Diesen Artikel bewerten :
3/5 | 4 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Kommunikation ist der Grundstein eines jeden Unternehmens. Mit Divi können Sie ganz einfach Kontaktformulare in jeden Teil Ihrer Website einfügen.
Bevor Sie ein Kontaktformularmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

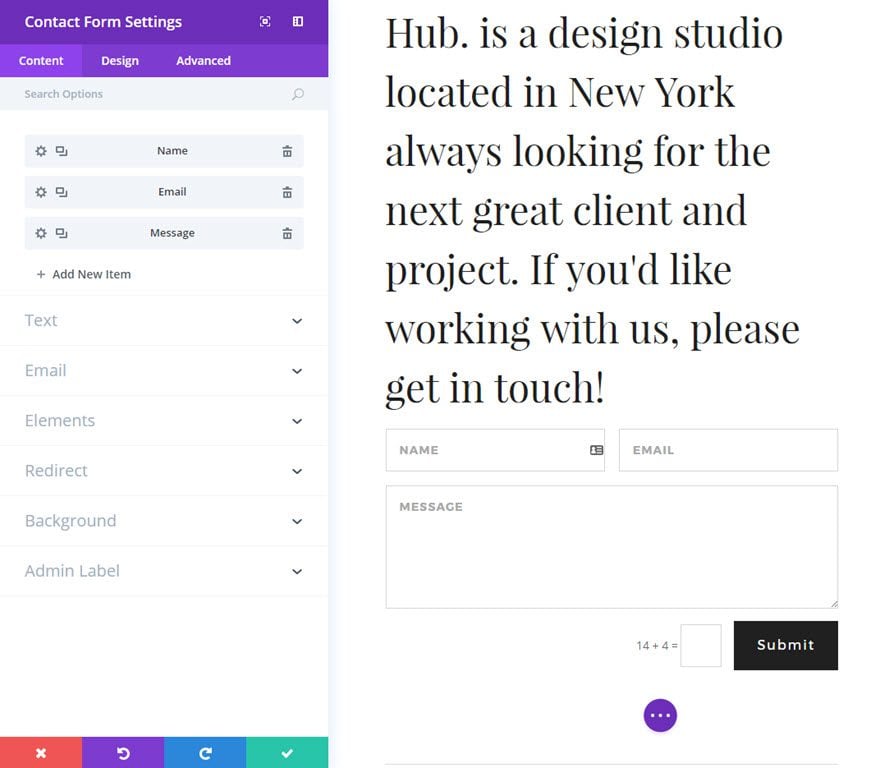
Suchen Sie das Modul für das Kontaktformular in der Liste der Module und klicken Sie darauf, um es zu Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Kontaktformular" eingeben und dann auf Enter klicken, um das Kontaktformularmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
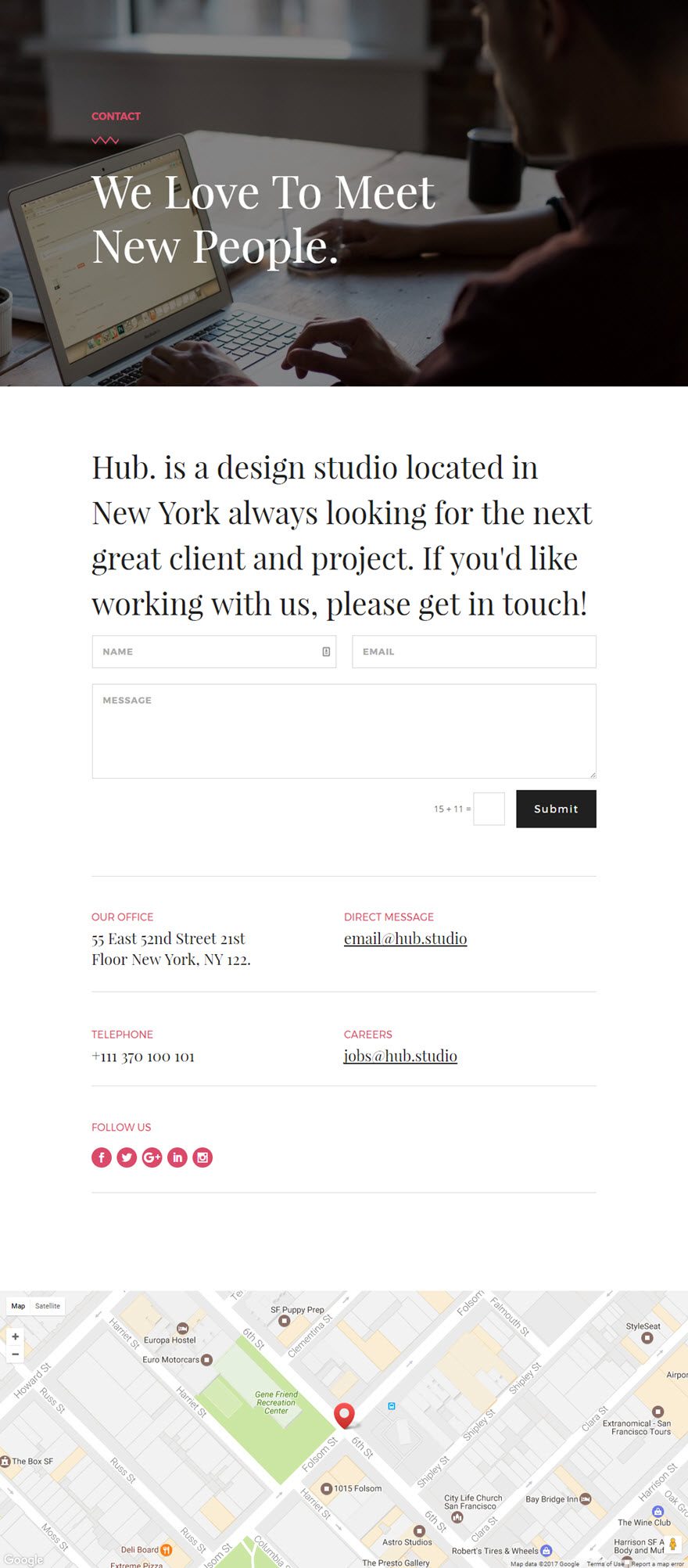
Der erste Ort, an dem Sie ein Kontaktformular auf Ihrer Website in Betracht ziehen sollten, ist natürlich die Kontaktseite. Eine gut gestaltete Kontaktseite ist entscheidend, um die Anzahl der Konversionen zu erhöhen und neue Geschäfte anzustoßen.
Für dieses Beispiel möchte ich Ihnen zeigen, wie Sie einer Kontaktseite ein Kontaktformular hinzufügen können.

Fügen Sie mithilfe von Visual Builder einen neuen Standardabschnitt mit einer Zeile in voller Breite (1 Spalte) ein. Fügen Sie dann das Modul Kontaktformular zu Ihrer Reihe hinzu.

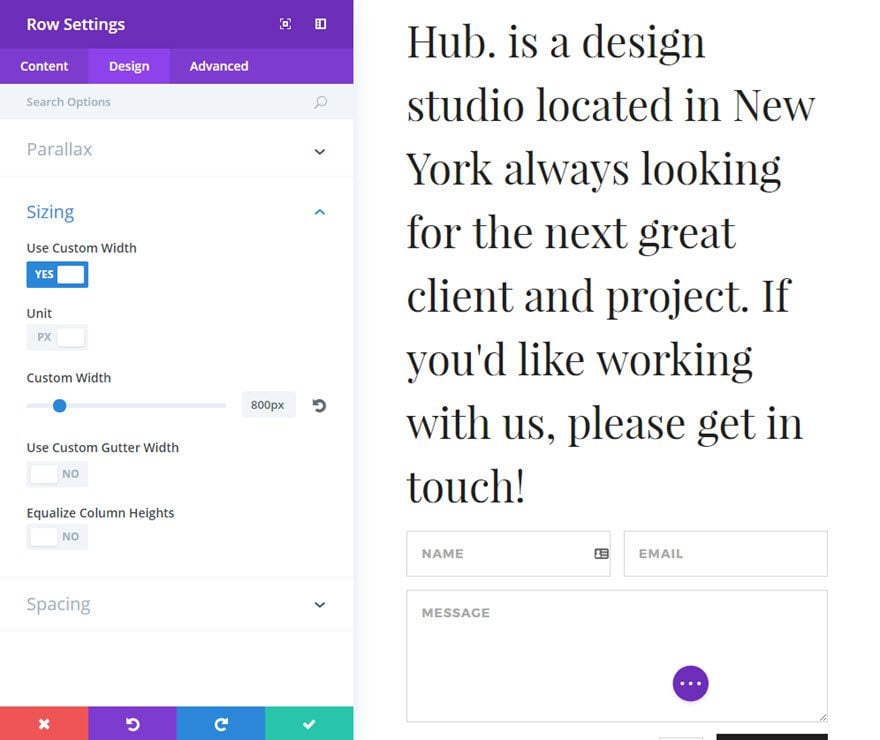
Es ist eine gute Idee, für die Reihe, die Ihr Kontaktformular enthält, eine benutzerdefinierte Breite zu verwenden, damit das Formular kompakt bleibt und sich auf größeren Bildschirmen nicht zu weit ausdehnt. Um die Breite Ihrer Reihe zu ändern, gehen Sie in den Reiheneinstellungen auf die Registerkarte Stil und legen Sie eine benutzerdefinierte Breite von 800px fest.

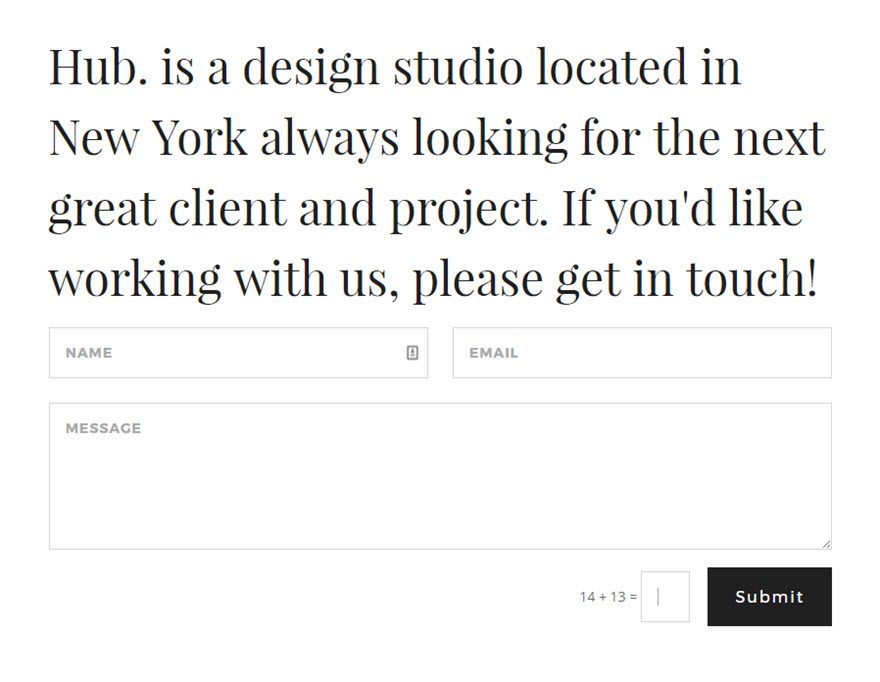
Das war's! Das Design ist sowohl modern als auch absichtlich einfach gehalten, um die Lesbarkeit und Benutzerfreundlichkeit zu gewährleisten.

Nun, da Sie das Kontaktformular-Modul in Aktion gesehen haben, tauchen Sie in ALLE seine Einstellungen ein, um von den vielen Vorteilen zu profitieren, die es Ihnen bringen kann ;)
Bis bald für ein neues Tutorial!
Das Countdown-Modul von Divi verwalten
Das E-Mail-Modul Optin von Divi
> Besuchen Sie das Hilfethema Elegant Themes Divi
Diesen Artikel bewerten :
3/5 | 4 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden