Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Obwohl SiteBuilder Pro über zahlreiche Tools zur Erstellung Ihrer Website verfügt, kann es notwendig sein, ein externes System zu verwenden, z. B. ein Newsletter-System oder einen Terminkalender, mit dem Ihre Besucher Termine vereinbaren können.
Aus diesem Grund ist es möglich, in SiteBuilder Pro ein HTML-Skript zu erstellen und zu implementieren.
1. Melden Sie sich bei Ihrer SiteBuilder Pro-Schnittstelle an.
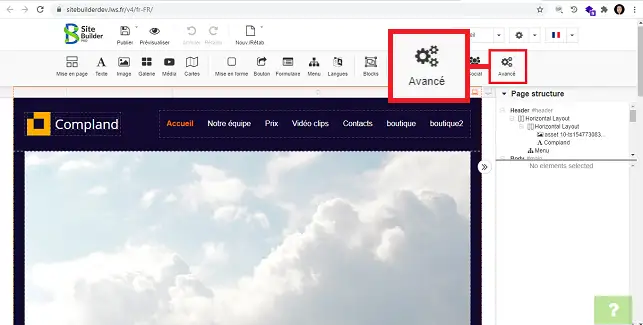
2. Klicken Sie dann auf das Symbol"Erweitert" in der Symbolleiste von SiteBuilder Pro.

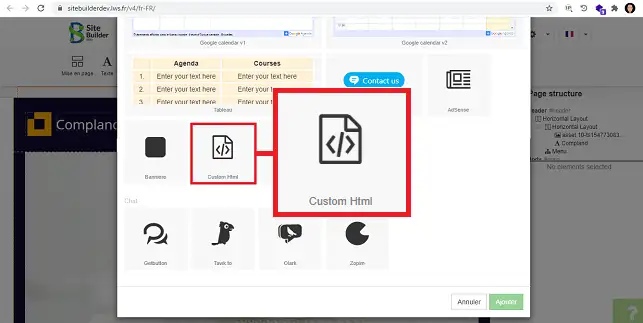
3. Klicken Sie im neuen Fenster auf das Werkzeug"Custom HTML".

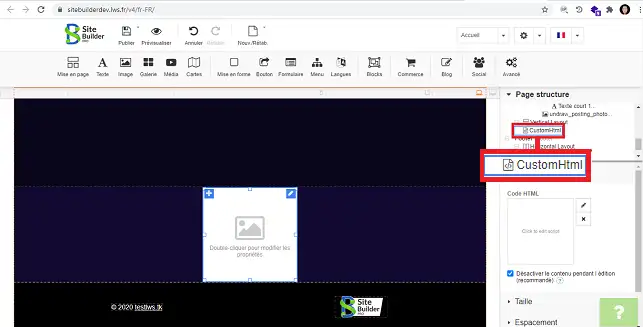
4. Suchen Sie in der Rubrik "Seitenstruktur" auf der rechten Seite Ihrer SiteBuilder-Benutzeroberfläche nach"CustomHtml" und klicken Sie darauf, um das Element auszuwählen.

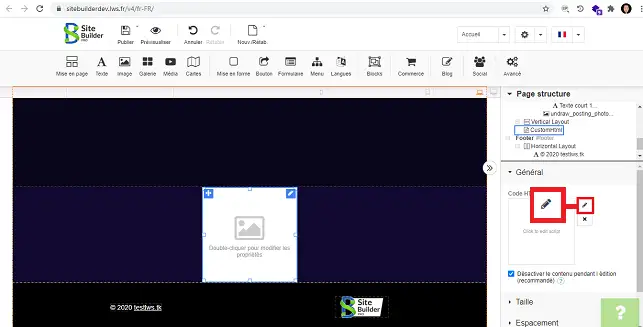
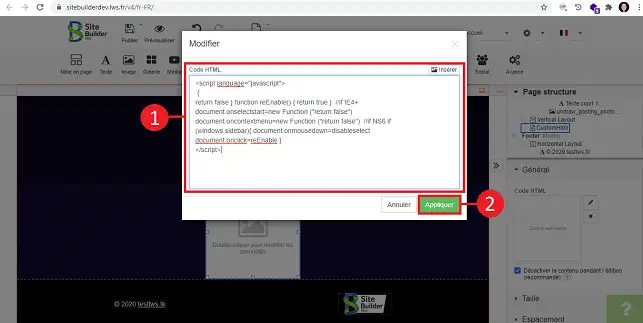
5. Gehen Sie zur Rubrik "Allgemein" und klicken Sie auf den Stift hinter"HTML-Code", um Ihren Code einzufügen.

6. Geben Sie Ihren HTML-Code ein und klicken Sie auf"Anwenden", um ihn zu speichern.

Jedes Skript muss zwischen den Tags platziert werden.
Rechtsklick mit der Maus verbieten :
{ return false } function reEnable() { return true } //if IE4+ document.onselectstart=new Function ("return false") document.oncontextmenu=new Function ("return false") //if NS6 if (windows.sidebar){ document.onmousedown=disableselect document.onclick=reEnable }
Einen Countdown einfügen :
datedujour = new Date(); hdj=datedujour.getHours(); mdj=datedujour.getMinutes(); sdj=datedujour.getSeconds(); date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //janvier = 0 -> December = 11 date1=datedujour.getTime(); date2=date_even.getTime(); nbrej= date2-date1; nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24); document.write(Es sind noch "+nbrej+" Tage bis zum 25. April 2020");
Fügen Sie das Datum und die Uhrzeit auf Ihrer Seite ein :
date_of_day = new Date(); heure_gmt = date_of_day.toGMTString(); document.write("div align='center'>"); document.write(heure_gmt); document.write("");
Verbergen Sie Ihre E-Mail-Adresse, um Spam-Roboter abzuwehren:
var monmail="");
code = prompt('Geben Sie das Passwort ein. Sie haben nur 1 Versuch','Geben Sie das Passwort hier ein'); if (code != "Ihr Passwort") // Ersetzen Sie IhrPasswort durch das Passwort. { location.href="mauvaiscode.html"; //Weiterleitungsseite, wenn das Passwort falsch ist }
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie füge ich ein neues Element in SiteBuilder Pro ein?
1mn von Lesen
Wie bearbeite ich ein vorhandenes Element in SiteBuilder Pro?
1mn von Lesen
Wie fügt man eine Bildergalerie in SiteBuilder Pro ein?
1mn von Lesen
Wie füge ich Kommentare auf SiteBuilder Pro ein?
Bonjour,
Malheureusement, cela n'est pas possible.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message et je tenais à vous informer qu'étant donné que vous avez un accès direct à l'espace d'hébergement, il est normalement tout à fait possible d'insérer des fichiers JavaScript dans ce dernier dans le but de les exécuter sur votre site internet, à conditions que ces derniers soient correctement appelés lors des tentatives d'insertions dans les pages concernées.
Nous ne disposons malheureusement pas de documentation à ce propos, car l'utilisation de ce type de formule ne nécessite souvent pas de connaissances approfondies à ce niveau.
Si toutefois vous n'êtes pas à même de pouvoir effectuer le nécessaire pour ajouter des scripts ou ce genre de choses, nous pouvons toujours essayer de vous aider par le biais de notre support technique, bien que cela ne relève habituellement pas de nos services, mais bien de la gestion et la conception de votre site internet, des pistes pourraient vous être proposé dans ce cadre-là.
En espérant que cela apporte une réponse à votre demande et que vous puissiez trouver une solution à vos besoins.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client ou directement par le biais de cette page.
Cordialement, L'équipe LWS.