Avaliar este artigo :
3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O Módulo de Áudio permite-lhe incorporar um ficheiro de áudio + um leitor de áudio personalizado em qualquer parte da sua página. O leitor de áudio assume o estilo limpo/moderno do tema Divi. É um ótimo recurso para músicos que querem mostrar suas últimas criações, ou podcasters que querem mostrar seus últimos shows.

Antes de poder adicionar um módulo de áudio à sua página, primeiro terá de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

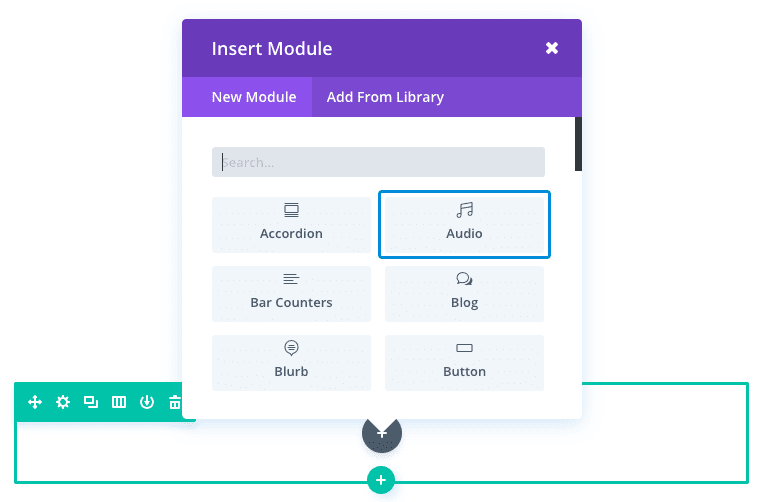
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

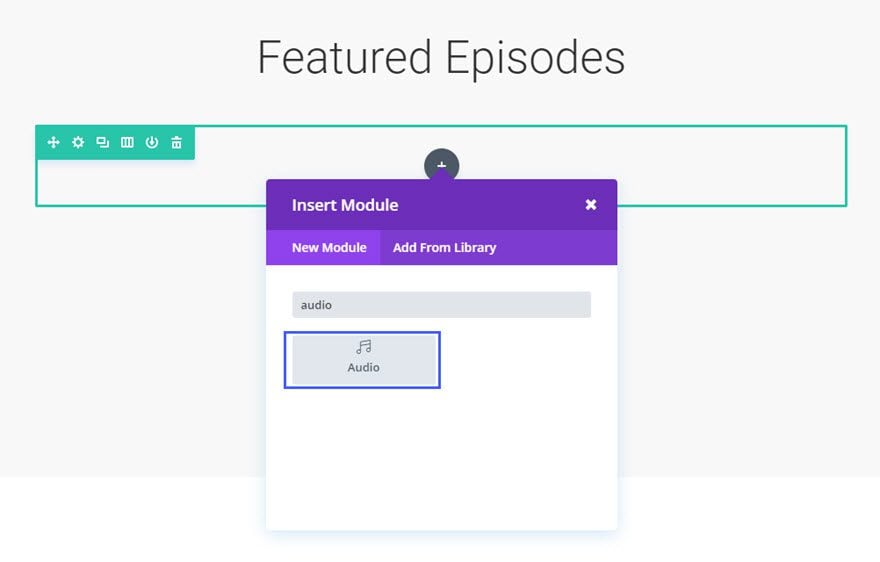
Localize o módulo de áudio na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "áudio" e depois clicar no botão Enter para encontrar e adicionar automaticamente o módulo de áudio! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
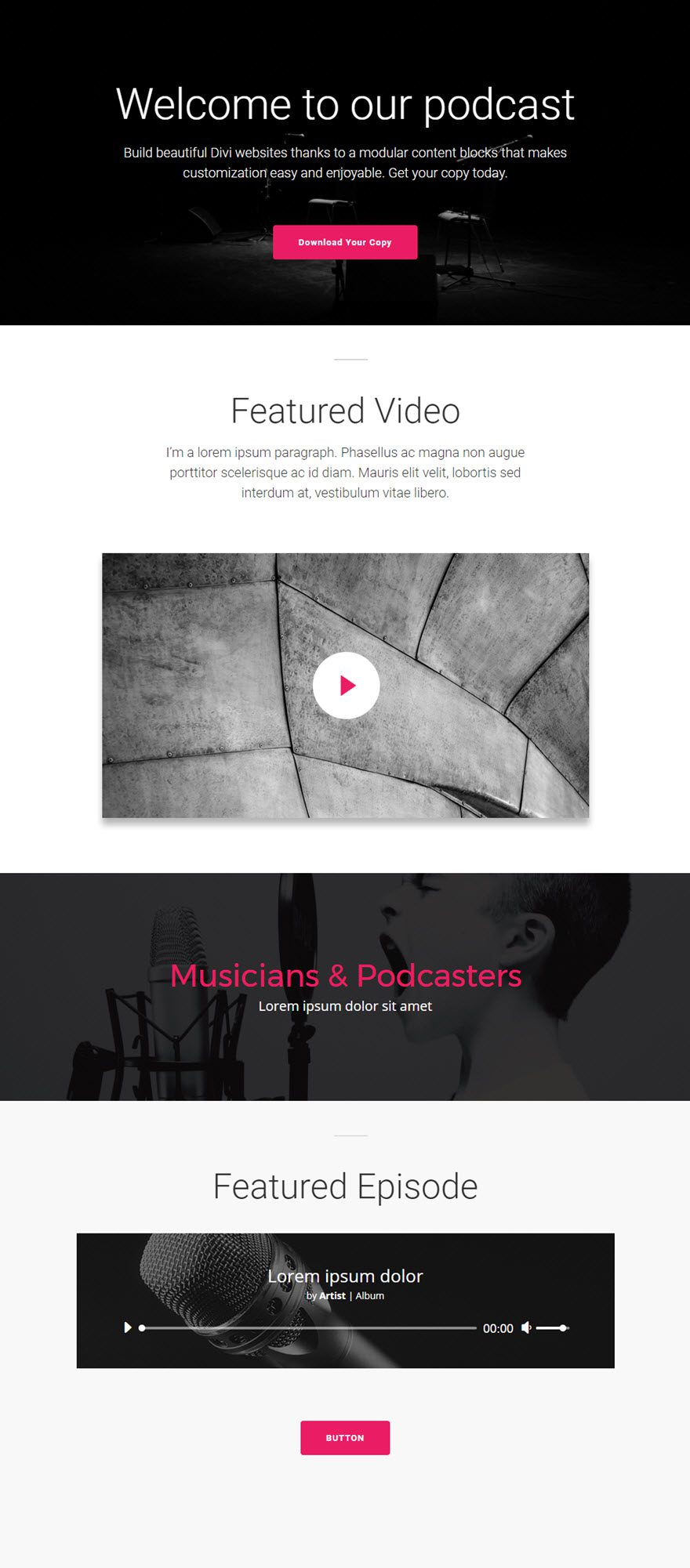
Neste exemplo, vou mostrar-lhe como utilizar o módulo de áudio para criar um leitor de áudio personalizado para um podcast.
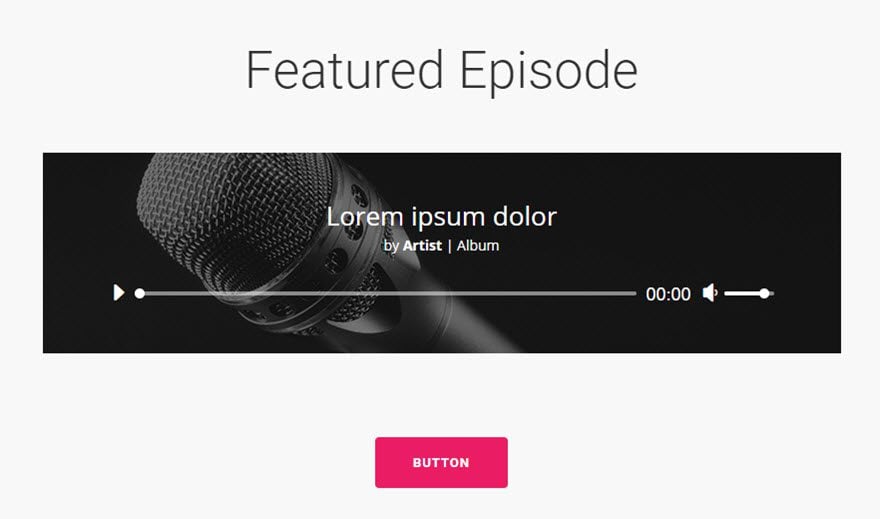
Aqui está a página com o podcast na parte inferior:

Vamos começar!
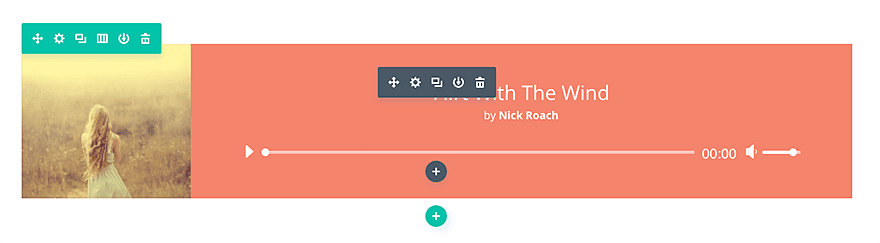
Utilize o construtor visual para adicionar uma secção normal com uma linha de largura total (1 coluna). Altere a definição da linha para uma largura personalizada de 800px. Em seguida, adicione um módulo de áudio à linha.

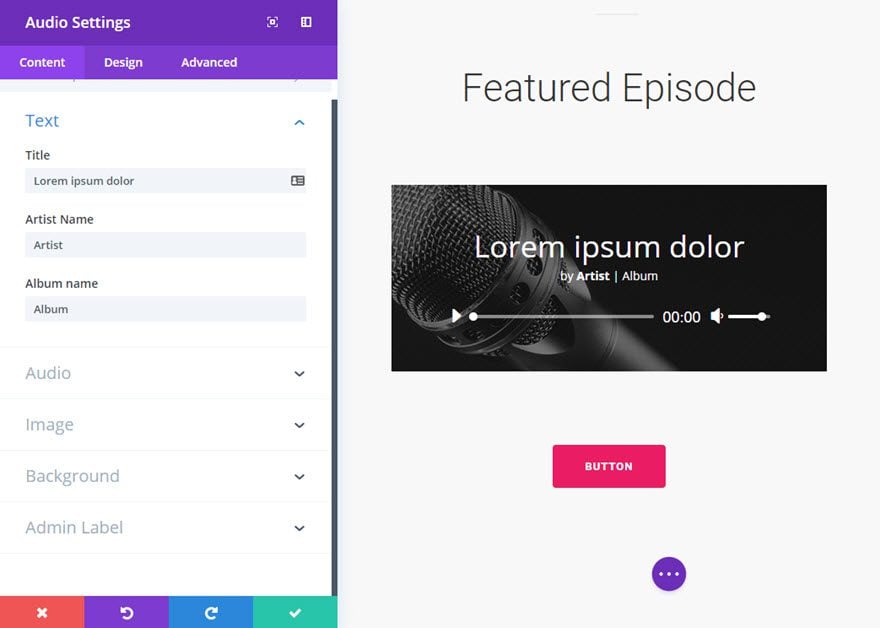
Preencha os campos disponíveis.

Já está!
O módulo de áudio é muito fácil de usar e tem um ótimo aspeto.

O módulo de áudio facilita a partilha de ficheiros de áudio com os seus visitantes. É uma ótima ferramenta para coisas como deixar um usuário tocar música enquanto navega, ter um podcast ou mostrar uma música original.
Espero que tenham gostado deste tutorial e vemo-nos em breve para o próximo!
Inserir uma apresentação com o módulo Divi Summary
Criar um blogue com o módulo Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder