Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O módulo de acordeão é uma excelente forma de consolidar informações num único sistema. Os acordeões são muito semelhantes aos separadores, exceto que os itens são apresentados numa lista vertical. Quando um novo item da lista é aberto, o item anteriormente aberto é fechado e o conteúdo do novo item é apresentado.

Antes de poder adicionar um módulo de acordeão à sua página, terá primeiro de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

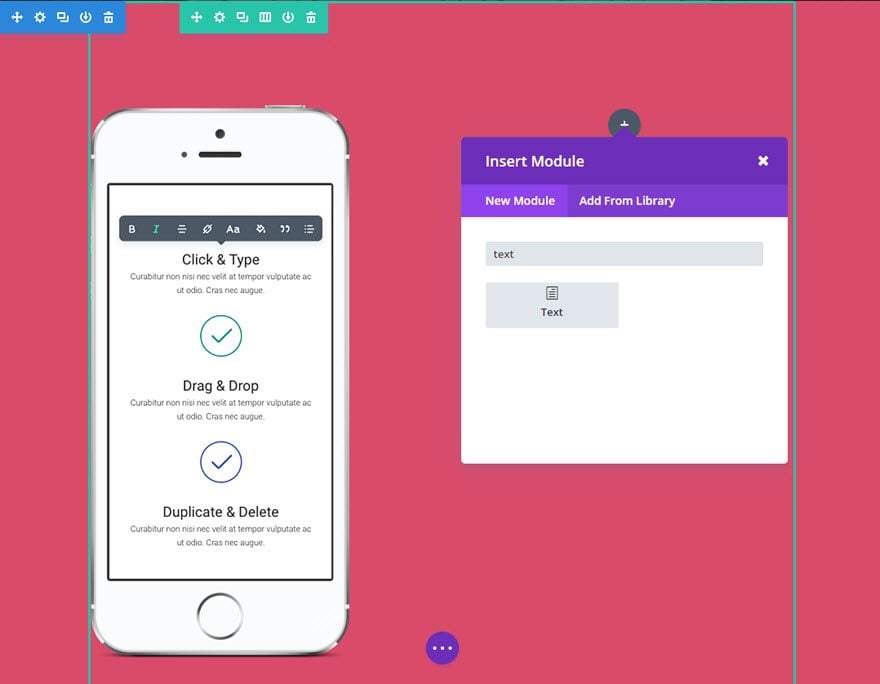
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

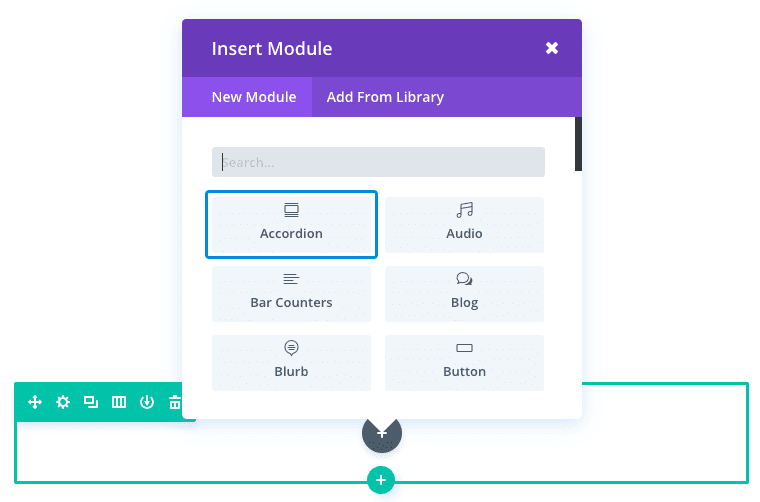
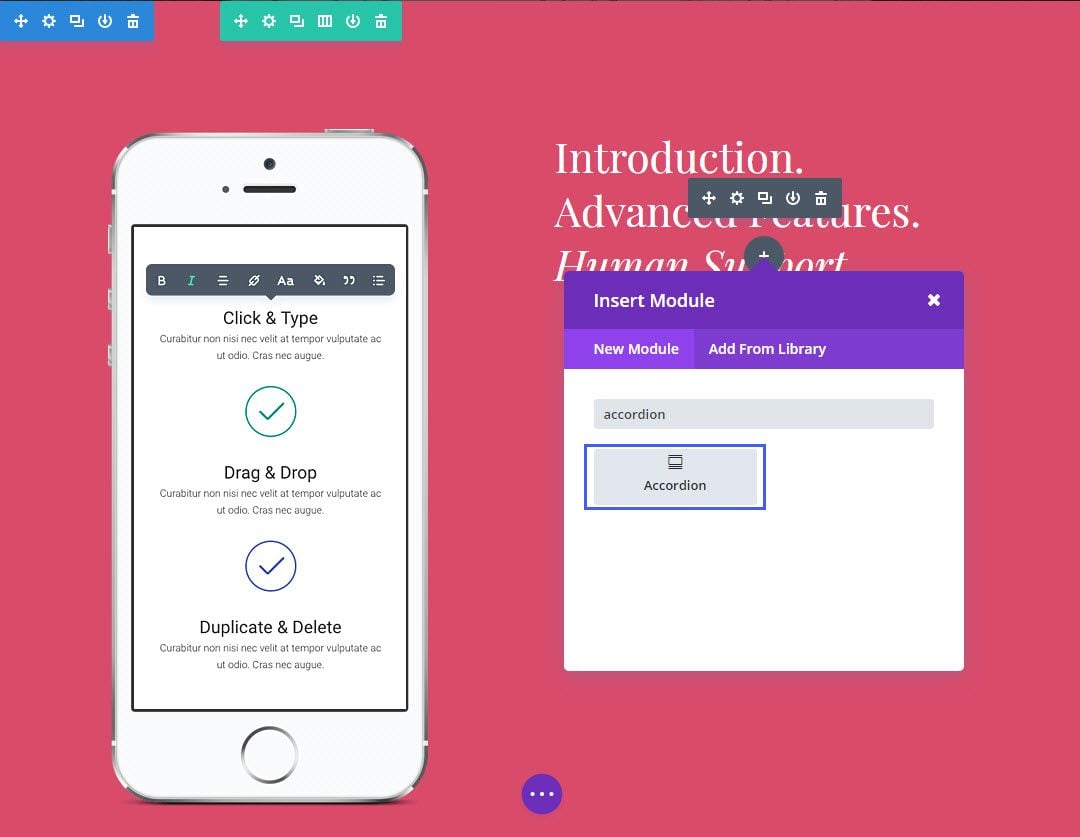
Localizeo módulo de acordeão na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "acordeão" e clicar no botão Enter para encontrar e adicionar automaticamente o módulo de acordeão! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
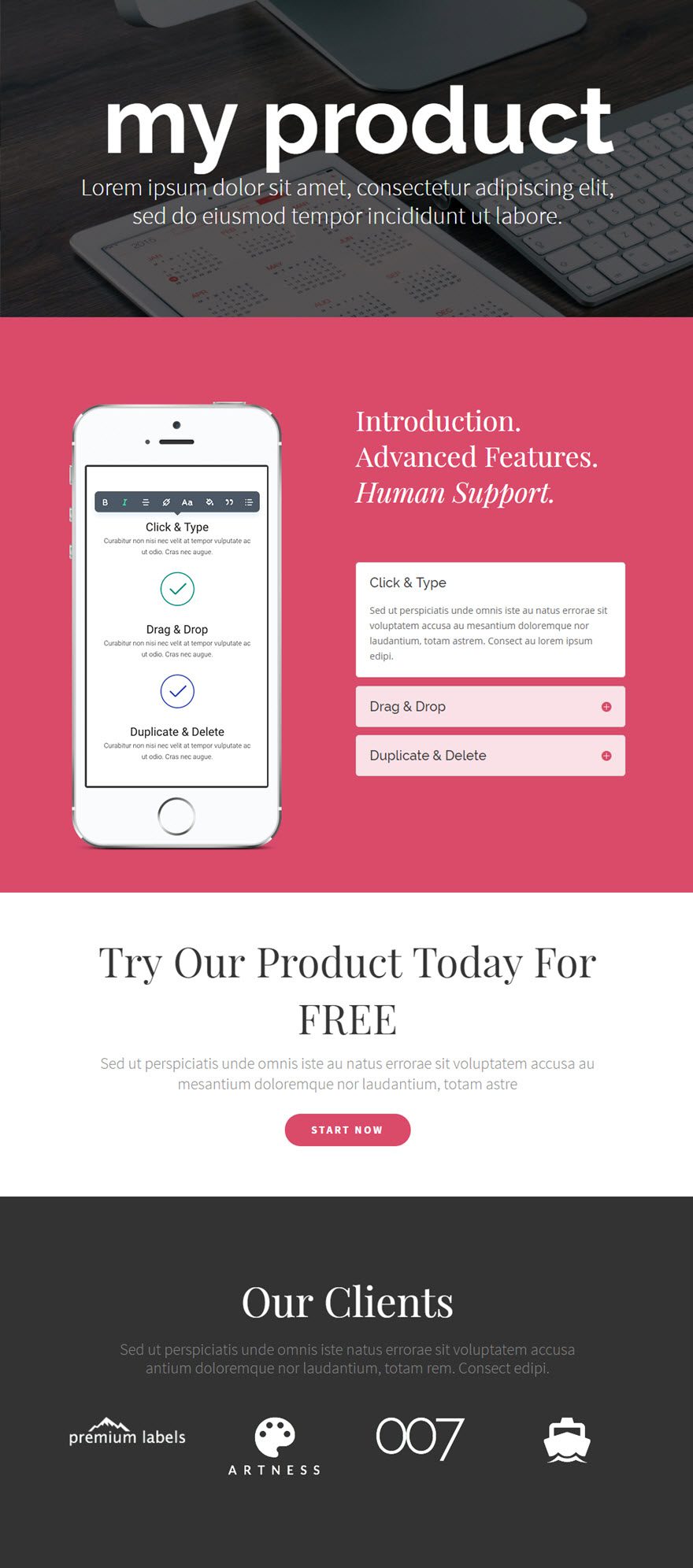
Neste exemplo, vou mostrar-lhe como adicionar características de produtos a uma página de produtos utilizando o módulo Accordion.

Vamos começar já!
Utilize o construtor visual para adicionar uma secção normal com uma linha de 1/2 1/2 (2 colunas). Modifique os parâmetros da secção para alterar a cor de fundo.
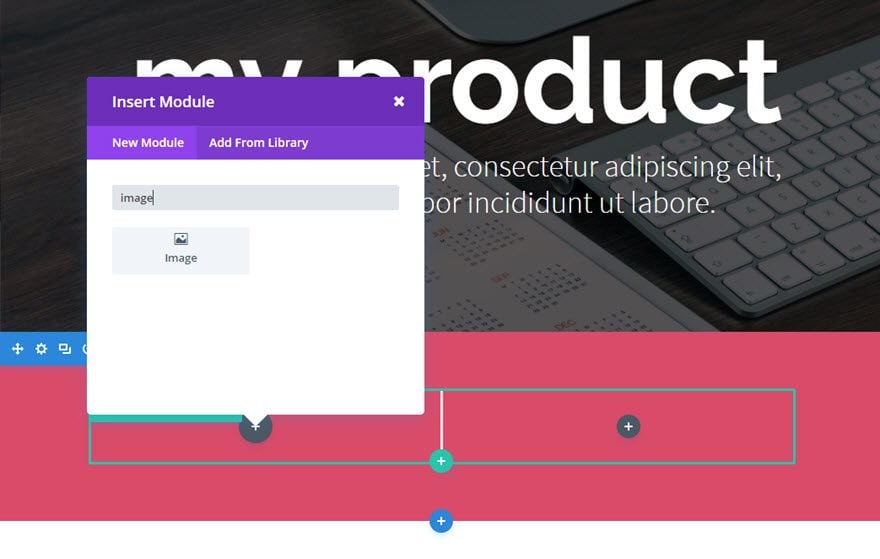
Na coluna da esquerda, adicione a imagem do seu produto.

Na coluna da direita, adicione um elemento de texto para ser utilizado como cabeçalho acima do módulo de acordeão.

Por fim, adicione o módulo Acordeão diretamente abaixo do módulo Texto na coluna da direita.

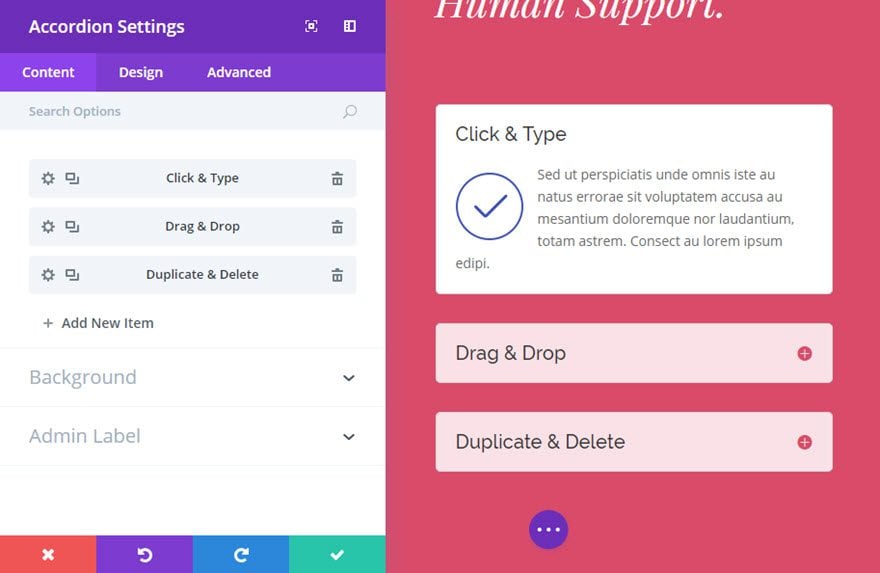
Preencha os campos fornecidos.

Nota: Uma vez que já configurámos as opções de design para os parâmetros do módulo acordeão, não é necessário atualizar o design dos parâmetros individuais do acordeão, a menos que pretenda substituir os parâmetros do módulo.
Agora duplique o acordeão que acabou de criar duas vezes e actualize o Título e o Conteúdo para cada um dos duplicados, conforme necessário.

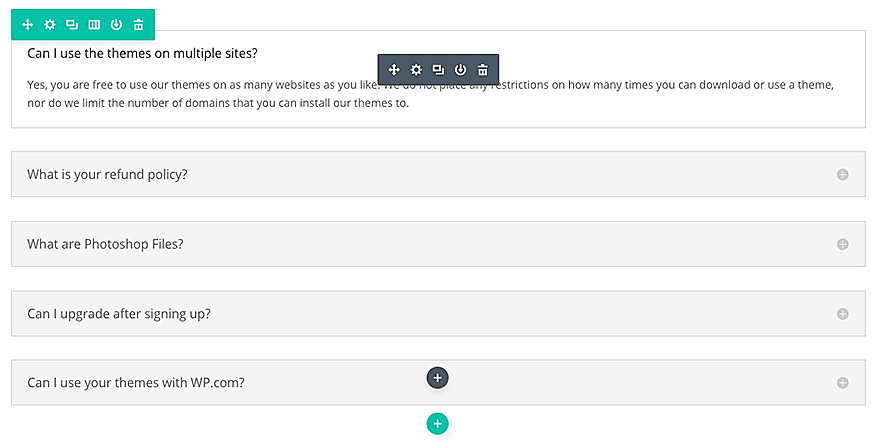
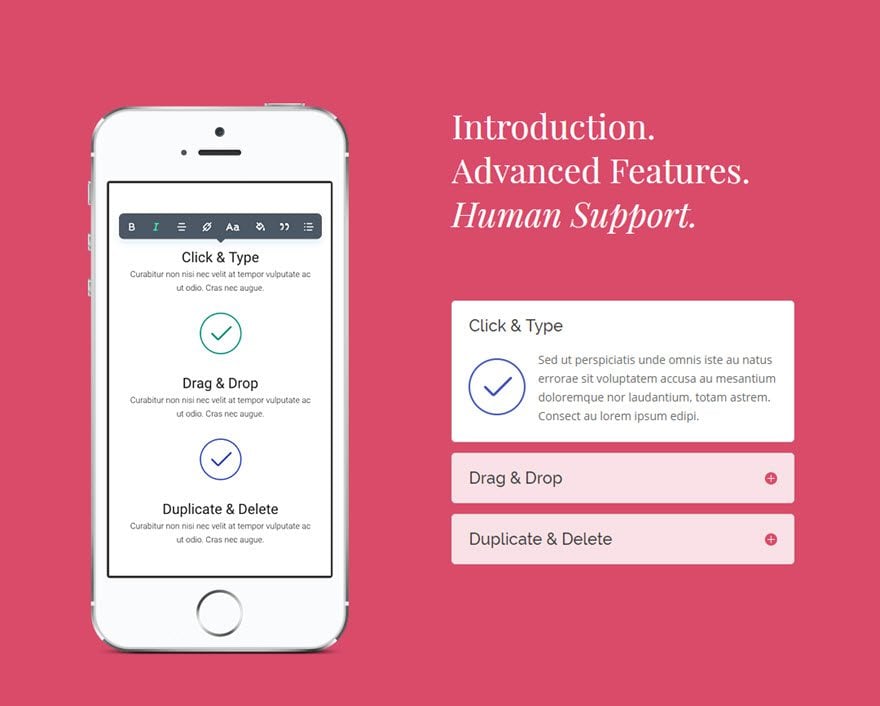
Está pronto! O acordeão tem um ótimo aspeto e mantém o conteúdo compacto, bem adequado à secção da página.

Os acordeões são uma excelente forma de consolidar informação e melhorar a experiência do utilizador na sua página. Usando o Divi, pode criar qualquer número de toggles num acordeão que ficará bem em qualquer coluna de tamanho.
Vemo-nos em breve para um novo tutorial!
Inserindo uma apresentação com o módulo Divi Summary
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder