Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Procédure
A minificação é o ato de reduzir o tamanho de um ficheiro, geralmente uma folha de estilos CSS, um script JS ou um ficheiro HTML, para melhorar o tempo de carregamento do sítio. É uma prática comum que é fácil de pôr em prática para melhorar o desempenho do sítio. Como estes ficheiros são criados por humanos, estão repletos de comentários, espaços e quebras de linha, enquanto os nomes das funções e das variáveis são muitas vezes longos e descritivos, para que qualquer pessoa possa compreender e modificar o ficheiro sem ter de o decifrar.
Estes elementos são, portanto, essenciais para um humano, mas totalmente inúteis para uma máquina, e apenas tornam o ficheiro mais pesado, levando a um aumento da utilização da largura de banda e, por conseguinte, do tempo de carregamento do seu sítio. É aqui que entra a minificação: ao remover estes elementos supérfluos do ficheiro, é possível reduzir significativamente o seu tamanho, sem comprometer de forma alguma o conteúdo ou o funcionamento do sítio.
Um exemplo vale mais do que mil palavras, por isso vejamos o seguinte ficheiro CSS não minificado:
/* Altera o tamanho e o fundo dos parágrafos da classe */ p.class { font-size: 15px; background-color: blue; } /* Altera a cor da etiqueta input */ input { color: white; }
Ao minimizá-la, o seu conteúdo aparece da seguinte forma:
p.class{font-size:15px;background-color:blue;}input{color:white;}
Com todos os caracteres supérfluos removidos, é mais difícil orientar-se no ficheiro, particularmente quando este tinha originalmente várias centenas ou mesmo milhares de linhas, mas, por outro lado, é agora alguns Kb mais leve.
A redução do tamanho de um ficheiro de 60 Kb para 55 Kb, por exemplo, pode parecer insignificante, mas representa uma redução significativa, neste caso de cerca de 9% do tamanho total do ficheiro.
O efeito é ainda mais visível se todos os ficheiros do sítio forem reduzidos: se cada ficheiro for reduzido em 9%, isso traduz-se numa redução global de 9% do peso do sítio, o que corresponde a menos dados a carregar, acelerando o carregamento do sítio.
Há duas formas de o fazer: substituir manualmente o conteúdo de cada ficheiro por uma versão minificada ou automatizar a minificação através de extensões ou outros scripts.
O primeiro método pode ser viável para um pequeno sítio caseiro (sem utilizar um CMS como o WordPress), mas tornar-se-ia rapidamente complexo e moroso à medida que o número de ficheiros a processar aumentasse. Para um sítio WordPress, isto seria simplesmente impossível de manter: uma instalação típica do WordPress contém centenas de ficheiros CSS, sem contar com todas as extensões que possa instalar, e estes ficheiros são repostos no seu estado inicial a cada atualização, o que significa recomeçar o processo de cada vez que o seu sítio é atualizado.
É por isso que é preferível e recomendado utilizar uma extensão que reduza automaticamente os ficheiros do seu site, como a nossa extensão LWS Optimize.
O LWS Optimize, uma extensão de otimização de sites criada pela LWS, oferece a minificação de todos os ficheiros HTML, CSS e JS do seu site, para além do sistema de cache de ficheiros, que é ativado por defeito na extensão. Por defeito, a minificação está pré-activada no plugin.
Para gerir a minificação mais detalhadamente, vá às definições do plugin, clique em "Go to advanced mode" e, por fim, vá ao separador "Front-End":



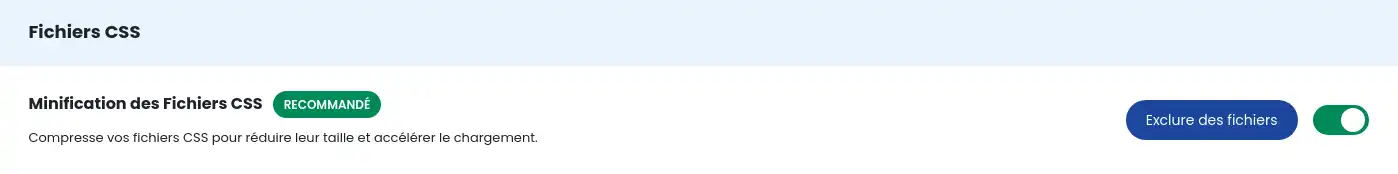
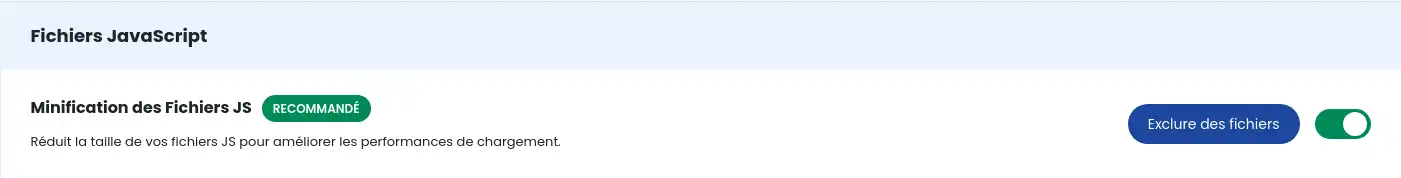
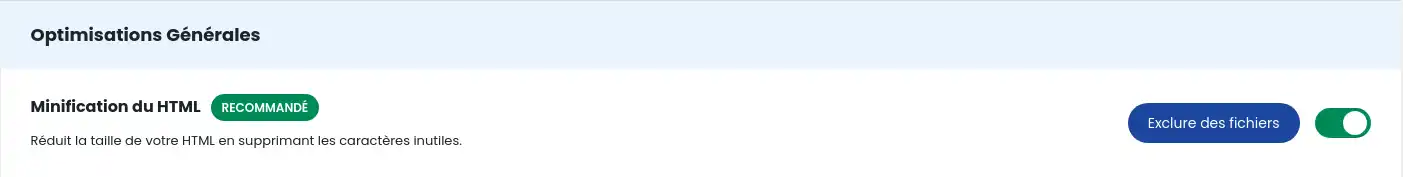
Aqui, marque ou desmarque as opções "Minificar ficheiros CSS", "Minificar ficheiros JS" e "Minificar HTML" para ativar a minificação de todos os ficheiros:



Confirme a sua escolha clicando no botão "Guardar nova configuração" no canto inferior direito.
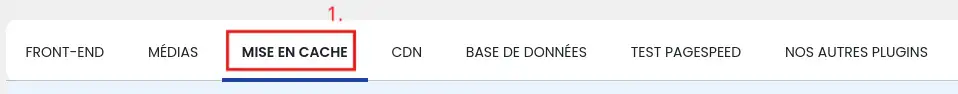
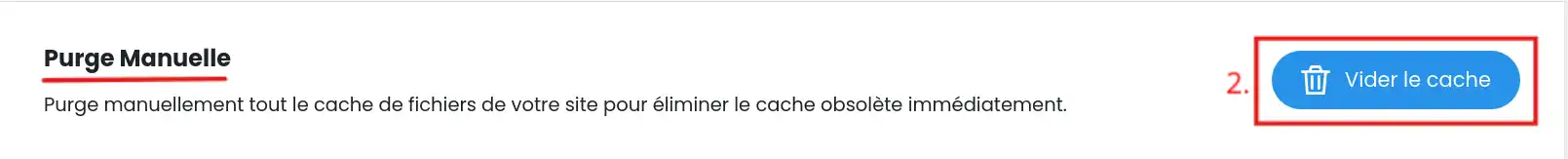
A minificação é gerida no seu sítio, mas como está ligada ao sistema de cache de ficheiros, terá de limpar esta cache para que as novas definições tenham efeito nas páginas do seu sítio. Para tal, aceda ao separador "Caching" e clique no botão "Esvaziar cache" junto à ação "Limpeza manual":


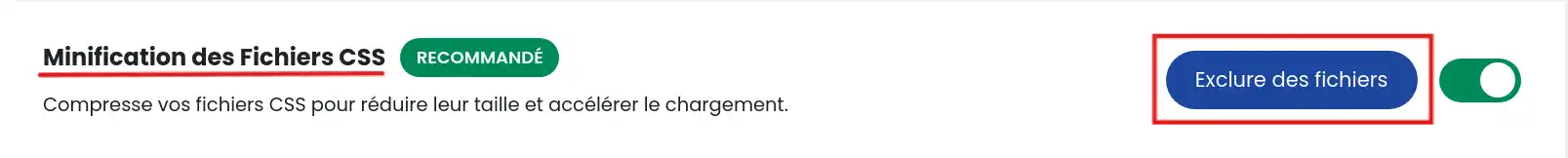
Se não quiser que determinados ficheiros sejam minificados, pode voltar ao separador "Front-End" e clicar no botão "Excluir ficheiros" da ação da sua escolha para abrir o modal de exclusão:

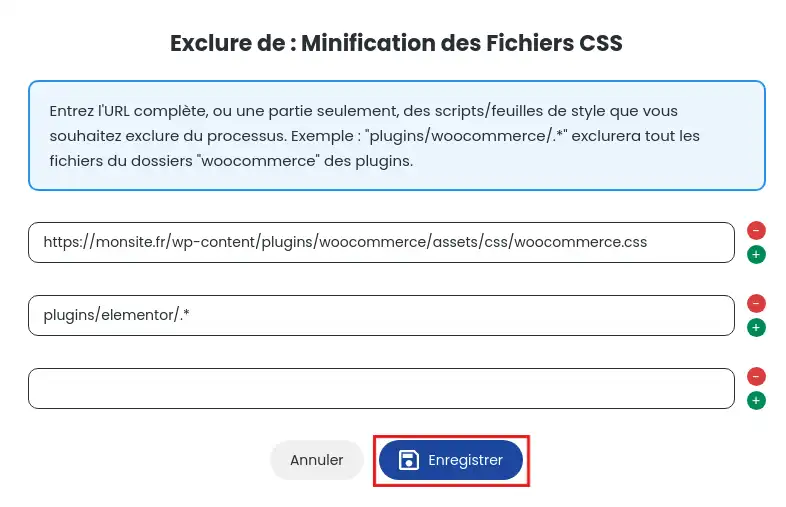
No campo do modal recém-aberto, introduza o URL completo do ficheiro que pretende excluir, ou apenas parte dele, se pretender excluir todos os ficheiros cujo URL contenha essa parte. Pode clicar no botão verde "+" para adicionar outros URLs ou no botão vermelho "-" para os remover. Pode excluir tantos URLs quantos quiser. Quando tiver terminado, clique no botão "Guardar" para guardar as alterações.

No exemplo acima, o ficheiro "woocommerce.css", localizado numa pasta para a extensão WooCommerce, e todos os ficheiros CSS para a extensão Elementor foram excluídos da minificação de ficheiros CSS. Mais uma vez, terá de limpar a cache de ficheiros para aplicar as suas exclusões.
Ao criar o cache para uma página no seu site, o LWS Optimize pesquisará na página todas as tags e
A minificação HTML, por outro lado, é um pouco diferente das outras: todo o conteúdo é recuperado após a execução das outras acções e a página é carregada, sendo depois minificada antes de ser colocada em cache em "wp-content/cache/lwsoptimize/cache".
Agora você sabe como :
Ao otimizar seus arquivos com a minificação, você dá um passo gigante em direção a um site mais rápido e a uma melhor experiência do usuário. 🌐
🙌 Obrigado por acompanhar este artigo técnico! Se tiver alguma dúvida ou feedback sobre o serviço de minificação ou a extensão LWS Optimize, não hesite em deixar-nos um comentário. O seu feedback é inestimável para nos ajudar a melhorar constantemente os nossos serviços. 💬
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
0mn leitura
Como posso combinar os ficheiros do meu site WordPress com o LWS Optimize?
0mn leitura
Como posso pré-carregar ficheiros CSS no meu site WordPress com o LWS Optimize?
0mn leitura
Como posso desativar os emojis do WordPress com o LWS Optimize?
0mn leitura
Lazy Loading WordPress: aumente o desempenho do seu site com o LWS Optimize