Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O módulo de comentários permite-lhe colocar um formulário de comentários em qualquer parte da sua página. Se estiver a usar uma página ou publicação padrão sem o Divi Builder, os comentários aparecerão sempre abaixo do conteúdo da sua publicação. Uma vez que o Divi Builder é ativado, você pode colocar o módulo de comentários em qualquer lugar da sua página e o formulário de comentários aparecerá no local do módulo. Isto dá-lhe muito mais controlo sobre os seus comentários!

Antes de poder adicionar um módulo de comentários à sua página, primeiro terá de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

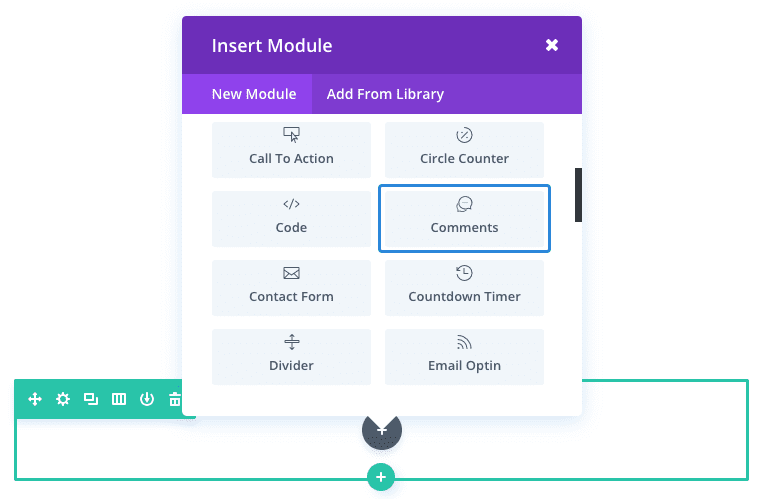
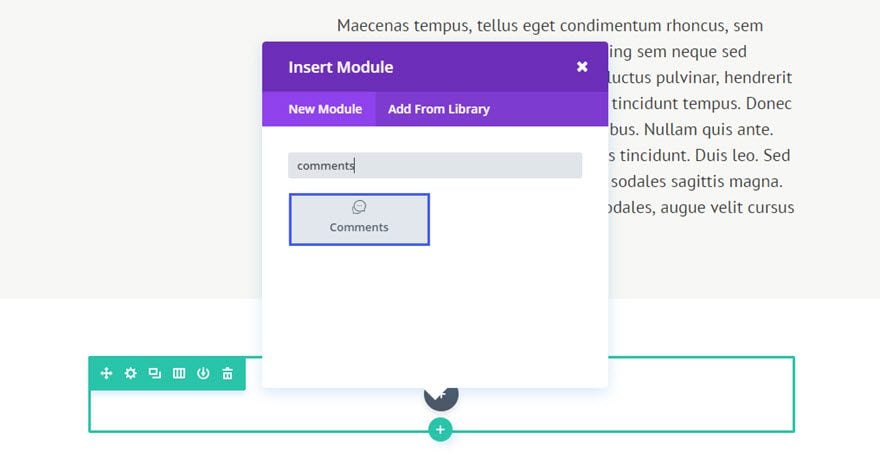
Localize o módulo de comentários na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "comentários" e, em seguida, clicar no botão Enter para encontrar e adicionar automaticamente o módulo de comentários! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
Para este exemplo, vou mostrar-lhe como é fácil inserir e estilizar um módulo de comentários na sua publicação utilizando o Visual Builder.
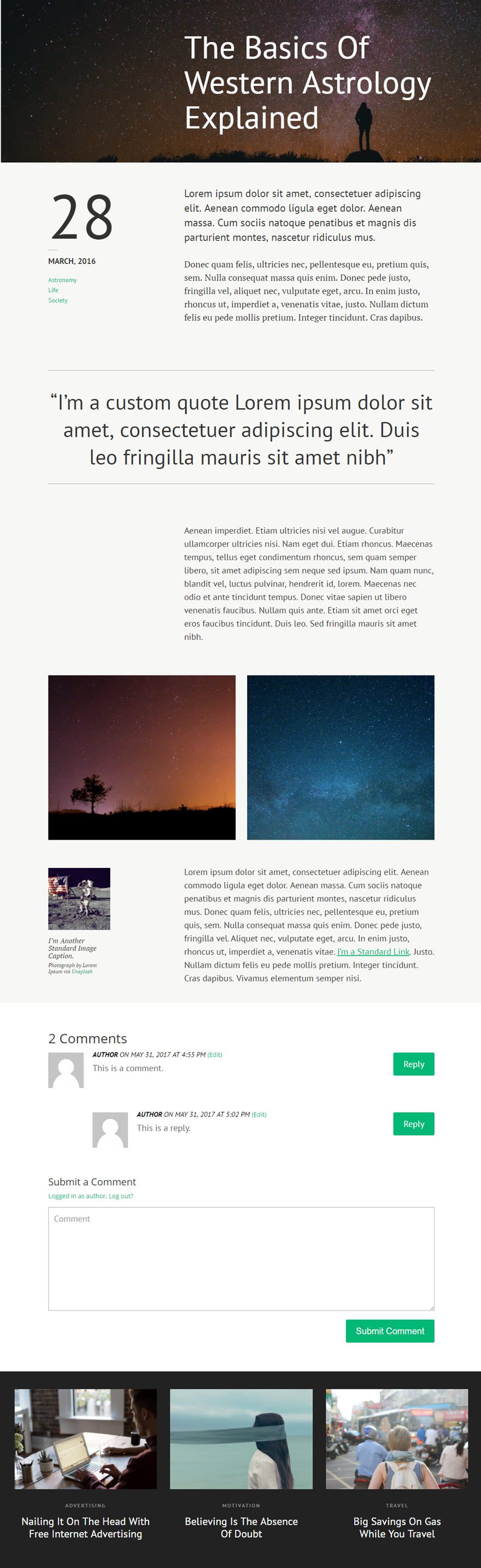
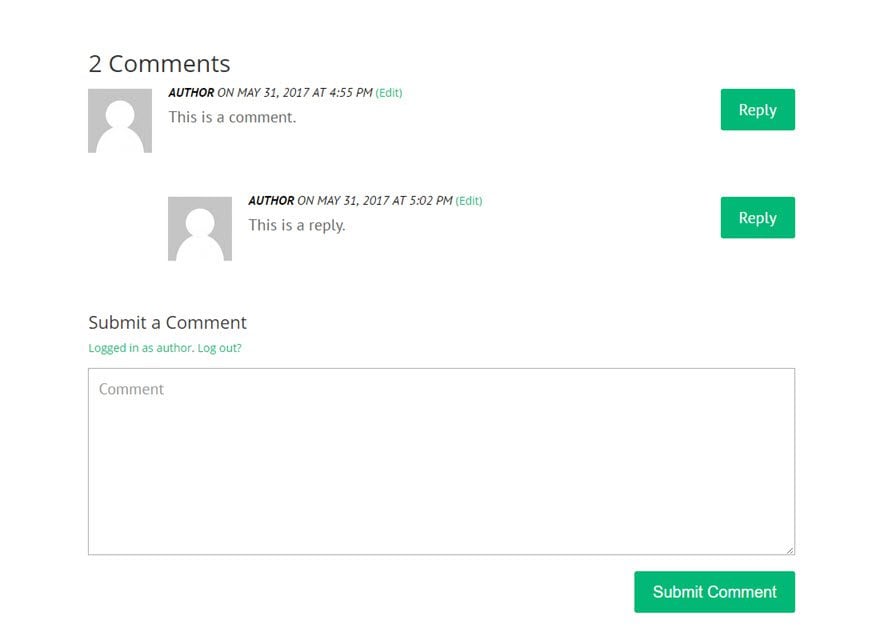
Note-se que a secção de comentários é adicionada abaixo do conteúdo da publicação e acima de uma secção de rodapé de três colunas. No entanto, o módulo de comentários poderia ter sido adicionado em qualquer lugar.

Utilizando o Visual Builder, adicione uma secção padrão com uma linha de largura total (1 coluna) abaixo dos módulos que contêm o conteúdo da sua mensagem. Em seguida, adicione o módulo Comentários à linha.
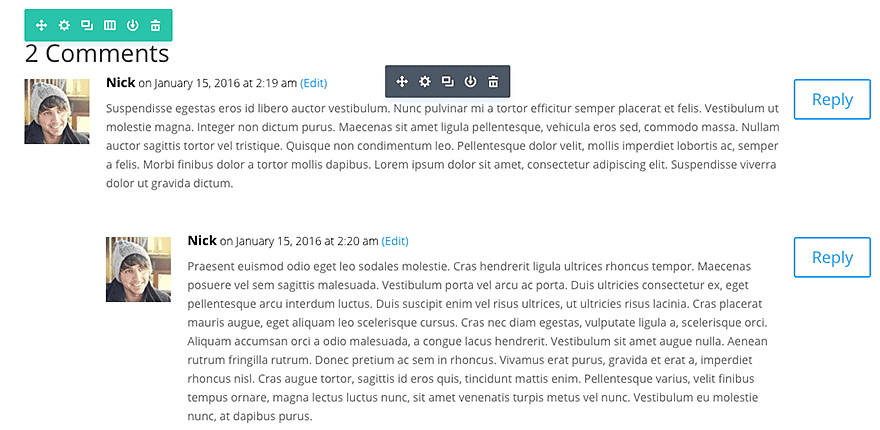
 Certos elementos, como meta-informações e imagens de avatar, não aparecerão até que o utilizador ou outra pessoa adicione um comentário à mensagem.
Certos elementos, como meta-informações e imagens de avatar, não aparecerão até que o utilizador ou outra pessoa adicione um comentário à mensagem.

É isso mesmo! A beleza deste módulo é que pode adicionar conteúdo adicional após a secção de comentários (como uma chamada à ação ou um formulário de contacto), o que não é fácil de fazer num WordPress padrão.
Parabéns! Agora já sabe como inserir o módulo de comentários:)
Esperamos vê-lo num futuro tutorial!
Gerir o módulo do formulário de contacto
Gerir o módulo de contagem decrescente Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder