Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.

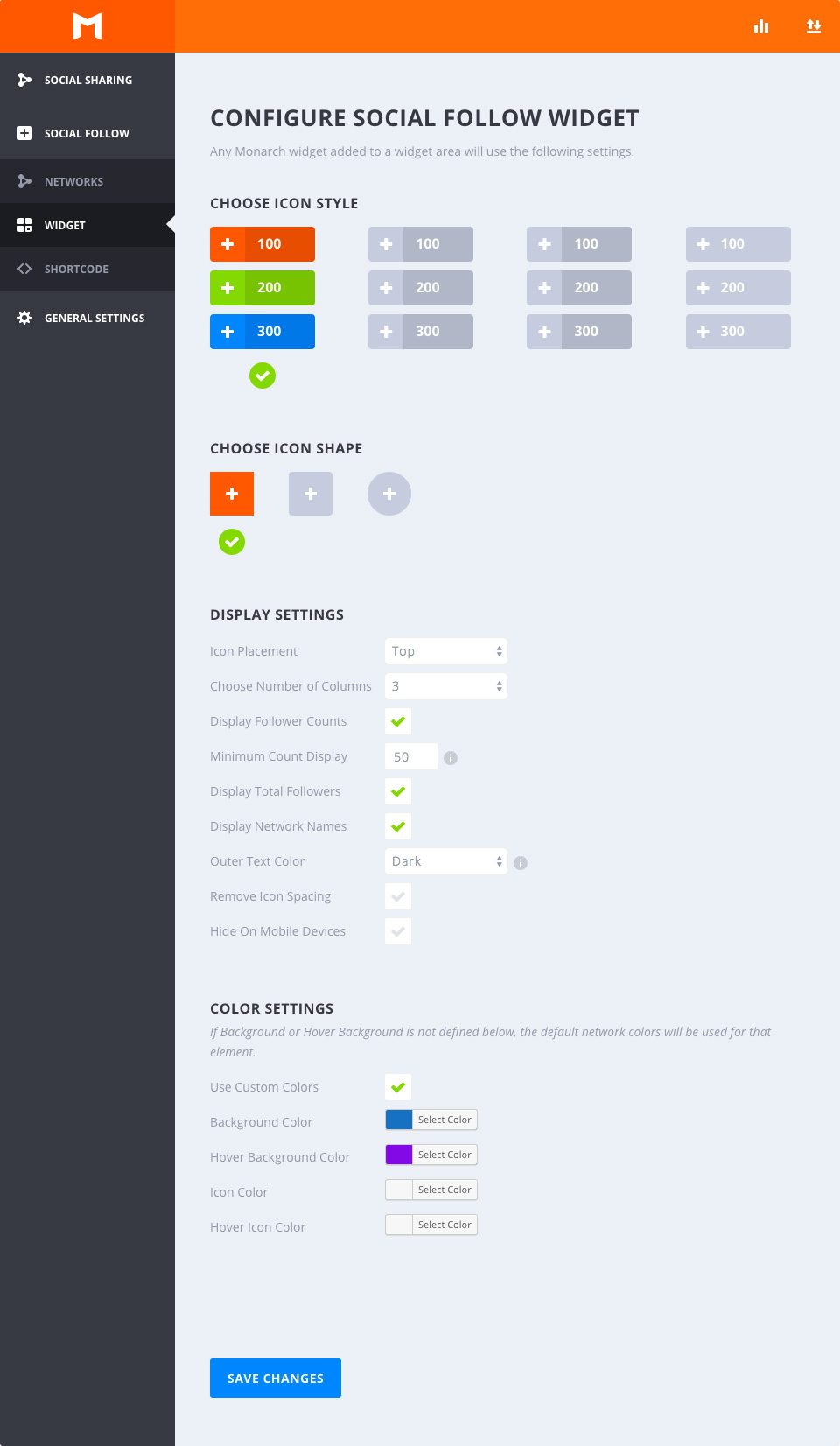
Mit dem Monarch Follow Widget können Sie in jedem beliebigen Widgetbereich Ihrer Website Schaltflächen für die soziale Beobachtung anzeigen lassen. Sie können eine beliebige Anzahl von Monarch-Widgets zu Ihrer Website hinzufügen, und sie übernehmen alle hier definierten Einstellungen. Beispielsweise können Sie Ihrer Seitenleiste und Ihrer Fußzeile jeweils ein Follow-Widget hinzufügen.
Wählen Sie den Mouseover-Stil aus.
Mit dieser Option können Sie aus den verfügbaren Hover-Stilen wählen, die Monarch für die Schaltflächen Weiter anbietet. Sie können den Mouseover auf eine beliebige Option richten, um eine Beispielvorschau des Mouseover-Effekts zu erhalten. Wenn Sie sich für eine Option entschieden haben, klicken Sie einfach, um einen beliebigen Stil auszuwählen, und Ihr Abschnitt wird mit einem grünen Häkchen gekennzeichnet.
Wählen Sie die Form aus.
Monarch bietet 3 Formen für Ihre Icon-Buttons an: Quadrate, abgerundete Formen und Kreise. In Kombination mit den oben genannten Stilen können Sie eine Vielzahl von sozialen Schaltflächen erstellen.
Platzierung der Symbole (Icon Placement).
Mit dieser Option können Sie 'Links' oder 'Zentriert' auswählen. Wählen Sie links, um die Beschriftungen Ihrer Schaltflächen anzuzeigen und/oder Konten rechts von Ihren Netzwerksymbolen zu verfolgen, wodurch eine eher horizontale Form der Schaltfläche entsteht. Wenn Sie 'Zentriert' wählen, platzieren Sie die Beschriftungen Ihrer Schaltflächen und/oder verfolgen Sie die Zahlen unter Ihren Netzwerksymbolen und zentrieren den Inhalt der Schaltfläche, wodurch eine höhere Schaltflächenform entsteht.
Anzahl der Spalten (Choose Number of Columns)
Monarch bietet 7 Optionen für die Spaltenbreite. Sie können wählen, ob Sie bis zu sechs gleich breite Spalten haben wollen, oder ob Sie Ihre Schaltflächen automatisch eine Breite annehmen lassen, die auf der Breite des Inhalts Ihrer Schaltflächen basiert. Was auch immer Sie wählen, Monarch passt sich an kleine Browserbreiten an und passt Ihre Spaltenauswahl für mobile Geräte an.
Anzeige der Anzahl derFollower (Display Follower Counts)
Die Anzeige der Anzahl der Follower ist eine großartige Möglichkeit, um zu zeigen, wie viele Follower Sie haben, und sogar eine großartige Möglichkeit, um Besucher zu ermutigen, auf Ihre Follower-Links zu klicken. Diese Zahl erscheint im Inneren jeder Schaltfläche, entweder rechts oder unter den Symbolen Ihres Netzwerks, je nach Ihrer 'Icon Placement'.
Anzeige der Mindestanzahl (Minimum Count Display)
Manchmal ist es besser, gar keine Konten anzuzeigen, als nur ein Follow-up-Konto, das unter einer bestimmten Schwelle liegt. Mit dieser Einstellung können Sie die Mindestanzahl von Followern festlegen, die Monarch in Ihren Follower-Schaltflächen anzeigt. Dies ist ein hervorragendes Merkmal für neue Profile, die schon lange keine Gelegenheit mehr hatten, Follower zu gewinnen.
Die Gesamtzahl derFollower anzeigen (Display Total Followers).
Dieses Follower-Konto summiert Ihre Follower über alle angezeigten Netzwerkprofile hinweg und zeigt die Gesamtsumme direkt über Ihren Schaltflächen an. Dies ist eine hervorragende Möglichkeit, die Gesamtheit Ihrer sozialen Anhängerschaft anzuzeigen.
Namen der sozialen Netzwerke anzeigen (Display Network Names).
Aktivieren Sie dieses Kästchen, um die Netzwerk-Tags in den folgenden Schaltflächen anzuzeigen. Diese können nach Ihren Wünschen angepasst werden. Beispielsweise können Sie festlegen, dass der Netzwerkname 'Facebook' durch etwas wie 'Follow Us' ersetzt wird.
Farbe des äußeren Textes (Outer Text Color).
Wenn die obige Option ausgewählt ist, erscheint diese Option, mit der Sie die Farbe des äußeren Textes auswählen können. Diese Einstellung wirkt sich auf Ihre Gesamtzahl der Follower und Ihre Netzwerkkennzeichnung und/oder die Anzahl der einzelnen Follower aus, wenn Sie runde Schaltflächen ausgewählt haben, die den Schaltflächentext außerhalb der Hintergrundfarbe Ihrer Schaltflächen platzieren. Der Hintergrund Ihrer Seite kann eine helle oder dunkle Farbe haben - mit dieser Option stellen Sie sicher, dass sich Ihr Text von Ihrem Hintergrund abhebt.
Symbolabstand entfernen (Remove Icon Spacing).
Standardmäßig haben die folgenden Schaltflächen einen kleinen Randabstand. Wenn Sie diese Option ankreuzen, können Sie den Abstand zwischen Ihren Symbolen für eine neue Reihe von Gestaltungsmöglichkeiten entfernen.
Auf mobilen Geräten ausblenden (Hide On Mobile Devices)
Wenn Sie die folgenden Widgets auf mobilen Geräten nicht anzeigen möchten, können Sie dieses Kontrollkästchen aktivieren.
Benutzerdefinierte Farben verwenden
Monarch verwendet standardmäßig die Standard-Netzwerkfarben, aber für einen individuelleren Ansatz können Sie Ihre eigenen Farben für die Schaltflächen auswählen. Wenn eine der unten aufgeführten Optionen nicht gesetzt ist, wird die Standardeinstellung für dieses Element verwendet.
Hintergrundfarbe
Mit dieser Farbauswahl wird die Hintergrundfarbe Ihrer Social Tracking-Schaltflächen festgelegt.
Hintergrundfarbe für Mouseover
Diese Farbauswahl legt die Hintergrundfarbe Ihrer Social-Tracking-Schaltflächen fest, wenn der Nutzer über eine Schaltfläche fliegt.
Farbe des Symbols
Diese Farbauswahl legt die Farbe des Symbols Ihrer Social Tracking-Schaltflächen fest.
Farbe des Symbols beim Mouseover
Diese Farbauswahl legt die Farbe der Icons Ihrer Social-Tracking-Schaltflächen fest, wenn der Nutzer über eine Schaltfläche fährt.
Mithilfe des Monarch-Widgets können Sie ganz einfach Social-Tracking-Schaltflächen in Ihre Seitenleiste oder Fußzeile einfügen. Jetzt sind Sie dran!
Zögern Sie nicht, uns Ihre Fragen und Meinungen als Kommentar zu schicken. Wir freuen uns darauf, Sie bei einem weiteren Tutorial wiederzusehen! ;)
Wie kann ich Statistiken in Monarch anzeigen?
Das API-Netzwerk von Monarch nutzen?
> Besuchen Sie unser Hilfethema Plugin Monarch
Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie installiere ich das WordPress-Plugin Monarch?
4mn von Lesen
Vollständige Übersicht über das WordPress-Plugin Monarch
3mn von Lesen
Soziale Netzwerke mit Monarch hinzufügen und verwalten
4mn von Lesen
Das API-Netzwerk von Monarch nutzen