Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Cursor können überall platziert werden und decken die gesamte Breite der Spaltenstruktur ab, in der sie sich befinden. Divi-Cursors unterstützen Parallaxen- und Videohintergründe!
Bevor Sie ein Cursormodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst zum Divi Builder wechseln. Sobald Sie das Divi-Theme auf Ihrer Website installiert haben, werden Sie bei jeder neuen Seite eine Schaltfläche Divi Builder verwenden über dem Beitragseditor sehen. Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module des Divi Builders zuzugreifen. Klicken Sie dann auf die Schaltfläche Visuellen Builder verwenden, wenn Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche"+" klicken, um ein neues Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, zuerst eine Zeile zu dieser hinzuzufügen.

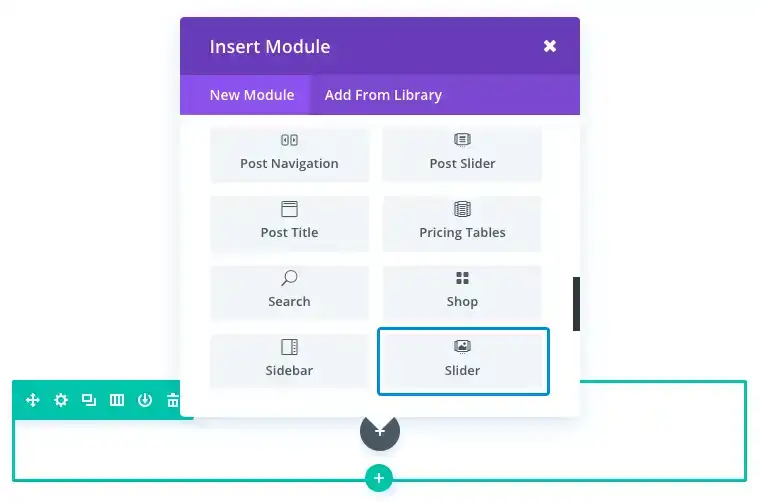
Suchen Sie das Cursormodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Sobald Sie das Modul hinzugefügt haben, werden Sie von der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen aufgeteilt: Inhalt, Stil und Erweitert.
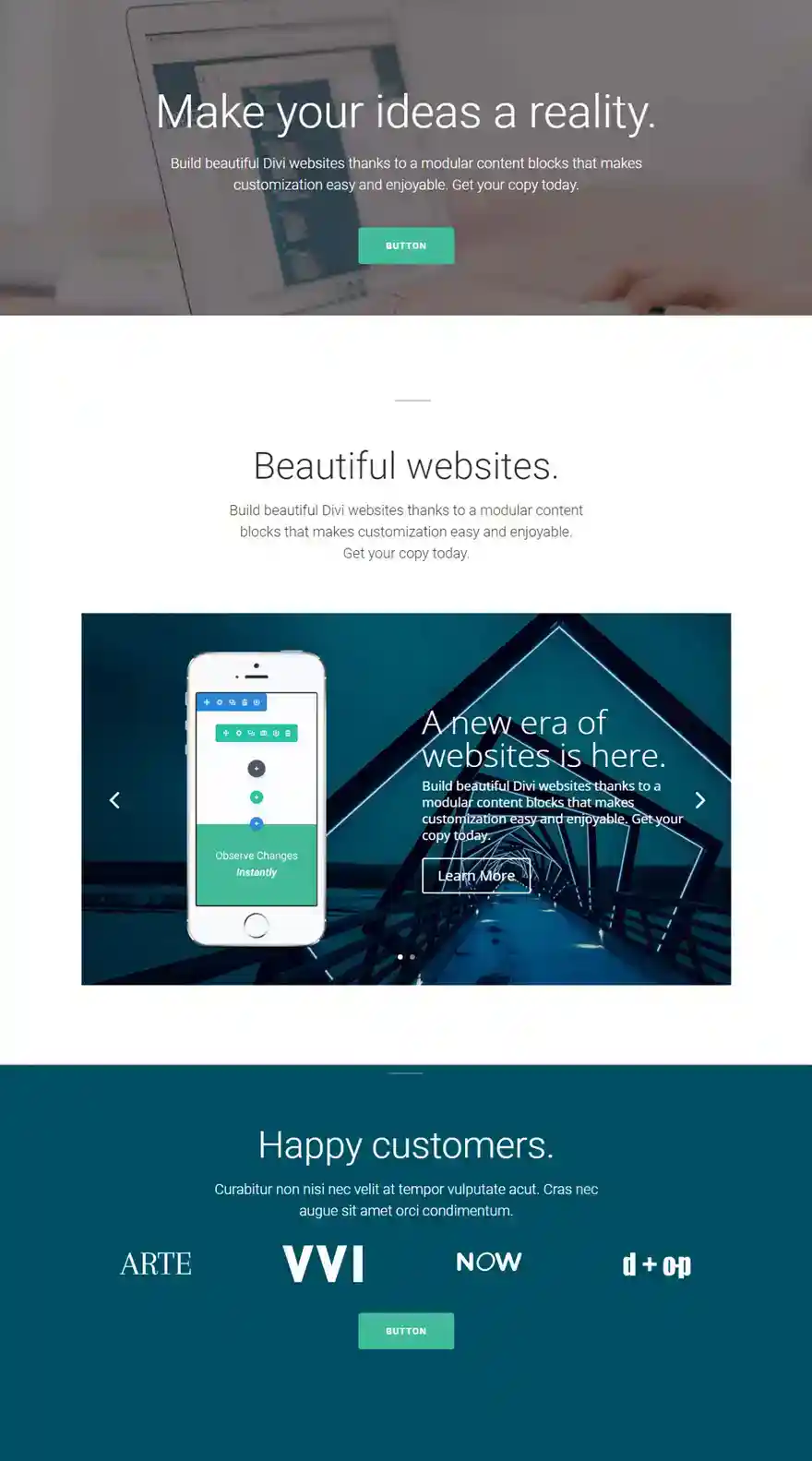
Ein Slider ist eine hervorragende Möglichkeit, die Eigenschaften eines Produkts oder einer Dienstleistung zu präsentieren. Die Kombination aus Bildern und Inhalten kann Ihren Produkten ein professionelles Aussehen verleihen, das sich von der Masse abhebt.
Für dieses Beispiel werde ich einen Schieberegler hinzufügen, um einige Funktionen des Produts vorzustellen. Jede Folie wird ein Hintergrundbild, ein Folienbild und einen Inhaltsabschnitt enthalten.

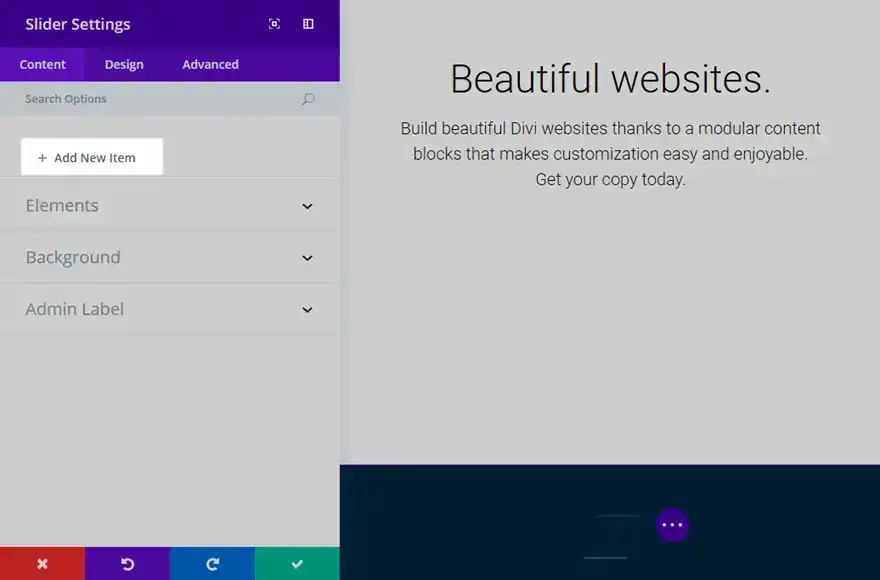
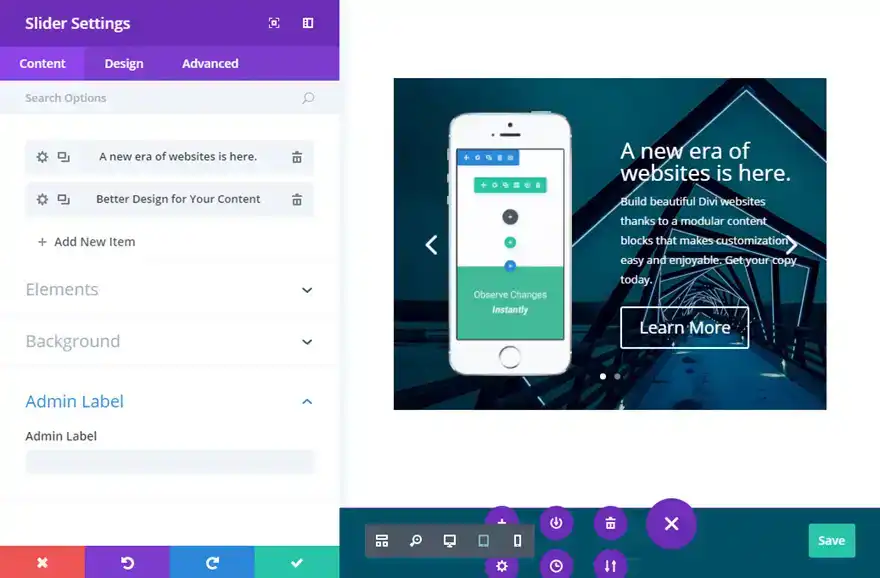
Mithilfe von Visual Builder fügen Sie einen neuen Abschnitt mit einer Fullwidth-Zeile (1 Spalte) hinzu. Fügen Sie dann ein Cursormodul in Ihre neue Zeile ein. Klicken Sie auf der Registerkarte Inhalt der Cursoreinstellungen auf Neues Element hinzufügen, um Ihre erste Folie zu erstellen.

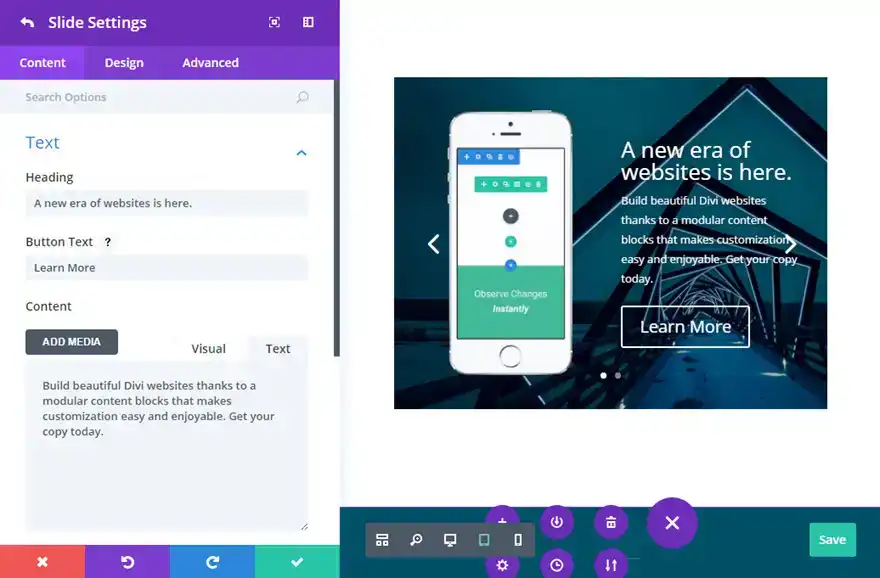
Aktualisieren Sie in den Folieneinstellungen Ihrer ersten Folie die folgenden Optionen:

Duplizieren Sie nun die soeben erstellte Folie und aktualisieren Sie die neue Folie bei Bedarf mit neuem Inhalt. Wiederholen Sie diesen Vorgang für alle weiteren Folien, die Sie hinzufügen möchten.

Perfekt!!! Sie wissen nun, wie Sie ein Cursormodul auf Divi hinzufügen, einrichten und anpassen können.
Haben Sie noch Fragen? Zögern Sie nicht, einen Kommentar im Abschnitt unten zu hinterlassen!
Bis bald für ein neues Tutorial! ;)
Das Divi-Videomodul
Das E-Commerce-Modul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Theme Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden