Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
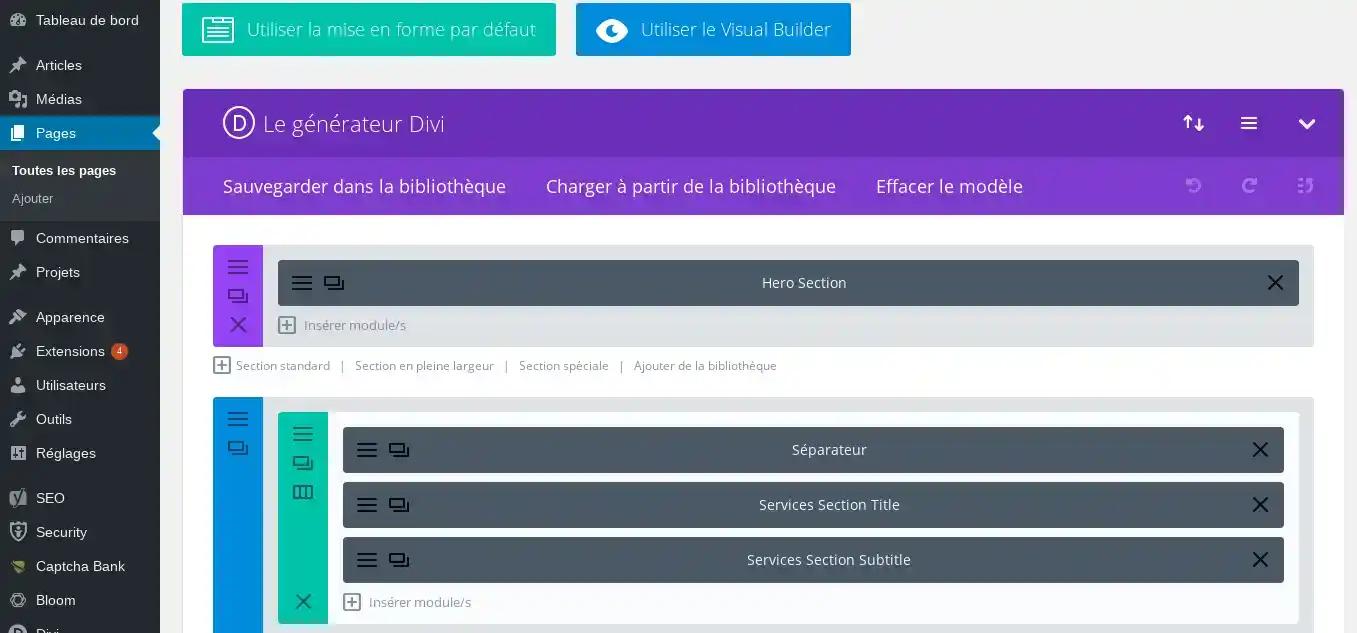
Il Divi Builder è un potente strumento di personalizzazione incluso nel tema Divi.
Accessibile direttamente da una pagina del vostro tema nella sezione pagine, questo strumento vi permette di trascinare e rilasciare gli elementi della vostra pagina come desiderate.

Nella parte superiore della pagina che si desidera modificare, è possibile utilizzare due modalità di modifica: il Visual Builder e il layout predefinito.
Queste due modalità consentono di creare esattamente gli stessi tipi di sito web, con gli stessi elementi di contenuto e gli stessi parametri di progettazione. L'unica differenza è l'interfaccia.
L'interfaccia del layout predefinito si trova all'interno della dashboard di WordPress e sostituisce l'editor di pubblicazione standard di WordPress. È ottima per apportare modifiche rapide mentre si è nella dashboard, ma è anche limitata dalla dashboard e viene resa come una rappresentazione a blocchi del sito web.
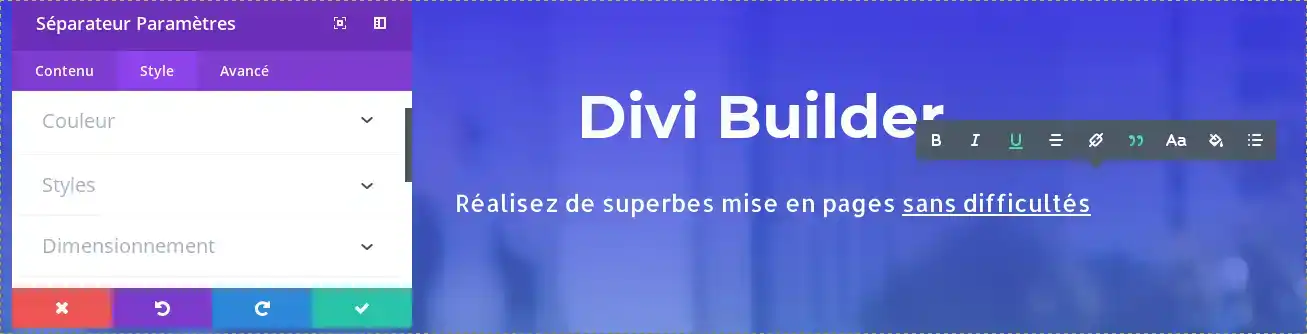
Il Visual Builder, invece, consente di costruire le pagine direttamente dal sito web.
È un'esperienza intuitiva che consente una rapida personalizzazione. Quando si aggiungono contenuti o si regolano i parametri di progettazione nel Visual Builder, le modifiche appaiono immediatamente.
È possibile fare clic e trascinare liberamente gli elementi nella pagina, evidenziare il testo e regolarne il carattere e lo stile, aggiungere nuovi contenuti, costruire la pagina e scegliere la disposizione degli elementi.

Il Divi Builder utilizza tre blocchi principali: Sezioni, Linee e Moduli. Il loro utilizzo congiunto consente di creare una serie infinita di layout di pagina. Le sezioni sono i blocchi più grandi e ospitano gruppi di righe.
Le righe sono collocate all'interno delle sezioni e sono utilizzate per ospitare i moduli. I moduli sono collocati all'interno delle righe.
È possibile uscire dal Visual Builder in qualsiasi momento utilizzando il pulsante in cima alla pagina, che offre la possibilità di salvare o rifiutare le modifiche apportate e di tornare alla dashboard di Wordpress.
Con queste informazioni, potete ora personalizzare le prime pagine del vostro sito web.
Grazie a Divi Builder, creare un sito diventa un gioco da ragazzi e vi permette di realizzare un sito pulito e moderno!
Vi aspettiamo per un nuovo tutorial :)
Come installare il plugin Divi Builder
Utilizzo dell'editor di ruoli di Divi Builder
> Consultate la nostra sezione di aiuto su Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder
6mn lettura
Il modulo e-commerce di Divi