Vota questo articolo :
5/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
È bene sapere che la velocità di caricamento del vostro sito è fondamentale per il suo successo. Per un'azienda, ad esempio, rappresenta la prima impressione per i visitatori. Inoltre, se il vostro sito impiega troppo tempo a caricarsi , ciò può influire sul suo posizionamento nei principali motori di ricerca e non vi garantirà un'esposizione sufficiente a mantenere in vita il vostro sito.
Non esiste un limite al tempo di caricamento delle pagine web. Tuttavia, la maggior parte dei siti web impiega meno di tre secondi per caricarsi.
Lo strumento Fastest Cache è un sistema progettato e sviluppato da LWS perottimizzare le prestazioni di caricamento del vostro sito web attraverso l'uso di meccanismi di caching delle pagine configurati a livello di server web. Lo strumento combina le tecnologie fornite da NGINX e Varnish.
NGINX è un server web orientato alle prestazioni, in grado di gestire molte più richieste rispetto ad Apache (si veda il nostro post sul blog intitolato"Apache VS Nginx: test delle prestazioni"). Viene utilizzato principalmente su Fastest Cache per gestire l'accesso sicuro al sito all'indirizzo https://, eliminare le richieste HTTP dannose (vedere LWS Protect) e instradare le richieste HTTP ai server di cache Varnish.
Varnish è un servizio HTTP che implementa un meccanismo di caching delle pagine per memorizzare il risultato di una richiesta HTTP.
Con le giuste configurazioni, NGINX può gestire un maggior numero di richieste al vostro sito web e Varnish può accelerare i tempi di caricamento delle pagine riducendo il consumo di CPU e memoria.
1. Funzionamento senza cache
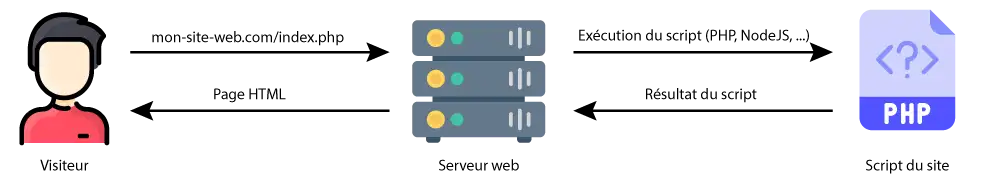
Per capire meglio il suo funzionamento, iniziamo a vedere come funziona senza un plugin di cache, in modo che i visitatori possano vedere il vostro sito.

1. Il visitatore richiede la pagina al server web. Esempio: index.php
2. Il server web esegue gli script necessari (PHP, Perl, NodeJS, ecc.).
3. Il server web riceve il risultato dell'esecuzione
4. Il server web invia la pagina HTML risultante dall'esecuzione dello script.
2. Funzionamento con il modulo Fastest Cache
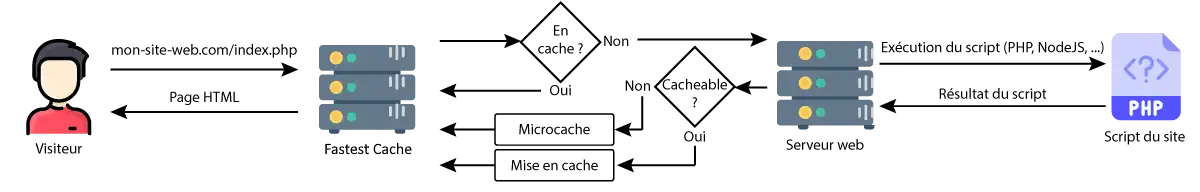
Quando Fastest Cache è attivato, viene introdotto un server di cache tra il visitatore e il server web.
Lo scopo è quello di ridurre il numero di esecuzioni di script necessarie, mantenendo in memoria il risultato dell'esecuzione per le richieste future che richiedono la stessa risposta. In questo modo si elimina la necessità di eseguire più volte lo stesso script per ottenere lo stesso risultato.
In questo modo si elimina il tempo di attesa per l'esecuzione dello script al momento del caricamento della pagina e, allo stesso tempo, si risparmiano le risorse utilizzate durante l'esecuzione dello script.

1. Il visitatore richiede la pagina al server web. Esempio: index.php
2. Fastest Cache verifica se la pagina è già stata generata e memorizzata nella memoria cache.
3. Una volta generata la pagina, Fastest Cache determina se la pagina può essere memorizzata nella cache (tramite intestazioni, URL, ecc.).
Si può notare che quando una pagina viene salvata nella memoria cache, si evita l'elaborazione da parte del server web e l'esecuzione di script.
Quando il servizio web fornisce una nuova risposta a Fastest Cache, questa viene analizzata per determinare se debba essere conservata o meno nella memoria cache per un uso futuro.
Alcuni contenuti delle pagine non dovrebbero essere memorizzati nella cache, come il risultato di un modulo di registrazione, il risultato di una pagina di pagamento e così via, perché contengono dati che variano a seconda degli utenti e degli eventi.
Per determinare se una pagina può essere messa in cache o meno, Fastest Cache utilizza diversi meccanismi:
Se una richiesta HTTP è di tipo GET e non è protetta da .htaccess né contiene cookie, e non ha istruzioni specifiche per la cache del browser, viene mantenuta nella microcache per alcuni secondi.
La microcache può quindi essere utilizzata per superare i problemi legati ai picchi di richiesta di pagine non memorizzate nella cache. Ad esempio, risolve il problema del sovraccarico e della lentezza in caso di un'ondata di ricerche dello stesso prodotto su un negozio di e-commerce.
Fastest Cache appare come icona in cPanel nella sezione "Prestazioni".
![]()
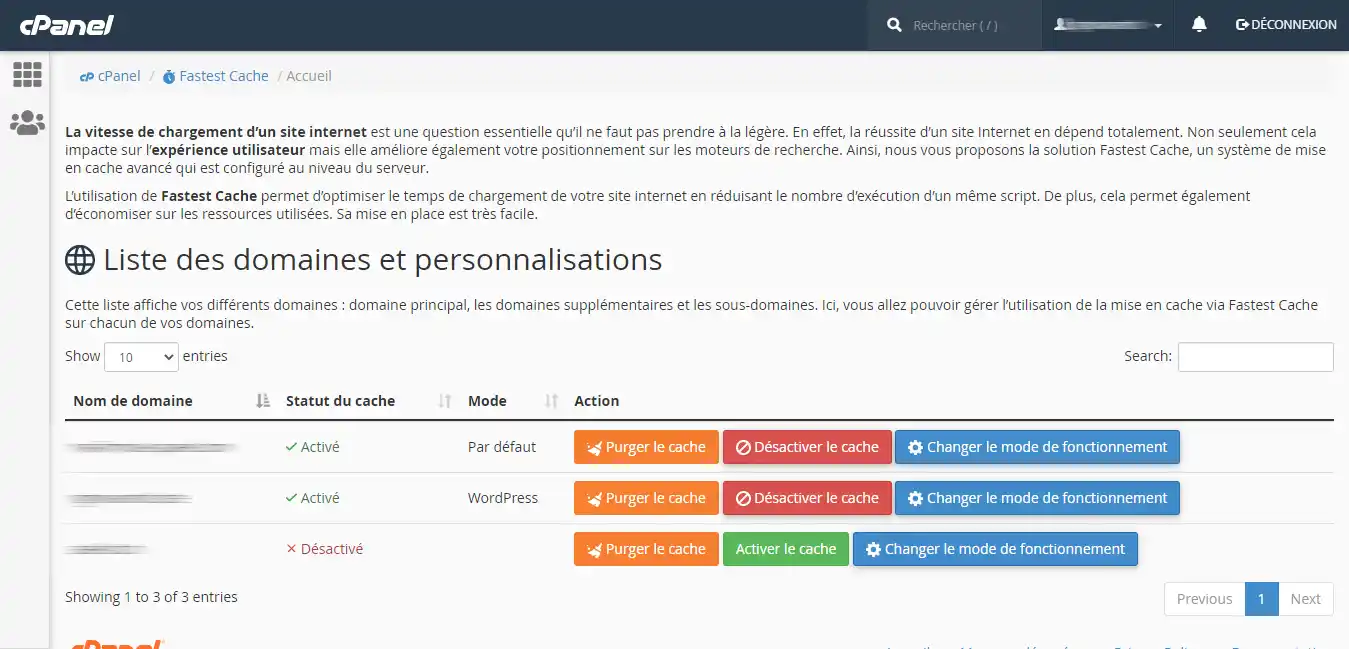
Una volta nell'interfaccia, il dominio principale, i domini aggiuntivi e i sottodomini sono visualizzati nell'elenco.

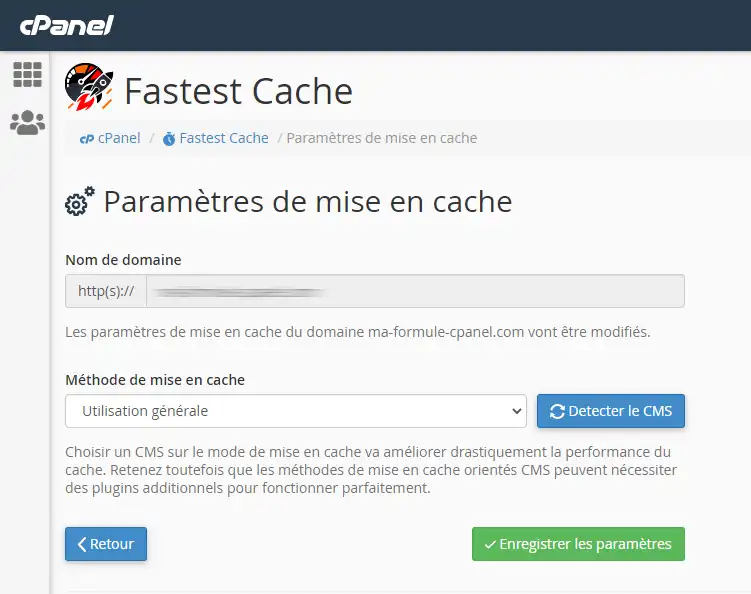
Per impostazione predefinita, il sistema di cache sceglie la modalità "Uso generale ", adatta all'uso generale. Esistono tuttavia altre modalità:
Modalità sviluppatore: identica alla disattivazione della cache, consente di ignorare il sistema di cache durante i periodi di sviluppo.
WordPress: una modalità di cache più adatta a WordPress, con una migliore gestione delle cartelle (wp-content, wp-admin, ecc.) e dei cookie specifici di WordPress.
Prestashop : una modalità di cache più adatta a Prestashop, con una migliore gestione delle cartelle e dei cookie.

Oltre all'interfaccia cPanel per lo svuotamento della cache, è possibile svuotare manualmente la cache dal terminale SSH dell'account cPanel o da uno script ospitato sul server.
1. Cancellazione della cache con cURL
Eliminare la cache di una pagina:
curl -X 'PURGE' http://mon-site-web.com/mapage.php
Questo cancellerà la cache dell'URL http://mon-site-web.com/mapage.php.
Cancellazione della cache di una cartella :
curl -X 'PURGE -H 'X-Purge-Method:regex' 'http://mon-site-web.com/wp-content/uploads/.*'
Questo eliminerà tutte le cache degli URL che iniziano con "http://mon-site-web.com/wp-content/uploads/".
Eliminare la cache di un sito
curl -X 'FULLPURGE' http://mon-site-web.com
Per tutti e tre i comandi sono possibili due risultati:
Codice HTTP 200: l'epurazione è riuscita, senza errori.
Codice HTTP 405: l'epurazione non è autorizzata o non è avvenuta.
2. Spurgo con un plugin o un modulo
La maggior parte dei plugin/moduli con integrazione di Varnish sono compatibili con il meccanismo di epurazione interno di Fastest Cache.
Ecco alcuni plugin la cui compatibilità è stata testata e verificata:
Lo stato e le porte HTTPS indicate su Apache sono modificate dal modulo mod_fastestcache integrato in Apache. In genere, quindi, non è necessario apportare alcuna modifica.
Tuttavia, se il rilevamento HTTPS non è funzionale con Fastest Cache, ciò può causare cicli di reindirizzamento infiniti. Sarà quindi necessario modificare i dati di rilevamento.
Le intestazioni HTTP affidabili per il rilevamento sono :
Quindi, se si utilizza il seguente reindirizzamento HTTPS con un .htaccess :
RewriteEngine On RewriteCond %{SERVER_PORT} ^80$ RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
e non funziona, si può sostituire la variabile SERVER_PORT con X-Forwarded-Proto :
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} !on RewriteRule ^(.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R]
I CDN CloudFlare hanno filtri di richiesta HTTP che potrebbero bloccare le richieste "PURGE" e "FULLPURGE" utilizzate da Fastest Cache per eliminare la cache.
Si consiglia di utilizzare un solo livello di cache, Cloudflare o Fastest Cache.
L'utilizzo di entrambi insieme può portare a comportamenti indesiderati. Testateli entrambi e utilizzate quello più adatto alle vostre esigenze.
Vota questo articolo :
5/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
1mn lettura
Come si configura Cloudflare su un sito web ospitato su cPanel?
3mn lettura
Come si usa Memcached sul proprio sito web con cPanel?
4mn lettura
Utilizzo di Redis come cache persistente di oggetti per WordPress su cPanel
3mn lettura
Come posso utilizzare IpXchange per personalizzare l'IP del vostro dominio?