Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.

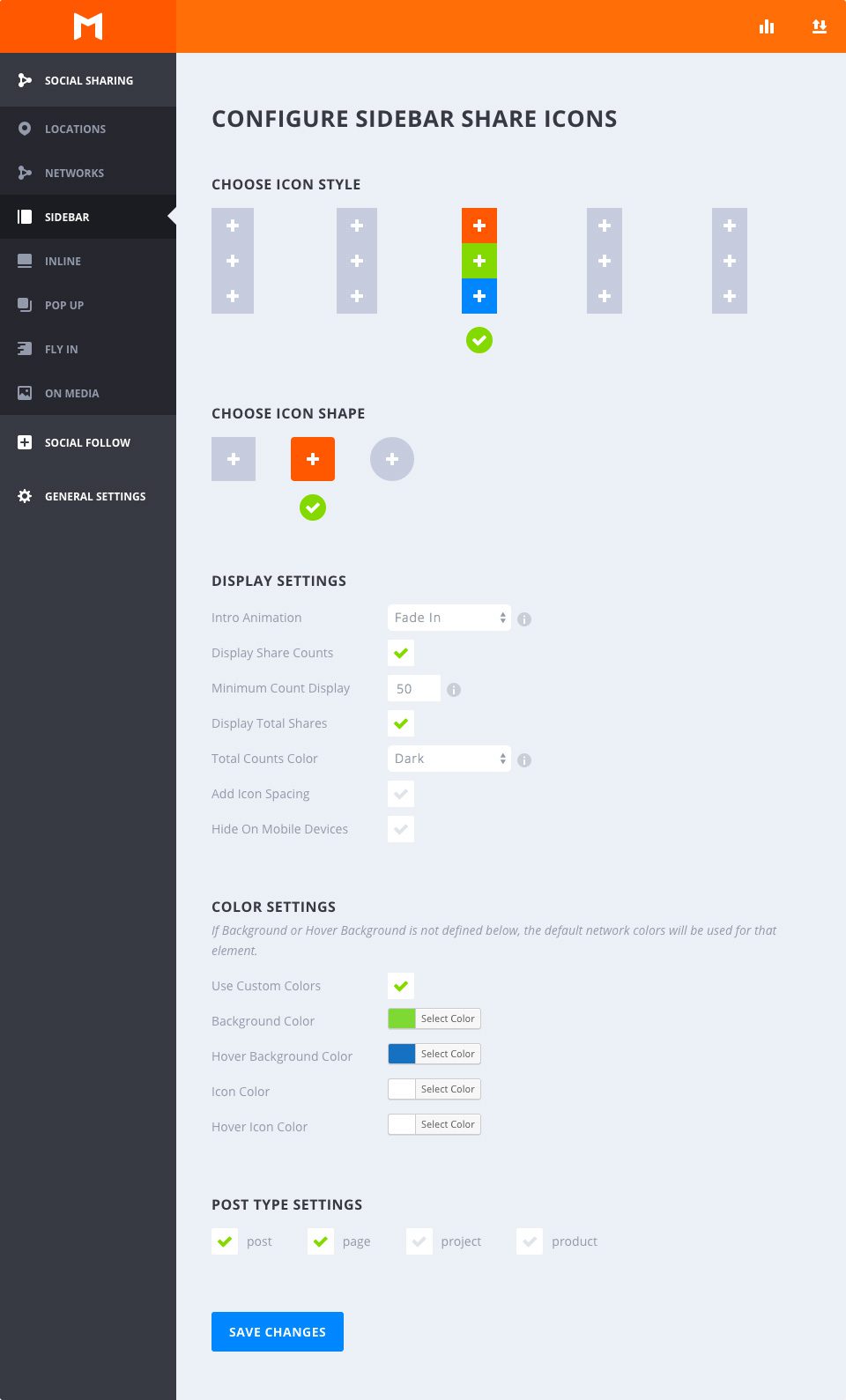
As barras laterais flutuantes sociais são uma óptima maneira de dar aos seus leitores uma forma rápida e fácil de aceder ao seu conteúdo, independentemente do local onde se encontrem na página. Escolha as suas redes, organize-as na ordem perfeita e mostre até o número de partilhas.
Selecionar o estilo do hover
Esta opção permite-lhe escolher entre os estilos de foco oferecidos pela Monarch para as barras laterais flutuantes. Pode passar o cursor do rato sobre qualquer uma das opções para pré-visualizar o efeito de foco. Depois de ter escolhido uma opção, basta clicar para selecionar qualquer estilo e a sua secção será indicada por um visto verde.
Selecionar a forma
A Monarch oferece 3 formas para os seus botões sociais: Quadrado, Redondo e Círculo. Combinado com os estilos mencionados acima, pode criar uma variedade de botões sociais.
Animação de introdução
Esta lista pendente contém uma lista de animações de introdução para a sua barra lateral flutuante. Pode optar por uma animação estática, esquerda, superior ou inferior, ou optar por não carregar uma animação.
Mostrar o número de acções
Apresentar o número de partilhas é uma excelente forma de mostrar quantas vezes as suas páginas foram partilhadas e até uma excelente forma de incentivar os visitantes a divulgarem o seu conteúdo. Este número aparecerá dentro de cada botão, logo abaixo do ícone de rede.
Mostrar o número mínimo
Por vezes, é melhor não mostrar os números do que mostrar que o seu conteúdo não foi partilhado para além de um determinado limite. Esta definição permite-lhe definir o número mínimo de partilhas que o Monarch irá apresentar na sua barra lateral flutuante. Esta é uma excelente funcionalidade para novos conteúdos que não tiveram oportunidade de ser partilhados durante muito tempo.
Mostrar o número total de partilhas
Este número de partilhas somará as partilhas de todas as redes na sua barra lateral e apresentará o total logo acima da sua barra lateral. Esta é uma excelente forma de mostrar a popularidade total de uma determinada página.
Total de partilhas Cor do texto
Se a opção anterior estiver selecionada, aparecerá esta opção que lhe permite escolher o valor total da cor do texto das suas acções. O fundo do seu sítio Web pode ser claro ou escuro - esta opção permite-lhe garantir que o seu texto se destaca do fundo.
Adicionar espaçamento entre ícones
Por predefinição, os botões de ícones da barra lateral são apresentados sem espaçamento vertical, exceto os botões circulares. Ao selecionar esta opção, pode adicionar espaçamento vertical entre os ícones para um novo conjunto de possibilidades de design.
Ocultar em dispositivos móveis
O Monarch apresenta uma barra lateral móvel subtil e não intrusiva, mas se não pretender apresentar a barra de partilha flutuante em dispositivos móveis, pode marcar esta caixa.
Utilizar cores personalizadas
Por predefinição, o Monarch utiliza as cores de rede predefinidas, mas para uma abordagem mais personalizada, pode selecionar as cores dos seus próprios botões. Se uma opção abaixo não estiver definida, será utilizada a predefinição para esse item.
Cor de fundo
Este seletor de cores definirá a cor de fundo dos botões da barra lateral.
Cor de fundo ao pairar
Este seletor de cores define a cor de fundo dos botões da barra lateral quando o utilizador passa o rato sobre um botão.
Cor do ícone
Este seletor de cores define a cor dos ícones nos botões da barra lateral.
Cor do ícone ao passar o rato
Este seletor de cores define a cor dos ícones nos botões da barra lateral quando o utilizador passa o cursor sobre um botão.
Seleccione os seus tipos de mensagem
Todos os tipos de mensagens existentes no seu sítio Web serão apresentados nas definições do tipo de mensagem, quer se trate de uma mensagem ou de uma página, de um produto WooCommerce, de uma mensagem de projeto de um plug-in de portefólio, etc. Estas são definições globais que lhe permitem escolher o tipo de publicações em que pretende que a barra lateral flutuante apareça. Note que pode substituir qualquer um destes parâmetros por mensagem.
As barras laterais sociais flutuantes são uma óptima maneira de dar aos seus leitores uma forma rápida e fácil de aceder ao seu conteúdo, independentemente do local onde se encontrem na página.
Vemo-nos em breve para um novo tutorial!
Utilizar o widget de partilha social com o Monarch
Como visualizar estatísticas no Monarch
> Consulte a nossa secção de ajuda do plugin Monarch
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
Como é que instalo o plugin WordPress Monarch?
4mn leitura
Visão geral completa do plugin Monarch WordPress
3mn leitura
Adicionar e gerir redes sociais com o Monarch
4mn leitura
Utilizar a rede API Monarch