Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.

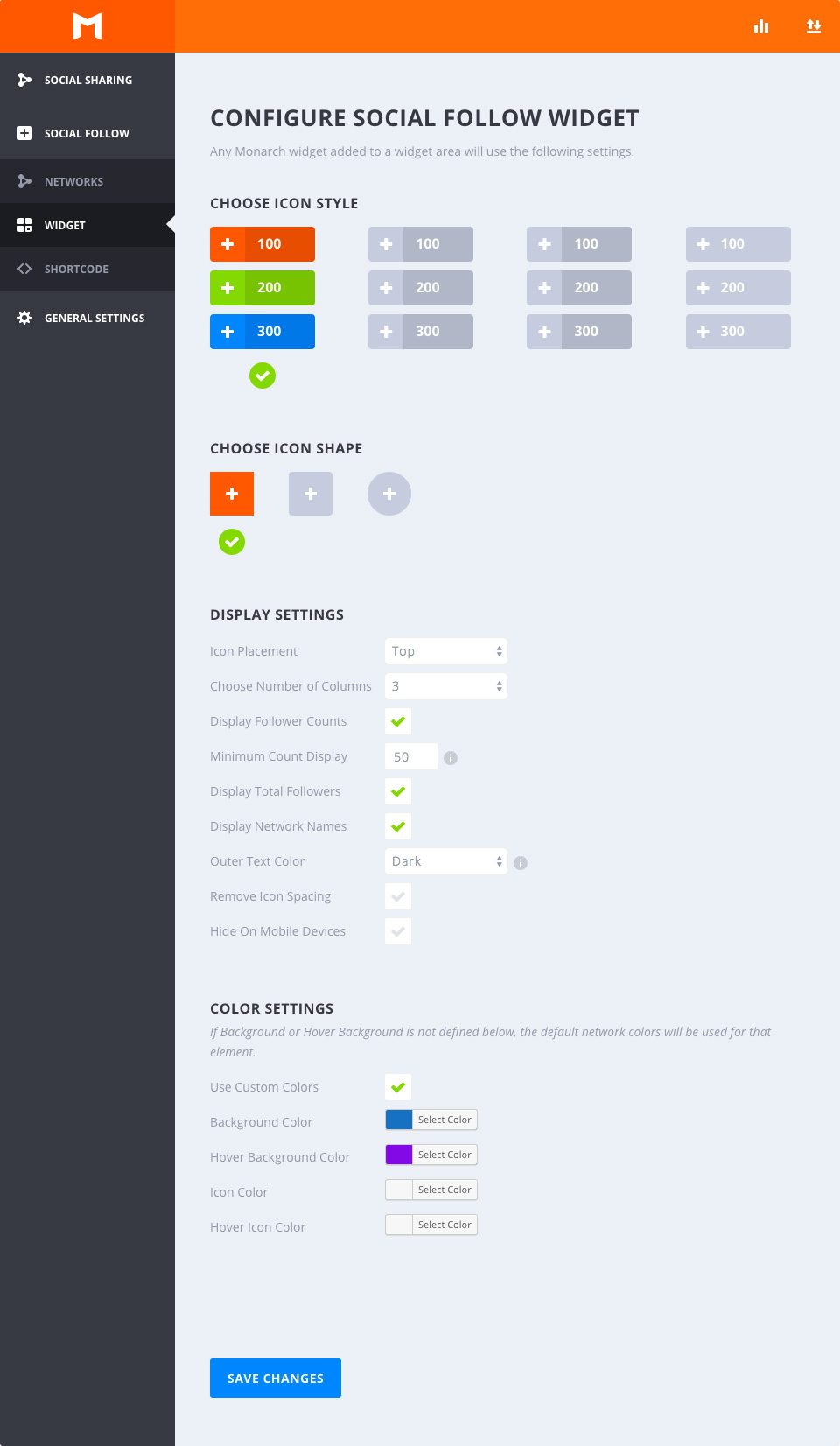
O Monarch Follow Widget permite-lhe apresentar botões de seguimento social em qualquer área de widget do seu site. Pode adicionar qualquer número de widgets Monarch ao seu site, e estes assumirão todas as definições aqui definidas. Por exemplo, é possível adicionar um widget Seguir à barra lateral e ao rodapé.
Selecionar o estilo de foco
Esta opção permite-lhe escolher entre os estilos de foco disponíveis que a Monarch oferece para os botões Seguir. Pode passar o cursor do rato sobre qualquer uma das opções para pré-visualizar o efeito de foco. Depois de ter escolhido uma opção, basta clicar para selecionar qualquer estilo e a sua secção será indicada por um visto verde.
Selecionar a forma
A Monarch oferece 3 formas para os seus botões de ícones: Quadrado, Redondo e Círculo. Combinado com os estilos mencionados acima, pode criar uma variedade de botões sociais.
Colocação doícone
Esta opção permite-lhe selecionar"Esquerda" ou"Centro". Se selecionar "Esquerda", as etiquetas do botão e/ou as contas a seguir serão apresentadas à direita dos ícones de rede, criando uma forma de botão mais horizontal. Se selecionar"Centrado", as etiquetas dos botões e/ou as contagens de seguidores serão colocadas por baixo dos ícones de rede e o conteúdo dos botões será centrado, criando uma forma de botão mais alta.
Selecionar o número de colunas
O Monarch oferece 7 opções de largura de coluna. Pode optar por ter até 6 colunas de igual largura ou deixar que os seus botões assumam uma largura automática com base na largura do conteúdo do botão. Seja qual for a sua seleção, o Monarch adapta-se a larguras de browser mais pequenas e ajusta a sua seleção de colunas para dispositivos móveis.
Exibircontagens de seguidores
A apresentação da contagem de seguidores é uma excelente forma de mostrar quantos seguidores tem e até uma excelente forma de incentivar os visitantes a clicar nas suas hiperligações de seguidores. Este número será apresentado dentro de cada botão, à direita ou por baixo dos ícones de rede, dependendo da sua "Colocação de ícones".
Exibiçãode contagem mínima
Por vezes, é melhor não mostrar as contagens do que mostrar apenas uma contagem de seguidores que esteja abaixo de um determinado limite. Essa configuração permite definir o número mínimo de seguidores que o Monarch exibirá nos botões de seguidores. Esse é um excelente recurso para novos perfis que não tiveram a chance de ganhar seguidores por um longo tempo.
Exibir total deseguidores
Esta conta de rastreamento somará os seus seguidores em todos os perfis de rede exibidos e mostrará o total logo acima dos seus botões. Esta é uma óptima forma de mostrar o total de seguidores sociais.
Mostrar nomesde redes
Assinale esta caixa para apresentar as etiquetas de rede nos botões seguintes. Estas podem ser personalizadas como desejar. Por exemplo, pode optar por substituir o nome da rede "Facebook" por algo como "Siga-nos".
Cor do textoexterior
Se a opção acima for selecionada, esta opção será apresentada para que possa escolher a cor do texto exterior. Esta definição irá afetar o número total de seguidores e a etiqueta da rede e/ou o número de seguidores individuais se tiver selecionado botões circulares, que colocam o texto do botão fora da cor de fundo dos botões. O fundo da sua página pode ser claro ou escuro - esta opção permite-lhe garantir que o seu texto se destaca do fundo.
Remover o espaçamento dos ícones
Por predefinição, os botões seguintes são espaçados por uma pequena margem. Ao selecionar esta opção, pode remover o espaçamento entre os ícones para criar um novo conjunto de possibilidades de design.
Ocultar em dispositivos móveis
Se não pretender apresentar os seguintes widgets em dispositivos móveis, pode selecionar esta caixa.
Utilizar cores personalizadas
Por predefinição, o Monarch utiliza as cores de rede predefinidas, mas para uma abordagem mais personalizada, pode selecionar as cores dos seus próprios botões. Se uma opção abaixo não estiver definida, será utilizada a predefinição para esse item.
Cor de fundo
Este seletor de cores definirá a cor de fundo dos seus botões de monitorização social.
Cor de fundo do cursor
Este seletor de cores define a cor de fundo dos seus botões de monitorização social quando o utilizador passa o rato sobre um botão.
Cor do ícone
Este seletor de cores define a cor dos ícones nos seus botões de monitorização social.
Cor do ícone ao passar o rato
Este seletor de cores define a cor dos ícones nos seus botões de monitorização social quando o utilizador passa o rato sobre um botão.
Utilizando o widget Monarch, pode adicionar facilmente botões de monitorização social à sua barra lateral ou ao rodapé. A decisão é sua!
Não hesite em enviar-nos as suas perguntas e opiniões na secção de comentários. Esperamos vê-lo novamente para mais um tutorial ;)
Como visualizar as estatísticas no Monarch?
Utilizando a rede API do Monarch
> Consulte a nossa secção de ajuda do plugin Monarch
Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
Como é que instalo o plugin WordPress Monarch?
4mn leitura
Visão geral completa do plugin Monarch WordPress
3mn leitura
Adicionar e gerir redes sociais com o Monarch
4mn leitura
Utilizar a rede API Monarch