Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
La sincronizzazione selettiva consente di salvare le singole impostazioni quando si salva un nuovo elemento della libreria globale. È possibile scegliere di sincronizzare selettivamente tutte o parte delle schede Contenuto, Design o Avanzate. Ad esempio, se si salva un nuovo modulo nella libreria come elemento globale, è possibile modificare le impostazioni per sincronizzare solo le impostazioni di progettazione, in modo che solo queste vengano aggiunte alla libreria. Ciò è particolarmente utile se si stanno esplorando le schede Design o Advanced e si desidera utilizzare gli stili unici per più moduli del sito web, aggiungendo al contempo contenuti unici alla scheda Content di ciascuno di essi.
Un esempio semplice è quello di creare un modulo di intestazione con uno stile unico da aggiungere a ogni pagina del sito. In questo esempio, è possibile avere una combinazione unica di parametri di design condivisi in tutto il sito web, ma allo stesso tempo è necessario poter aggiungere un testo di titolo unico a ciascun modulo per rappresentare la pagina corrente. In questo esempio, la scelta di sincronizzare solo selettivamente i parametri di design è la più sensata.
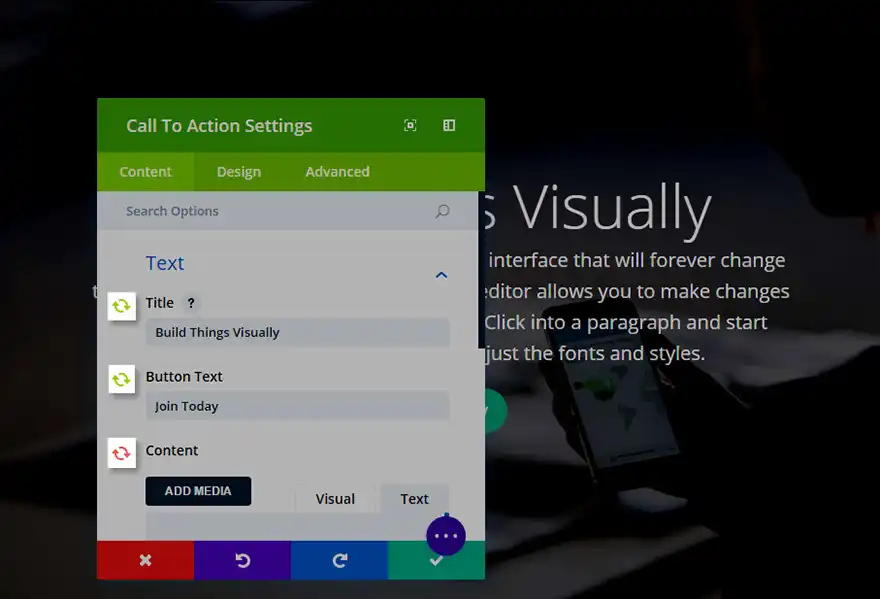
Con Visual Builder, salvate un nuovo elemento nella vostra libreria e spuntate la casella per renderlo un elemento globale. Quindi fare clic per modificare i parametri del modulo. Si vedrà una piccola icona di sincronizzazione a sinistra di tutte le opzioni nelle schede Contenuto, Design e Avanzate. Fare clic su questa icona per attivare o disattivare l'opzione di sincronizzazione selettiva di uno o tutti i parametri dell'elemento della libreria globale corrente e fare clic su Salva. Solo le opzioni selezionate saranno modificabili nella libreria. Quando si aggiunge l'elemento della libreria globale alla pagina, saranno presenti solo i parametri selezionati per la sincronizzazione.

Grazie per aver seguito questo tutorial!
Spero che sia stato di grande aiuto :)
Non vedo l'ora di averti come lettore per un futuro tutorial!
Utilizzo del modulo Ecommerce di Divi
Il modulo video di Divi
> Consultate la sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder