Diesen Artikel bewerten :
4,7/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Divi wurde so konzipiert, dass es mit WooCommerce kompatibel ist. Um WooConnerce zu integrieren, müssen Sie die neueste Version von WordPress installieren und über Ihr WordPress-Dashboard nach der Erweiterung "WooCommerce" suchen. Sobald die Installation abgeschlossen ist, können Sie mit der Erstellung Ihres Shops fortfahren.
WooCommerce ist das von Elegant Themes empfohlene Plugin, da es über den besten Funktionsumfang verfügt, eine ergonomische Benutzeroberfläche hat und den besten Code-Praktiken folgt. Nachdem Sie das Plugin aktiviert haben, sehen Sie einen neuen Bereich "WooCommerce" und "Produkte", die Ihrem WordPress-Dashboard hinzugefügt wurden. Sie können diese Bereiche nutzen, um Ihre E-Commerce-Einstellungen anzupassen und neue Produkte zu veröffentlichen. Sehen Sie sich die vollständige Dokumentation zu WooCommerce auf ihrer Website an, indem Sie hier klicken.
Beachten Sie jedoch, dass der Builder zwar verschiedene WooCommerce-Module enthält, Sie aber auch WooCommerce selbst ohne das Divi-Modul verwenden können. Sie haben die Möglichkeit, Standardseiten für die Bezahlung, den Warenkorb usw. zu erstellen, wie in ihrer Dokumentation beschrieben. Darüber hinaus haben Sie auch das Recht, diese Seiten mit Ihren Kategorien zu verknüpfen oder die WooCommerce-Verknüpfungen in einem Divi-Textbaustein zu verwenden. Dies gibt Ihnen die Freiheit, Ihre Inhalte zu verwalten.
Sehen Sie sich eine Präsentation dieses E-Commerce-Moduls an, indem Sie hier klicken.
Bevor Sie ein Shop-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst zum Divi Builder wechseln.
Sobald Sie das Divi-Design auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche"Divi Builder verwenden" über dem Beitragseditor bemerken. Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module von Divi Builder zuzugreifen.
Klicken Sie dann auf die Schaltfläche"Visual Builder verwenden", um den Generator im visuellen Modus zu starten. Sie können auch auf dieselbe Schaltfläche klicken, wenn Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

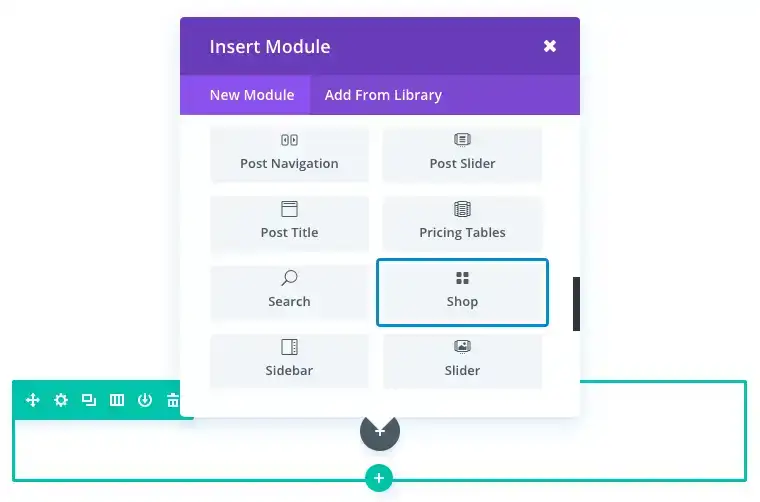
Sobald Sie den Visual Builder betreten haben, können Sie auf die graue Schaltfläche "+" klicken, um ein neues"Shop"-Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.
Elegant Themes verfügt über sehr gute Tutorials zur Verwendung der Linien- und Abschnittselemente von Divi, auf die Sie hier zugreifen können.
Das Einfügen und Verwalten des Moduls"Shop" erfolgt also über das folgende Fenster:

Herzlichen Glückwunsch, Sie wissen nun, wie Sie das E-Commerce-Modul in Divi nutzen können!
Eine E-Commerce-Website zu erstellen kann eine echte Kopfnuss sein, wenn die Plattform für die Erstellung kompliziert zu bedienen ist. Aber das E-Commerce-Modul von Divi kann das ändern und Ihre Website zu dem machen, was Sie sich erhoffen!
Vielen Dank, dass Sie diesem Tutorial gefolgt sind ;)
Wie verwende ich den Divi Role Editor?
> Besuchen Sie unsere Hilfethemen Elegant Themes Divi
Diesen Artikel bewerten :
4,7/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden