Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Procédure
Cloudflare è un'azienda che offre diversi servizi su Internet in termini di sicurezza, protezione dei dati e, soprattutto, CDN (Content Delivery Network), un sistema responsabile della consegna dei contenuti dai suoi server agli utenti.
Il funzionamento di una CDN è semplice: quando un sito viene richiesto per la prima volta, viene memorizzato sul server CDN, in questo caso Cloudflare, e poi condiviso con tutti gli altri server CDN (Cloudflare) del mondo.
Da quel momento in poi, qualsiasi utente che voglia accedere al sito riceverà una copia dal server più vicino, invece di fare una richiesta direttamente al sito, i cui server potrebbero trovarsi dall'altra parte del mondo.
In questo modo, l'elaborazione della richiesta richiede meno tempo, migliorando notevolmente le prestazioni. Inoltre, poiché non è più il sito a gestire le richieste, ma la CDN, l'utilizzo della larghezza di banda è ridotto.
Questi motivi bastano da soli a spiegare perché molti siti si affidano a Cloudflare, che però ha ancora un asso nella manica: poiché tutte le richieste passano prima da Cloudflare, quest'ultimo può bloccare gli attacchi di tipo DDoS o persino gli IP maligni che cercano di accedere al vostro sito. Fornisce quindi un primo livello di sicurezza contro i vari attacchi che potrebbero colpire il vostro sito.
Se utilizzate Cloudflare e LWS Optimize sul vostro sito per migliorare le prestazioni, è importante attivare l'opzione di integrazione Cloudflare in modo che i due servizi siano sincronizzati e compatibili.
LWS Optimize offre una cache dinamica (LWS Cache) e opzioni di minificazione CSS/JS, che entrano in conflitto con Cloudflare, che offre anche la minificazione e la propria cache. Per evitare questi conflitti, l'integrazione disattiva alcune opzioni dell'estensione.
Per attivare questa integrazione, accedere alle impostazioni dell'estensione, quindi alla scheda "CDN". Qui, selezionare la casella "Integrazione Cloudflare con LWS Optimize'". Nella finestra che appare, inserire il token API di Cloudflare. Per creare un token, è necessario accedere al proprio account Cloudflare.
Per creare un token API, andare su https://dash.cloudflare.com/ e accedere al proprio account Cloudflare.
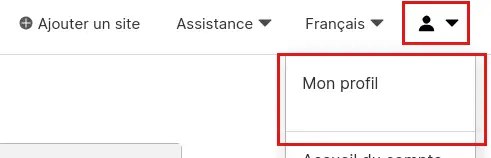
Cliccare sull'icona in alto a destra e poi su "Il mio profilo" per accedere al proprio profilo.

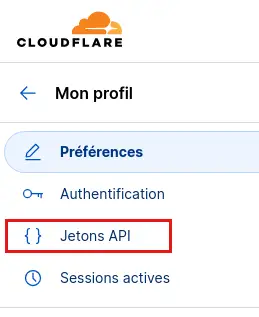
Da qui, fare clic su "Token API" nel menu di sinistra per aprire la pagina dei token.

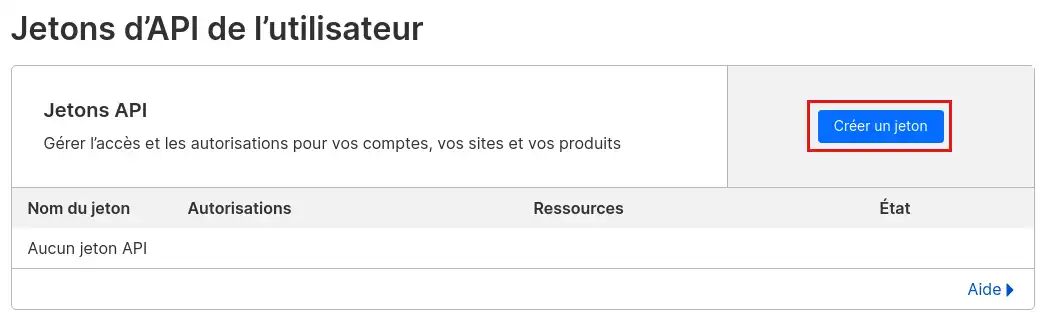
Nella pagina, fare clic sul pulsante "Crea un token":

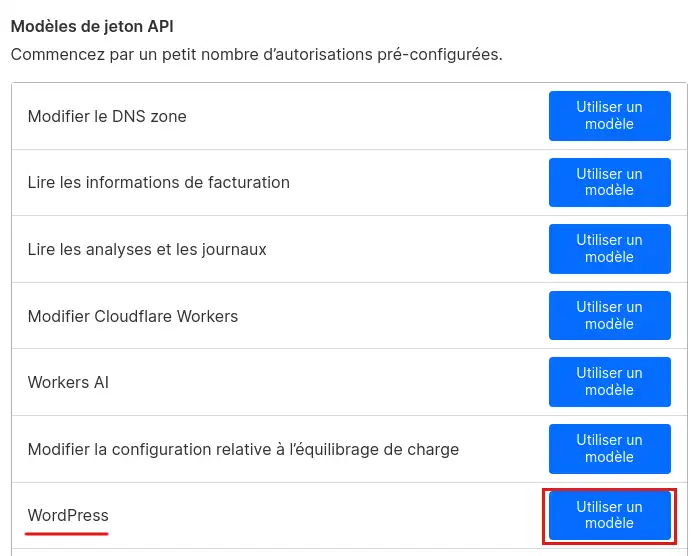
Infine, nell'elenco dei modelli di token, trovare "WordPress" e fare clic sul pulsante "Usa un modello".

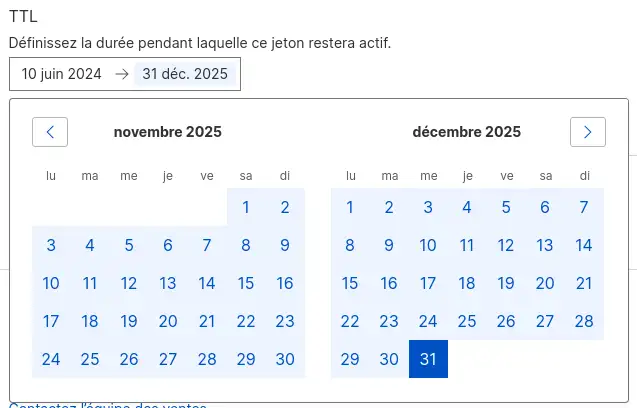
La configurazione visualizzata è stata precompilata, ad eccezione del campo "TTL", che consente di definire il tempo di validità del token. Avviatelo alla data odierna e scegliete la data di scadenza del token. È possibile far scadere il token tra diversi anni, se non si vuole ripetere l'operazione di frequente.

Fare clic sul pulsante "Continua al riepilogo" per ottenere un riepilogo del contenuto del token.

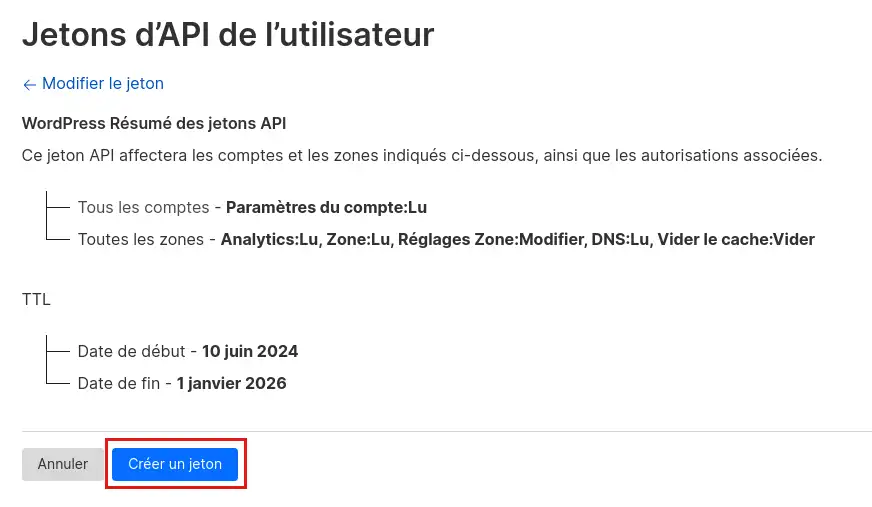
Infine, fare clic su "Crea un token" per completare la creazione del token.

Una volta creato il token, copiatelo e tenetelo al sicuro: se lo perdete e ne avete bisogno in seguito, dovrete ricreare un nuovo token.
Se sapete usare un terminale di comando, potete copiare il comando visualizzato nella pagina per testare il vostro token. Se funziona, dovreste essere in grado di leggere "Questo token API è valido e attivo" nel ritorno del comando.
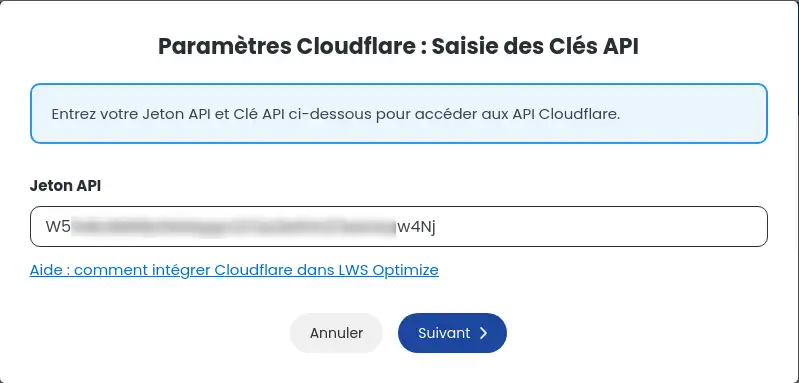
Tornando alla finestra di integrazione di Cloudflare, inserite il token appena creato nel campo e passate al passo successivo.

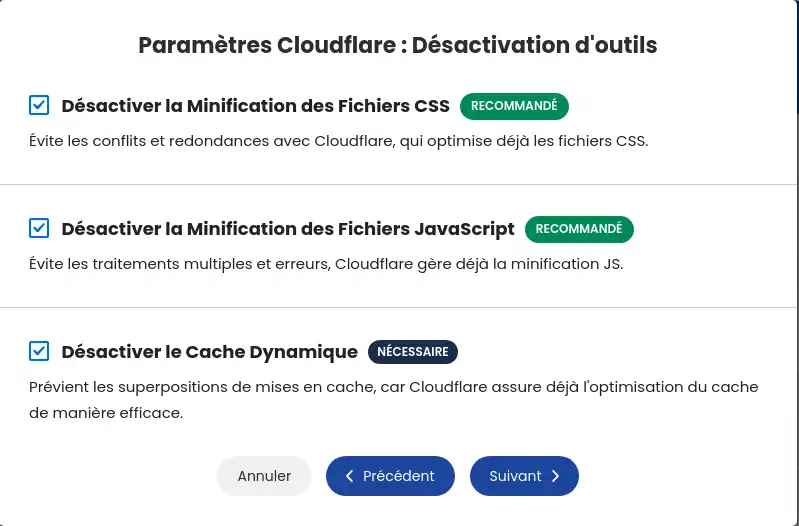
Nella pagina successiva, si può scegliere se disabilitare o meno la minificazione di CSS/JS per non creare conflitti con Cloudflare, che offre anche questi servizi. La cache dinamica (LWS Cache) deve essere disattivata a favore della cache di Cloudflare.
Fare la propria scelta e passare alla fase successiva.

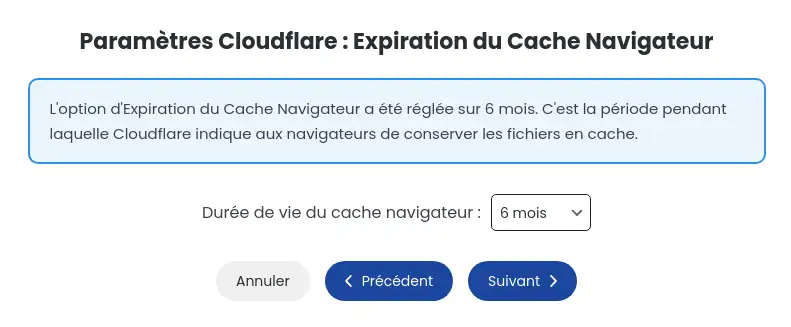
Nella pagina successiva è possibile modificare la durata della cache di Cloudflare. Si può modificare in modo che la cache venga svuotata al momento più opportuno, ad esempio in concomitanza con l'eliminazione della cache dei file di LWS Optimize. In questo modo si eviterà che la cache venga svuotata in modo errato e che il sito visualizzi versioni sbagliate delle pagine.

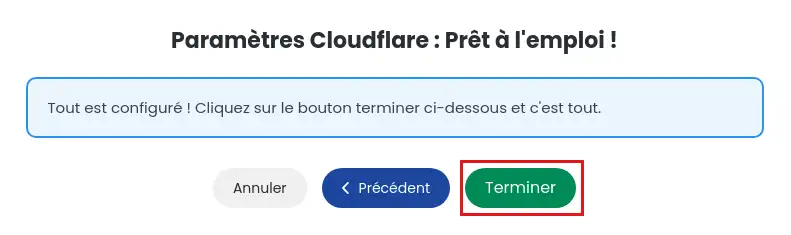
L'ultimo passaggio chiede di confermare le scelte effettuate. Fare clic sul pulsante "Fine" per applicare le modifiche e attivare l'integrazione.

Ora che l'integrazione con Cloudflare è attivata, durante la pulizia automatica della cache (se abilitata), anche la cache di Cloudflare verrà eliminata, in modo che i visitatori possano vedere i dati più recenti.
Ora avete compreso i vantaggi di Cloudflare per le prestazioni e la sicurezza del vostro sito e sapete come :
Grazie a questi passaggi, il vostro sito dovrebbe beneficiare di un notevole miglioramento in termini di velocità di caricamento e sicurezza, offrendovi al contempo una gestione semplificata della cache e delle risorse. 😊🌐
Speriamo che questo articolo sia stato utile e vi abbia fornito tutte le informazioni necessarie per ottenere il massimo da Cloudflare e LWS Optimize. Grazie per aver letto e sentitevi liberi di condividere le vostre esperienze o di porre qualsiasi domanda lasciando un commento qui sotto. Il vostro feedback è prezioso per noi! 👍💬
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
0mn lettura
0mn lettura
Come faccio a precaricare i file CSS sul mio sito WordPress con LWS Optimize?
0mn lettura
Come si disattivano le emoji di WordPress con LWS Optimize?