Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Laravel ist ein in PHP geschriebenes Open-Source-Web-Framework, mit dem sich Webanwendungen schnell, effizient und strukturiert entwickeln lassen. Es wurde 2011 von Taylor Otwell entwickelt und hat sich seitdem zu einem der beliebtesten und am häufigsten verwendeten PHP-Frameworks entwickelt.
Laravel basiert auf dem MVC-Modell (Model-View-Controller), das die Präsentationslogik von der Anwendung trennt. Es enthält viele nützliche Funktionen wie Authentifizierung, Sitzungsmanagement, Routing, Datenbankmigration und viele andere. Außerdem verfügt es über eine elegante und ausdrucksstarke Syntax, die es Entwicklern ermöglicht, schneller und angenehmer zu codieren.
Laravel verfügt außerdem über eine große Entwicklergemeinde, die regelmäßig zur Weiterentwicklung beiträgt. Dies gewährleistet eine vollständige und aktuelle Dokumentation sowie zahlreiche online verfügbare Ressourcen und Tools, die Entwicklern helfen, Probleme zu lösen oder Antworten auf ihre Fragen zu finden.
Laravel richtet sich an alle Personen oder Unternehmen, die Webanwendungen in PHP schnell, effizient und strukturiert entwickeln möchten. Dazu können sowohl angehende als auch erfahrene Entwickler, kleine oder große Unternehmen, Start-ups, Freiberufler oder Entwicklungsagenturen gehören.
Aufgrund seiner klaren und ausdrucksstarken Syntax, seiner großen Gemeinschaft aktiver Entwickler und seiner vielen eingebauten Funktionen ist Laravel eine beliebte Wahl für die Entwicklung von Webanwendungen aller Größen und Komplexitäten. Es ist auch eine gängige Wahl für die Erstellung von Projekten, die auf der Cloud oder dem Internet der Dinge basieren, sowie für die Entwicklung von mobilen Anwendungen über APIs.
Zusammenfassend lässt sich sagen, dass Laravel für jede Person oder Firma geeignet ist, die moderne, skalierbare und wartbare PHP-Webanwendungen auf effiziente und strukturierte Weise entwickeln möchte. Ein Mindestmaß an Kenntnissen in PHP-Objekt und die Verwendung von Frameworks ist jedoch ratsam, um sich bei der Entwicklung unter Laravel wohl zu fühlen.
Die Installation von Laravel auf Ihrem Hosting erfolgt ganz einfach über den LWS Autoinstaller.
Dazu sollten Sie folgendermaßen vorgehen:
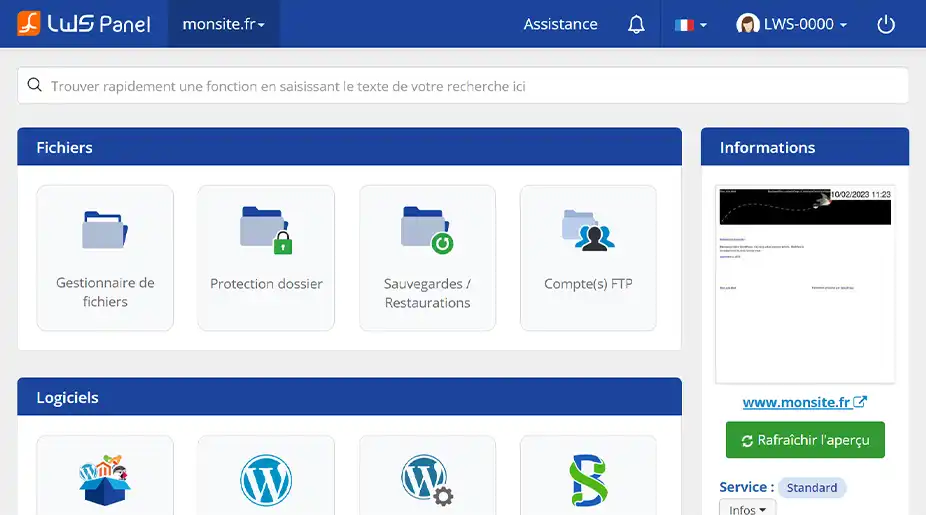
1. Melden Sie sich in Ihrem LWS Panel Kundenbereich an.

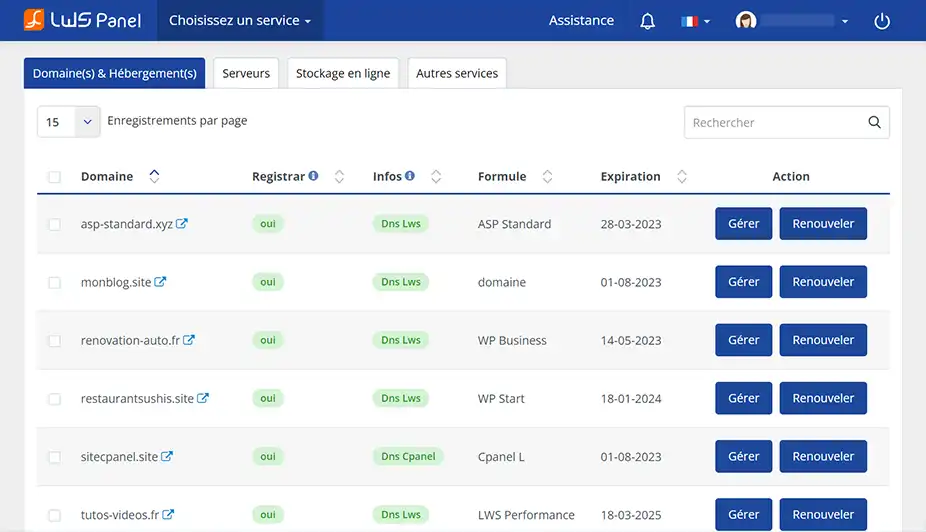
2. Sie befinden sich nun auf der Seite, die Ihre Hostings & Domains auflistet.

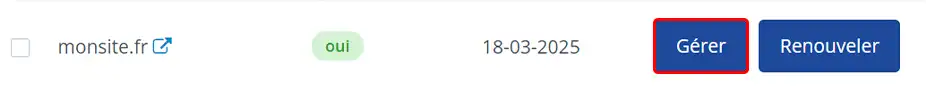
3. Gehen Sie über die Schaltfläche Verwalten in die Verwaltung Ihres Hostings.

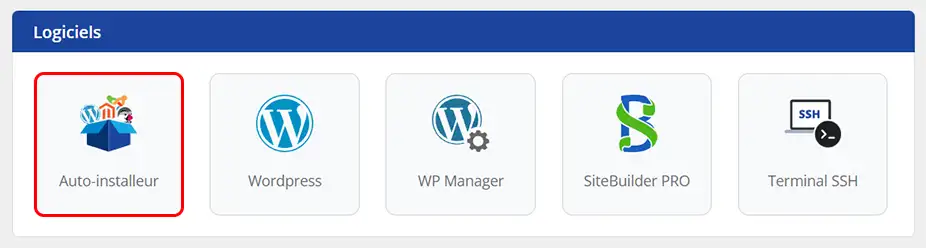
4. In der Kategorie Software klicken Sie auf die Schaltfläche Autoinstaller.

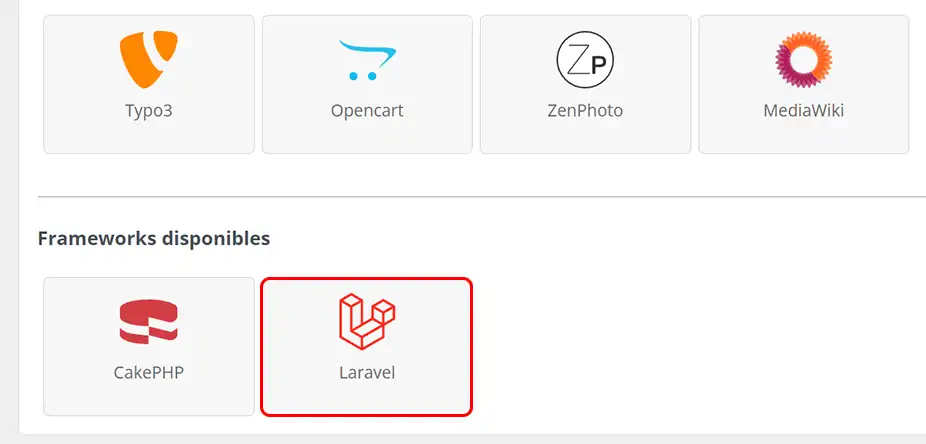
5. Klicken Sie im Listing unten auf der Seite unter Verfügbare Frameworks auf Laravel.

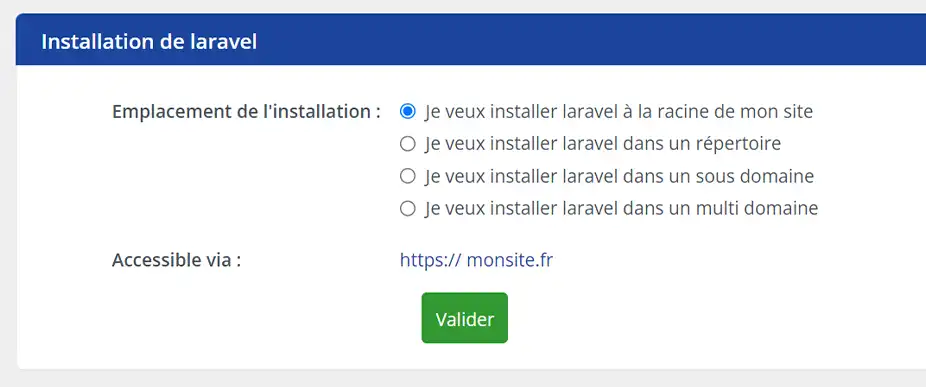
6. Wählen Sie aus, wo Sie Ihre Laravel-Website installieren möchten, und bestätigen Sie.

7. Laravel ist nun auf Ihrem Hosting installiert.

Nachdem Ihre Laravel-Website nun installiert ist, sehen wir uns einige Elemente an, die man konfigurieren kann.
1. Erstellen einer .htaccess
Das erste, was Sie einrichten müssen, ist die .htaccess-Datei im Wurzelverzeichnis Ihrer Website. Da sich das Herzstück von Laravel im Ordner /public befindet, müssen Sie Ihre Website auf diesen Ordner umleiten.
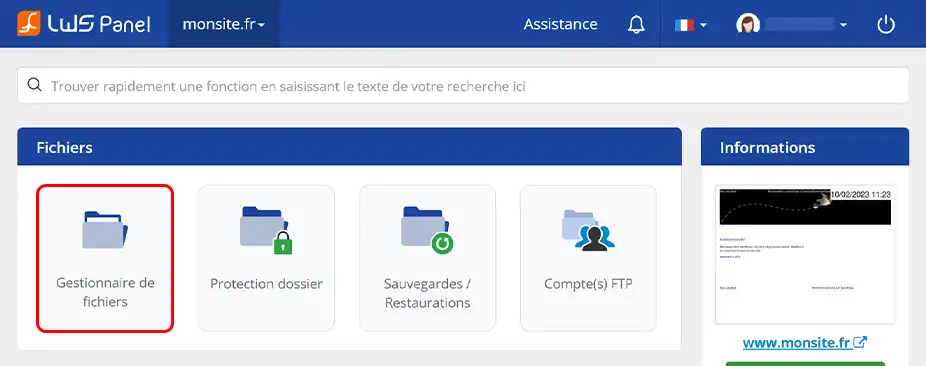
Um dies zu tun, gehen Sie bitte zurück zur Verwaltung Ihres Dienstes im LWS-Kundenpanel, gehen Sie in die Kategorie Dateien und klicken Sie auf die Schaltfläche Dateimanager.

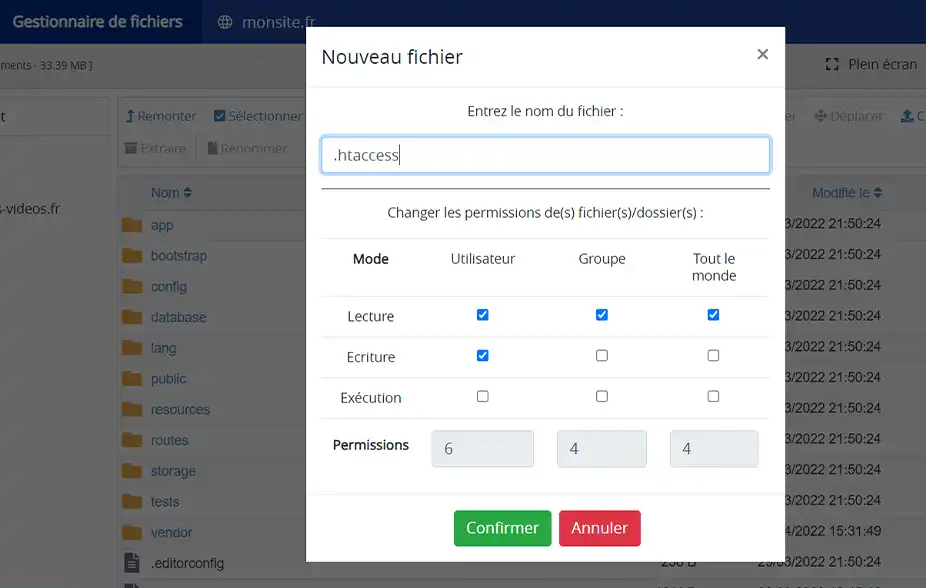
Klicken Sie dann oben auf der Seite auf den Link + Datei und geben Sie in der Modalanzeige als Namen .htaccess an und bestätigen Sie.

Suchen Sie die Datei, die Sie gerade erstellt haben, und klicken Sie darauf, um in die Bearbeitung dieser Datei zu gelangen. Kopieren Sie den folgenden Inhalt und fügen Sie ihn in die Datei ein, dann klicken Sie auf Speichern:
/* .htaccess-Datei, die im Stammverzeichnis abgelegt werden soll */RewriteEngine On RewriteRule ^(.*)$ public/ [L]
2. Bearbeiten Sie die Umgebungsvariablen.
In diesem Abschnitt gehen wir einige Konfigurationen durch, die nicht unbedingt geändert werden müssen, aber das hängt von Ihren speziellen Bedürfnissen ab. Im Dateimanager finden Sie im Wurzelverzeichnis Ihrer Website eine Datei mit dem Namen .env, in der sich mehrere Konfigurationselemente befinden, wie z. B. die Verbindungsinformationen zur Datenbank. Im Falle einer Laravel-Installation über unseren Autoinstaller ist die Datenbank bereits konfiguriert, so dass Sie hier nicht mehr eingreifen müssen.
Wenn Sie jedoch E-Mails von Ihrer Website aus versenden möchten, können Sie den Versand über eine E-Mail-Adresse konfigurieren, die Sie zuvor auf Ihrem Dienst eingerichtet haben, was wir gleich sehen werden. Ich gehe davon aus, dass Sie wissen, wie man eine Mailadresse auf Ihrem Dienst einrichtet, wenn nicht, können Sie immer noch dieser Dokumentation folgen.
Wir werden also die Bearbeitung der .env-Datei öffnen. Ich möchte Sie bitten, diesen Teil des Codes wie unten dargestellt zu konfigurieren:
/* Lassen Sie SMTP */ MAIL_MAILER=smtp /* Füllen Sie den Server für Ihre Mailadresse aus, bei mir z.B. mail61.lwspanel.com */ MAIL_HOST=mail61.lwspanel.com /* Der Port wird immer 465 sein */ MAIL_PORT=465 /* Geben Sie Ihre Mailadresse an */ MAIL_USERNAME=contact@nomdedomaine.com /* Geben Sie das Passwort für Ihre Mailbox an */ MAIL_PASSWORD=gHUè-.&Jk45 /* Geben Sie hier ssl an */ MAIL_ENCRYPTION=ssl /* Entspricht der Adresse, die als Absender angezeigt wird */ MAIL_FROM_ADDRESS="contact@nomdedomaine.com" /* Entspricht dem Namen, der neben der E-Mail-Adresse des Absenders steht. des Absenders*/ /* Hier übernimmt ${APP_Name} den Namen, den Sie Ihrer Website weiter oben in dieser Datei gegeben haben */ /* Sie können stattdessen auch andere Dinge zwischen den "" einfügen, wenn Sie möchten */ MAIL_FROM_NAME="${APP_NAME}".
Speichern Sie dann Ihre Änderungen über die Schaltfläche oben rechts. Ich empfehle, keine weiteren Änderungen vorzunehmen, da der Rest bereits gut konfiguriert ist.
Nachdem unsere Laravel-Website nun richtig konfiguriert ist, kommen wir nun zum Schritt der Erstellung unserer ersten Seiten. Bevor wir mit dem Codieren beginnen, ist es wichtig, die Funktionsweise eines Frameworks und insbesondere von Laravel sowie dessen Architektur zu verstehen. Einfach ausgedrückt ist es entscheidend, die Verwendung von Ansichten, Controllern, Vorlagen und Routen zu verstehen. Dies wird Ihnen helfen, Ihren Code besser zu organisieren und die verschiedenen Verantwortlichkeiten in Ihrer Anwendung zu trennen.
Die Ansicht : In einem Laravel-Projekt ist eine "Ansicht" eine visuelle Darstellung der Daten, die Sie dem Benutzer anzeigen möchten. Mit anderen Worten, es ist der Teil Ihrer Webanwendung, der für die Darstellung der Informationen zuständig ist. In Laravel werden Ansichten häufig mithilfe der Template-Engine Blade geschrieben. Mit Blade können Sie PHP-Variablen in Ihr HTML einbinden, Schleifen und Bedingungen verwenden, um sich wiederholende Elemente zu erzeugen, und sogar grundlegende Layouts erweitern, um sie auf mehreren Seiten wiederzuverwenden. Auf Laravel werden die Ansichten im Ordner: ressources/views abgelegt und die Dateien haben die Erweiterung .blade.php.
Der Controller : In einem Framework wie Laravel ist ein Controller eine Klasse, die als Schnittstelle zwischen dem Benutzer und der Anwendung fungiert. Wenn ein Benutzer eine Anfrage stellt, ruft der Controller die erforderlichen Daten aus dem Modell ab, führt die erforderlichen Verarbeitungen durch und sendet die entsprechende Antwort zur Anzeige an die Ansicht. Mit anderen Worten: Der Controller ist ein Schlüsselelement der MVC-Architektur (Model-View-Controller) eines Frameworks. Er ermöglicht es, die Anliegen der Anwendung zu trennen, indem er die Verantwortlichkeiten auf die verschiedenen Komponenten aufteilt. Das Modell verwaltet die Daten, die Ansicht kümmert sich um die Anzeige und der Controller verwaltet die Geschäftslogik. Diese Trennung erleichtert die Wartung der Anwendung, da eine Komponente geändert werden kann, ohne die anderen zu beeinflussen. Der Controller ermöglicht es also, die Lesbarkeit, Flexibilität und Modularität Ihres Codes zu verbessern. Auf Laravel werden die Controller im Ordner app/Http/Controllers abgelegt.
Die Vorlage: In einem Laravel-Projekt ist eine "Vorlage" (oder "model" auf Englisch) eine Klasse, die eine Tabelle in Ihrer Datenbank repräsentiert. Über die Vorlagen können Sie mit der Datenbank Ihrer Anwendung interagieren. Um zu verstehen, was eine Vorlage ist, nehmen wir als Beispiel eine Anwendung zur Verwaltung von Benutzern. Wenn Sie eine Tabelle "users" in Ihrer Datenbank haben, könnten Sie eine Vorlage "User" erstellen, die diese Tabelle repräsentiert. Diese Vorlage wäre mit der Tabelle "users" verknüpft und würde Methoden enthalten, um auf Benutzer in der Datenbank zuzugreifen, sie zu erstellen, zu aktualisieren oder zu löschen. Auf laravel werden die Vorlagen im Ordner app/Models abgelegt.
Die Route: In einem Laravel-Projekt ist eine "Route" eine Möglichkeit, festzulegen, wie Ihre Webanwendung auf eine Benutzeranfrage für eine bestimmte URL reagieren soll. Wenn der Besucher beispielsweise die URL domainname.de/ anfordert, wird die Route dafür sorgen, dies zu interpretieren und den Besucher auf die richtige Seite, hier die Startseite, umzuleiten. Die Konfiguration der Routen erfolgt in der Datei routes/web.php.
Nachdem wir nun die Architektur von Laravel kennengelernt haben, können wir uns daran machen, unsere ersten Seiten einzurichten.
Für unser Beispiel werden wir eine Seite erstellen, die eine Liste von Benutzern anzeigt. Wir gehen davon aus, dass Sie in Ihrer Datenbank eine Tabelle "users" haben, mit drei fiktiven Benutzern für unser Beispiel. Sie müssen folgende Schritte ausführen, um diese Seite einzurichten:
1. Erstellung des Modells
Nun müssen wir ein Model erstellen, um auf die Daten in unserer Datenbank und insbesondere auf die Tabelle "users" zuzugreifen. Dies kann leicht über das Webterminal unseres Dienstes über den LWS Panel Client erfolgen. Um auf das Webterminal zuzugreifen, gehen Sie in die Verwaltung Ihres Dienstes und klicken Sie in der Rubrik "Software" auf "SSH-Terminal". Wenn Sie diese Befehlszeilenschnittstelle verwenden, können Sie Ihre Vorlage schnell erstellen.

Geben Sie folgende Befehlszeile ein:
php artisan make:model User -m
Ihre Vorlagendatei für die Tabelle "users" wurde erfolgreich auf Ihrer Website erstellt. Das bedeutet, dass Sie nun auf die Daten in der Tabelle "users" zugreifen können, indem Sie diese Vorlage in Ihrem Laravel-Code verwenden.
2. Erstellung eines Controllers
Wir müssen auch den Controller erstellen, der die Liste der Benutzer in einer Variablen abrufen und die Anfrage dann an die entsprechende Ansicht weiterleiten wird. Der Klarheit halber nennen wir diese Datei "UserController.php", um zu verdeutlichen, dass dieser Controller für die Verwaltung der Benutzer zuständig ist. Diese Datei muss im Ordner app/Http/Controllers erstellt werden und wird wie folgt aussehen:
/* Controller: app/Http/Controllers/UserController.php */ $users ]); } }
3. Erstellen der Ansicht
Nachdem wir die Vorlage und den Controller erstellt haben, können wir mit der Erstellung der Ansicht fortfahren.
Da wir in unserem Fall mit Benutzern arbeiten werden, erstellen wir im Verzeichnis der Ansichten einen Ordner "user", in dem wir unsere erste Seite, den Index, erstellen werden. Der vollständige Pfad der Ansicht lautet also "ressources/views/user/listing.blade.php", und sie wird folgenden Inhalt haben:
/* Page: ressources/views/user/listing.blade.php */
/
/* Wir durchsuchen die Liste der Benutzer, die in der vom Controller gegebenen Variablen $users enthalten sind */ @foreach($users as $user) /* Wir zeigen den Namen des Benutzers an, indem wir den Namen der entsprechenden Spalte in der Datenbank angeben */
{{$user->name}}@endforeach .
4. Erstellen der Route
Nachdem wir nun die Ansicht, den Controller und die Vorlage erstellt haben, müssen wir Laravel nur noch mitteilen, dass wir die Seite "Auflistung" der Benutzer unter der URL "meinedomain.de/user" anzeigen möchten.
Dazu müssen wir eine Route erstellen, die eine bestimmte URL einem bestimmten Controller und einer bestimmten Methode zuordnet. Die Routen werden in der Datei "web.php" definiert, die sich im Ordner "routes" befindet.
/* Routes : routes/web.php */ .
Wir haben alle notwendigen Schritte abgeschlossen, um eine einfache Benutzerlistenseite einzurichten, die Daten aus unserer Datenbank abfragt. Dies ist jedoch nur ein sehr einfaches Beispiel dafür, was Laravel in Bezug auf die Erstellung von Seiten leisten kann. Es gibt noch viele weitere Funktionen und Methoden, die wir noch nicht erforscht haben. Um mehr über Laravel zu erfahren, empfiehlt es sich, die offizielle Dokumentation von Laravel durchzusehen.
Um einen Schritt weiter zu gehen, wollen wir uns anschauen, wie man Bibliotheken oder Pakete zu Laravel hinzufügen kann. Obwohl Laravel bereits mehrere Werkzeuge bietet, kann es sinnvoll sein, zusätzliche Funktionen mithilfe von Paketen hinzuzufügen, um zu vermeiden, dass Sie bereits vorhandene Funktionen erweitern müssen. Wir werden wieder das SSH-Terminal unseres Dienstes auf dem LWS Client Panel verwenden.
Nehmen wir als Beispiel die Debug-Leiste. Als CakePHP-Benutzer schätze ich diese Funktion besonders, wenn ich mich im Entwicklungsmodus befinde. Da diese Funktion in Laravel nicht standardmäßig verfügbar ist, würde ich sie gerne zu meiner Website hinzufügen. Nach einer Internetrecherche habe ich das Tool Laravel Debugbar auf GitHub entdeckt, das ich nun installieren werde. Dazu muss ich nur den Anweisungen auf der Seite des Tools folgen und den folgenden Befehl in das Webterminal eingeben :
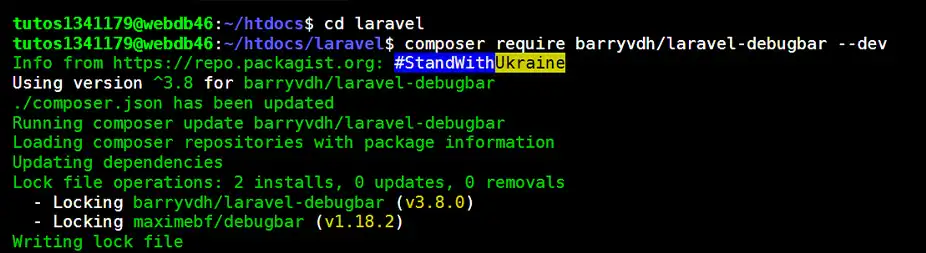
composer require barryvdh/laravel-debugbar --dev
Ich gehe also zu meinem Kundenbereich und der Verwaltung meines Dienstes.

Dann gehe ich im Bereich Software zu SSH-Terminal.

Um die Installation zu initiieren, gehe ich einfach in den Ordner, in dem sich die Laravel-Website befindet. In dem dargestellten Fall wurde die Website im Wurzelverzeichnis installiert, so dass keine besondere Manipulation erforderlich ist. Wenn die Website jedoch in einem Ordner namens Laravel installiert wurde, hätten Sie den folgenden Befehl verwenden müssen, um in den entsprechenden Ordner zu gelangen:
cd Laravel
Nun müssen Sie nur noch den oben erwähnten Befehl eingeben und ausführen.
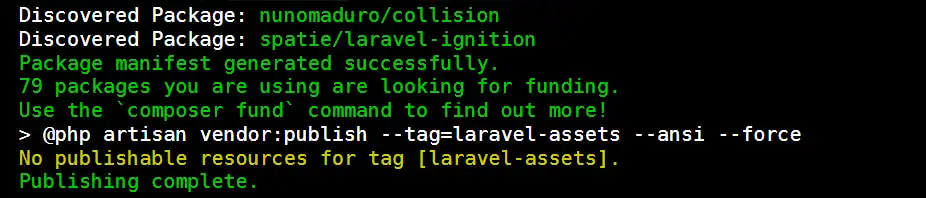
Danach werden mehrere Elemente im Terminal erscheinen. Machen Sie sich keine Sorgen, das ist völlig normal. Composer ruft die notwendigen Dateien ab, um sie auf Ihrer Website zu installieren und die erforderlichen Aktionen durchzuführen, und diese Zeilen stellen einfach diesen ganzen Prozess dar.

Sobald die Installation abgeschlossen ist, können Sie das Tool direkt auf Ihrer Website verwenden, wenn Sie sich im Dev-Modus befinden.

Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Wie installiere ich ein CMS mit dem LWS-Autoinstaller?
1mn von Lesen
Wie migriere ich eine lokale WordPress-Website zu meinem LWS Shared Hosting?
1mn von Lesen
Wie richtet man einen Shop auf einer Ecommerce-Formel ein?
1mn von Lesen
Wie installiere ich WordPress mit dem LWS-Autoinstaller?
Bonjour,
Je vous remercie pour votre message.
Si vous avez suivi correctement les procédures indiquées dans la documentation ci-dessus, vous pourrait accéder à votre site en saisissant votre nom de domaine, effectivement dans le fichier de directive .htaccess, vous avez normalement dû effectuer des changements pour pouvoir rédiger les visiteurs vers le répertoire public qui contient votre site internet en temps normal et dans une utilisation normal de Laravel.
Si toutefois vous avez besoin d'assistance complémentaire, je vous inviterais à contacter notre équipe de support technique par le biais de votre espace client.
Nous vous remercions pour votre attention et reste à votre disposition
Cordialement, L'équipe LWS.
Bonjour,
Je vous remercie pour votre message.
Malheureusement, nous ne proposons pas de formations plus complètes à l'utilisation de Laravel, mais je vous invite vivement à faire des recherches sur internet qui regorge de vidéos, tutoriaux, documentations explicatives et formations en ligne.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS.
Bonjour,
Oui, les directives du fichier .htaccess restent valides même si vous installez votre application Laravel dans un sous-domaine. La procédure d'installation reste globalement la même.
Cependant, si vous rencontrez des difficultés ou des comportements inattendus, je vous recommande de contacter notre support technique, qui pourra vous accompagner plus en détail selon votre configuration spécifique.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message, toutefois, je vous recommande vivement de prendre connaissance des éléments concernant Laravel sur leur documentation officielle.
Ce qui vous permettra de répondre à l'intégralité de vos questions à son propos.
Pour ce qui est du mode debug, je vous invite à consulter le lien suivant :
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS