Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
A Divi permite-lhe criar um número ilimitado de zonas prontas a utilizar em tempo real. As barras laterais podem então ser adicionadas a qualquer página, permitindo-lhe criar barras laterais únicas para diferentes secções do seu sítio Web.
Antes de poder adicionar um módulo de barra lateral à sua página, deve primeiro mudar para o Divi Builder. Depois de instalar um tema Divi em seu site, você notará um botão Usar Divi Builder acima do editor de publicação sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder e acessar todos os seus módulos. Em seguida, clique no botão Usar Visual Builder quando estiver navegando em seu site em primeiro plano se estiver conectado ao painel do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha.

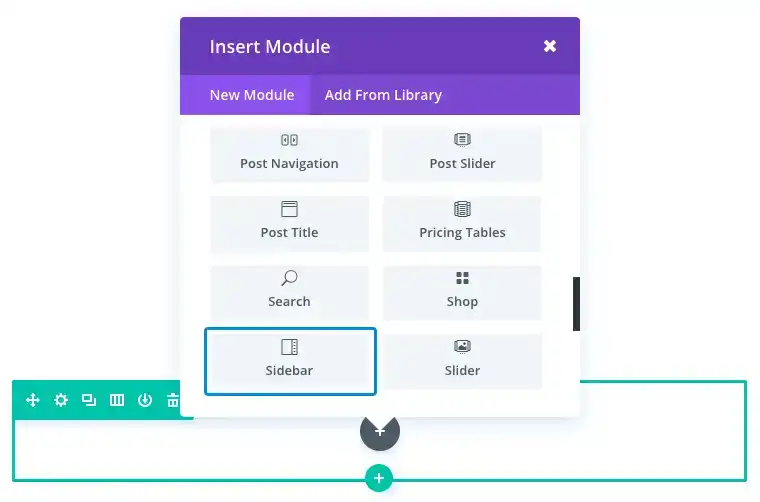
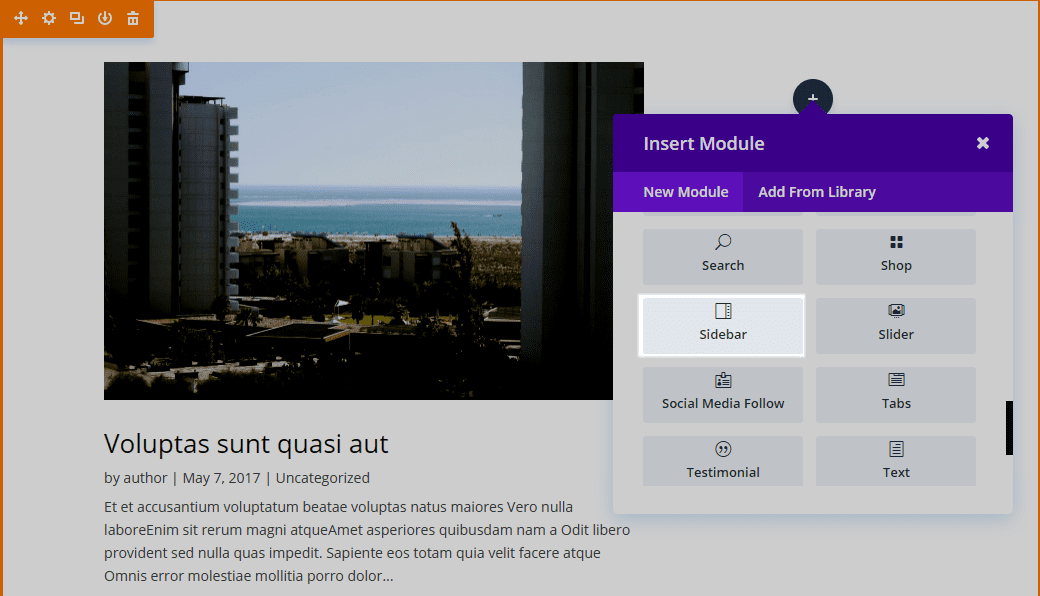
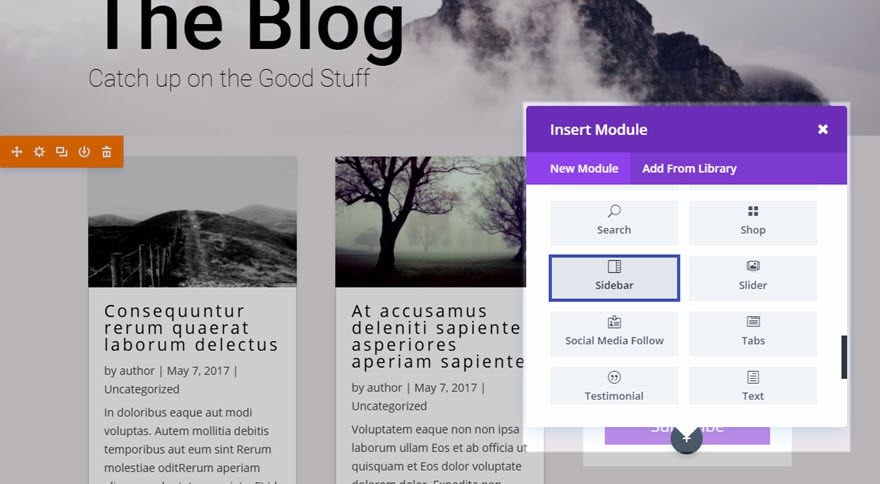
Localize o módulo da barra lateral na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra Sidebar e depois clicar em Enter para encontrar e adicionar automaticamente este módulo! Uma vez adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
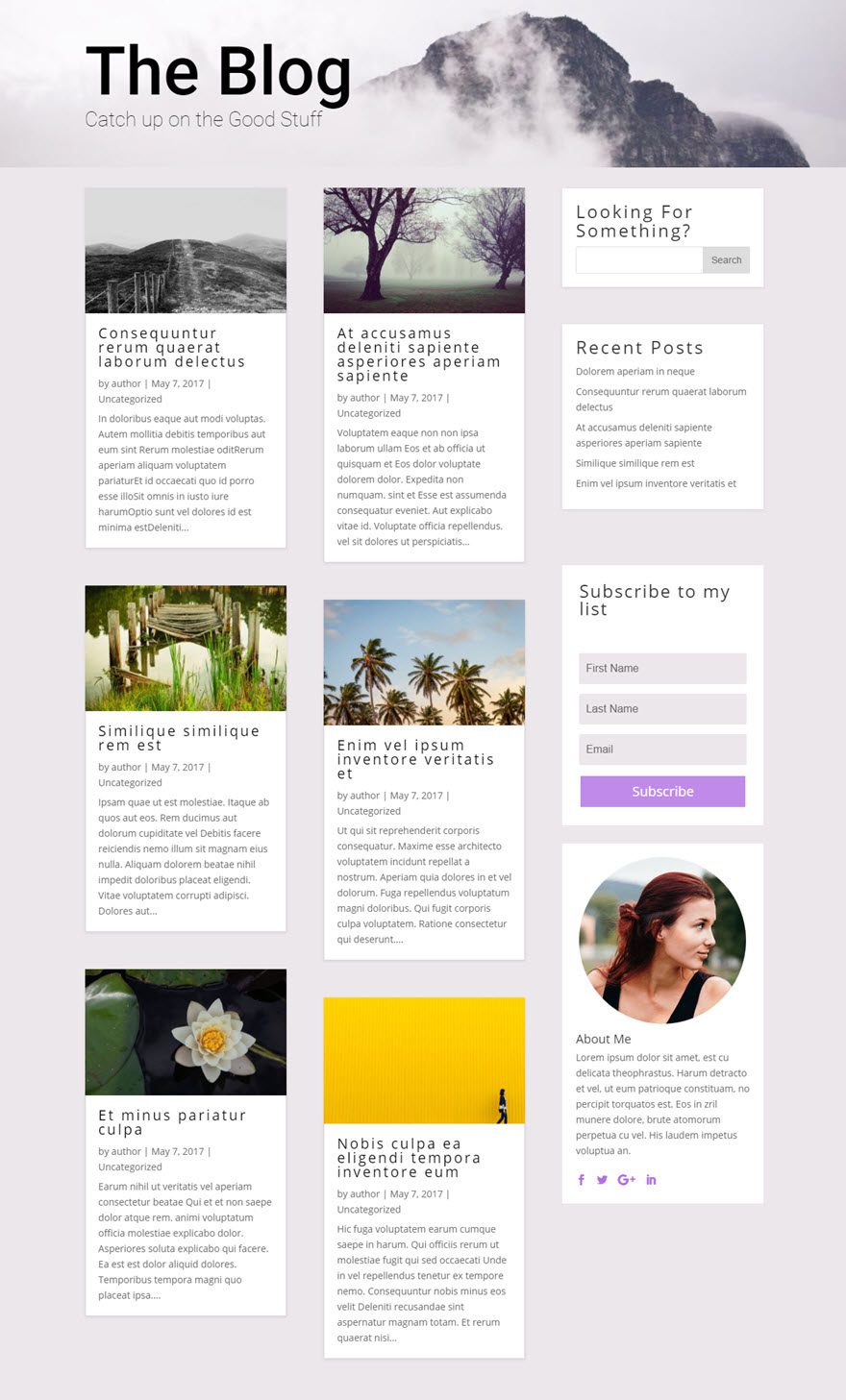
O módulo Sidebar permite-lhe inserir uma barra lateral (e todos os seus widgets integrados) em qualquer parte da sua página. De facto, pode adicionar qualquer zona de widgets utilizando o módulo Sidebar. Neste exemplo, vou mostrar-lhe como inserir uma barra lateral personalizada na página do seu blogue utilizando a secção especializada para apresentar o widget Pesquisa do WordPress e Comentários recentes.

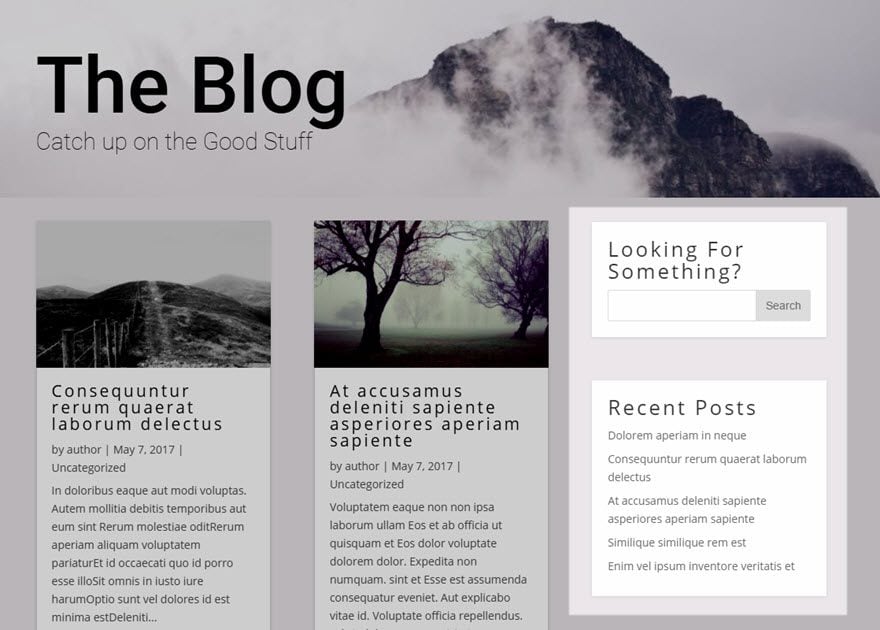
Esta página de blogue tem um cabeçalho de largura total para apresentar o título do blogue na parte superior da página. Abaixo do módulo de cabeçalho está um layout especializado com um módulo de blogue à esquerda e uma barra lateral vertical à direita.
A utilização da secção especializada permite-lhe adicionar variações de colunas complexas juntamente com barras laterais verticais de âmbito completo, sem adicionar quebras indesejadas à página. É perfeita para um blogue com uma barra lateral.
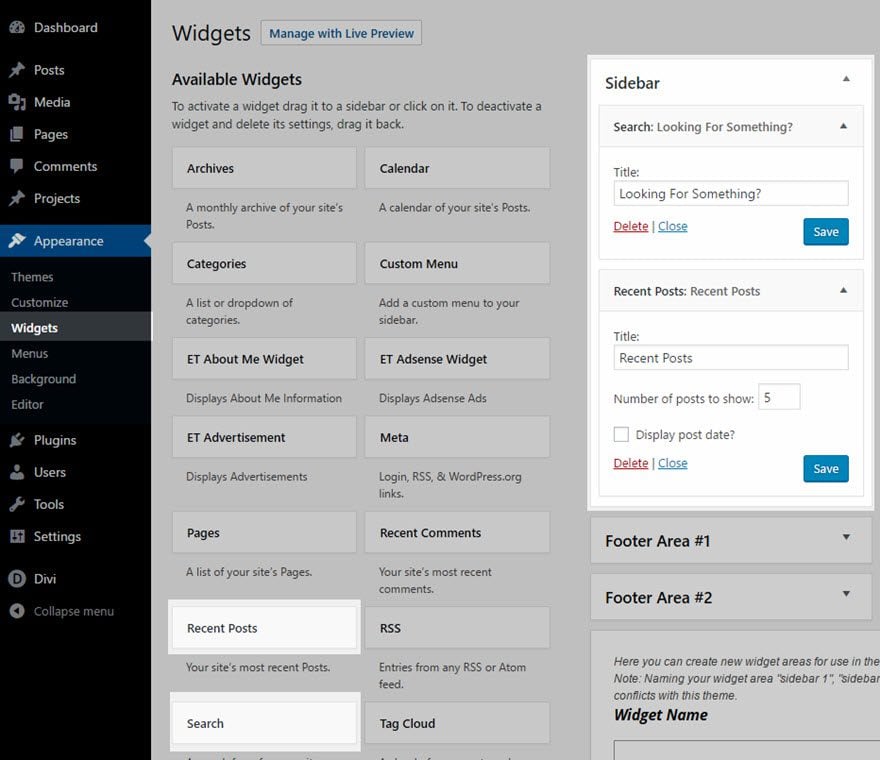
Em primeiro lugar, é necessário certificar-se de que os widgets estão configurados na página Widgets do seu painel de controlo do WordPress. Para este exemplo, estou a adicionar o widget Search (Pesquisa ) e o widget Recent Comments (Comentários recentes ) ao widget Sidebar (Barra lateral).

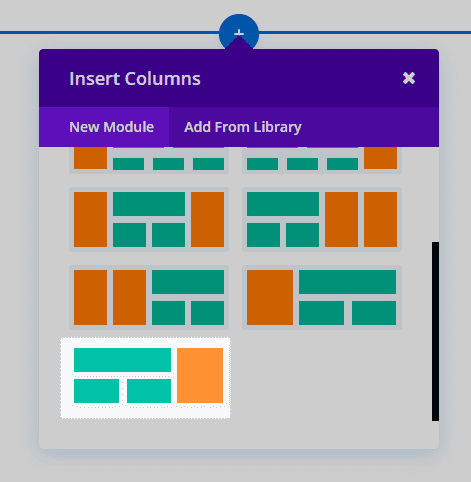
Em seguida, utilize o Visual Builder para editar a página do blogue. Adicione uma secção especializada à sua página (logo abaixo do cabeçalho) com o seguinte esquema:


Depois de adicionar uma secção especializada à página, verá que uma área (à esquerda) tem um botão Adicionar módulo . Neste exemplo, é aqui que o módulo Blogue com uma grelha foi adicionado para apresentar as publicações do blogue.

A outra (à direita) tem um botão Inserir linha. A área Inserir módulo representa a sua barra lateral vertical. É aqui que introduz o módulo Sidebar. Pode adicionar quantos módulos quiser aqui, numa única linha, e eles cobrirão a largura vertical da secção, adjacente à estrutura de colunas que está a construir junto a ela. De facto, para este exemplo, a página do blogue já tem um módulo Optin Email e um módulo Person nesta área lateral vertical do esquema Speciality.
Agora vamos adicionar o módulo da barra lateral sobre os outros módulos na área da barra lateral vertical.

Agora pode ver que o módulo da barra lateral puxa itens do widget da barra lateral (Pesquisa e Mensagens recentes) e exibe-os na barra lateral vertical na sua secção de Especialidade!

Obrigado por seguir este tutorial!
A barra lateral é uma parte essencial do seu site. Graças ao módulo Divi Sidebar, que lhe permite inseri-la facilmente, os seus visitantes terão todas as ferramentas necessárias para saber mais sobre o que se passa no seu site. Podem também utilizar a pesquisa por palavras-chave para encontrar rapidamente um assunto que lhes interesse no seu sítio.
Espero que isto vos tenha ajudado e até breve para mais um tutorial! :)
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder