Avaliar este artigo :
4,7/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
A Divi foi concebida para ser compatível com o WooCommerce. Para integrar o WooConnerce, tem de instalar a versão mais recente do WordPress e procurar a extensão "WooCommerce" no seu painel de controlo do WordPress. Quando a instalação estiver concluída, pode prosseguir com a criação da sua loja.
O WooCommerce é o plugin recomendado pela Elegant Themes porque possui o melhor conjunto de funcionalidades, tem uma interface ergonómica e segue as melhores práticas de código. Depois de ativar o plugin, verá uma nova secção "WooCommerce" e "Produtos" adicionada ao seu painel de controlo do WordPress. Pode utilizar estas áreas para ajustar as suas definições de comércio eletrónico e publicar novos produtos. Leia a documentação completa sobre o WooCommerce no site deles, clicando aqui.
Note, no entanto, que embora o construtor inclua vários módulos WooCommerce, também pode utilizar o WooCommerce por si só, sem o módulo Divi. Pode criar páginas padrão para pagamento, cesto de compras, etc., tal como descrito na documentação. Além disso, também tem o direito de ligar estas páginas às suas categorias ou utilizar atalhos do WooCommerce num módulo de texto Divi. Isto dá-lhe a liberdade de gerir o seu conteúdo.
Clique aqui para uma apresentação deste módulo de comércio eletrónico.
Antes de poder adicionar um módulo de loja à sua página, deve primeiro mudar para o Divi Builder.
Depois de instalar o tema Divi em seu site, você notará um botão"Usar Divi Builder" acima do editor de publicação sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder e aceder a todos os seus módulos.
Em seguida, clique no botão"Usar Visual Builder" para iniciar o gerador no modo visual. Também pode clicar neste mesmo botão enquanto navega no seu sítio Web em primeiro plano, se tiver sessão iniciada no seu painel de controlo do WordPress.

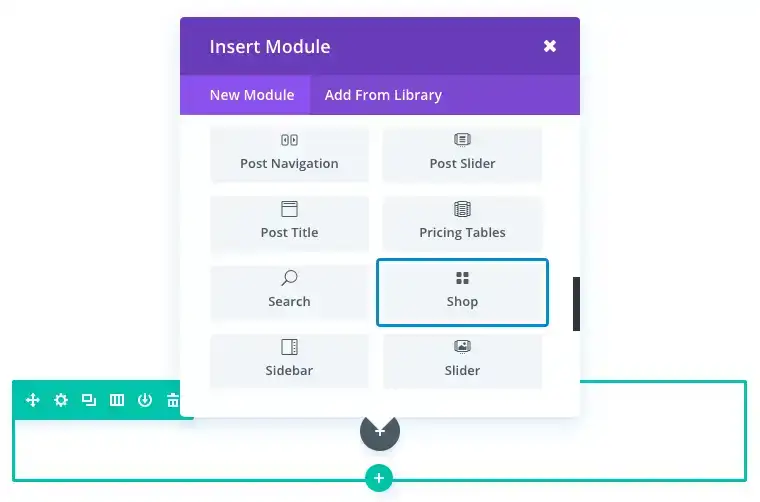
Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo"Loja" à sua página. Só podem ser adicionados novos módulos dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar uma linha à sua página primeiro.
O Elegant Themes tem alguns tutoriais excelentes sobre a utilização dos elementos de linha e secção da Divi, aos quais pode aceder clicando aqui.
A janela seguinte será utilizada para inserir e gerir o módulo"Shop":

Parabéns, agora já sabe como utilizar o módulo de comércio eletrónico incluído no Divi!
Criar um site de comércio eletrónico pode ser uma verdadeira dor de cabeça quando a plataforma de criação é complicada de usar. Mas o módulo de comércio eletrónico da Divi está aqui para mudar tudo isso e tornar o seu site no site que sempre desejou!
Obrigado por seguir este tutorial ;)
Como é que utilizo o editor de funções Divi?
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
4,7/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder