Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Procédure
Unter Minifizierung versteht man die Reduzierung der Größe einer Datei, in der Regel eines CSS-Stylesheets, eines JS-Skripts oder einer HTML-Datei, um die Ladezeit der Website zu verbessern. Es handelt sich hierbei um eine gängige und leicht umzusetzende Praxis, um die Leistung einer Website zu verbessern. Da diese Dateien von Menschen erstellt werden, sind sie mit Kommentaren, Leerzeichen und Zeilenumbrüchen übersät, während die Namen von Funktionen und Variablen oft lang und aussagekräftig sind, damit jeder die Datei einfach verstehen und ändern kann, ohne sie entschlüsseln zu müssen.
Diese Elemente sind also für einen Menschen unverzichtbar, für eine Maschine jedoch völlig nutzlos und machen die Datei nur schwerer, was zu einer höheren Bandbreitennutzung und damit zu längeren Ladezeiten Ihrer Website führt. Hier kommt die Minifizierung ins Spiel: Indem Sie diese überflüssigen Elemente aus der Datei entfernen, können Sie die Dateigröße erheblich reduzieren, ohne den Inhalt und die Funktionsweise Ihrer Website in irgendeiner Weise zu beeinträchtigen.
Ein Beispiel sagt mehr als tausend Worte, also nehmen wir die folgende nicht-minifizierte CSS-Datei:
/* Ändert die Größe und den Hintergrund der Absätze der Klasse class */ p.class { font-size: 15px; background-color: blue; } /* Ändert die Farbe des Tags input */ input { color: white; }
Durch das Minifizieren sieht der Inhalt wie folgt aus:
p.class{font-size:15px;background-color:blue;}input{color:white;}
Da alle überflüssigen Zeichen entfernt wurden, ist es schwieriger, sich in der Datei zurechtzufinden, insbesondere wenn sie ursprünglich mehrere hundert oder sogar tausend Zeilen lang war, aber dafür ist sie jetzt einige KB leichter.
Die Verringerung der Dateigröße von 60 KB auf 55 KB mag zwar nicht ins Gewicht fallen, aber es handelt sich um eine erhebliche Verringerung der Gesamtgröße der Datei um etwa 9 %.
Der Effekt wird noch deutlicher, wenn alle Dateien der Website verschlankt werden: Wenn jede Datei um 9% verschlankt wird, bedeutet dies eine Verringerung der Gesamtgröße der Website um 9%, was bedeutet, dass weniger Daten geladen werden müssen und die Website somit schneller geladen werden kann.
Es gibt zwei Möglichkeiten, dies zu tun: Sie können den Inhalt jeder Datei manuell durch eine minifizierte Version ersetzen oder die Minifizierung mithilfe von Erweiterungen oder anderen Skripten automatisieren.
Die erste Methode mag für eine kleine, selbst erstellte Website (ohne Verwendung eines CMS wie WordPress) praktikabel sein, wird aber sehr schnell komplex und zeitaufwändig, sobald die Anzahl der zu verarbeitenden Dateien steigt. Für eine WordPress-Website wäre dies schlichtweg unmöglich zu pflegen: Eine typische WordPress-Installation umfasst Hunderte von CSS-Dateien, ganz zu schweigen von allen Erweiterungen, die Sie möglicherweise installieren, und diese Dateien werden bei jeder Aktualisierung in ihren ursprünglichen Zustand zurückversetzt, was bedeutet, dass Sie den Prozess bei jeder Aktualisierung Ihrer Website von vorne beginnen müssen.
Aus diesem Grund ist es besser und empfehlenswerter, auf eine Erweiterung umzusteigen, die die Dateien Ihrer Website automatisch minifiziert, wie unsere Erweiterung LWS Optimize.
LWS Optimize, eine Erweiterung zur Website-Optimierung von LWS, bietet die Minifizierung aller HTML-, CSS- und JS-Dateien Ihrer Website an, die als Ergänzung zum Datei-Cache-System angeboten wird, das standardmäßig in der Erweiterung aktiviert ist. Standardmäßig ist die Minifizierung im Plugin voraktiviert.
Um die Minifizierung detaillierter zu verwalten, gehen Sie zu den Einstellungen der Erweiterung, klicken Sie auf "Zum erweiterten Modus wechseln" und dann auf die Registerkarte "Front-End" :



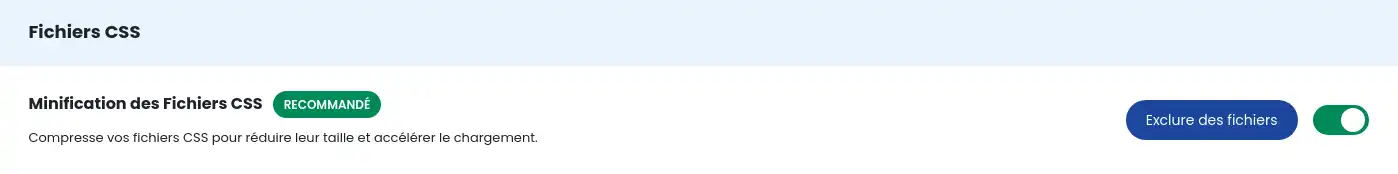
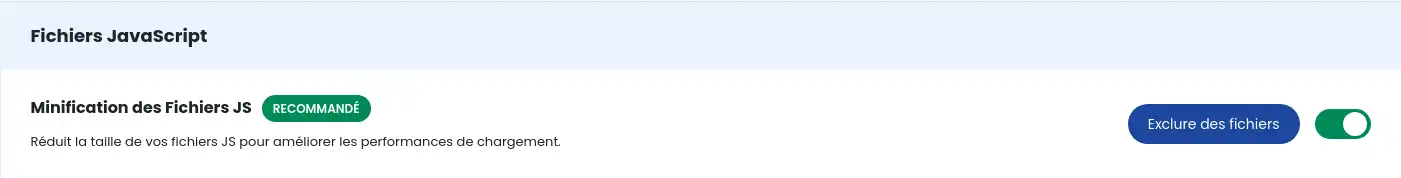
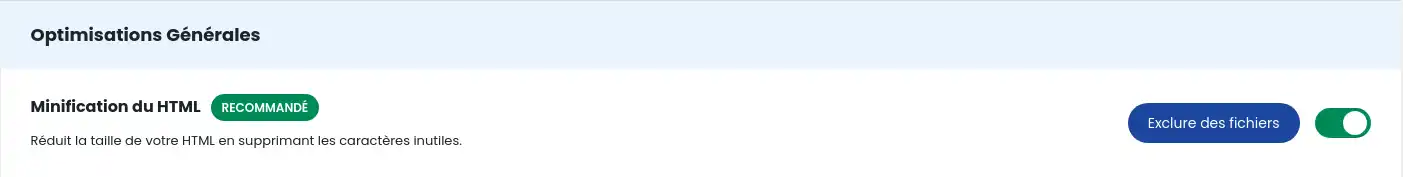
Hier aktivieren oder deaktivieren Sie die Optionen "Minifizierung von CSS-Dateien", "Minifizierung von JS-Dateien" und "Minifizierung von HTML", um die Minifizierung aller Dateien zu aktivieren :



Bestätigen Sie Ihre Auswahl, indem Sie unten rechts auf die Schaltfläche "Neue Konfiguration speichern" klicken.
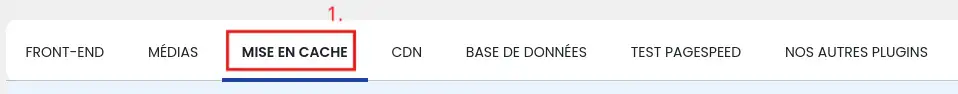
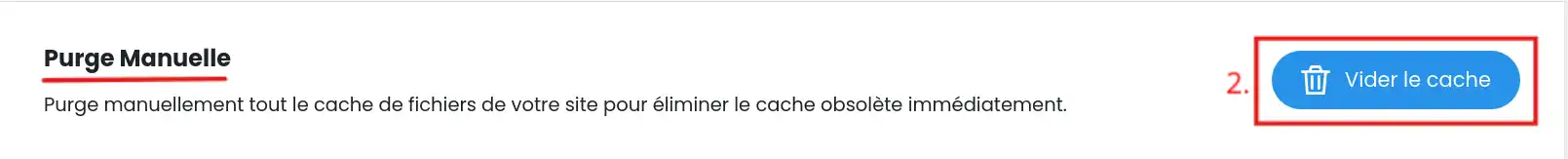
Die Minifizierung wird auf Ihrer Website verwaltet, aber da sie mit dem Dateicache-System verbunden ist, müssen Sie den Cache leeren, damit die neuen Einstellungen auf den Seiten Ihrer Website wirksam werden. Gehen Sie dazu auf die Registerkarte "Caching" und klicken Sie neben der Aktion "Manuelle Bereinigung" auf die Schaltfläche "Cache leeren":


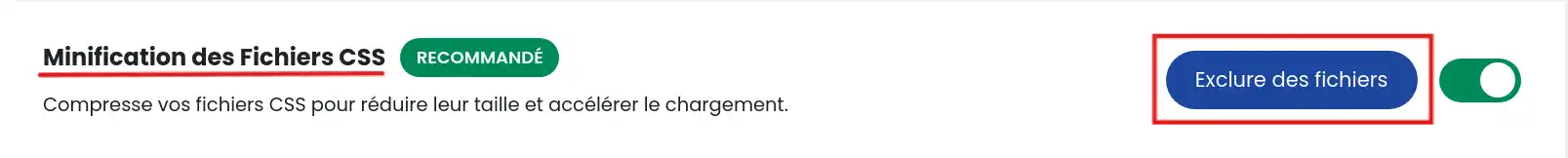
Wenn Sie nicht möchten, dass bestimmte Dateien minifiziert werden, können Sie auf die Registerkarte "Front-End" zurückkehren und bei der Aktion Ihrer Wahl auf die Schaltfläche "Dateien ausschließen" klicken, um die Ausschlussmodale zu öffnen:

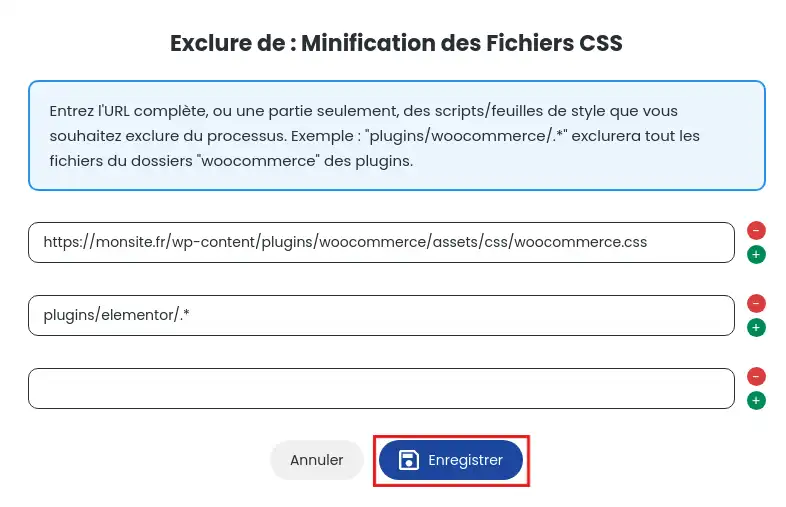
Geben Sie in das Feld der neu geöffneten Modale die vollständige URL der Datei ein, die Sie ausschließen möchten, oder nur einen Teil davon, wenn Sie alle Dateien ausschließen möchten, deren URL diesen Teil enthält. Sie können auf den grünen "+"-Button klicken, um weitere URLs hinzuzufügen, oder auf den roten "-"-Button, um welche zu entfernen. Sie können so viele URLs ausschließen, wie Sie möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche "Speichern", um Ihre Änderungen zu sichern.

Im obigen Beispiel wurden die Datei "woocommerce.css", die sich in einem Ordner der WooCommerce-Erweiterung befindet, und alle CSS-Dateien der Elementor-Erweiterung von der Minifizierung der CSS-Dateien ausgeschlossen. Auch hier müssen Sie den Dateicache leeren, um Ihre Ausschlüsse durchzusetzen.
Wenn Sie den Cache einer Seite auf Ihrer Website erstellen, wird LWS Optimize alle und
Die HTML-Minifizierung unterscheidet sich ein wenig von den anderen: Der gesamte Inhalt wird abgerufen, nachdem die anderen Aktionen ausgeführt und die Seite geladen wurde, und dann minifiziert, bevor er in "wp-content/cache/lwsoptimize/cache" zwischengespeichert wird.
Sie wissen nun, wie Sie :
🚀 Indem Sie Ihre Dateien durch Minifizierung optimieren, machen Sie einen großen Schritt in Richtung einer schnelleren Website und einer besseren Nutzererfahrung. 🌐
🙌 Vielen Dank, dass Sie uns bei diesem Fachartikel gefolgt sind! Wenn Sie Fragen oder Feedback zum Mining-Service oder zur LWS Optimize-Erweiterung haben, hinterlassen Sie uns bitte einen Kommentar. Ihr Feedback ist wertvoll und hilft uns, unseren Service ständig zu verbessern. 💬
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Seite mit LWS Optimize kombinieren?
0mn von Lesen
Wie kann man mit LWS Optimize seine CSS-Dateien auf seiner WordPress-Seite vorladen?
0mn von Lesen
Wie kann ich WordPress-Emojis mit LWS Optimize deaktivieren?
0mn von Lesen
Lazy Loading WordPress: Steigern Sie die Leistung Ihrer Website mit LWS Optimize