Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Embora o SiteBuilder Pro disponha de uma série de ferramentas para criar o seu sítio, pode ser necessário utilizar um sistema externo, como um sistema de boletim informativo ou uma agenda que permita aos seus visitantes marcarem encontros.
Por conseguinte, é possível criar e implementar um script HTML no SiteBuilder Pro.
1. Inicie sessão na sua interface SiteBuilder Pro
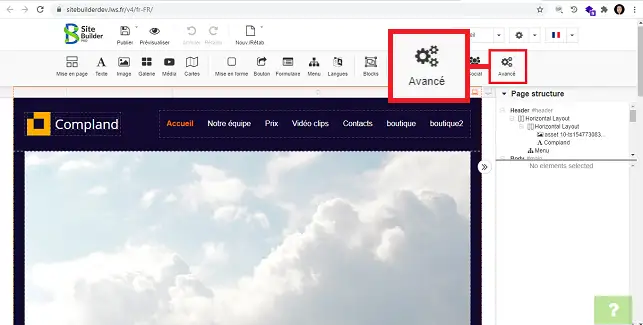
2. Clique no ícone"Avançado" na barra de ferramentas do SiteBuilder Pro.

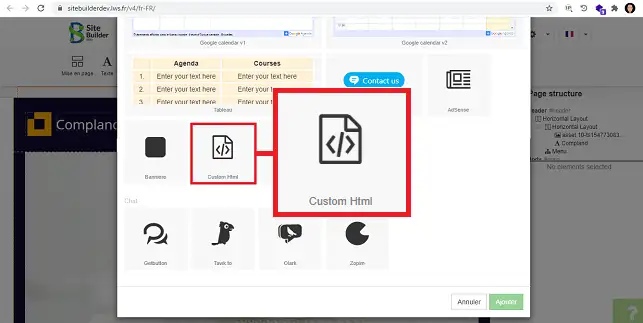
3. Clique na ferramenta"HTML personalizado" na nova janela.

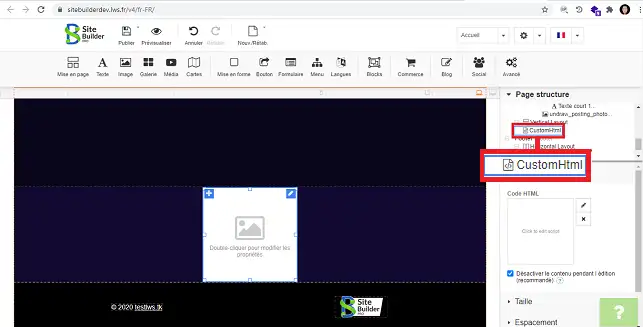
4. Na secção"Estrutura da página", no lado direito da interface do SiteBuilder, procure"CustomHtml" e clique nele para selecionar o item.

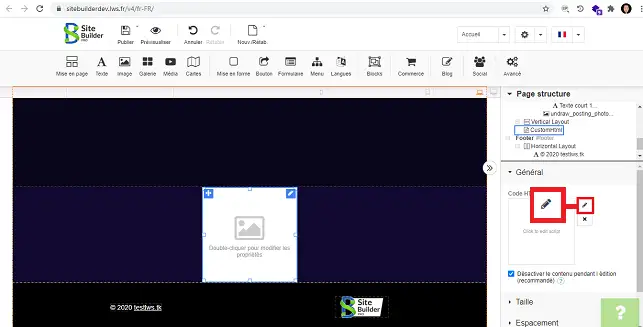
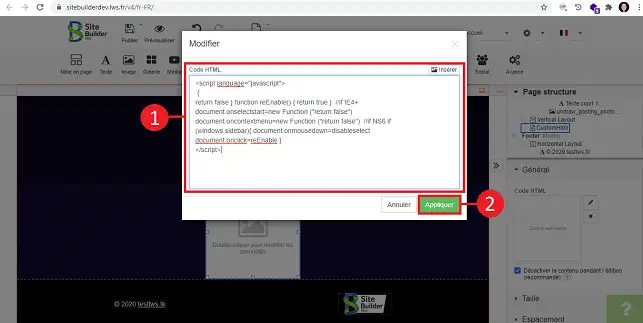
5. Vá para"Geral" e clique no estilete atrás de"Código HTML" para inserir o seu código.

6. Insere o teu código HTML e clica em"Apply" (Aplicar) para o guardar.

Cada script deve ser colocado entre as etiquetas .
Proibir o clique com o botão direito do rato:
{ return false } function reEnable() { return true } //if IE4+ document.onselectstart=new Function ("return false") document.oncontextmenu=new Function ("return false") //if NS6 if (windows.sidebar){ document.onmousedown=disableselect document.onclick=reEnable }
Inserir um temporizador de contagem decrescente :
dateday = new Date(); hdj=dateday.getHours(); mdj=dateday.getMinutes(); sdj=dateday.getSeconds(); date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //janeiro = 0 -> dezembro = 11 date1=dateday.getTime(); date2=date_even.getTime(); nbrej= date2-date1; nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24); document.write(Faltam "+nbrej+" dias para 25 de abril de 2020");
Insira a data e a hora na sua página:
date_of_day = new Date(); time_gmt = date_of_day.toGMTString(); document.write("div align='center'>"); document.write(time_gmt); document.write(" ");
Esconda o seu endereço de correio eletrónico para evitar os robôs de spam:
var mymail="");
Proteger uma página com uma palavra-passe (o código HTML deve ser inserido na página a proteger) :
code = prompt('Introduza a palavra-passe. Só tem 1 tentativa', 'Introduza a palavra-passe aqui'); if (código != "a sua palavra-passe") // Substitua a sua palavra-passe pela palavra-passe. { location.href="badcode.html"; //Redirecciona a página se a palavra-passe estiver errada }
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
2mn leitura
Como é que insiro um novo elemento no SiteBuilder Pro?
1mn leitura
Como é que edito um elemento existente no SiteBuilder Pro?
1mn leitura
Como é que insiro uma galeria de imagens no SiteBuilder Pro?
1mn leitura
Como é que insiro comentários no SiteBuilder Pro?
Bonjour,
Malheureusement, cela n'est pas possible.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message et je tenais à vous informer qu'étant donné que vous avez un accès direct à l'espace d'hébergement, il est normalement tout à fait possible d'insérer des fichiers JavaScript dans ce dernier dans le but de les exécuter sur votre site internet, à conditions que ces derniers soient correctement appelés lors des tentatives d'insertions dans les pages concernées.
Nous ne disposons malheureusement pas de documentation à ce propos, car l'utilisation de ce type de formule ne nécessite souvent pas de connaissances approfondies à ce niveau.
Si toutefois vous n'êtes pas à même de pouvoir effectuer le nécessaire pour ajouter des scripts ou ce genre de choses, nous pouvons toujours essayer de vous aider par le biais de notre support technique, bien que cela ne relève habituellement pas de nos services, mais bien de la gestion et la conception de votre site internet, des pistes pourraient vous être proposé dans ce cadre-là.
En espérant que cela apporte une réponse à votre demande et que vous puissiez trouver une solution à vos besoins.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client ou directement par le biais de cette page.
Cordialement, L'équipe LWS.