Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
Sempre que criar uma nova janela Pop-Up, Fly-In ou abaixo da janela opt-in, ser-lhe-á apresentado um conjunto de parâmetros de visualização. Estes parâmetros são utilizados para controlar onde e quando o opt-in aparecerá no seu sítio Web. Pode optar por apresentar o seu opt-in em todo o sítio ou pode optar por apresentar o seu opt-in em mensagens ou tipos de mensagens individuais. Se criar uma janela pop-up Fly-In, pode também ajustar um conjunto de "accionadores" que afectam a apresentação do seu opt-in. Por exemplo, pode criar uma janela pop-up que existe em todas as páginas, mas que só é accionada quando um visitante chega ao fim da sua mensagem. Ou pode criar um fly-in que só existe numa determinada categoria de mensagens e só é apresentado depois de um visitante ter comentado.

Ao direcionar opt-ins específicos para partes específicas do seu sítio, pode optimizá-los para que sejam mais relevantes para os seus visitantes. Por exemplo, pode não querer oferecer um desconto especial a alguém que esteja pronto para publicar o seu blogue sobre "web design", mas pode oferecer-lhe um ebook gratuito onde pode aprender ainda mais. Pode não querer oferecer um ebook gratuito a um potencial cliente que seja o navegador da sua loja WooCommerce, mas pode querer oferecer um desconto de 20% em troca da inscrição na sua lista. Estes são apenas dois exemplos de como a criação de opt-ins específicos para locais específicos no seu sítio Web pode ser muito eficaz.

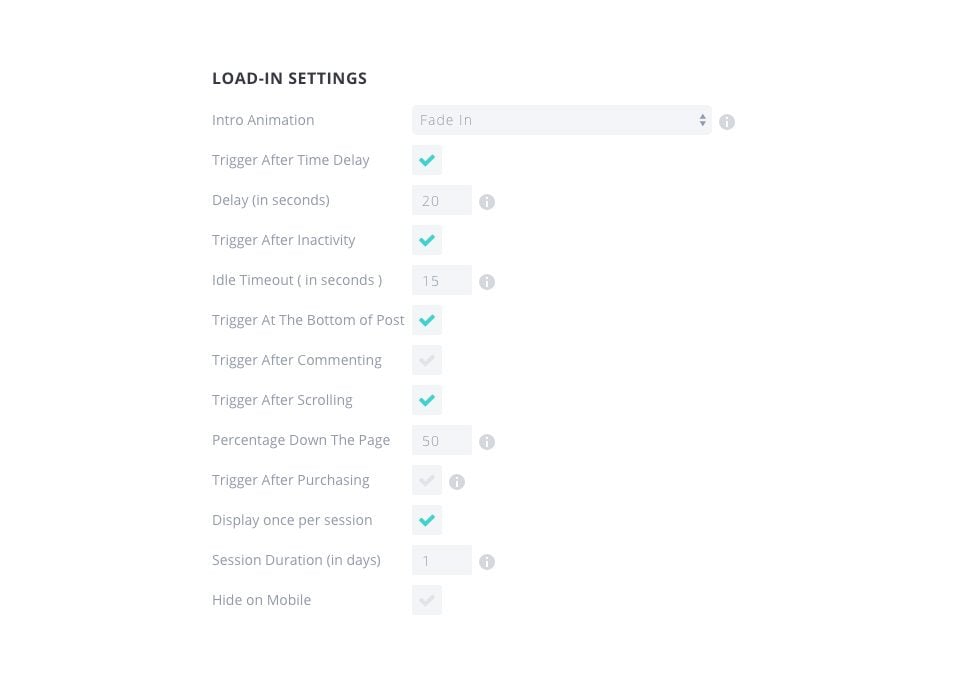
Acionar após um atraso de tempo
Se os PopUps automáticos estiverem activados, este parâmetro será apresentado, permitindo-lhe especificar o tempo de atraso (em segundos) para o seu pop-up social.
Ativar após inatividade
O pop-up aparecerá quando o utilizador estiver inativo durante um determinado período de tempo. Se o utilizador tiver abandonado o computador ou o separador depois de ler a sua mensagem, tente lembrá-lo de se inscrever quando regressar!
Acionadorno final do post
Quando um leitor chega ao fim da sua página ou conteúdo, é a altura ideal para lhe oferecer uma forma de subscrever o seu conteúdo. A ativação deste gatilho pop-up detectará automaticamente o fim do seu conteúdo e fá-lo-á.
Ativar após deslocação
Esta opção accionará a janela pop-up depois de o visitante ter percorrido uma determinada percentagem da página. Dependendo do tamanho da sua página e do conteúdo que contém, pode ativar o pop-up em pontos específicos do processo de leitura. Dependendo da situação, pode ser muito mais eficaz acionar a janela pop-up ou fly-in em determinadas percentagens do que atrasar o tempo.
Acionar depois de comentar
Esta é uma excelente forma de direcionar os seus visitantes mais empenhados. Quando esta opção está activada, o visitante será saudado por um pop-up ou fly-in depois de publicar um comentário no seu sítio Web.
Ativar após a compra
Esta é outra excelente forma de direcionar os seus visitantes mais empenhados. Quando activada, os seus clientes serão convidados a subscrever o seu Web site depois de comprarem com êxito um produto utilizando o WooCommerce.
Acionadores de NOTA
Independentemente do número de accionadores que selecionar acima, o Bloom só utilizará o que ocorrer primeiro, para que os seus utilizadores não sejam sobrecarregados com pop-ups se tiver vários accionadores activados.

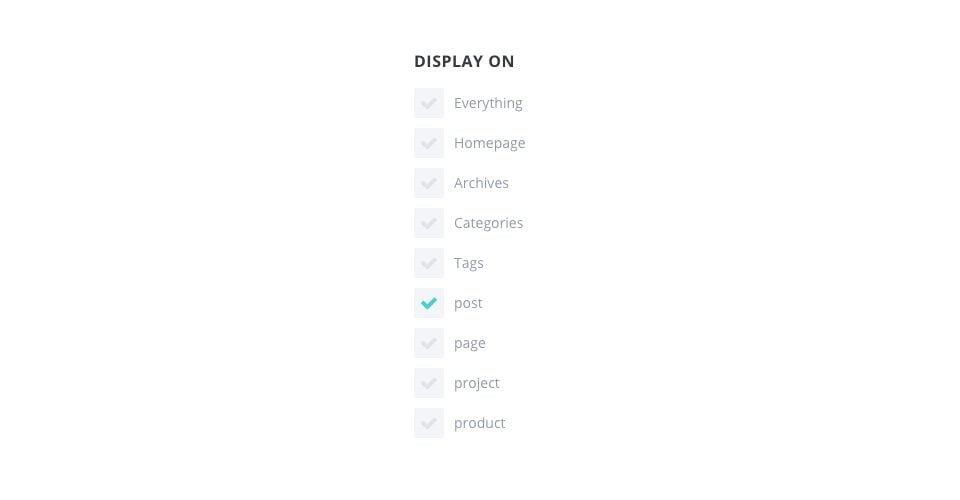
Tudo
Quando selecionado, o optin será apresentado em todas as partes do seu website.
Páginainicial
Quando selecionado, o optin será apresentado na página inicial do seu sítio Web.
Arquivos
Quando selecionado, o optin será apresentado nas páginas de arquivo.
Categorias
Quando selecionado, o optin será apresentado nas páginas de categoria.
Etiquetas
Quando selecionado, o optin será apresentado nas páginas de etiquetas.
Posts
Quando selecionado, o optin será apresentado nas páginas de posts individuais.
Página
Quando selecionado, o optin será apresentado em todas as páginas individuais.
Outros tipos de mensagens
Outros tipos de mensagens registados pelos seus plug-ins também podem aparecer aqui e, ao selecionar estes tipos de mensagens, o optin será apresentado em todas as mensagens com esse tipo de mensagem.

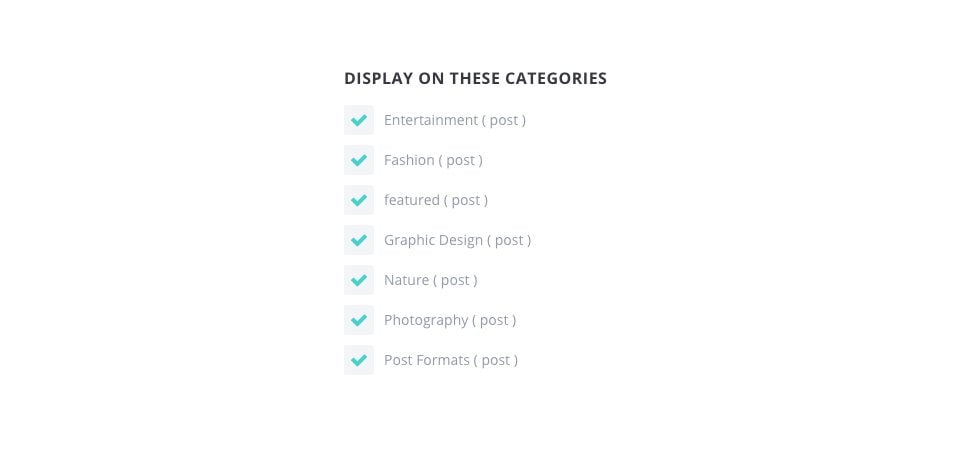
Seleção de categorias individuais (Mostrar nestas categorias)
Aqui pode optar por apresentar o seu optin nas categorias individuais que selecionar.
Verificar automaticamente categorias criadas no futuro
Se esta opção for selecionada, o seu optin será automaticamente apresentado em todas as novas categorias que criar.

Mostrarnestas páginas
Aqui pode escolher páginas individuais para apresentar o seu optin.
Não mostrar nestasmensagens
Aqui pode escolher as páginas em que não quer que o seu optin apareça.
Mostrar nestes posts
Aqui escolhe as publicações individuais nas quais pretende que o seu optin seja apresentado.
O Bloom dá-lhe controlo total sobre onde cada um dos seus formulários de opt-in aparece no seu site. Agora é consigo!
Obrigado por seguir este tutorial e aguardamos o próximo :)
Utilizar o conteúdo bloqueado Opt-in do Bloom
> Veja a nossa secção de ajuda do plugin Bloom
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
Como é que instalo o plugin Bloom do WordPress?
4mn leitura
Resumo das características do plugin Bloom
4mn leitura
Adicionar uma conta de correio eletrónico ao Bloom
4mn leitura
Utilizar o pop-up Opt-in do Bloom