Avaliar este artigo :
1/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
É sempre importante dar aos seus visitantes uma chamada clara para a ação. Quer esteja a tentar convencê-los a comprar o seu produto ou a contactá-lo para um orçamento, o módulo de apelo à ação irá obter os cliques de que necessita. O módulo CTA é uma combinação simples de um título, um corpo de texto e um botão. Quando combinada com uma cor de fundo vibrante, uma CTA pode facilmente captar a atenção dos seus visitantes.

Antes de poder adicionar um módulo de apelo à ação à sua página, terá de mudar para o Divi Builder. Depois que o tema Divi for instalado no seu site, você verá um botão Usar Divi Builder acima do editor de postagens sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

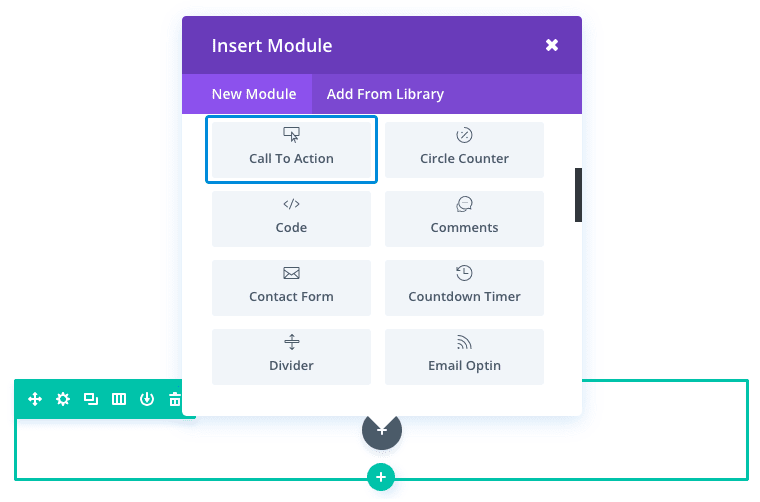
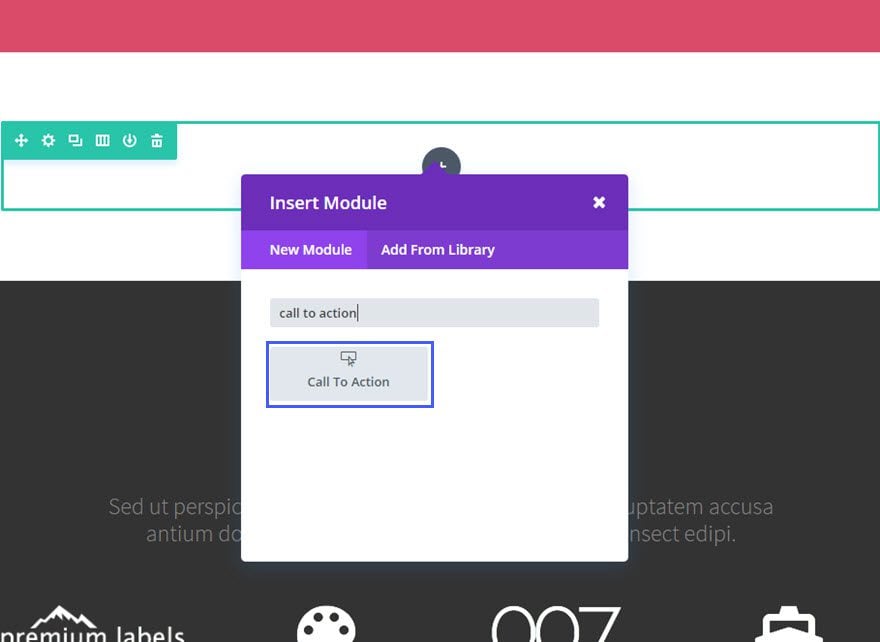
Localize o módulo de chamada para ação na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "apelo à ação" e clicar em enter para encontrar e adicionar automaticamente o módulo de apelo à ação! Depois de o módulo ter sido adicionado, é-lhe apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
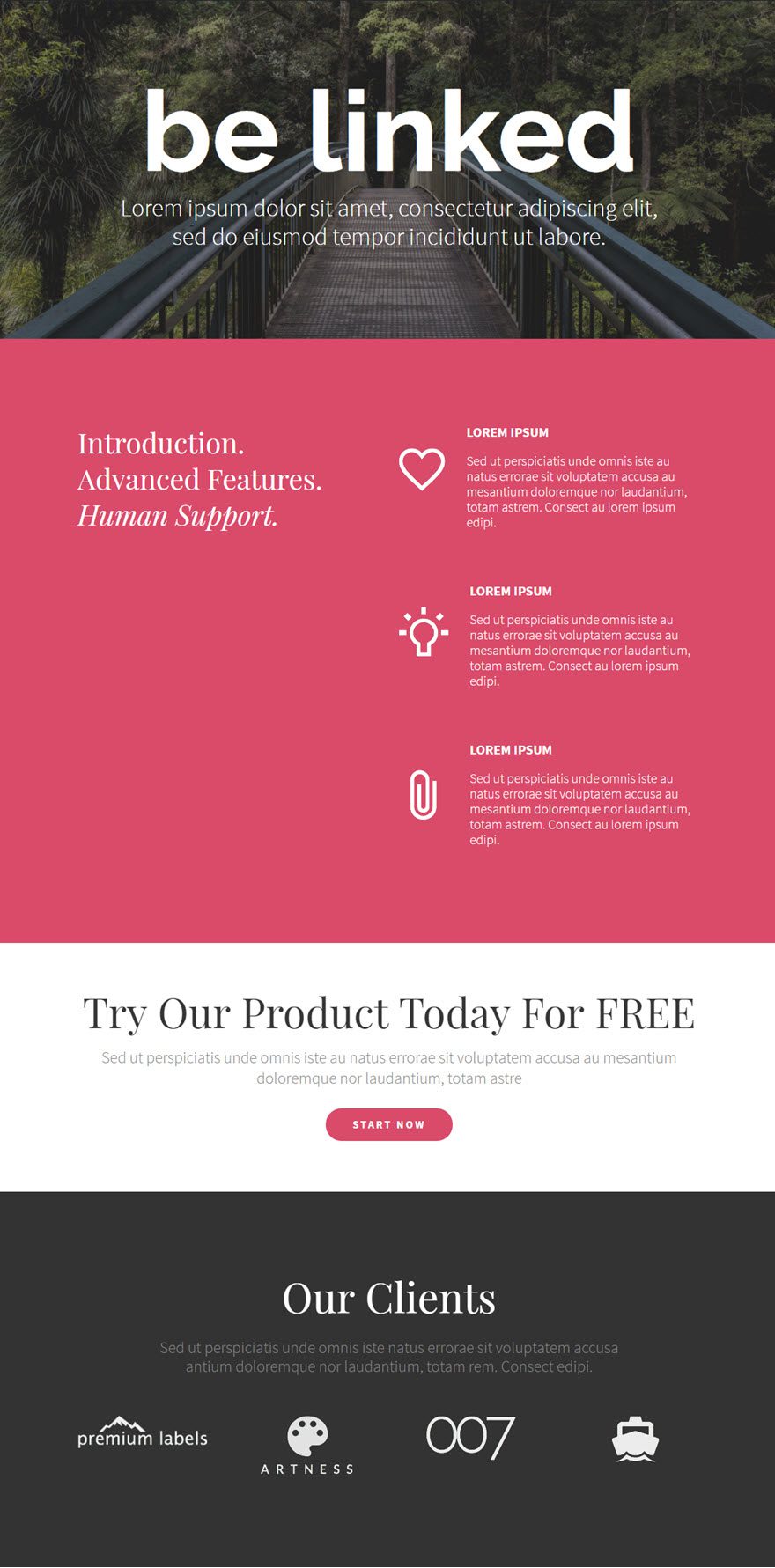
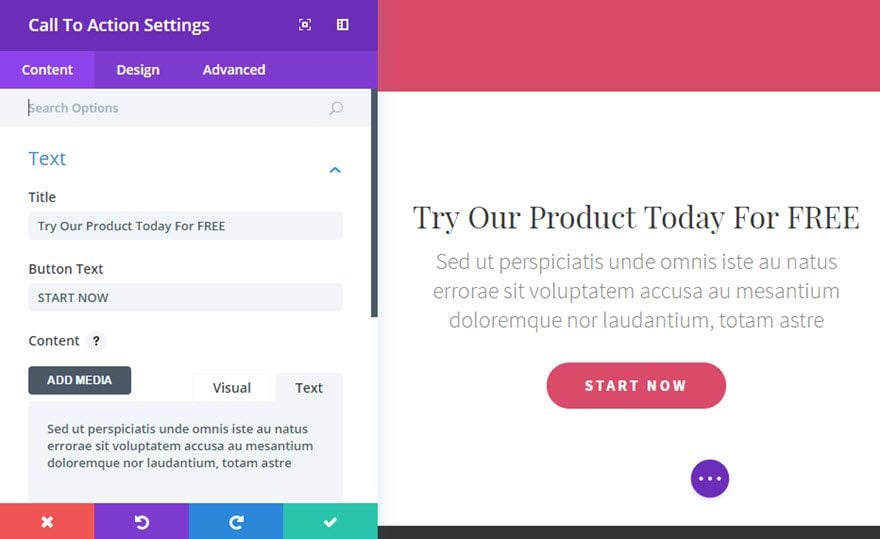
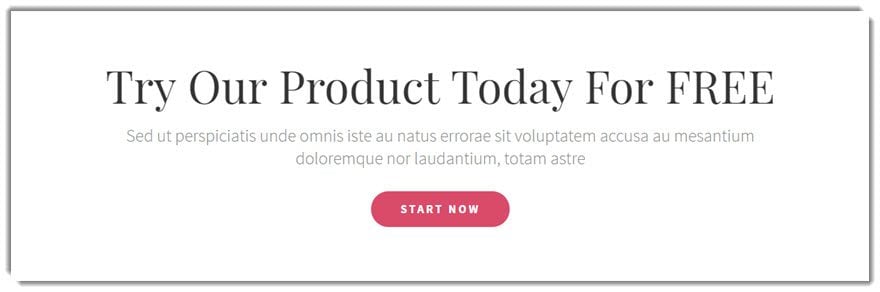
Neste exemplo, vou adicionar uma chamada para ação (CTA) a uma página de destino de um produto. Repare que a CTA tem um título que diz claramente aos visitantes exatamente o que têm de fazer ("Experimente o nosso produto"). E o grande botão cor-de-rosa destaca-se e indica claramente o que acontecerá quando clicarem no botão ("Comece agora"). O texto escuro e o botão cor-de-rosa sobre um fundo branco tornam o texto mais legível e o botão mais visível, o que pode aumentar as conversões.

Vamos começar de imediato!
Utilize o construtor visual para adicionar uma secção normal com uma linha de largura total (1 coluna). Em seguida, adicione um módulo de apelo à ação à linha.

Preencha os campos disponíveis.

Já está!

O botão de apelo à ação é uma forma de transformar os seus visitantes em futuros clientes! Graças ao módulo Call to Action da Divi, pode personalizá-lo à sua maneira e chamar a atenção do visitante, incentivando-o a tomar uma decisão!
Vemo-nos em breve para um novo tutorial!
> Consulte a secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
1/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder