Diesen Artikel bewerten :
3/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
In dieser Dokumentation erfahren Sie, wie Sie das Tab-Modul in Divi einstellen, konfigurieren und anpassen können.
Registerkarten sind eine hervorragende Möglichkeit, Informationen zu konsolidieren und die Nutzererfahrung auf Ihrer Seite zu verbessern. Mithilfe von Divi können Sie eine unbegrenzte Anzahl von Registerkarten erstellen, die sich nahtlos in jede Spaltengröße einfügen. In 1/4 Spaltengröße werden die Tabulatorschaltflächen gestapelt und bleiben sichtbar. Bei größeren Größen liegen die Tabulatorschaltflächen auf einer horizontalen Reihe. Jede Art von Inhalt kann mithilfe des Standard-Editors von WordPress als Inhalt in einem Tab platziert werden.
Bevor Sie ein Tab-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst zum Divi Builder wechseln. Sobald Sie ein Divi-Theme auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Beitragseditor sehen.
Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module des Divi Builders zuzugreifen.
Klicken Sie dann auf die Schaltfläche Visuellen Builder verwenden, wenn Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche"+" klicken, um ein neues Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, zuerst eine Zeile zu dieser hinzuzufügen.

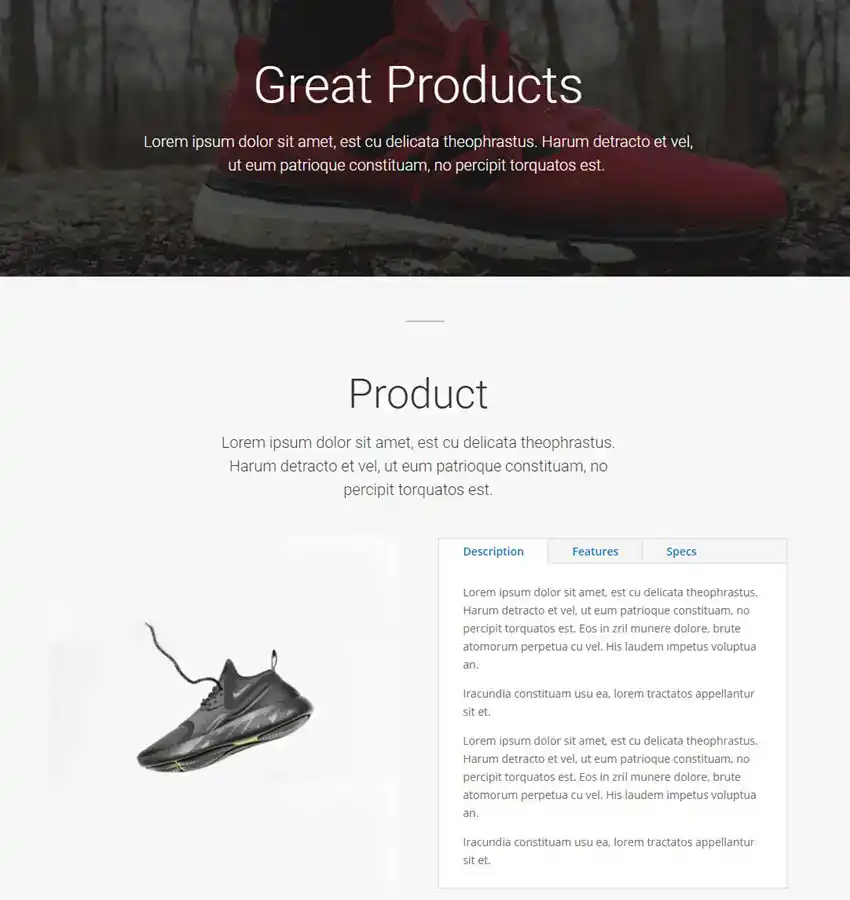
Registerkarten eignen sich hervorragend, um Inhalte zu konsolidieren und zu organisieren. Eine häufige Verwendung von Tabs ist die Darstellung von Produktmerkmalen. Wenn Ihr Produkt drei oder mehr Funktionen hat, verbessert die Organisation dieser Funktionen in Registerkarten die Benutzerfreundlichkeit, da der Nutzer den Inhalt leicht verdauen kann.
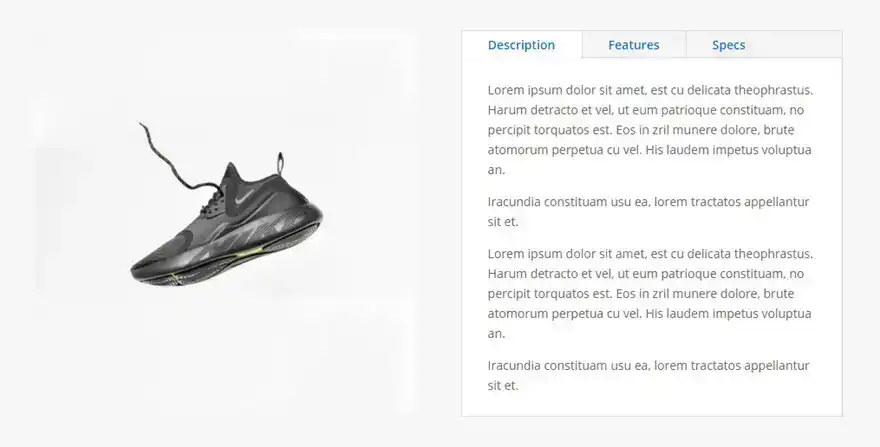
In diesem Beispiel sehen wir uns an, wie man einer Produktseite ein Modul mit Registerkarten hinzufügt, um die Funktionen des Produkts zu präsentieren.

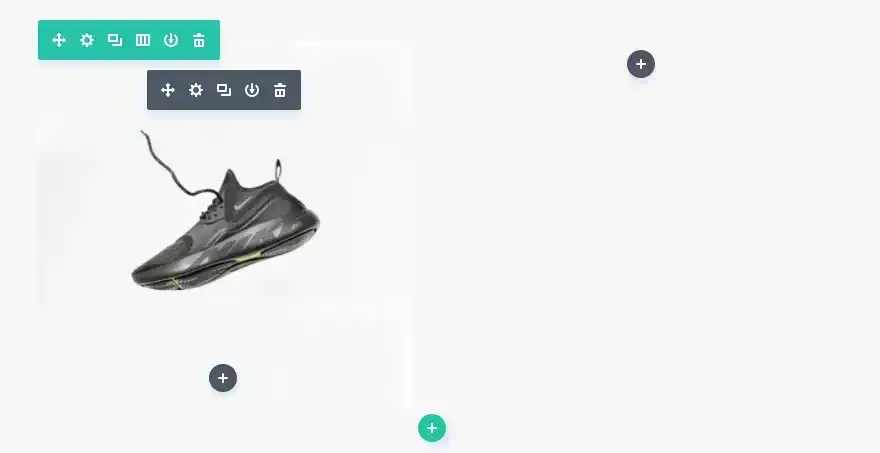
Fügen Sie zunächst einen neuen Abschnitt und eine neue Zeile mit einem Layout von 1/2 Spalte hinzu. Fügen Sie in der linken Spalte Ihr 510 x 510 Produktbild mithilfe des Bildmoduls hinzu.

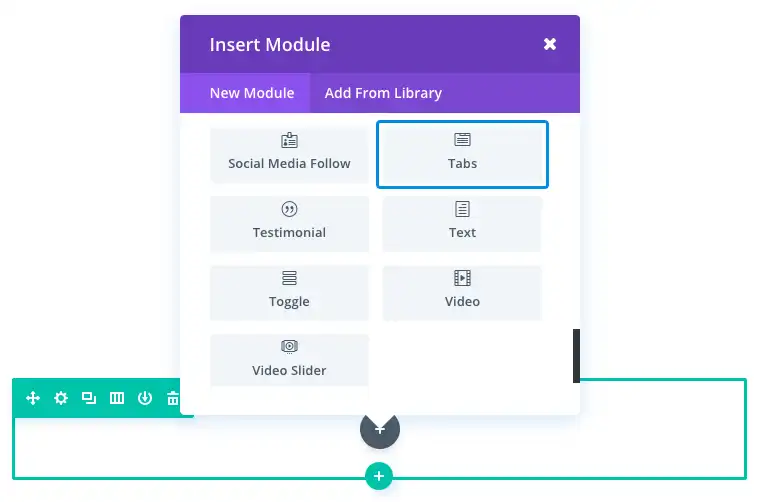
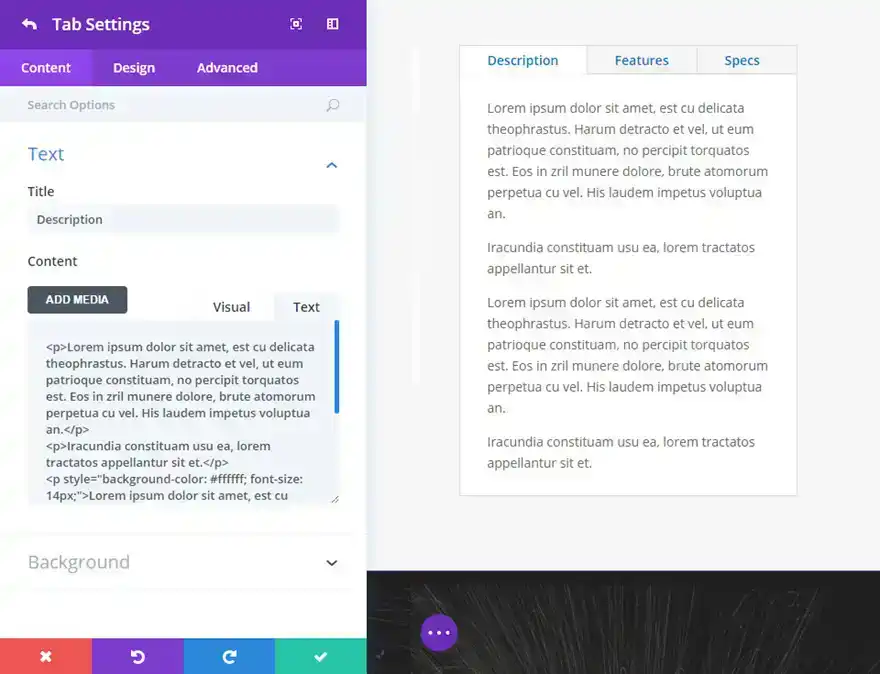
In der rechten Spalte fügen Sie das Tab-Modul hinzu. Klicken Sie unter dem Onget Inhalt der Einstellungen des Registerkartenmoduls auf Neues Element hinzufügen, um die Einstellungen für Ihre erste spezifische Registerkarte anzuzeigen. Fügen Sie dann den Namen des Tabs und den gewünschten Inhaltskörper hinzu.

Sobald Sie Ihre verschiedenen Registerkarten erstellt haben, können Sie sie auf der Registerkarte Design des Registerkartenmenüs bearbeiten und weitere Einstellungen wie Schriftart, Größe, Farben usw. ändern.
Mit diesen verschiedenen Konfigurationen ist es Ihnen möglich, die Informationen Ihrer Wahl an der von Ihnen gewünschten Stelle anzuzeigen.

Vielen Dank, dass Sie diesem Tutorial gefolgt sind!
Dieses Tab-Modul ermöglicht Ihnen also eine umfassende Personalisierung und Organisation Ihrer Inhalte.
Wir freuen uns, Sie bei einem nächsten Tutorial wiederzusehen! ;)
Das Textmodul von Divi
Das Modul für Erfahrungsberichte in Divi
> Besuchen Sie unseren Hilfebereich Elegant Theme Divi
Diesen Artikel bewerten :
3/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden