Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed è un server web alternativo ad Apache e NGINX. LiteSpeed integra nativamente diversi strumenti di ottimizzazione delle prestazioni. LsCache è un sistema di caching delle pagine direttamente integrato nel server. Questo strumento è simile a Fastest Cache, che si trova anche nei pacchetti di hosting Web cPanel.
Con LsCache, l'editore di questa tecnologia fornisce un plugin da installare sul vostro CMS (come WordPress, Joomla, Prestashop o Magento) per attivare e gestire il sistema di caching, come il tempo di conservazione della cache, l'esclusione/inclusione degli URL dalla cache, la gestione delle sessioni utente, ecc.
Si noti, tuttavia, che i due strumenti, Fastest Cache e LiteSpeed LsCache , non possono essere utilizzati contemporaneamente sui vostri siti.
Come abbiamo visto in precedenza, LiteSpeed è un server web alternativo che offre una funzione di caching, chiamata LsCache. LsCache utilizza intestazioni HTTP proprietarie per controllare il sistema di caching.
LsCache può essere controllato da un modulo di caching che può essere installato su un CMS come WordPress o Prestashop.
Per WordPress, è possibile installare il plugin LiteSpeed Cache. Questo vi permetterà di controllare il funzionamento del sistema di cache. Potete specificare se le pagine possono essere memorizzate nella cache e per quanto tempo, ma potete anche svuotare la cache di LsCache manualmente. Potete anche attivare la cancellazione automatica della cache o ogni volta che viene effettuata una modifica.
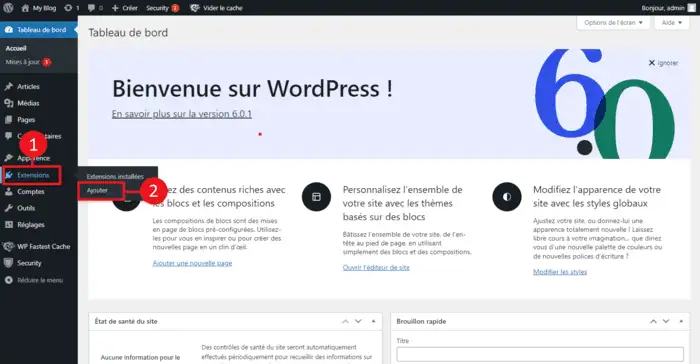
Accedete alla vostra dashboard di WordPress. Andate su"Estensioni/Aggiungi".

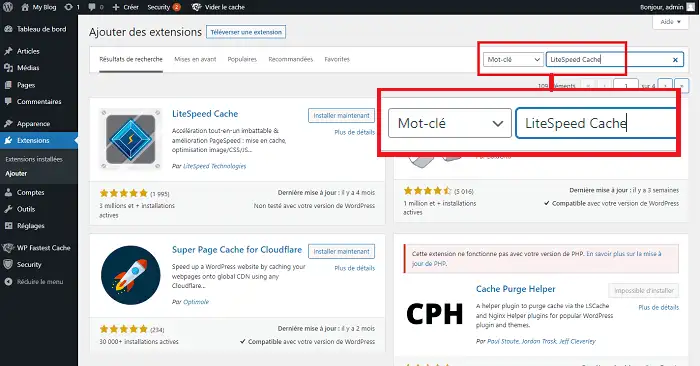
Nella barra di ricerca sul lato destro, cercate il modulo"LiteSpeed Cache".

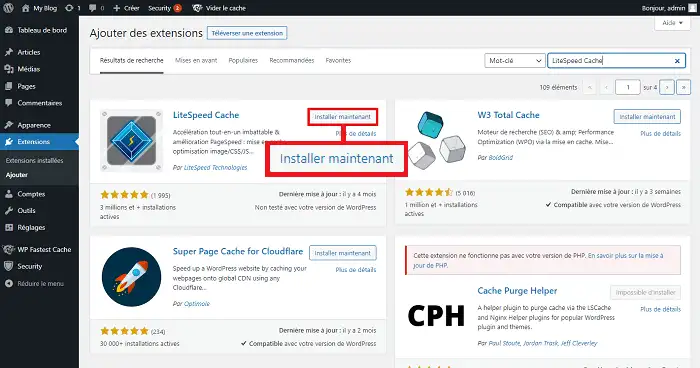
Cliccate su"Installa ora" dietro il plugin LiteSpeed Cache.

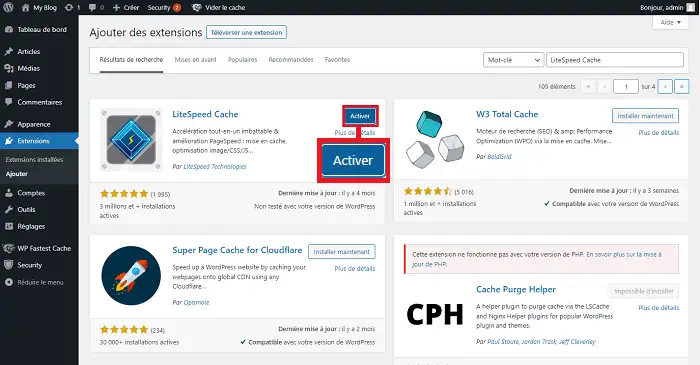
Una volta installato il plugin, cliccate sul pulsante"Attiva" per attivarlo.

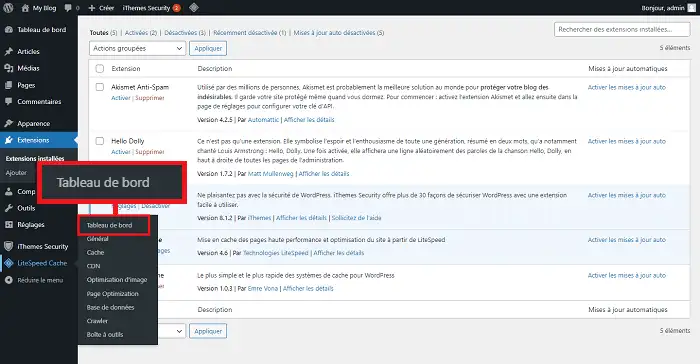
È possibile regolare il plugin andando su"LiteSpeed Cache" nel menu di sinistra e poi su"Dashboard".

Si noti che l'installazione del plugin LiteSpeed Cache su un CMS come WordPress o Prestashop è necessaria per il corretto funzionamento di LsCache. Senza questo plugin, LsCache non memorizzerà alcuna pagina.
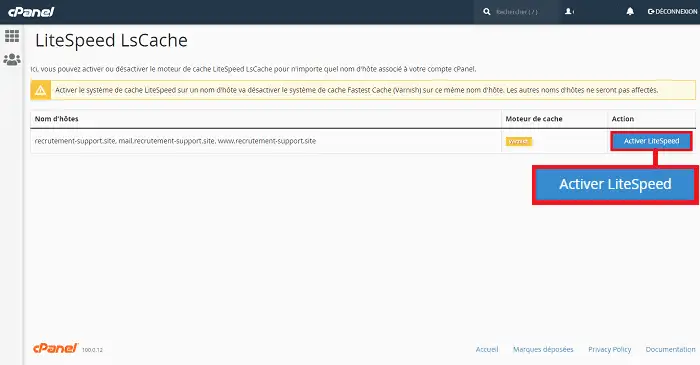
Una volta installato il plugin sul CMS in questione, dovrete attivare il servizio web LiteSpeed sulla vostra interfaccia cPanel. Per farlo, collegatevi a cPanel e cliccate su"LiteSpeed LsCache" nella sezione"Performance".
![]()
La pagina elencherà tutti i domini attualmente ospitati sul vostro pacchetto cPanel. Dietro ognuno di essi, troverete un pulsante che vi permetterà di attivare/disattivare il server web LiteSpeed.

Una volta attivato il servizio web LiteSpeed, le richieste HTTP non passeranno più attraverso Varnish (fornito dal servizio Fastest Cache): saranno instradate dal servizio Fastest Cache NGINX a monte del server web di cPanel verso il server LiteSpeed associato al vostro account.
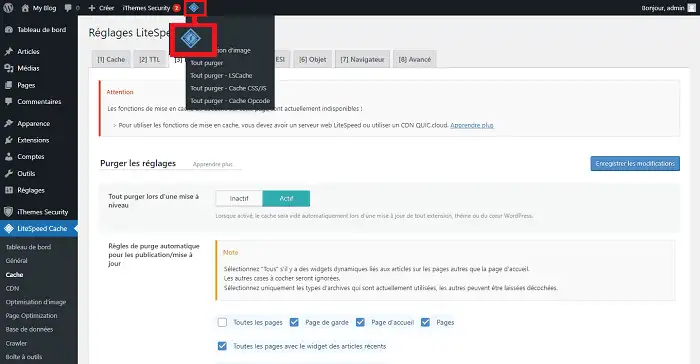
Come accennato in precedenza, la cache LsCache viene gestita tramite il plugin installato sul vostro sito e non tramite l'interfaccia di cPanel. In questo caso, accedete alla vostra dashboard di WordPress e fate clic sull'icona nella barra degli strumenti in cima alla pagina.

Potrete eliminare tutti i file della cache o file specifici, come i file CSS o JS.
È meglio non collegare il proprio dominio a Cloudflare se si utilizza LiteSpeed LsCache. L'attivazione di quest'ultimo aggiungerà un ulteriore livello di cache, che potrebbe causare problemi e bloccare i meccanismi di LiteSpeed.
LiteSpeed LsCache non ha un'impostazione per la compatibilità con Cloudflare. Quindi, se non siete sicuri di quale strumento usare, è meglio testare entrambi separatamente e poi scegliere quello più adatto a voi.
Se avete attivato il sistema di combinazione/minificazione di CSS o JavaScript nel plugin LiteSpeed, assicuratevi che le vostre pagine non contengano contenuti CSS o JS generati dinamicamente. In caso contrario, il plugin LiteSpeed genererà un nuovo file CSS o JS combinato per ogni modifica, il che potrebbe portare a un aumento esorbitante dello spazio su disco/consumo di inode. Questi file sono memorizzati in /wp-content/litespeed/css e /wp-content/litespeed/js sul vostro spazio FTP. Questo problema è elencato sul loro sito ufficiale. Per ovviare a questo problema, identificate i file/direttive CSS o JS generati dinamicamente e aggiungeteli all'elenco di esclusione del plugin LiteSpeed.
Ora siete in grado di utilizzare LiteSpeed LsCache sulla vostra formula cPanel. Va notato, tuttavia, che non è possibile utilizzare contemporaneamente la cache Fastest in esecuzione sotto Varnish e LsCache. Inoltre, è preferibile non utilizzare diversi strumenti di cache simili, che potrebbero essere controproducenti e causare il blocco o il rallentamento del sito.
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
1mn lettura
Come si configura Cloudflare su un sito web ospitato su cPanel?
3mn lettura
Come si usa Memcached sul proprio sito web con cPanel?
4mn lettura
Utilizzo di Redis come cache persistente di oggetti per WordPress su cPanel
4mn lettura
Velocizzate il vostro sito con Fastest Cache - Cache Varnish