Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
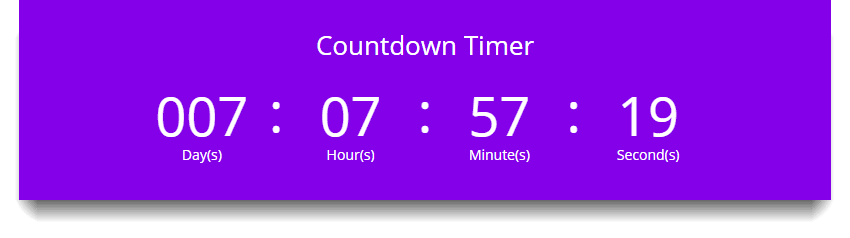
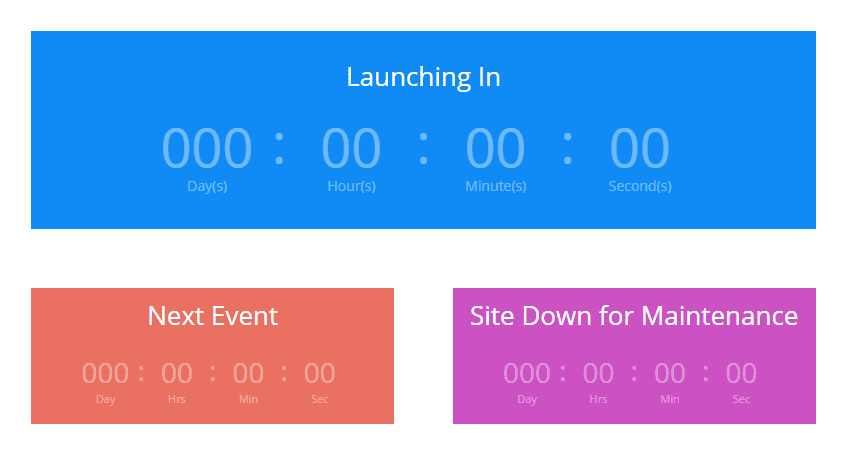
Das Countdown-Modul erstellt einen visuellen Timer, der bis zu einem bestimmten Datum zählt. Es ist ideal, um eine "Kommende Seite" zu erstellen, auf der Sie die Vorfreude auf ein neues Produkt oder eine neue Dienstleistung aufbauen können. In Kombination mit einer "weißen Seite" kann es auch als Landungs- und Wartungsseite verwendet werden.
Es ist wichtig, dass Sie Ihre Besucher wissen lassen können, wann etwas auf den Markt kommt oder ein Ereignis stattfindet. Stellen Sie einfach das Datum und die Uhrzeit des Countdowns ein und warten Sie auf den großen Tag.


Bevor Sie ein Countdown-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

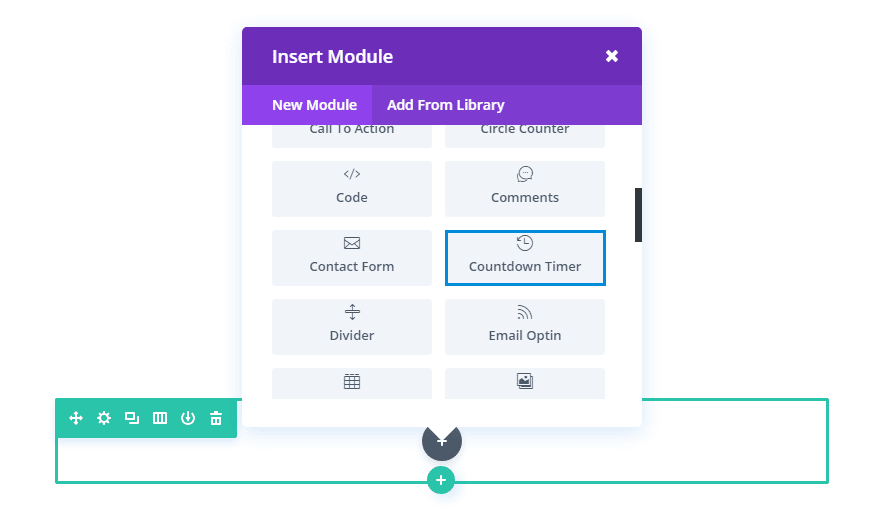
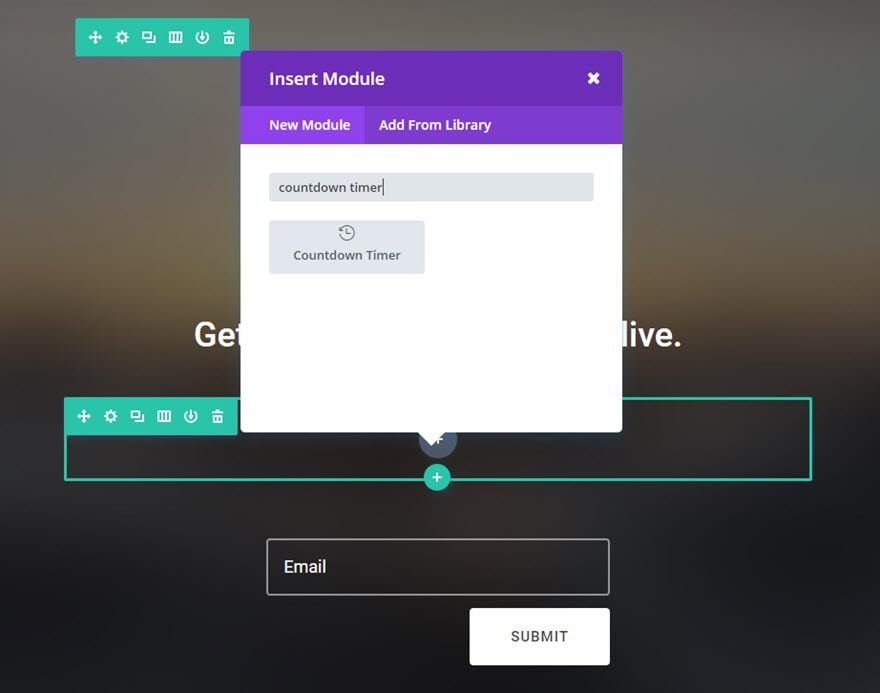
Suchen Sie das Modul Countdownzähler in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Countdownzähler" eingeben und dann auf Enter klicken, um das Countdownzähler-Modul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit einer Liste von Optionen für das Modul begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
Für dieses Beispiel möchte ich Ihnen zeigen, wie Sie einer Coming-Soon-Seite bei der Einführung eines neuen Produkts ein Countdown-Modul hinzufügen können. Der Countdown-Zähler fügt ein Element der Vorfreude hinzu. Dies wird Ihnen in Kombination mit einem Kontakt- oder Optin-Formular per E-Mail helfen, bei Ihren Besuchern vor der Produkteinführung an der Spitze der Liste zu bleiben.

Lassen Sie uns gleich damit beginnen!
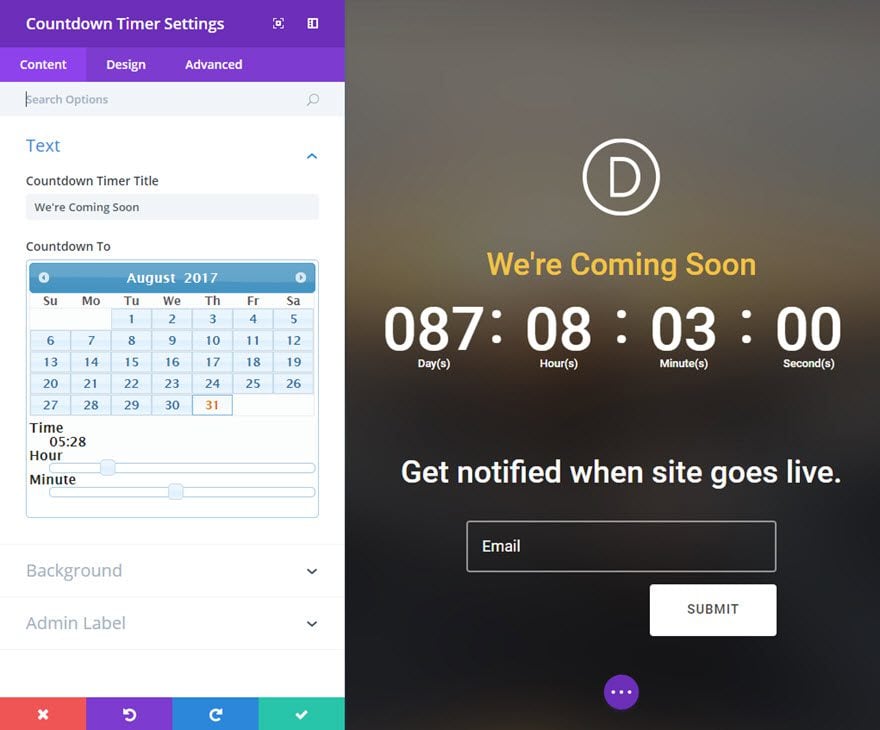
Fügen Sie mithilfe des visuellen Konstruktors einen regulären Abschnitt mit einer Zeile voller Breite (1 Spalte) hinzu. Fügen Sie der Reihe dann ein Countdown-Modul hinzu.

Füllen Sie die Felder aus, die Ihnen angeboten werden.

Das war's!

3, 2, 1, 0 ! Jetzt liegt es an Ihnen, Ihre Kunden zum Schmachten zu bringen, indem Sie sie über ein neues Produkt, eine neue Dienstleistung oder einfach über den Start Ihres neuen Blogs in den nächsten Monaten, Wochen oder Tagen informieren :)
Freuen Sie sich auf ein nächstes Tutorial!
Das E-Mail-Modul Optin von Divi
Das Bildergalerie-Modul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden