Diesen Artikel bewerten :
5/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Mit Divi sind sogar Blogs ein Modul, und Ihr "Blog" kann an beliebiger Stelle auf Ihrer Website und in verschiedenen Formaten platziert werden. Sie können die Module Blog und Seitenleiste kombinieren, um klassische Blog-Designs zu erstellen. Einspaltige, zweispaltige oder dreispaltige Blogs können alle mithilfe von Blog- und Seitenleistenmodulen aufgebaut werden.

Bevor Sie ein Blog-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Post-Editor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

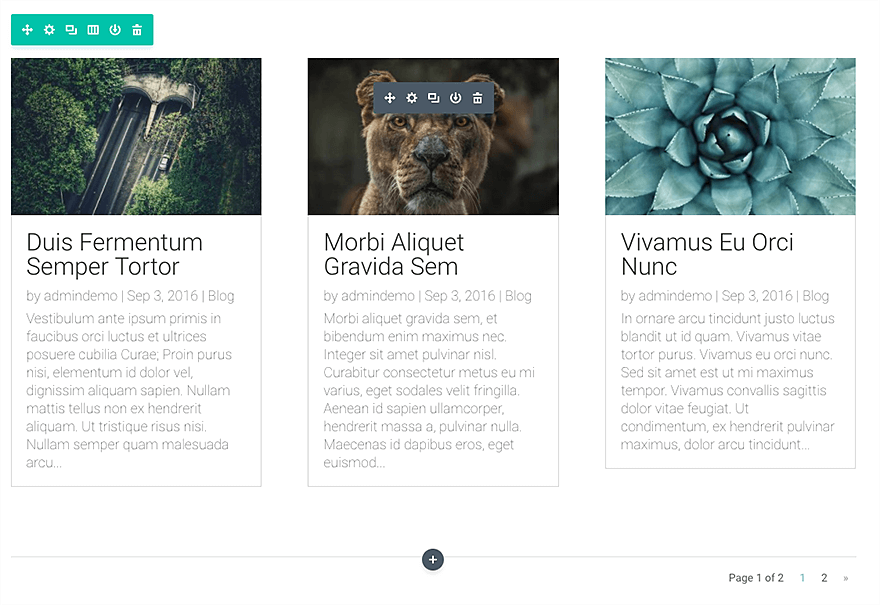
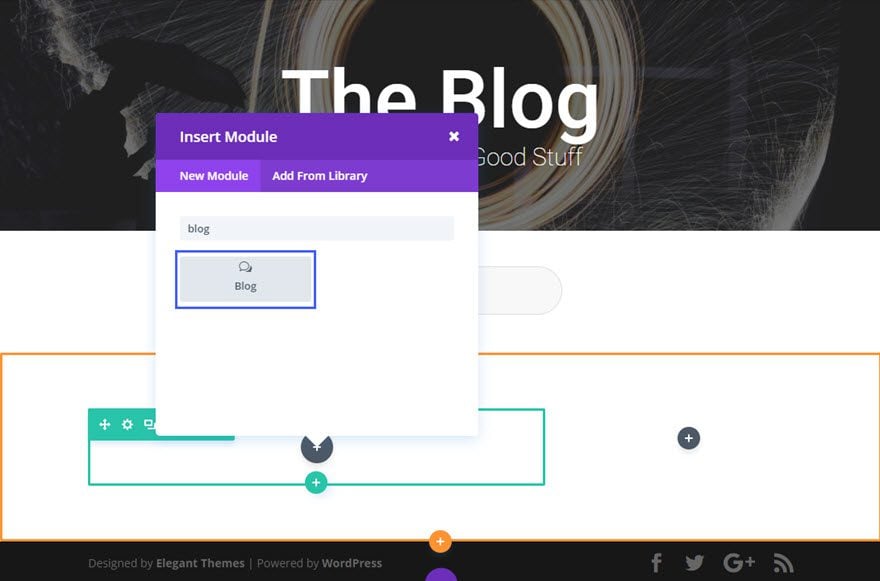
Suchen Sie das Blog-Modul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Blog" eingeben und dann auf die Eingabetaste klicken, um das Blog-Modul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
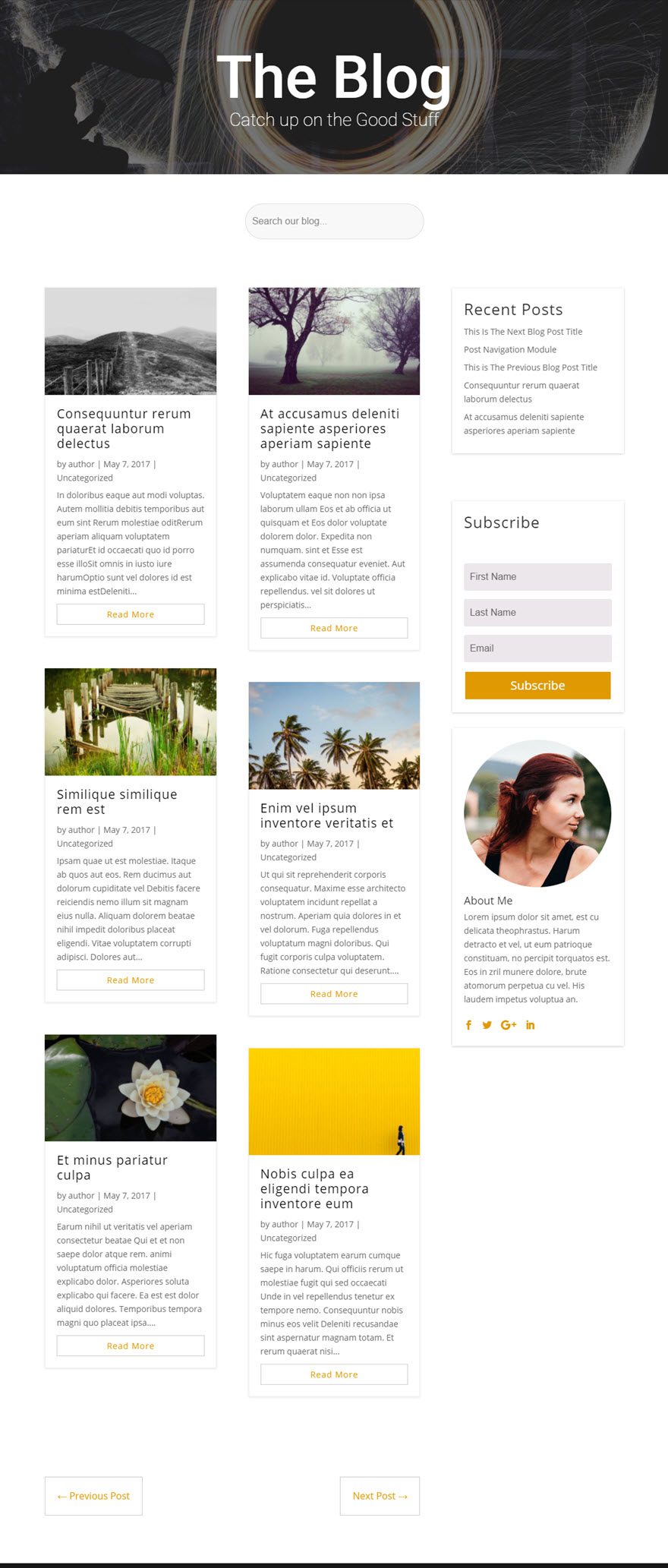
Für dieses Beispiel füge ich ein Blog-Modul zu einer Blogseite hinzu. Diese Blogseite hat eine Kopfzeile in voller Breite mit einem Suchmodul darunter. Unterhalb des Suchmoduls werde ich einen spezialisierten Bereich mit dem Blog-Modul auf der linken Seite und einer Seitenleiste auf der rechten Seite hinzufügen. Die rechte Seitenleiste enthält ein Widget mit den letzten Nachrichten, ein Optin-E-Mail-Modul und ein Personen-Modul.
So sieht die Beispielseite aus.

Beachten Sie, dass sich das Blog-Modul in einem Raster auf der linken Seite des Fachbereichs befindet.
Lassen Sie uns gleich beginnen!
Verwenden Sie den visuellen Konstruktor, um einen Fachbereich mit dem folgenden Layout hinzuzufügen:

Sie werden aufgefordert, eine Spalte oder eine Zeile mit 2 Spalten für die linke Seite hinzuzufügen. Wählen Sie die Zeile mit 1 Spalte aus.

Fügen Sie dann das Modul Blog zu der Zeile hinzu.

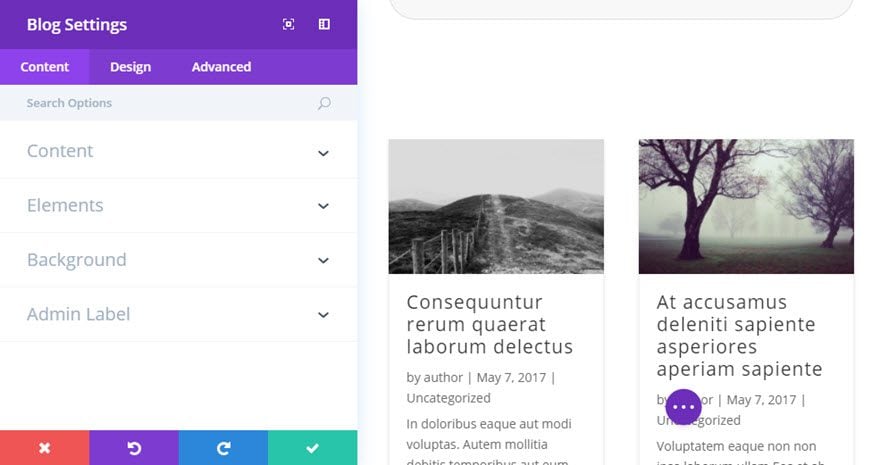
Füllen Sie die Felder aus, die Ihnen angeboten werden.

Das erweiterte benutzerdefinierte CSS für die Schaltfläche "Mehr lesen" erzeugt ein individuelles Aussehen, das sich gut in das Design einfügt.

In der rechten Seitenleiste des Fachbereichs müssen Sie ein Seitenleistenmodul hinzufügen, das in das Widget mit den neuesten Beiträgen schießt. Darunter müssen Sie ein Modul für E-Mail-Optins hinzufügen. Und dann müssen Sie unterhalb des E-Mail-Optins das Modul Person mit Informationen über den Autor hinzufügen.
Das war's!
Jetzt liegt es an Ihnen, einen Blog zu erstellen, der mit dem Blog-Modul von Divi zu Ihnen passt!
Zögern Sie nicht, uns Ihre Fragen und Meinungen als Kommentar zu schicken. Wir freuen uns darauf, Sie in einem weiteren Tutorial wiederzusehen! ;)
Das Button-Modul von Divi verwenden
Integrieren Sie mit dem Divi-Modul einen Call to Action in Ihre Website.
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
5/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden