, you can also purge the cache using the following methods:
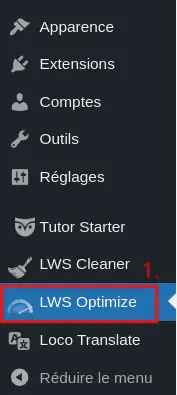
1. Clearing the cache with LWS Optimize for Wordpress
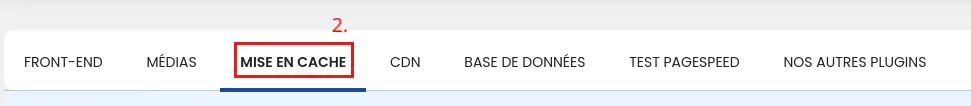
The LWS Optimize WordPress plugin lets you, among other optimisation options, automatically purge the dynamic cache (LWSCache) of your pages when you make changes to your site. To do this, go to the plugin settings and then to the 'Caching' tab.


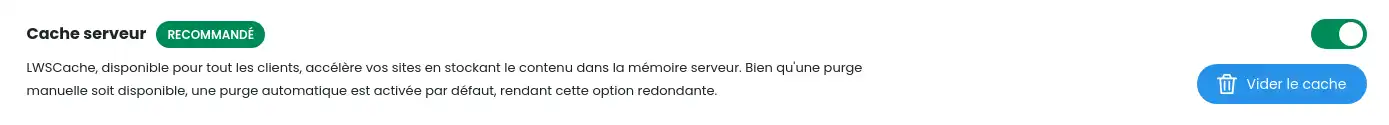
Then activate the 'Dynamic cache' option to enable automatic purging.

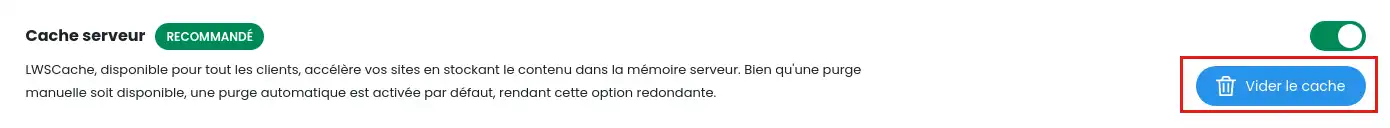
If you want to clear the LWSCache cache manually, click on the "Clear cache" button to clear it completely.

2. Clearing the cache with LWS Cache for Wordpress
The Wordpress LWS Cache plugin lets you automatically purge the cache of your pages when you modify them or add/approve comments.
The plugin is provided in all automatic Wordpress installations via the LWS Panel.
To manage the plugin, once logged into your Wordpress admin console, go to the "LWS Cache" menu.

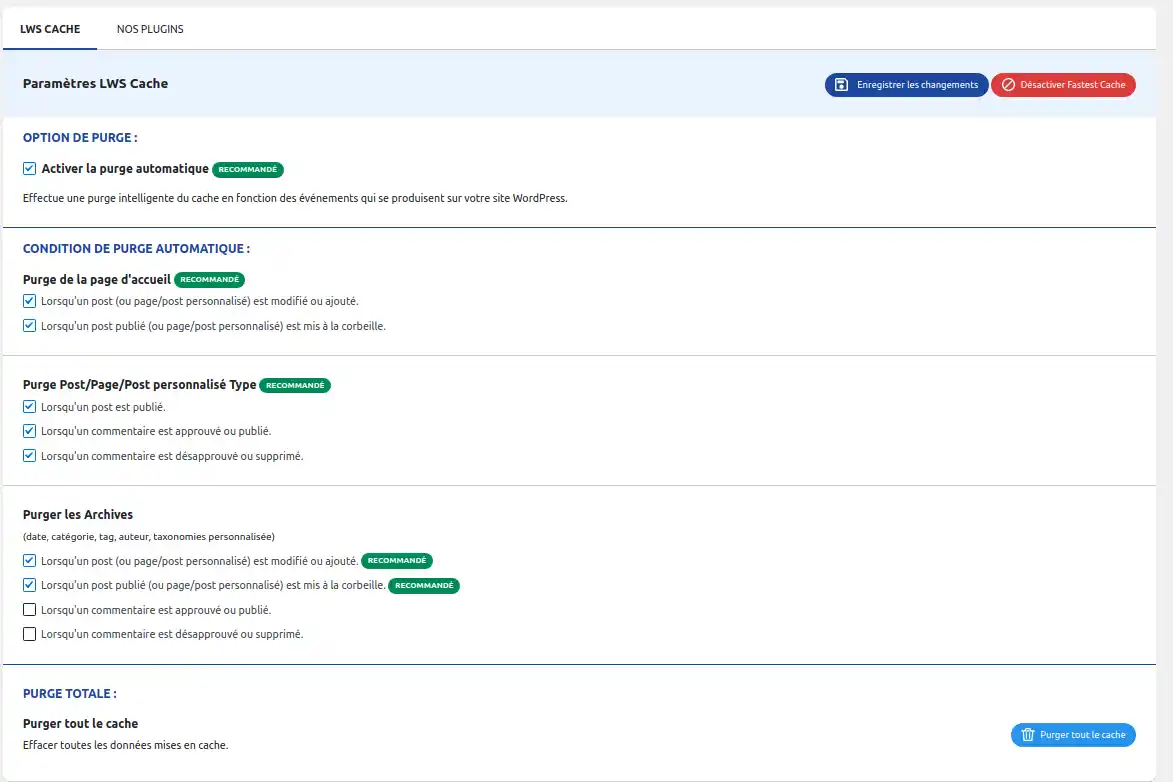
From the settings page, you can enable/disable automatic emptying, define when to automatically empty the LWS Cache and completely purge the cache.
Note that you need to tick the "Enable automatic flush" box for all the options to appear.

A button for emptying the entire cache can be found anywhere in the Wordpress admin console in the quick access bar at the top of the screen.

2. Clearing the cache via cURL
The authentication token required to execute these commands is available in your LWS Panel customer area.
Purge the cache of a page
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/cache-purge/exemple.php' This will purge the cache of the URL 'http://mon-site-web.com/exemple.php'.
Completely purge a site's cache
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/purge-cache/*'
3 return codes are possible:
HTTP code 200: the purge was successful with no errors.
HTTP code 404: no caching for the requested resource.
HTTP Code 403: The token specified is not valid for the domain.
3. Purge via PHP code
Purge URL: =$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
Result: =$result;?>
HTTP Code: =$httpCode;?>
This code is used to empty the cache of the PHP file in which it is located.
Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
1mn reading
How can I access site visit statistics?
1mn reading
How do I activate Mod_PageSpeed on my site?
1mn reading
How do I use the cache modules on LWSPanel?
2mn reading
How do I activate the LWS Cache for my Wordpress LWS Cache plugin?
Bonjour,
Je vous remercie de votre question.
Cependant, je tiens à vous informer que notre service d'hébergement LWS Panel ne propose actuellement pas d'outil intégré pour minifier les fichiers CSS ou autres fichiers.
Pour effectuer la minification des fichiers CSS, vous devrez le faire manuellement en utilisant un outil tiers ou un logiciel dédié. Il existe de nombreuses options disponibles, y compris des outils en ligne gratuits et des logiciels open source. Vous pouvez copier et coller votre code CSS dans l'un de ces outils, et il vous générera une version minifiée du code que vous pourrez ensuite utiliser sur votre site web.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS