Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
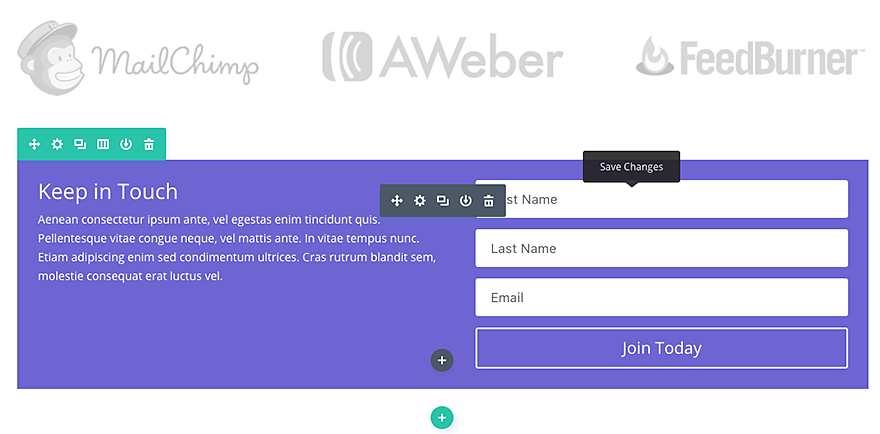
Es ist einfach, Ihre Mailingliste zu erweitern, indem Sie das Newsletter-Anmelde-Modul von Divi verwenden. Dieses Modul unterstützt die Integration von MailChimp, Aweber und Feedburner.

Bevor Sie ein E-Mail-Optin-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

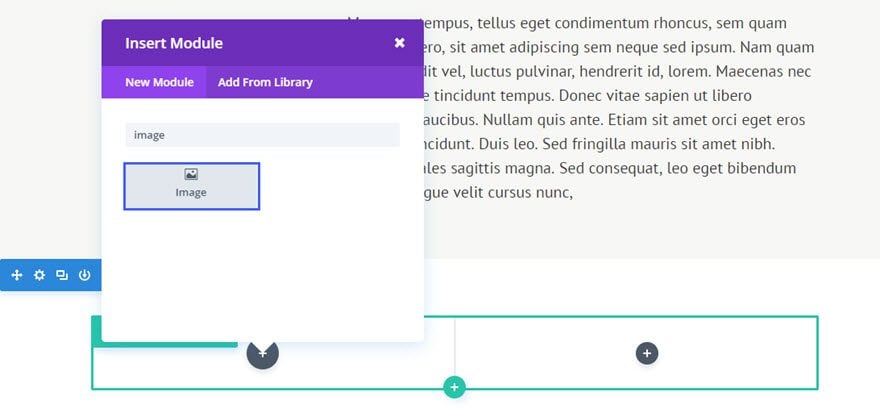
Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

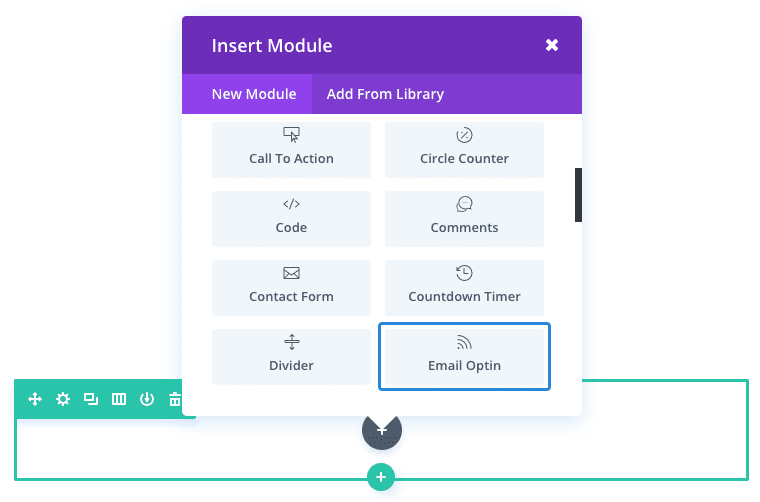
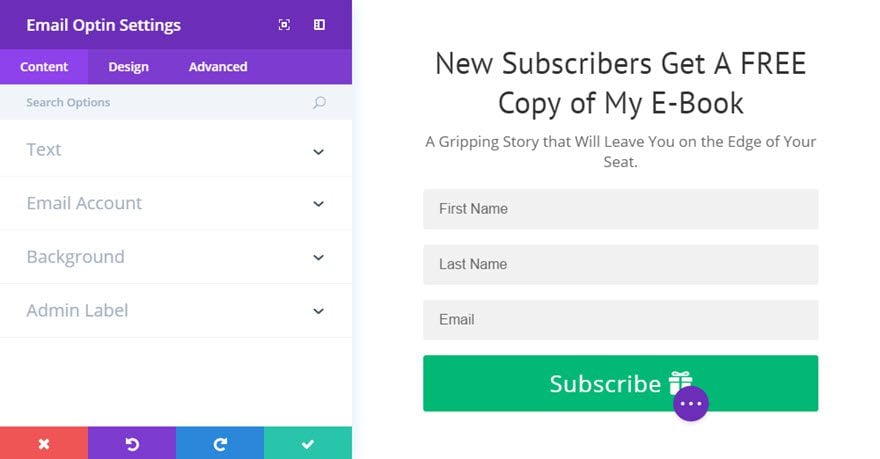
Suchen Sie das Modul Email Optin in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Liste der Module ist durchsuchbar, was bedeutet, dass Sie auch das Wort "Email Optin" eingeben und dann auf Enter klicken können, um das Email Optin-Modul zu finden und automatisch hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
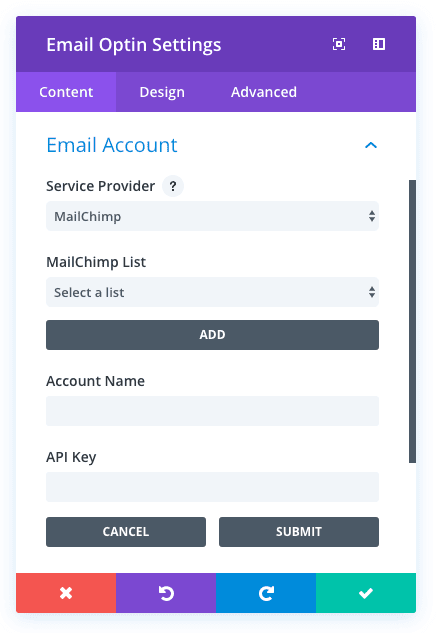
Bevor Sie das E-Mail-Optin-Modul verwenden können, müssen Sie es zunächst mit einem E-Mail-Anbieter verbinden. Diese Anbieter können in den Einstellungen des Moduls hinzugefügt und verwaltet werden. Sobald Sie einen neuen E-Mail-Anbieter hinzugefügt haben, wird er jedes Mal, wenn Sie ein E-Mail-Optin-Modul auf Ihrer Website bearbeiten, in den Moduleinstellungen angezeigt.

Um einen neuen E-Mail-Anbieter hinzuzufügen, wählen Sie zunächst Ihren E-Mail-Anbieter in der Liste Anbieter auswählen aus. Klicken Sie dann auf die Schaltfläche Hinzufügen , um das Modul mit Ihrem E-Mail-Konto zu verknüpfen. Divi unterstützt derzeit drei Anbieter: MailChimp, AWeber und Feedburner.
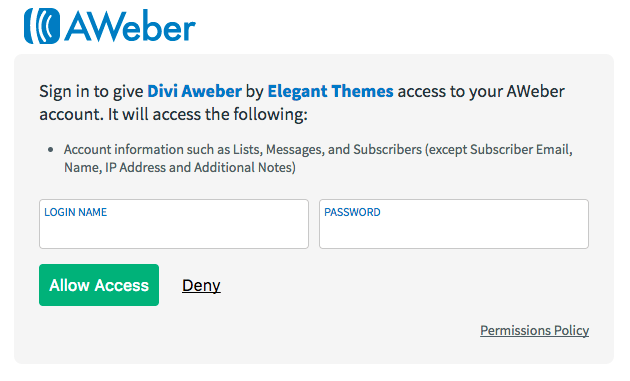
Bevor Sie dieses Modul mit AWeber verwenden können, müssen Sie zunächst Ihr AWeber-Konto verbinden. Wählen Sie dazu AWeber in der Liste der Anbieter aus und klicken Sie dann auf die Schaltfläche Hinzufügen, um den Vorgang zu starten. Nachdem Sie auf die Schaltfläche Hinzufügen geklickt haben, werden Sie auf eine Seite weitergeleitet, auf der Sie aufgefordert werden, sich in Ihr AWeber-Konto einzuloggen. Melden Sie sich an, um Ihren API-Schlüssel zu generieren.

Kopieren Sie dann den Schlüssel und fügen Sie ihn in das Feld API-Schlüssel in den Einstellungen des Moduls ein und klicken Sie auf die Schaltfläche Senden.
Ihr Konto ist nun verknüpft und Sie können Ihre E-Mail-Liste aus dem Dropdown-Menü AWeber-Listen auswählen.
Bevor Sie das Modul mit MailChimp verwenden können, müssen Sie zunächst Ihr MailChimp-Konto verknüpfen. Wählen Sie dazu MailChimp in der Liste der Anbieter aus und klicken Sie dann auf die Schaltfläche Hinzufügen. Nachdem Sie auf die Schaltfläche Hinzufügen geklickt haben, erscheint ein Feld API-Schlüssel. Kopieren Sie Ihren API-Schlüssel, fügen Sie ihn in das Feld ein und klicken Sie dann auf die Schaltfläche Senden. Ihr Konto wurde nun verknüpft und Sie können Ihre gewünschte E-Mail-Liste aus dem Dropdown-Menü MailChimp-Listen auswählen.
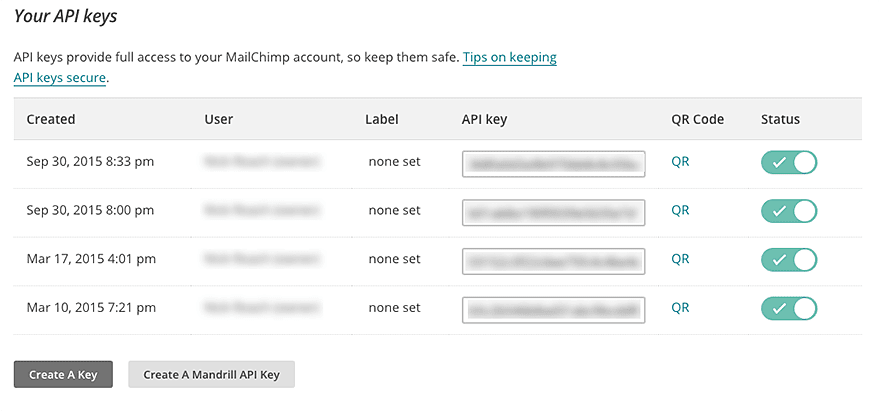
Sie können Ihren MailChimp-API-Schlüssel in Ihrem Konto bei MailChimp.com finden. Melden Sie sich an und rufen Sie Ihre Profilseite auf. Schauen Sie in die Kategorie Extras und finden Sie den Link API-Schlüssel. Hier finden Sie weitere Informationen darüber, wie Sie Ihren API-Schlüssel finden können.

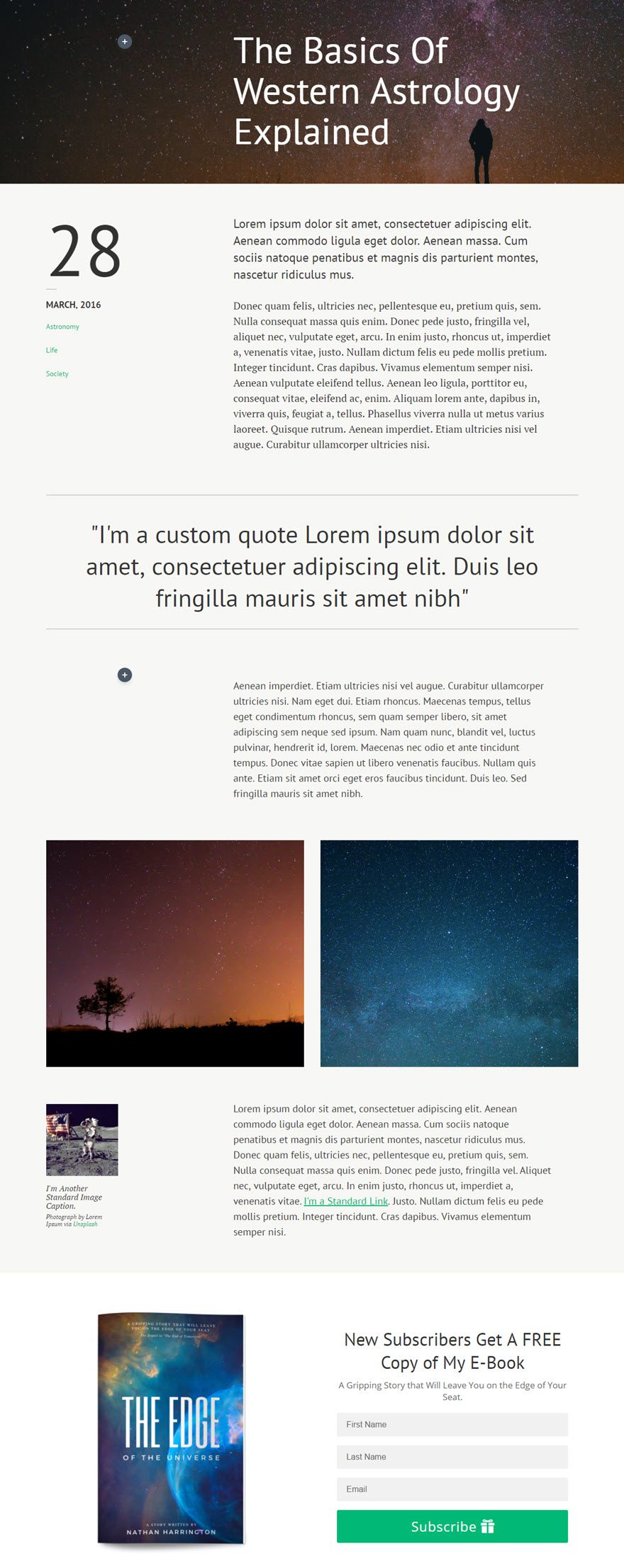
Ein gängiger Ort, um ein E-Mail-Optin-Formular hinzuzufügen, befindet sich direkt unter dem Inhalt Ihres Beitrags.
Für dieses schnelle Beispiel möchte ich Ihnen zeigen, wie einfach es ist, mithilfe des Visual Builders ein E-Mail-Optin-Modul unter einem Blogartikel einzufügen und zu stilisieren.

Fügen Sie mithilfe des Visual Builders einen Standardabschnitt mit einer halben Zeile (2 Spalten) unter dem Abschnitt mit dem Inhalt der Nachricht ein.
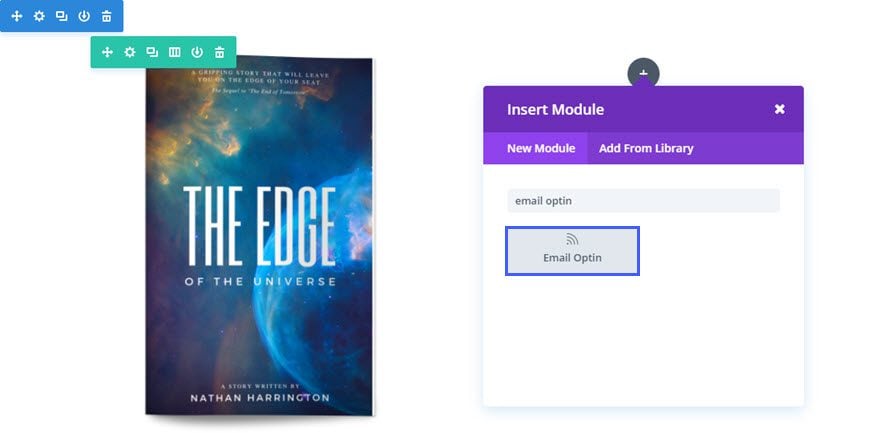
Da dieses Beispiel ein E-Book-Angebot mit Optin sein wird, fügen Sie in der linken Spalte ein Bildmodul hinzu und laden Sie ein Bild des Buches hoch. Stellen Sie die Ausrichtung des Bildes auf"Mitte" und die maximale Breite des Bildes auf 300px ein.

Fügen Sie dann das E-Mail-Modul Optin in der rechten Spalte hinzu.

Füllen Sie die Felder aus, die Ihnen angeboten werden.

Sie können nun die E-Mail-Konten einrichten und so eine Verteilerliste erstellen.
Vielen Dank, dass Sie diesem Tutorial gefolgt sind! :)
Das Bildergalerie-Modul von Divi
Das Bildergalerie-Modul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden