Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
Os sliders podem ser colocados em qualquer lugar, cobrindo toda a largura da estrutura da coluna em que estão localizados. Os sliders Divi suportam fundos de paralaxe, bem como fundos de vídeo!
Antes de poder adicionar um módulo deslizante à sua página, você deve primeiro mudar para o Divi Builder. Depois de instalar um tema Divi em seu site, você notará um botão Usar Divi Builder acima do editor de publicação sempre que criar uma nova página. Clique nesse botão para ativar o Divi Builder e acessar todos os seus módulos. Em seguida, clique no botão Usar Visual Builder quando estiver navegando em seu site em primeiro plano, se estiver conectado ao painel do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha.

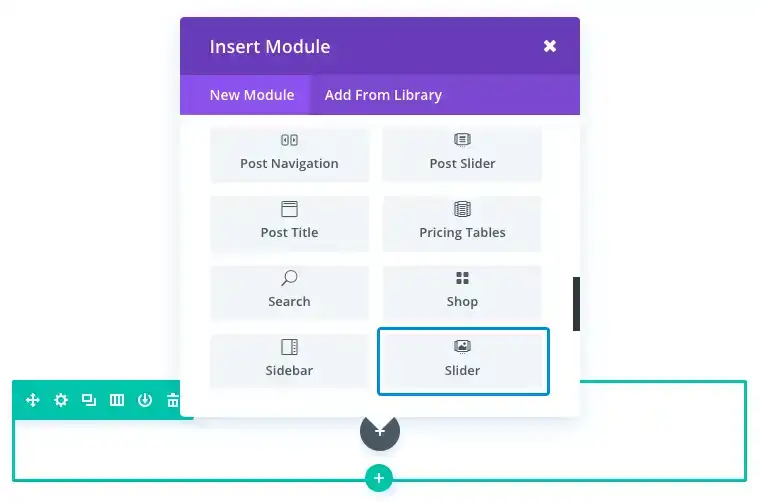
Localize o módulo do cursor na lista de módulos e clique nele para o adicionar à sua página. Depois de o módulo ter sido adicionado, é-lhe apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
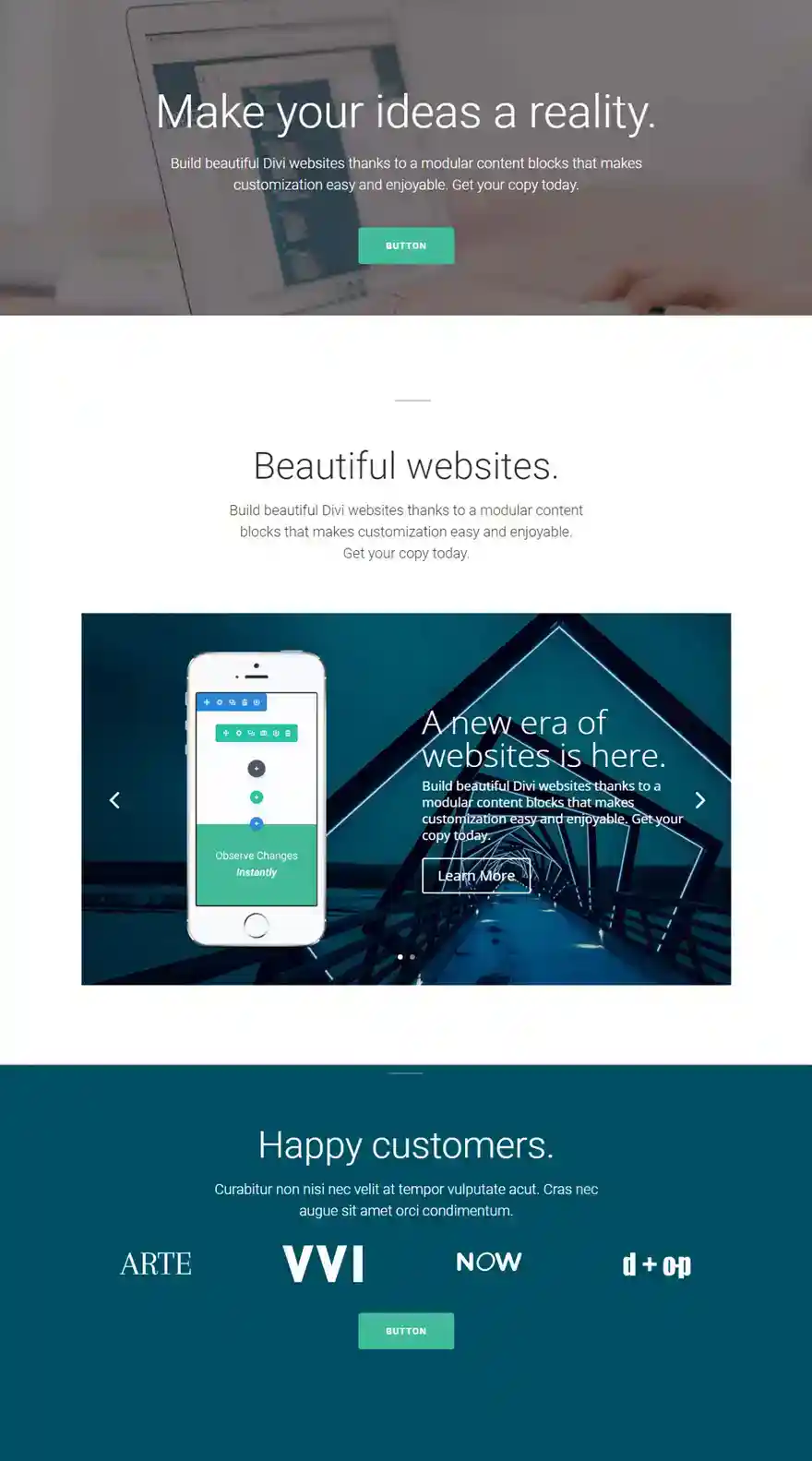
Um seletor é uma excelente forma de apresentar as características do seu produto ou serviço. A combinação de imagens e conteúdo pode realmente dar aos seus produtos um aspeto profissional que se destaca.
Para este exemplo, vou adicionar um seletor para apresentar algumas das características do produto. Cada diapositivo terá uma imagem de fundo, uma imagem de diapositivo e uma secção de conteúdo.

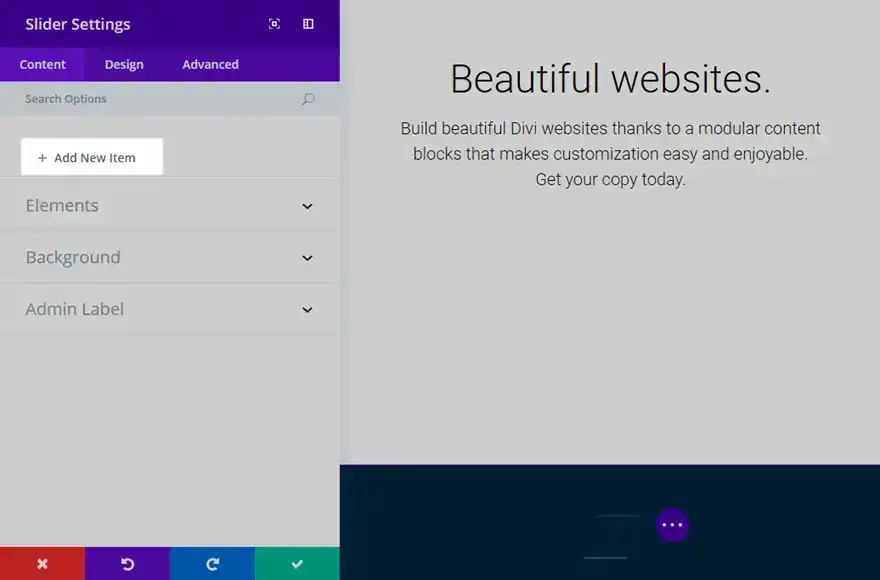
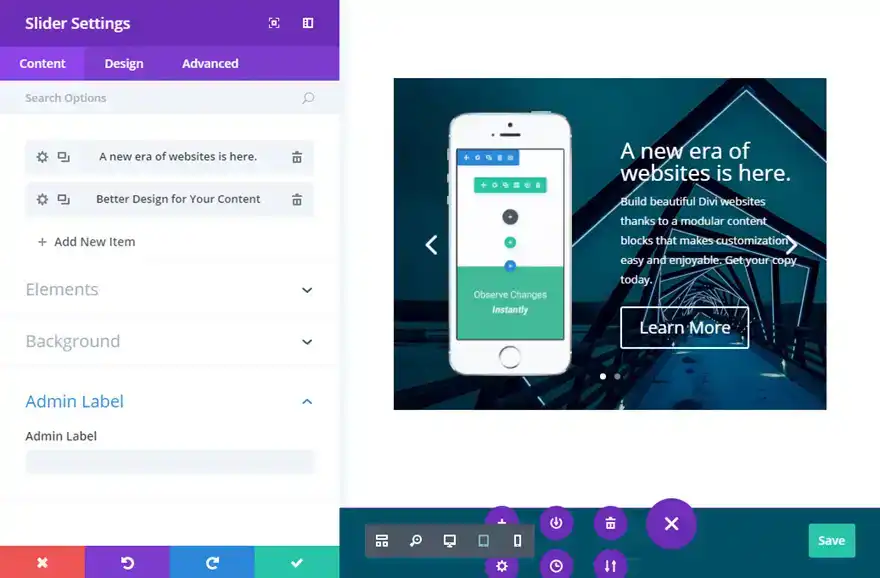
Utilizando o Visual Builder, adicione uma nova secção com uma linha de largura total (1 coluna). Em seguida, insira um módulo de cursor na sua nova linha. No separador Conteúdo dos parâmetros do cursor, clique em Adicionar um novo elemento para criar o seu primeiro diapositivo.

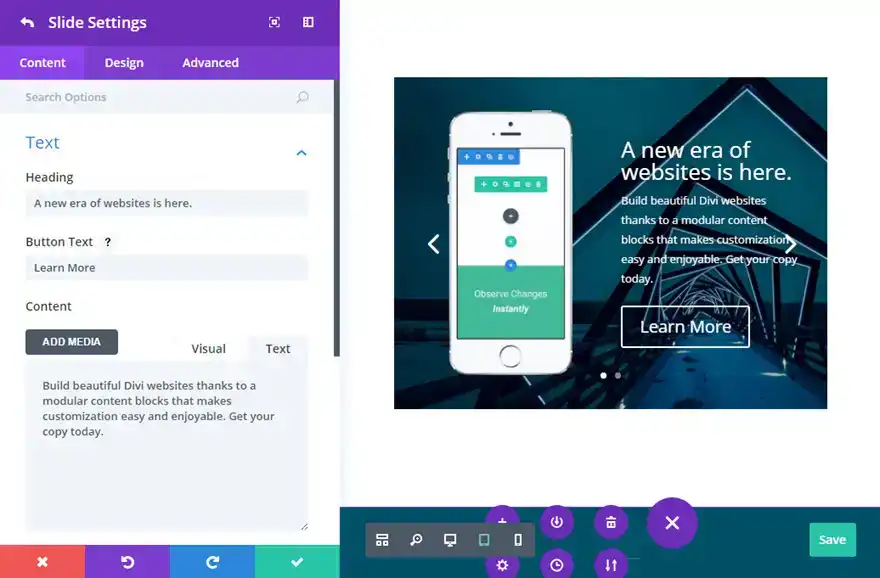
Nos parâmetros do diapositivo para o seu primeiro diapositivo, actualize as seguintes opções:

Agora duplique o diapositivo que acabou de criar e actualize o novo diapositivo com novo conteúdo, se necessário. Repita esta operação para todos os diapositivos que pretende adicionar.

Perfeito! Agora já sabe como adicionar, configurar e personalizar um módulo deslizante no Divi.
Tem alguma dúvida? Não hesite em deixar um comentário na secção abaixo!
Vejo-vos em breve para um novo tutorial ;)
Módulo de vídeo Divi
O módulo de comércio eletrónico Divi
> Consulte a nossa secção de ajuda do Elegant Theme Divi
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder