Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Quando se carrega uma página Web, os ficheiros CSS ligados a essa página são carregados progressivamente, pela ordem em que são chamados no código. O pré-carregamento de um ficheiro significa executá-lo primeiro, para que esteja pronto para o carregamento inicial da página, em vez de ter de esperar um curto período de tempo para que o ficheiro seja carregado naturalmente.
O pré-carregamento é mais frequentemente utilizado para tipos de letra de texto, uma vez que estes são frequentemente carregados depois de a página já ter sido apresentada, o que faz com que o texto não apareça, ou não apareça no tipo de letra correto, durante alguns momentos quando a página é carregada. O pré-carregamento destes tipos de letra permite que sejam carregados ao mesmo tempo que a página: o tipo de letra é apresentado diretamente, fazendo com que o carregamento pareça mais rápido.
Para que o pré-carregamento seja eficaz, nem todos os ficheiros CSS devem ser pré-carregados, caso contrário o desempenho do seu sítio será prejudicado em vez de melhorar.
Pode ser difícil saber quais os elementos do seu sítio que devem ser pré-carregados para obter o melhor desempenho; isso dependerá em grande medida do seu sítio, dos plugins instalados e da estrutura da página, mas, regra geral, serão os recursos essenciais para o carregamento inicial da página, ou seja, os ficheiros que carregarão os elementos que o utilizador verá imediatamente quando a página for carregada: tipos de letra, principais elementos CSS (cores, fundo, etc.), imagens, etc.
Pode pré-carregar as etiquetas , que são principalmente utilizadas para carregar tipos de letra ou folhas de estilo, mas também podem ser utilizadas para carregar imagens. Para o fazer, é necessário substituir o atributo "rel" e adicionar o atributo "as" à etiqueta. Isto deve parecer-lhe incompreensível se souber pouco ou nada sobre desenvolvimento. Vejamos isto mais em pormenor com um exemplo:
Para pré-carregar esta folha de estilos, pode modificar a etiqueta da seguinte forma:
Como pode ver, tudo o que tem de fazer é mudar 'stylesheet' para 'preload', mas é importante não se esquecer de adicionar o atributo 'as', caso contrário o seu ficheiro será carregado duas vezes, o que teria um efeito prejudicial no seu desempenho, o que é contrário ao próprio objetivo do pré-carregamento.
No caso de uma imagem carregada a partir de , o tratamento é o mesmo, exceto que o 'style' passa a ser 'image':
Finalmente, no caso dos tipos de letra, o procedimento é semelhante, com exceção de um pormenor: o atributo "crossorigin" deve ser adicionado ao :
<link rel='preload' as='font' href='https://example.fr/mafont.woff2' corssorigin='anonymous' />
O objetivo de "crossorigin" é dizer ao browser que este tipo de letra deve ser obtido anonimamente. De facto, todos os tipos de letra devem ser obtidos desta forma; se esquecer o atributo, o navegador não processará este tipo de letra nem terá em conta o pré-carregamento.
Seja qual for o seu sítio, tem tudo a ganhar com o pré-carregamento dos seus ficheiros CSS. No entanto, a sua configuração pode ser complicada para os principiantes, razão pela qual recomendamos a utilização de uma extensão no WordPress que pré-carregue os ficheiros por si, como a nossa extensão LWS Optimize, desenvolvida pela LWS.
Para além das optimizações mais habituais, como a minificação e a combinação, o LWS Optimize permite-lhe minificar os ficheiros CSS e de fontes da sua escolha em apenas alguns cliques. Para isso, vá às definições da extensão, ao modo Avançado e depois ao separador Front-End:



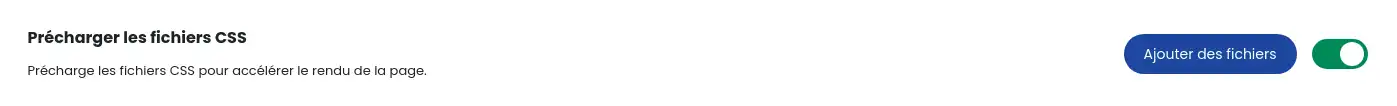
Aqui, active a opção "Preload CSS files" (pré-carregar ficheiros CSS). Em seguida, clique no botão "Adicionar ficheiros" ao lado da opção, o que abrirá um modal:

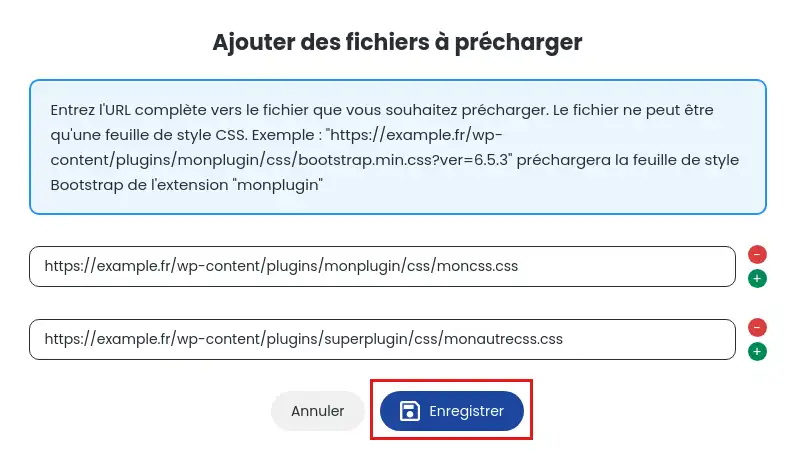
No campo do modal recentemente aberto, introduza o URL completo do ficheiro que pretende incluir. Pode clicar no botão verde "+" para adicionar mais URLs ou no botão vermelho "-" para os remover. Pode incluir tantos URLs quantos quiser, mas tem de introduzir o URL exato do ficheiro, caso contrário o pré-carregamento não será efectuado. Quando tiver terminado, clique no botão "Save" (Guardar) para guardar as alterações.

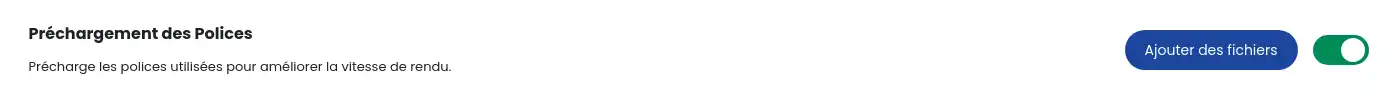
Repita as acções anteriores com a opção 'Preload Fonts' (Pré-carregamento de tipos de letra) para incluir os tipos de letra que pretende que sejam pré-carregados. Mais uma vez, certifique-se de que introduz o URL correto e completo, caso contrário o tipo de letra não será pré-carregado.

Não se esqueça de clicar no botão verde no canto inferior direito, "Guardar nova configuração", para validar as alterações.
Agora já sabe como :
Esperamos que este artigo o tenha esclarecido sobre os benefícios e a implementação do pré-carregamento de recursos no seu site. Muito obrigado pela sua leitura atenta! Se tiver alguma dúvida ou quiser partilhar a sua experiência com o pré-carregamento de CSS, sinta-se à vontade para deixar um comentário. O seu feedback é sempre apreciado e permite-nos continuar a melhorar os nossos serviços para si 🌟.
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
0mn leitura
Como posso minimizar os ficheiros no meu site WordPress com o LWS Optimize?
0mn leitura
Como posso combinar os ficheiros do meu site WordPress com o LWS Optimize?
0mn leitura
Como posso desativar os emojis do WordPress com o LWS Optimize?
0mn leitura
Lazy Loading WordPress: aumente o desempenho do seu site com o LWS Optimize