Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Procédure
Imagine que visita um sítio Web e tem de esperar interminavelmente que este carregue completamente, devido a uma profusão de imagens e vídeos de grandes dimensões que o seu navegador tem dificuldade em carregar. É muito provável que deixe de navegar nesse sítio em favor de outro mais bem optimizado. Para evitar que este exemplo se torne uma realidade no seu site, é essencial que dedique algum tempo a otimizar as suas imagens e a ativar o carregamento lento.
O que é o lazy loading? É uma técnica que só carrega imagens e vídeos visíveis acima da linha de água (ou seja, o que se vê no sítio sem ter de percorrer a página), o que permite ao navegador carregar primeiro o conteúdo importante da página, reduzindo assim os tempos de carregamento e melhorando o desempenho.
O efeito é particularmente notório nos sítios que apresentam muitas imagens, uma vez que estas se encontram entre os elementos mais pesados e de mais longo carregamento num sítio.
Há vários anos que o WordPress oferece o carregamento lento por predefinição para imagens e iframes; se estiver a utilizar uma versão do WordPress superior à 5.6, já deve poder tirar partido dele.
No entanto, se quiser fazer isto manualmente, não estiver a utilizar o WordPress ou estiver a utilizar uma versão anterior à 5.6, basta adicionar o atributo lazy="load" ao elemento que pretende que seja carregado lazy, se for compatível:

Isto diz ao browser para carregar o elemento de forma preguiçosa. Os browsers escolherão automaticamente quando carregar as imagens, pelo que não precisa de fazer mais nada. Se o elemento ao qual adicionou o atributo não for compatível, não acontecerá nada.
Algumas extensões também permitem melhorar ou controlar o carregamento lento do WordPress. Uma dessas extensões é a LWS Optimize, uma extensão criada pela LWS.
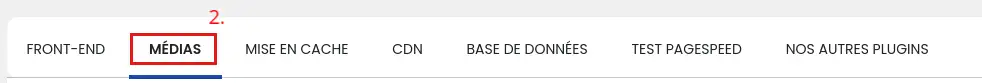
Para ativar o carregamento lento a partir do LWS Optimize, basta ir às definições da extensão, na secção avançada através do botão dedicado e, em seguida, ao separador "Media":



Aqui, assinale as acções "Lazy Loading for Images" e "Lazy Loading for Iframes and videos" para as ativar. Para confirmar a sua ativação, clique no botão "Guardar nova configuração" no canto inferior direito.
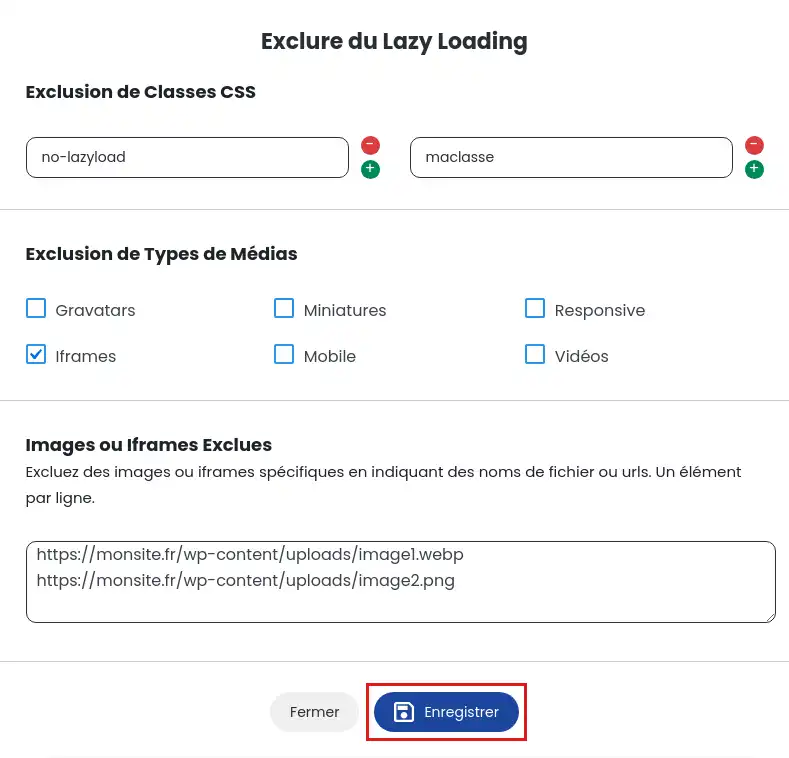
Também pode excluir itens do carregamento lento. Para o fazer, clique no botão "Excluir ficheiros", que abrirá uma nova janela na qual pode gerir vários itens:

Pode excluir elementos do carregamento lento de acordo com as classes CSS que possuem ou o tipo de media a que pertencem (vídeo, iframe, etc.). Também pode simplesmente especificar o URL a excluir, o que excluirá do processo qualquer elemento que contenha este URL. Depois de ter introduzido as exclusões, clique no botão "Guardar" para guardar as alterações.
Agora já sabe como: reduzir os tempos de carregamento do seu sítio Web implementando o carregamento lento, utilizar esta técnica tanto manualmente como através de extensões e gerir excepções para determinados elementos. 🚀
Graças a este artigo, a otimização das suas páginas web já não tem segredos para si. Poderá agora ativar o carregamento lento no seu site WordPress, utilizar plugins como o LWS Optimize para um maior controlo, e até saber como excluir certas imagens ou vídeos desta otimização, se necessário. 💡
Os seus utilizadores poderão usufruir de uma experiência de utilização melhorada, com páginas que carregam rapidamente e sem frustrações. 🌐✨
Obrigado por ler até ao fim! Estamos interessados na sua opinião: já implementou o carregamento preguiçoso no seu site? Está a encontrar algum desafio específico? Sinta-se à vontade para compartilhar sua experiência e fazer suas perguntas na seção de comentários abaixo. O seu feedback é valioso e pode ajudar outros leitores!
E se este artigo tiver sido útil para si, considere partilhá-lo com outros webmasters ou programadores que possam beneficiar destas dicas! 🤓
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
0mn leitura
Como posso minimizar os ficheiros no meu site WordPress com o LWS Optimize?
0mn leitura
Como posso combinar os ficheiros do meu site WordPress com o LWS Optimize?
0mn leitura
Como posso pré-carregar ficheiros CSS no meu site WordPress com o LWS Optimize?
0mn leitura
Como posso desativar os emojis do WordPress com o LWS Optimize?