Diesen Artikel bewerten :
2,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Fügen Sie ganz einfach Schaltflächen an beliebiger Stelle auf Ihrer Seite ein. Mithilfe der erweiterten Design-Einstellungen von Divi können unzählige verschiedene Schaltflächenstile erstellt werden.
Bevor Sie ein Schaltflächenmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

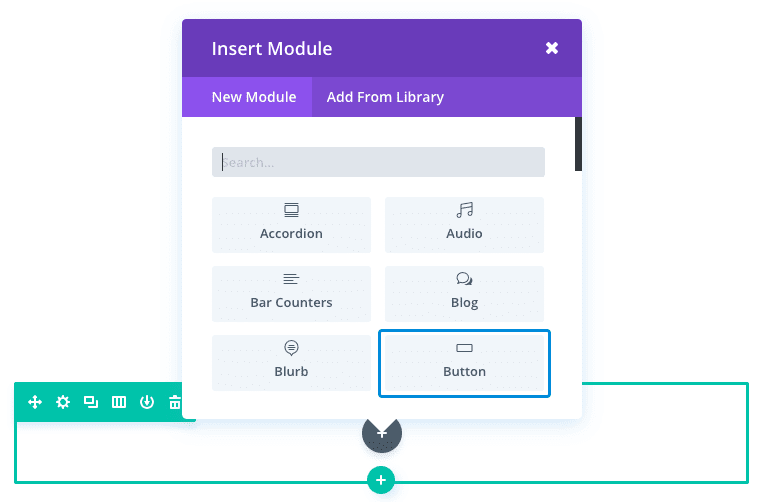
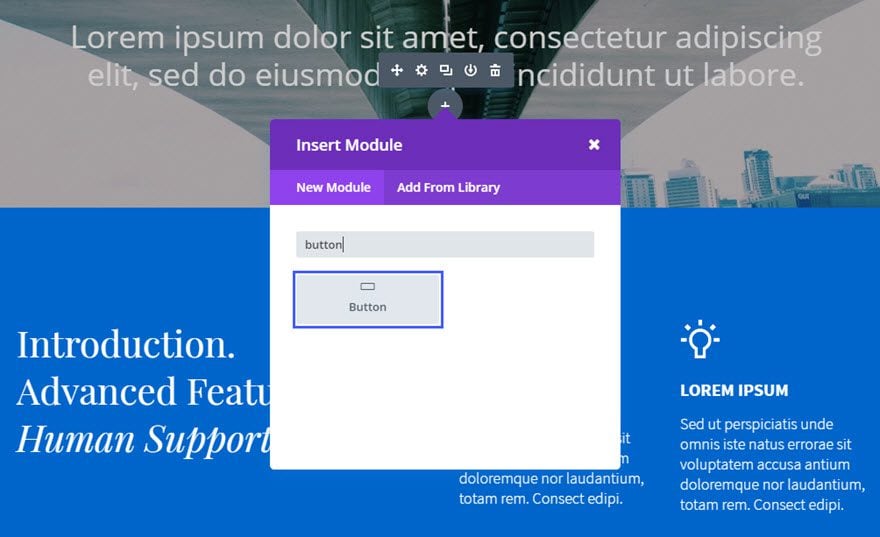
Suchen Sie das Schaltflächenmodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Knopf" eingeben und dann auf die Schaltfläche Eingeben klicken, um das Knopfmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
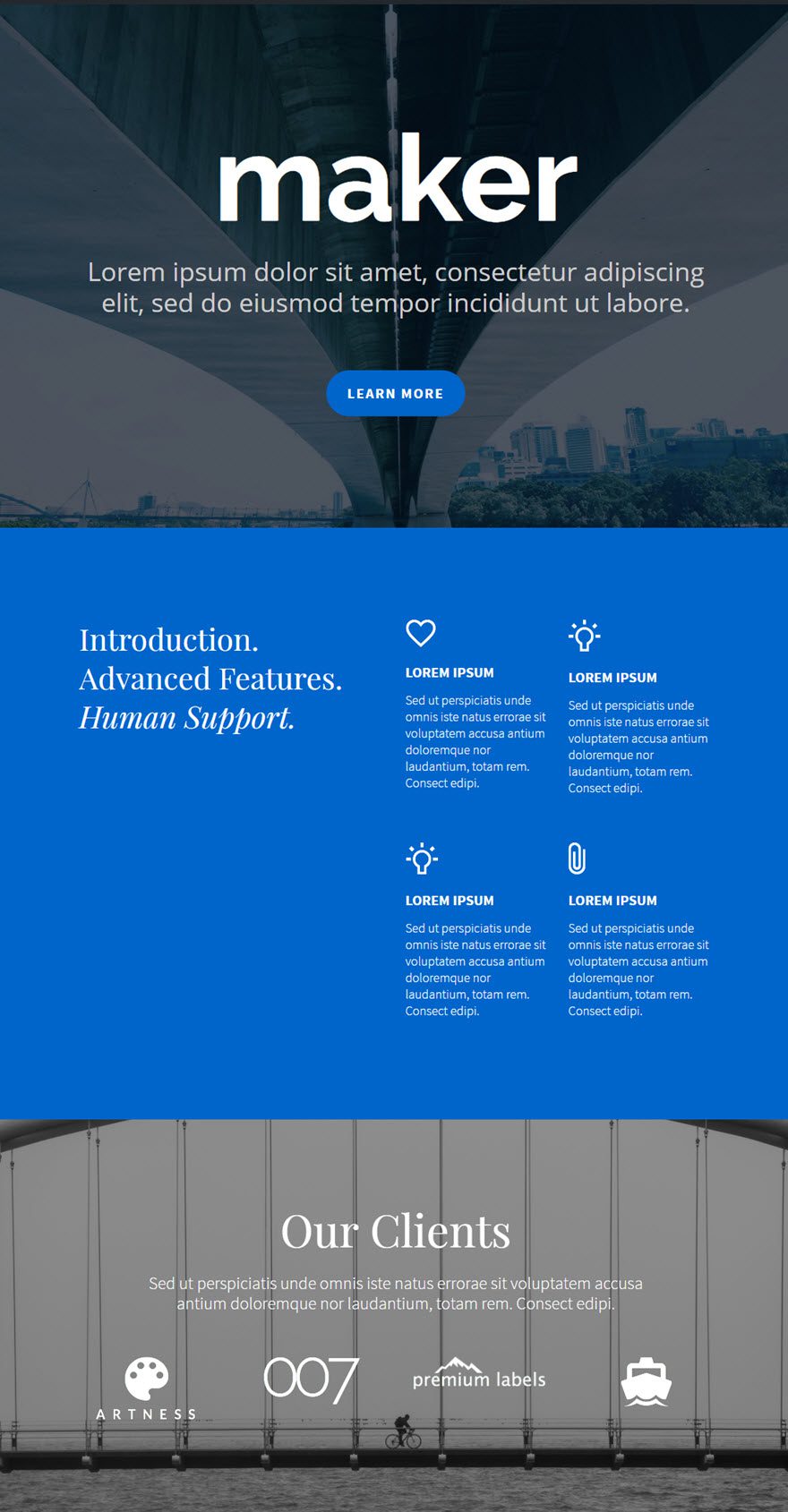
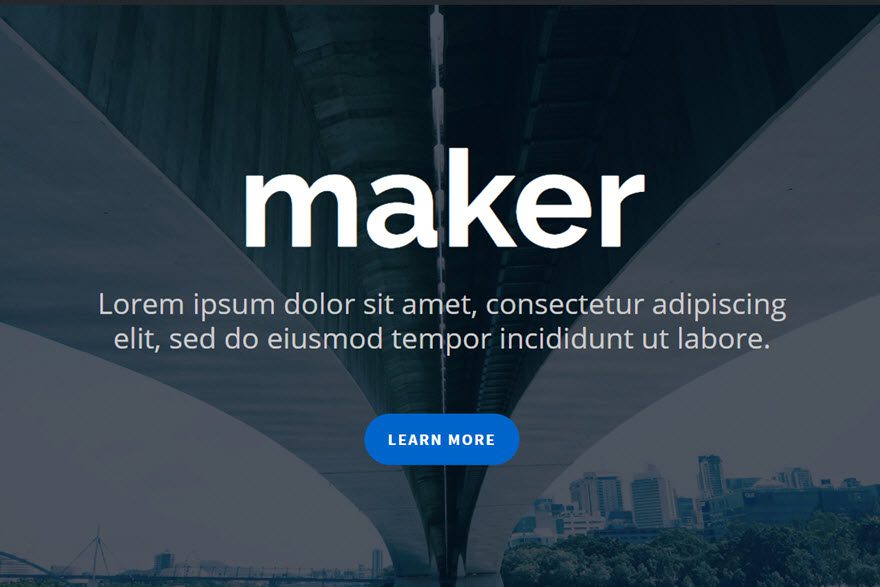
Es gibt unzählige Möglichkeiten, das Schaltflächenmodul zu verwenden. Für dieses Beispiel möchte ich Ihnen zeigen, wie Sie dem Heldenabschnitt einer Landingpage eine Schaltfläche "learn more" hinzufügen können.

Lassen Sie uns gleich beginnen!
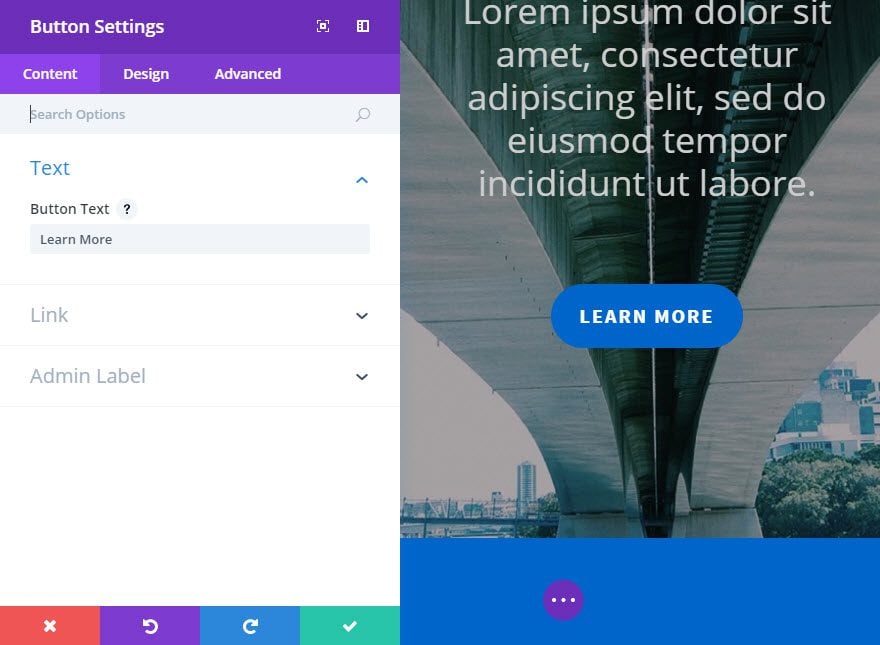
Verwenden Sie den visuellen Konstruktor , um einen Standardabschnitt mit einem Layout in voller Breite (1 Spalte) hinzuzufügen. Fügen Sie einen Textbaustein hinzu, um den Titel und den Untertitel hinzuzufügen und zu stilisieren. Fügen Sie dann den Button-Baustein direkt unter dem Textbaustein hinzu.

Füllen Sie die Felder aus, die Ihnen zur Verfügung stehen.

Das war's! Und das ist nur eine von unzähligen Möglichkeiten, wie Sie das Schaltflächenmodul verwenden können.

Herzlichen Glückwunsch! Sie wissen jetzt, wie Sie das Divi-Button-Modul verwenden können, mit dem Sie eine Vielzahl von Schaltflächen erstellen können, die für das reibungslose Funktionieren Ihrer Website unerlässlich sind! ;)
Bis bald für ein nächstes Tutorial!
Integrieren Sie mit dem Divi-Modul einen Call to Action in Ihre Website.
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
2,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden