Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.

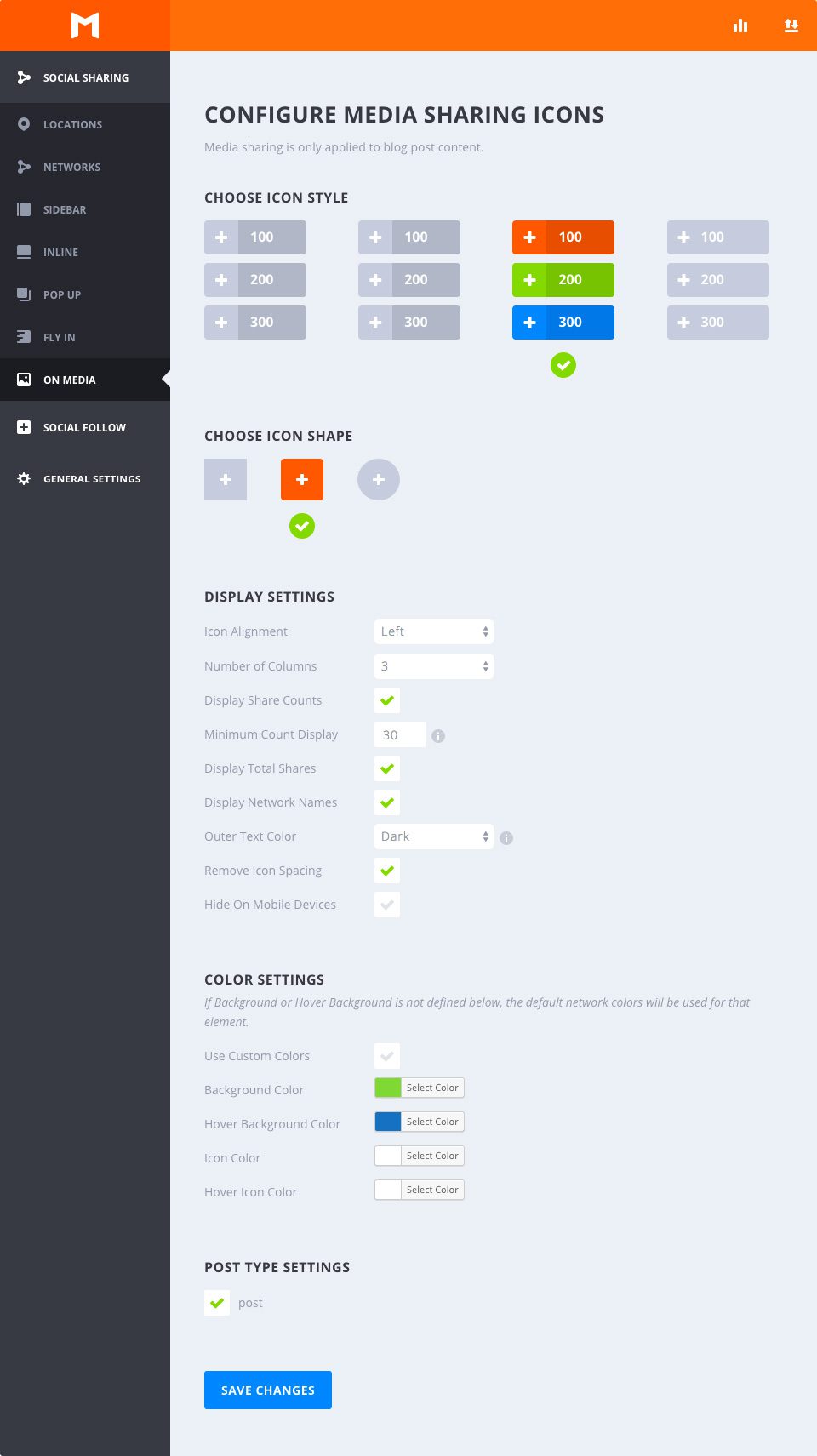
Bilder sind die am häufigsten geteilten Inhalte im Web und es gibt keinen Grund, warum Sie es sich nicht entgehen lassen sollten, dass Ihre Leser Ihren bildreichen Inhalt mit der ganzen Welt teilen. Monarch erkennt automatisch alle Bilder im Inhalt der Nachricht und bietet sogar einen benutzerdefinierten Shortcode, um das Teilen von Bildern für jedes beliebige Bild auf Ihrer Website zu ermöglichen.
Wählen Sie den Mouseover-Stil aus.
Mit dieser Option können Sie aus den verfügbaren Hover-Stilen wählen, die Monarch für Schaltflächen zum Teilen von Medien anbietet. Sie können den Mouseover auf eine beliebige Option richten, um eine Beispielvorschau des Mouseover-Effekts zu erhalten. Wenn Sie sich für eine Option entschieden haben, klicken Sie einfach, um einen beliebigen Stil auszuwählen, und Ihr Abschnitt wird mit einem grünen Häkchen gekennzeichnet.
Wählen Sie die Form aus.
Monarch bietet 3 Formen für Ihre Symbolschaltflächen an: Quadrate, Rundungen und Kreise. In Kombination mit den oben genannten Stilen können Sie eine Vielzahl von sozialen Schaltflächen erstellen.
Ausrichtung der Icons
Mit dieser Option können Sie 'Links' oder 'Zentriert' auswählen. Wählen Sie 'Links', um die Beschriftungen Ihrer Schaltflächen anzuzeigen und/oder die Zahlen rechts von Ihren Netzwerksymbolen zu teilen, wodurch eine eher horizontale Schaltflächenform entsteht. Wenn Sie 'Zentriert' wählen, platzieren Sie Ihre Schaltflächenbeschriftungen und/oder teilen die Anzahl der Schaltflächen unter Ihren Netzwerksymbolen und zentrieren den Inhalt der Schaltfläche, wodurch eine höhere Schaltflächenform entsteht.
Anzahl der Spalten
Monarch bietet 7 Optionen für die Spaltenbreite. Sie können bis zu sechs gleich breite Spalten wählen oder Ihre Schaltflächen eine automatische Breite annehmen lassen, die auf der Breite des Inhalts Ihrer Schaltflächen basiert. Was auch immer Sie wählen, Monarch passt sich an kleine Browserbreiten an und passt Ihre Spaltenauswahl für mobile Geräte an.
Die Anzahl der Freigaben anzeigen
Die Anzeige der Anzahl der Freigaben ist eine hervorragende Möglichkeit, um zu zeigen, wie oft Ihre Seiten geteilt wurden, und sogar eine hervorragende Möglichkeit, um Besucher zu ermutigen, Ihre Inhalte weiterzuverbreiten. Diese Zahl wird innerhalb jeder Schaltfläche angezeigt, entweder rechts oder unter den Symbolen Ihres Netzwerks, je nachdem, wie Sie die 'Ausrichtung der Symbole' eingestellt haben.
Anzeige der Mindestanzahl
Manchmal ist es besser, die Zahlen gar nicht anzuzeigen, als zu zeigen, dass Ihr Inhalt über einen bestimmten Schwellenwert hinaus nicht geteilt wurde. Mit dieser Einstellung können Sie die Mindestzahl der Freigaben festlegen, die Monarch in Ihren Medienschaltflächen anzeigt. Dies ist eine hervorragende Funktion für neue Inhalte, die schon lange keine Gelegenheit mehr hatten, geteilt zu werden.
Zeigen Sie die Gesamtzahl der Shares an.
Diese Anzahl der Teilungen addiert die Teilungen in allen angezeigten Netzwerken und zeigt die Gesamtzahl über Ihren Schaltflächen an. Dies ist eine großartige Möglichkeit, die Popularität einer bestimmten Seite zu zeigen.
Netzwerknamen anzeigen
Aktivieren Sie dieses Kästchen, um die Netzwerk-Tags in Ihren Teilen-Schaltflächen anzuzeigen. Diese können nach Ihren Wünschen angepasst werden. Beispielsweise können Sie den Netzwerknamen 'Twitter' durch etwas wie 'Tweet This' oder 'Share This' ersetzen.
Farbe des äußeren Textes
Wenn die obige Option ausgewählt ist, erscheint diese Option, mit der Sie die Farbe Ihres Außentextes auswählen können. Diese Einstellung wirkt sich auf Ihre Gesamtzahl der Freigaben und Ihr Netzwerk-Label und/oder die Anzahl der einzelnen Freigaben aus, wenn Sie runde Schaltflächen ausgewählt haben, die den Schaltflächentext außerhalb der Hintergrundfarbe Ihrer Schaltflächen platzieren. Die Verwendung von runden Schaltflächen mit Netzwerknamen mit Medienfreigabe kann schwierig zu optimieren sein, da die Bilder auf Ihrer Website eine Reihe von Farben enthalten werden.
Entfernen Sie den Abstand zwischen den Symbolen.
Standardmäßig haben die Schaltflächen für die Medienfreigabe einen kleinen Randabstand. Wenn Sie diese Option ankreuzen, können Sie den Abstand zwischen Ihren Symbolen entfernen, was Ihnen eine neue Reihe von Gestaltungsmöglichkeiten eröffnet.
Auf mobilen Geräten ausblenden
Wenn Sie die Schaltflächen für die Medienfreigabe auf Mobilgeräten nicht anzeigen möchten, können Sie dieses Kontrollkästchen aktivieren.
Verwenden Sie benutzerdefinierte Farben.
Monarch verwendet standardmäßig die Standard-Netzwerkfarben, aber für einen individuelleren Ansatz können Sie Ihre eigenen Farben für die Schaltflächen auswählen. Wenn eine der unten aufgeführten Optionen nicht gesetzt ist, wird die Standardeinstellung für dieses Element verwendet.
Hintergrundfarbe
Mit dieser Farbauswahl wird die Hintergrundfarbe Ihrer Schaltflächen für die Medienfreigabe festgelegt.
Hintergrundfarbe für Mouseover
Dieser Farbwähler legt die Hintergrundfarbe Ihrer Schaltflächen zur Medienfreigabe fest, wenn der Benutzer über eine Schaltfläche fährt.
Farbe des Symbols
Dieser Farbwähler legt die Farbe des Symbols Ihrer Schaltflächen zur Medienfreigabe fest.
Farbe des Mouseover-Symbols
Dieser Farbwähler legt die Farbe der Symbole auf Ihren Schaltflächen zur Medienfreigabe fest, wenn der Nutzer über eine Schaltfläche fährt.
Globale Einstellung
Monarch wird automatisch jedes Bild innerhalb eines Blogbeitrags erkennen und die Medienfreigabe für diese Bilder automatisch aktivieren.
Kurzcode für die Medienfreigabe
Obwohl Monarch nur Bilder innerhalb von Blogbeiträgen automatisch erkennt, können Sie die Medienfreigabe für jedes Bild auf Ihrer Website aktivieren, indem Sie es in den Shortcode für die Medienfreigabe wie [et_social_share_media] [/et_social_share_media] einwickeln.
[/et_social_share_media] einwickeln.
Das Teilen von Inhalten ist der beste Weg, um neue Besucher auf Ihre Website zu bringen. Mit den Teilen-Schaltflächen gibt Ihnen Monarch diese Möglichkeit, also nutzen Sie sie!
Vielen Dank, dass Sie diesem Tutorial gefolgt sind und bis zum nächsten! ;)
Wie verwende ich Pop-ups in Monarch?
Einen Wasserbalken in Monarch verwenden?
> Besuchen Sie unser Hilfethema Plugin Monarch
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie installiere ich das WordPress-Plugin Monarch?
4mn von Lesen
Vollständige Übersicht über das WordPress-Plugin Monarch
3mn von Lesen
Soziale Netzwerke mit Monarch hinzufügen und verwalten
4mn von Lesen
Das API-Netzwerk von Monarch nutzen