Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Das Kommentarmodul ermöglicht es Ihnen, ein Kommentarformular an einer beliebigen Stelle auf Ihrer Seite zu platzieren. Wenn Sie eine Standardseite oder einen Beitrag ohne Divi Builder verwenden, erscheinen die Kommentare immer unter dem Inhalt Ihres Beitrags. Sobald der Divi Builder aktiviert ist, können Sie das Kommentarmodul an einer beliebigen Stelle auf Ihrer Seite platzieren und das Kommentarformular erscheint an der Stelle des Moduls. So haben Sie viel mehr Kontrolle über Ihre Kommentare!

Bevor Sie ein Kommentar-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

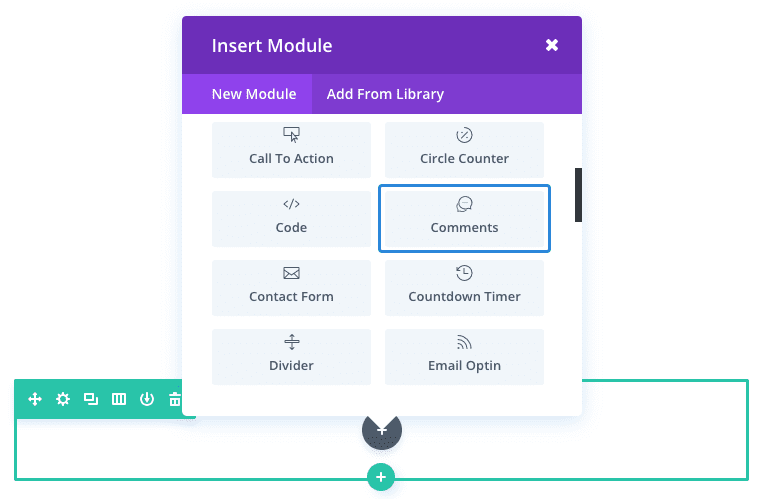
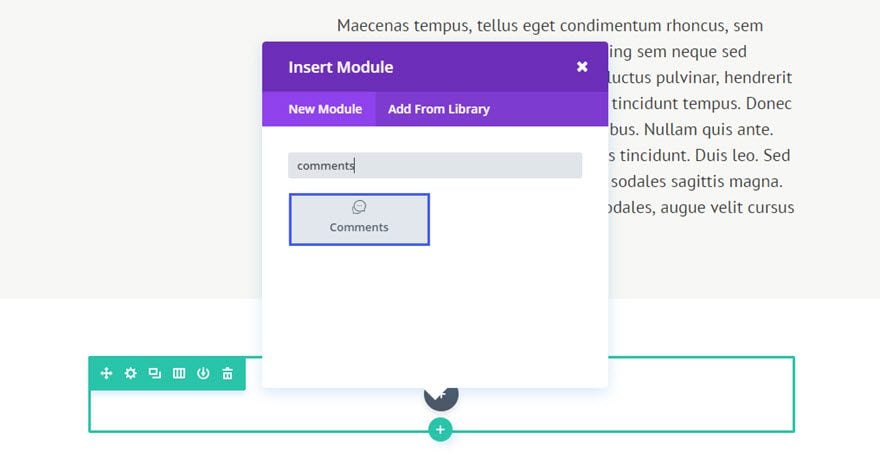
Suchen Sie das Kommentar-Modul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Kommentare" eingeben und dann auf die Eingabetaste klicken, um das Kommentarmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
Für dieses Beispiel möchte ich Ihnen zeigen, wie einfach es ist, mithilfe von Visual Builder ein Kommentarmodul in Ihren Beitrag einzufügen und zu stilisieren.
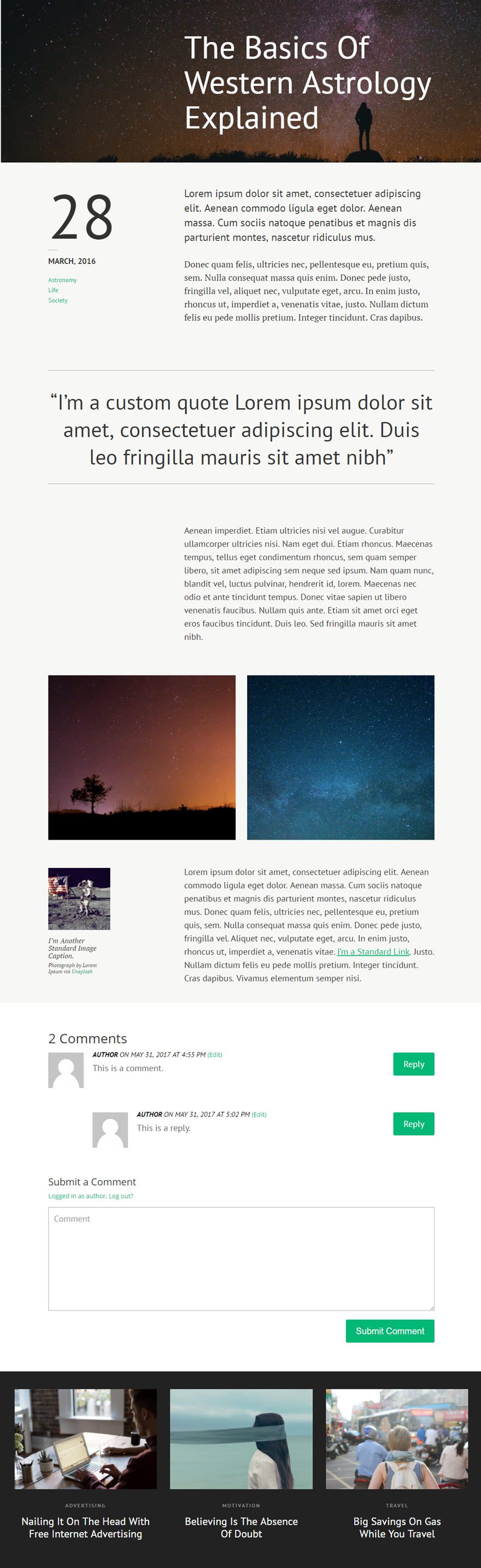
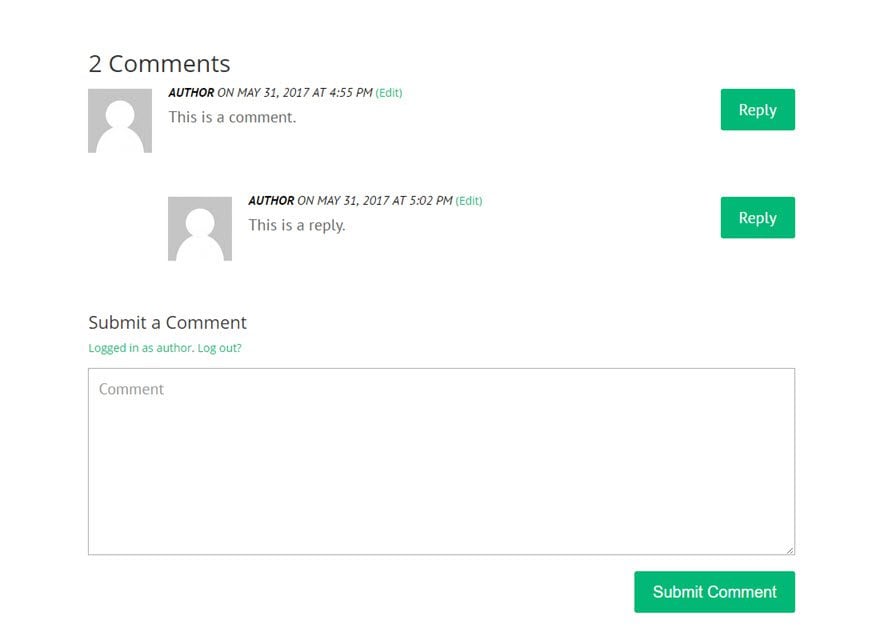
Beachten Sie, dass der Kommentarbereich unter dem Inhalt des Beitrags und über einem dreispaltigen Fußzeilenbereich eingefügt wird. Das Kommentar-Modul hätte jedoch auch an jeder anderen Stelle eingefügt werden können.

Fügen Sie mithilfe von Visual Builder einen Standardabschnitt mit einer Zeile voller Breite (1 Spalte) unter den Modulen mit dem Inhalt Ihrer Nachricht hinzu. Fügen Sie dann das Modul Kommentare zu dieser Zeile hinzu.
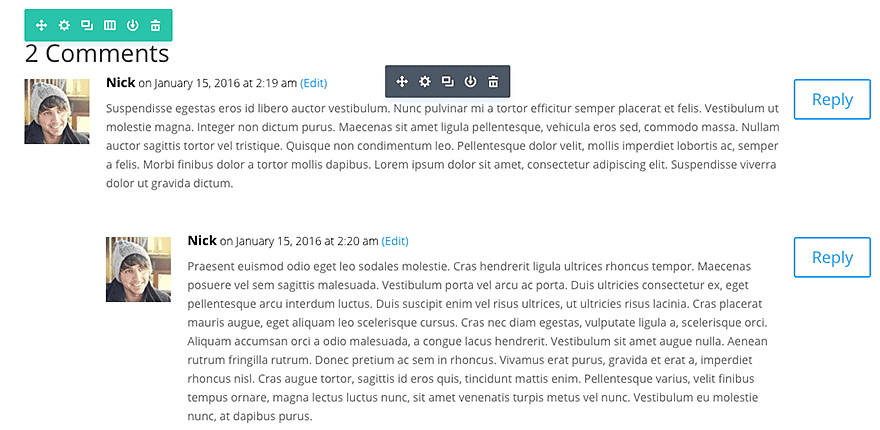
 Einige Elemente wie Metainformationen und Avatarbilder werden erst dann erscheinen, wenn Sie oder jemand anderes einen Kommentar zu dem Beitrag hinzufügen.
Einige Elemente wie Metainformationen und Avatarbilder werden erst dann erscheinen, wenn Sie oder jemand anderes einen Kommentar zu dem Beitrag hinzufügen.

Fertig! Das Schöne an diesem Modul ist, dass Sie nach dem Kommentarbereich noch weitere Inhalte hinzufügen können (wie einen Call-to-Action oder ein Kontaktformular), was bei einem Standard-WordPress nicht so einfach möglich ist.
Herzlichen Glückwunsch! Sie wissen jetzt, wie Sie das Kommentar-Modul einfügen können :)
Wir freuen uns darauf, Sie bei einem nächsten Tutorial wiederzusehen!
Das Modul Kontaktformular verwalten
Verwalten Sie das Divi-Modul für Countdownzähler.
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden