Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Wenn Sie eine Webseite laden, werden die mit dieser Seite verknüpften CSS-Dateien nach und nach geladen, und zwar in der Reihenfolge, in der sie im Code aufgerufen werden. Eine Datei vorzuladen bedeutet, sie vorrangig auszuführen, damit sie für das erste Laden der Seite bereit ist, anstatt eine kurze Zeit zu warten, bis die Datei auf natürliche Weise geladen wird.
Das Vorladen wird am häufigsten für Textschriften verwendet, da diese häufig erst geladen werden, nachdem die Seite bereits angezeigt wurde, so dass der Text beim Laden der Seite für einige Augenblicke nicht oder nicht in der richtigen Schriftart erscheint. Wenn Sie diese Schriften vorladen, werden sie gleichzeitig mit der Seite geladen: Die Schrift wird direkt angezeigt und der Ladevorgang scheint schneller zu sein.
Damit das Vorladen effektiv ist, sollten nicht alle CSS-Dateien vorab geladen werden, da sonst die Leistung Ihrer Website eher beeinträchtigt als verbessert wird.
Es kann schwierig sein zu wissen, welche Elemente Ihrer Website vorab geladen werden müssen, um die beste Leistung zu erzielen. Dies hängt stark von Ihrer Website, den installierten Plug-ins und der Seitenstruktur ab, aber in der Regel handelt es sich um die Ressourcen, die für das erste Laden der Seite wichtig sind, d. h. die Dateien, die Elemente laden, die der Benutzer sofort sieht, wenn er die Seite lädt: Schriftarten, wichtige CSS-Elemente (Farben, Hintergrund, ...), Bilder, ...
Das Vorladen ist auf den Tags , die hauptsächlich zum Laden von Schriftarten oder Stylesheets verwendet werden, aber auch zum Laden von Bildern genutzt werden können, durchführbar. Dazu müssen Sie das Attribut "rel" ersetzen und dem Tag das Attribut "as" hinzufügen. Das muss Ihnen unverständlich erscheinen, wenn Sie wenig oder gar nichts über Entwicklung wissen. Sehen wir uns das anhand eines Beispiels genauer an, um es zu verdeutlichen:
Um dieses Stylesheet vorzuladen, können wir den Tag wie folgt ändern:
Die Änderung ist einfach durchzuführen, wie Sie sehen, es geht nur darum, 'stylesheet' in 'preload' zu ändern, aber es ist wichtig, dass Sie nicht vergessen, das Attribut 'as' hinzuzufügen, da Ihre Datei sonst zweimal geladen wird, was sich negativ auf Ihre Leistung auswirken würde, was dem eigentlichen Zweck des Vorladens zuwiderläuft.
Im Falle eines Bildes, das von einer geladen wird, ist die Handhabung die gleiche, mit der Ausnahme, dass "style" zu "image" wird:
Bei Schriftarten schließlich ist die Handhabung bis auf ein Detail ähnlich: Sie müssen das Attribut "crossorigin" an den Tag :
<link rel='preload' as='font' href='https://example.fr/mafont.woff2' corssorigin='anonymous' />.
Der Sinn von "crossorigin" besteht darin, dem Browser mitzuteilen, dass diese Schriftart anonym abgerufen werden soll. Tatsächlich müssen alle Schriftarten auf diese Weise abgerufen werden; vergessen Sie das Attribut, wird der Browser diese Schriftart nicht verarbeiten oder das Preloading nicht berücksichtigen.
Unabhängig von Ihrer Website profitieren Sie davon, wenn Sie Ihre CSS-Dateien vorladen. Allerdings kann die Handhabung für Neulinge kompliziert sein, weshalb es sich empfiehlt, für WordPress eine Erweiterung zu verwenden, die die Dateien für Sie vorlädt, wie zum Beispiel unsere von LWS entwickelte Erweiterung LWS Optimize.
LWS Optimize bietet Ihnen neben den eher standardmäßigen Optimierungen wie Minifizieren oder Kombinieren auch die Möglichkeit, die CSS- und Schriftartendateien Ihrer Wahl mit wenigen Klicks zu minifizieren. Gehen Sie dazu in die Einstellungen der Erweiterung, in den erweiterten Modus und dann auf die Registerkarte "Front-End" :



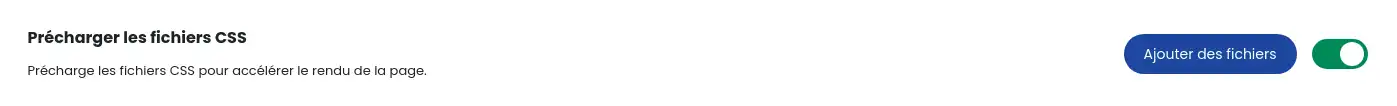
Hier aktivieren Sie die Option "CSS-Dateien vorladen". Klicken Sie dann gegenüber der Option auf die Schaltfläche "Dateien hinzufügen", woraufhin sich eine Modale öffnet:

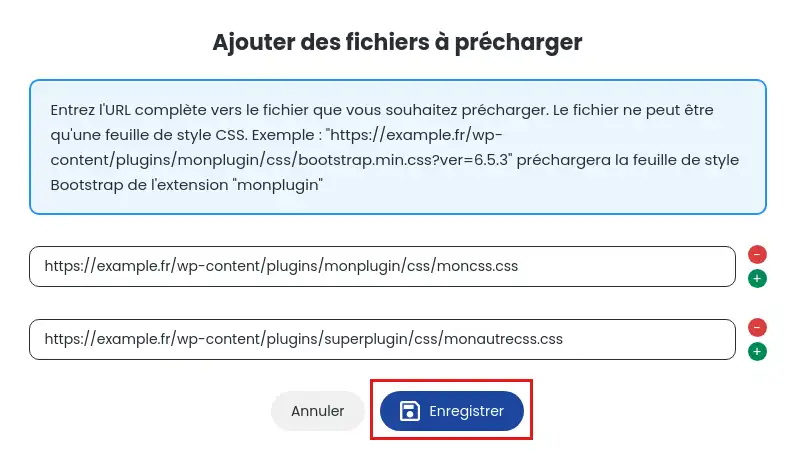
Geben Sie in das Feld der neu geöffneten Modale die vollständige URL der Datei ein, die Sie einbinden möchten. Sie können auf die grüne "+"-Schaltfläche klicken, um weitere URLs hinzuzufügen, oder auf die rote "-"-Schaltfläche, um welche zu entfernen. Sie können so viele URLs einbinden, wie Sie möchten, aber Sie müssen unbedingt die genaue URL zur Datei eingeben, da der Preload sonst nicht stattfinden wird. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche "Speichern", um Ihre Änderungen zu sichern.

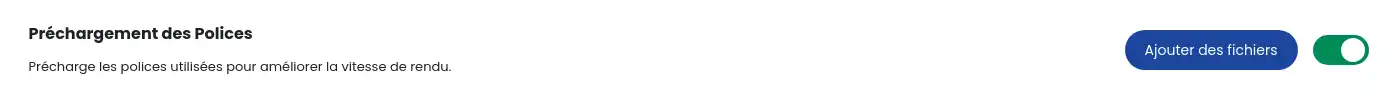
Wiederholen Sie die vorherigen Schritte mit der Option "Schriften vorladen", um die Schriften einzubinden, die Sie vorladen lassen möchten. Achten Sie auch hier darauf, dass Sie die genaue und vollständige URL eingeben, da die Schriftart sonst nicht vorinstalliert wird.

Vergessen Sie nicht, auf die grüne Schaltfläche unten rechts, "Neue Konfiguration speichern", zu klicken, um die Änderungen zu übernehmen.
Sie wissen nun, wie Sie :
Wir hoffen, dass dieser Artikel Sie über die Vorteile und die Implementierung des Ressourcen-Preloadings auf Ihrer Website aufgeklärt hat. Vielen Dank für Ihre aufmerksame Lektüre! Wenn Sie Fragen haben oder Ihre Erfahrungen mit dem CSS-Preloading teilen möchten, können Sie gerne einen Kommentar hinterlassen. Ihr Feedback ist immer willkommen und hilft uns dabei, unsere Dienste für Sie weiter zu verbessern 🌟.
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Website mit LWS Optimize minifizieren?
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Seite mit LWS Optimize kombinieren?
0mn von Lesen
Wie kann ich WordPress-Emojis mit LWS Optimize deaktivieren?
0mn von Lesen
Lazy Loading WordPress: Steigern Sie die Leistung Ihrer Website mit LWS Optimize