Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
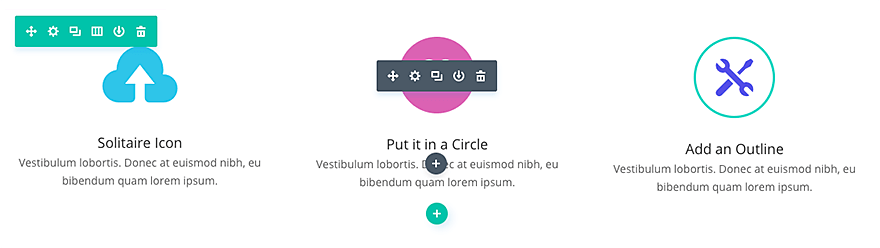
Das Modul Zusammenfassung ist eine einfache und elegante Kombination aus Text und Bildern. Argumente sind ein hervorragendes Mittel, um kleine Teile wichtiger Informationen hervorzuheben, und werden häufig online verwendet, um Fähigkeiten oder Eigenschaften darzustellen. Zusammenfassende Module können in jeder von Ihnen erstellten Spalte platziert werden.

Bevor Sie ein Blurb-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

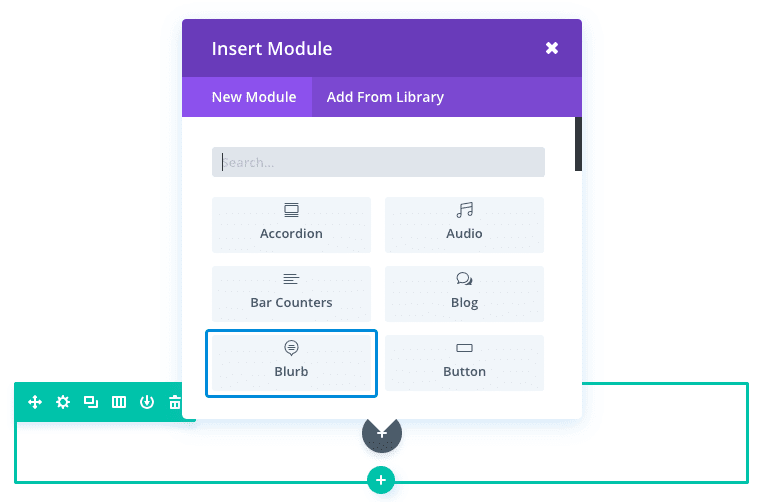
Suchen Sie das Modul Zusammenfassung in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Zusammenfassung" eingeben und dann auf die Eingabetaste klicken, um das Modul Zusammenfassung automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
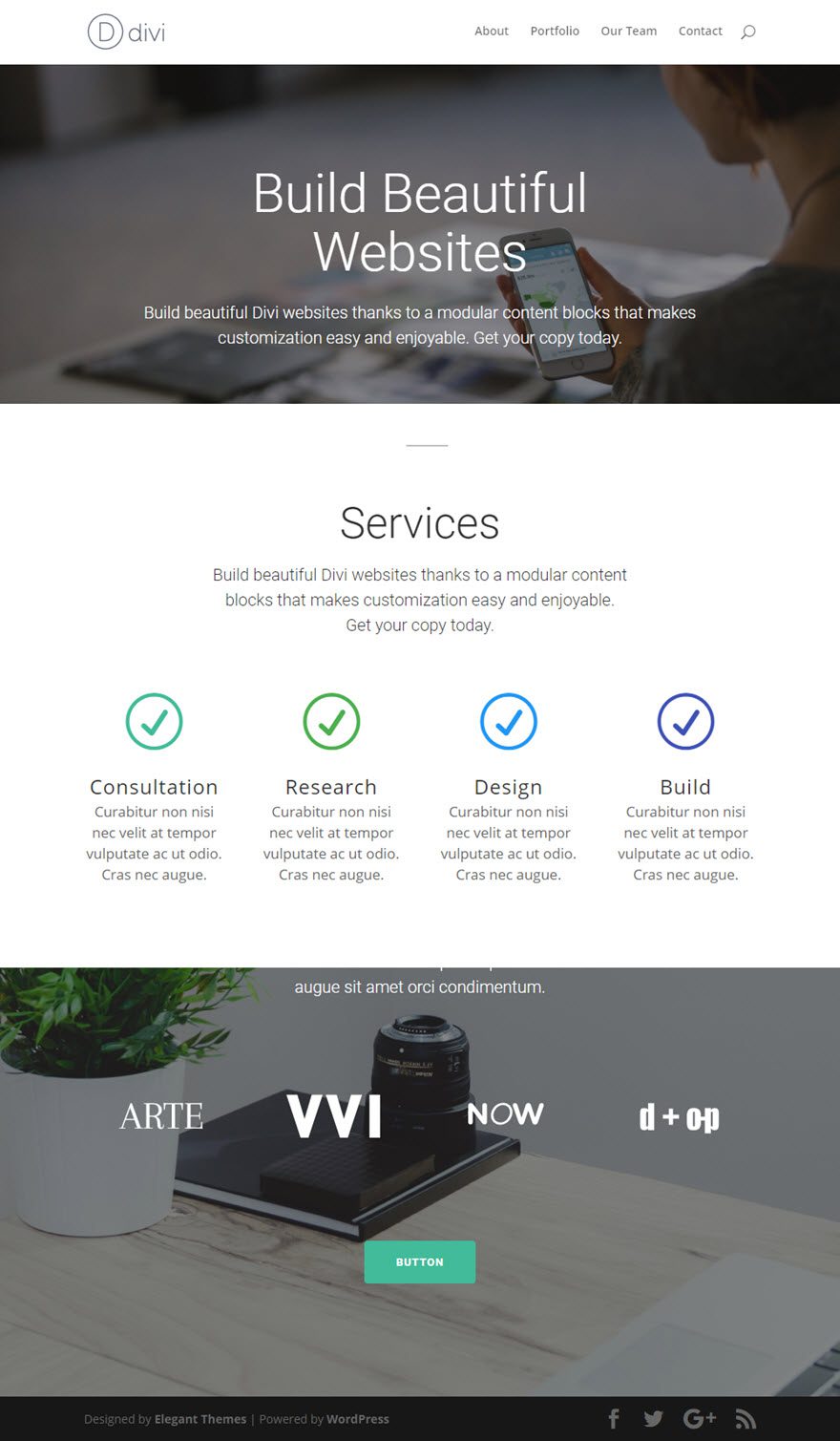
Da das Modul Zusammenfassung sowohl Bilder als auch Text kombiniert, um bestimmte Funktionen hervorzuheben, können Sie es verwenden, um eine Liste der Dienstleistungen Ihres Unternehmens auf Ihrer Startseite einzufügen. Das Modul Zusammenfassung ermöglicht es Ihnen auch, Ihr Bild/Icon und Ihren Titel Zusammenfassung in einen Link zu Ihrer Dienstleistungsseite umzuwandeln. Für dieses Beispiel werde ich das Modul Zusammenfassung verwenden, um vier Dienstleistungen zu einer Homepage hinzuzufügen.

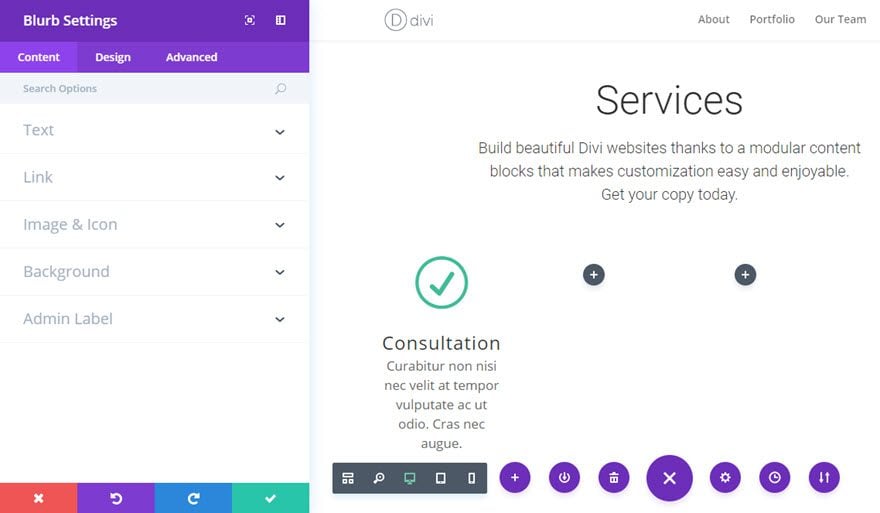
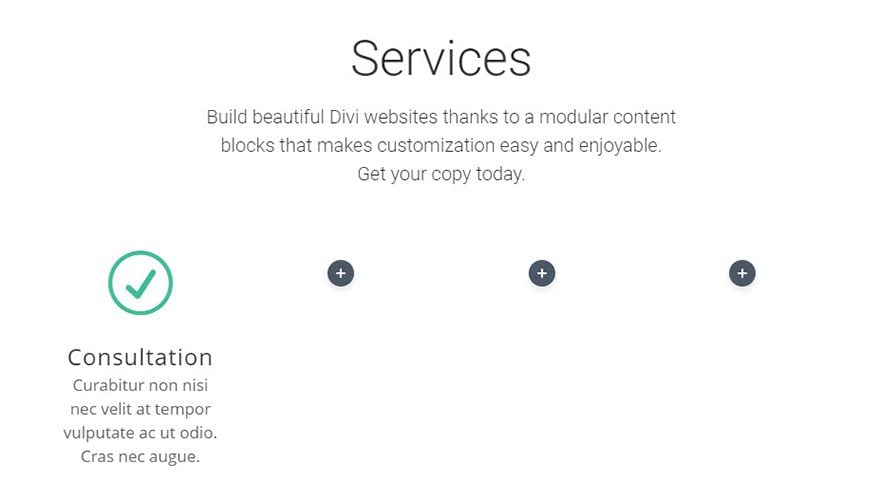
Um die vier Zusammenfassungen zu Ihrer Seite hinzuzufügen, verwenden Sie den Visual Builder, um einen Standardabschnitt mit einer Zeile mit vier Spalten hinzuzufügen. Fügen Sie dann der ersten Spalte Ihrer Reihe ein Zusammenfassungsmodul hinzu.

Nun haben Sie Ihre erste Zusammenfassung fertiggestellt.

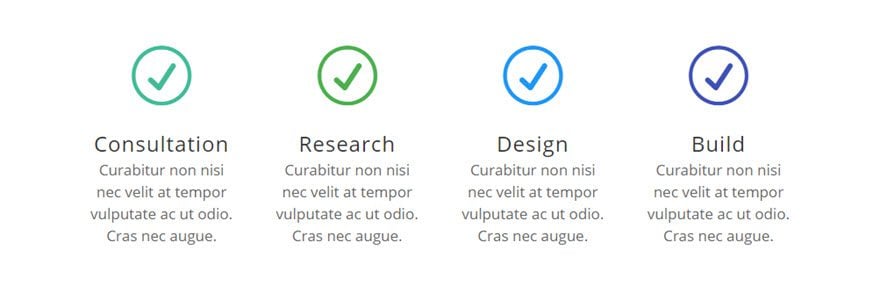
Duplizieren Sie nun das soeben erstellte Modul Zusammenfassung dreimal und ziehen Sie jedes dieser duplizierten Module auf die anderen drei Spalten. Da Ihre Designparameter in Ihre duplizierten Module übernommen wurden, müssen Sie nur noch den Inhalt ändern (Überschrift, Inhalt, Symbol, Url, Url, etc....) und die Farben anpassen, um sich an jede Ihrer Abteilungen anzupassen.

Vielen Dank, dass Sie diesem Tutorial gefolgt sind und ich hoffe, Sie bei einem nächsten wiederzusehen!! ;)
Einen Blog mit dem Divi-Modul erstellen
Das Button-Modul von Divi verwenden
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden