Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Stellen Sie sich vor, Sie besuchen eine Website und müssen endlos warten, bis sie vollständig geladen ist, weil Ihr Browser Schwierigkeiten hat, die vielen großen Bilder und Videos zu laden. Die Wahrscheinlichkeit ist groß, dass Sie diese Website nicht mehr besuchen und stattdessen eine andere, besser optimierte Website aufrufen. Um zu verhindern, dass dieses Beispiel auf Ihrer Website Wirklichkeit wird, müssen Sie sich unbedingt die Zeit nehmen, Ihre Bilder zu optimieren und das Lazy Loading zu aktivieren.
Was ist Lazy Loading? I Es handelt sich um eine Technik, bei der nur die Bilder und Videos geladen werden, die oberhalb der Wasserlinie sichtbar sind (d. h. das, was Sie von der Website sehen, ohne auf der Seite scrollen zu müssen), sodass der Browser die wichtigen Inhalte der Seite vorrangig lädt und so die Ladezeiten verkürzt und die Leistung verbessert werden.
Dieser Effekt ist bei Websites mit vielen Bildern besonders ausgeprägt, da diese zu den schwersten und am längsten zu ladenden Elementen einer Website gehören.
Seit einigen Jahren bietet WordPress standardmäßig Lazy-Loading für Bilder und Iframes an; wenn Sie eine WordPress-Version ab 5.6 verwenden, sollten Sie bereits davon profitieren.
Wenn Sie jedoch manuell vorgehen möchten, kein WordPress oder eine Version vor 5.6 verwenden, fügen Sie einfach das Attribut lazy="load" zu dem Element hinzu, das Sie faul laden lassen möchten, sofern es kompatibel ist :

Dies teilt dem Browser mit, dass er es faul laden soll. Die Browser entscheiden automatisch, wann die Bilder geladen werden sollen, Sie müssen also nichts weiter tun. Wenn das Element, zu dem Sie das Attribut hinzugefügt haben, nicht kompatibel ist, passiert nichts.
Mit einigen Erweiterungen können Sie auch das Lazy Loading von WordPress verbessern oder kontrollieren. Eine dieser Erweiterungen ist LWS Optimize, eine von LWS erstellte Erweiterung.
Um Lazy-Load mit LWS Optimize zu aktivieren, gehen Sie einfach in die Einstellungen der Erweiterung, in den erweiterten Bereich über die dedizierte Schaltfläche und dann auf die Registerkarte "Medien" :



Hier markieren Sie die Aktionen "Lazy Loading für Bilder" und "Lazy Loading für Frames und Videos", um sie zu aktivieren. Um die Aktivierung zu bestätigen, klicken Sie unten rechts auf die Schaltfläche "Neue Konfiguration speichern".
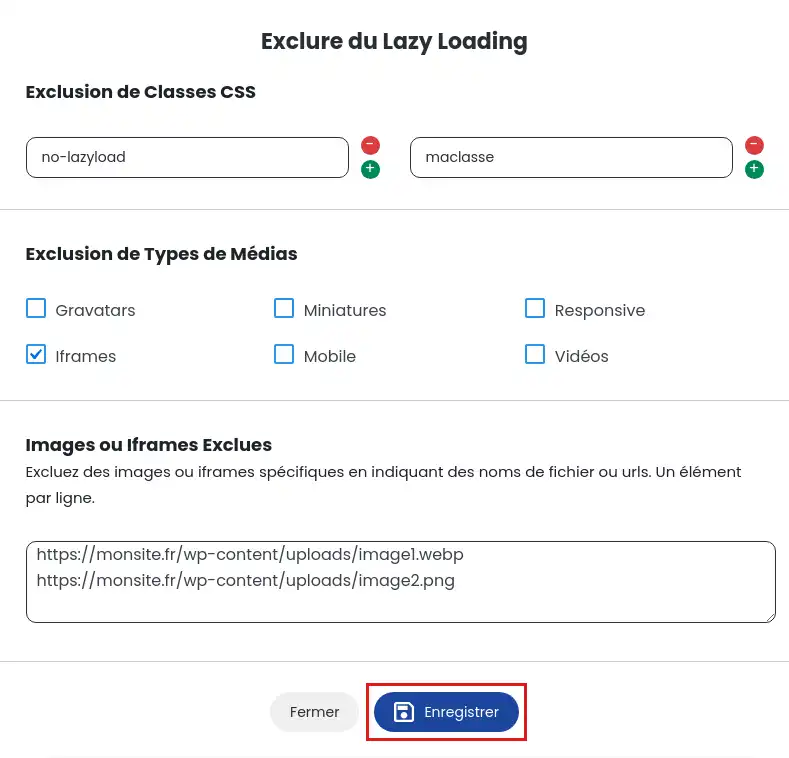
Sie können auch Elemente vom Lazy-Loading ausschließen. Klicken Sie dazu auf die Schaltfläche "Dateien ausschließen", wodurch ein neues Fenster geöffnet wird, in dem Sie verschiedene Elemente verwalten können:

Sie haben die Möglichkeit, Elemente vom Lazy-Loading auszuschließen, je nachdem, welche CSS-Klassen sie besitzen oder zu welchem Medientyp sie gehören (Video, iframe, ...). Sie können auch einfach die auszuschließende URL angeben, wodurch alle Elemente mit dieser URL aus dem Prozess ausgeschlossen werden. Wenn Sie die Ausschlüsse eingegeben haben, klicken Sie auf die Schaltfläche "Speichern", um Ihre Änderungen zu sichern.
Sie wissen nun, wie Sie: die Ladezeiten Ihrer Website durch die Implementierung von Lazy Loading verkürzen, diese Technik sowohl manuell als auch mithilfe von Erweiterungen anwenden und Ausnahmen für bestimmte Elemente verwalten können. 🚀
Dank dieses Artikels sollte die Optimierung Ihrer Webseiten kein Geheimnis mehr für Sie sein. Sie sind nun in der Lage, Lazy Loading auf Ihrer WordPress-Seite zu aktivieren, Plugins wie LWS Optimize zur weiteren Kontrolle zu verwenden und wissen sogar, wie Sie bestimmte Bilder oder Videos bei Bedarf von dieser Optimierung ausschließen können. 💡
Ihre Nutzer können sich über eine verbesserte Nutzererfahrung freuen, mit Seiten, die schnell und frustfrei geladen werden. 🌐✨
Vielen Dank, dass Sie uns bis zum Ende gelesen haben! Ihre Meinung interessiert uns: Haben Sie Lazy Loading auf Ihrer Website bereits umgesetzt? Stoßen Sie dabei auf besondere Herausforderungen? Bitte zögern Sie nicht, Ihre Erfahrungen zu teilen und Ihre Fragen im Kommentarbereich unten zu stellen. 👇 Ihr Feedback ist wertvoll und könnte auch anderen Lesern helfen!
Und wenn Ihnen dieser Artikel geholfen hat, denken Sie daran, ihn mit anderen Webmastern oder Entwicklern zu teilen, die von diesen Tipps profitieren könnten! 🤓
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Website mit LWS Optimize minifizieren?
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Seite mit LWS Optimize kombinieren?
0mn von Lesen
Wie kann man mit LWS Optimize seine CSS-Dateien auf seiner WordPress-Seite vorladen?
0mn von Lesen
Wie kann ich WordPress-Emojis mit LWS Optimize deaktivieren?