Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Le sezioni sono i blocchi più grandi del costruttore Divi. Si possono considerare come blocchi impilati orizzontalmente che raggruppano i contenuti in aree visivamente distinte. In Divi, tutto ciò che si costruisce inizia con una sezione. Questo involucro di contenuto ha vari parametri che possono essere utilizzati per fare alcune cose davvero fantastiche.
Prima di poter aggiungere un modulo di sezione alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

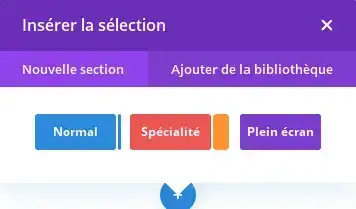
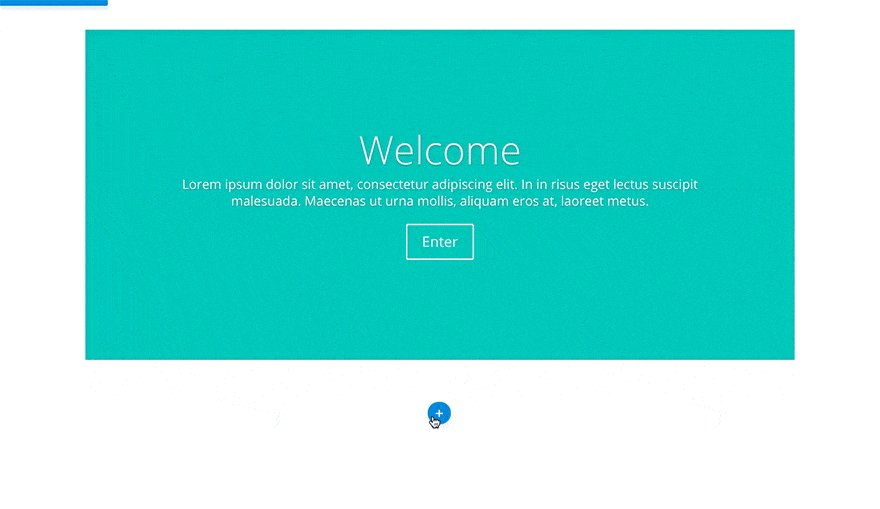
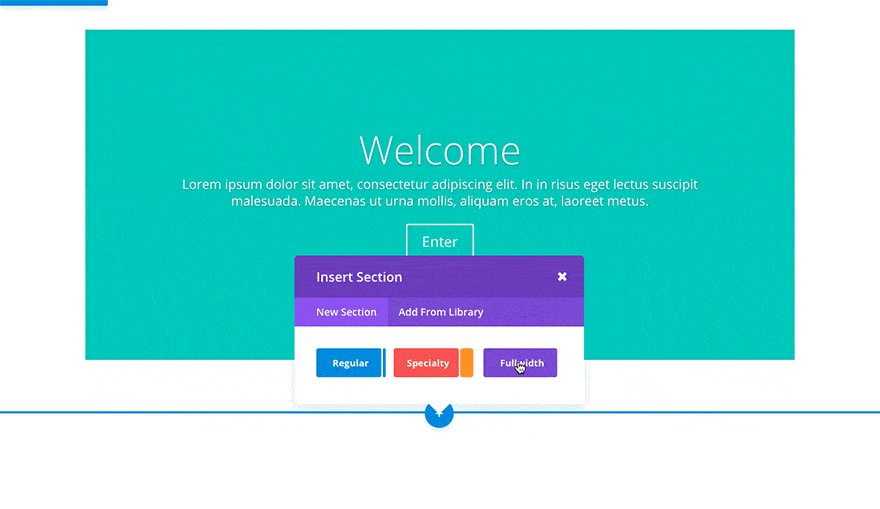
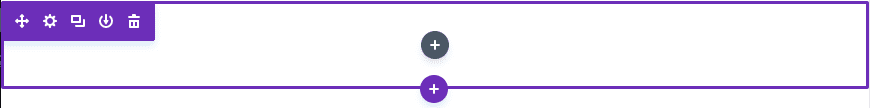
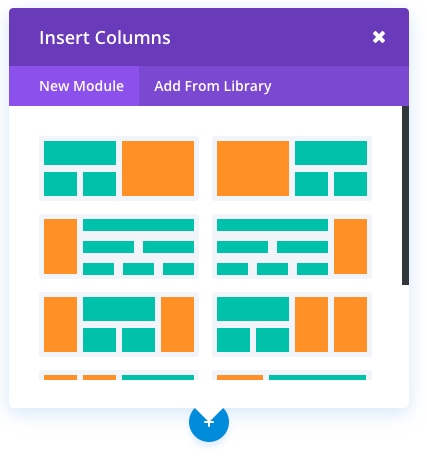
Una volta entrati nel Visual Builder, potete fare clic sul pulsante blu + per aggiungere una nuova sezione alla vostra pagina. Verrete accolti da una finestra pop-up che vi permetterà di aggiungere uno dei tre tipi di sezione di Divi. Questi tipi includono: normale, speciale e a schermo intero.

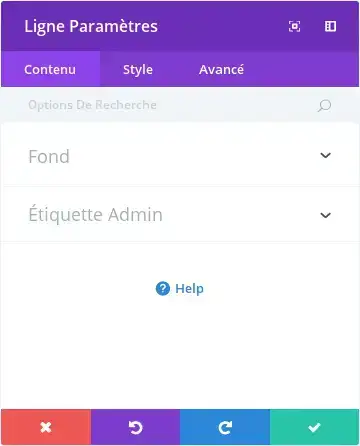
Una volta aggiunta la sezione, si aprirà un elenco di opzioni per la sezione. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
Nella scheda Contenuto si trovano tutti gli elementi di contenuto della sezione. Per le sezioni, questi elementi di contenuto sono limitati agli elementi di sfondo, come le immagini di sfondo e i video.

Immagine di sfondo
Se definita, questa immagine sarà utilizzata come sfondo per il modulo. Per rimuovere un'immagine di sfondo, è sufficiente cancellare l'URL dal campo dei parametri.
Colore di sfondo
Se definito, questo colore verrà utilizzato come sfondo per questo modulo. Per rimuovere un colore di sfondo, è sufficiente cancellarlo dal campo dei parametri.
Video di sfondo MP4 + WEBM
Tutti i video devono essere caricati nei formati .MP4 e .WEBM per garantire la massima compatibilità con tutti i browser. Gli sfondi video sono disabilitati sui dispositivi mobili. Verrà invece utilizzata la vostra immagine di sfondo. Per questo motivo, è necessario definire sia un'immagine di sfondo che un video di sfondo per garantire i migliori risultati. Nota importante: Affinché il formato video MP4 e/o WEBM funzioni in tutti i browser, il server deve avere il tipo MIME corretto. Per ulteriori informazioni sull'uso di .htaccess per definire i tipi MIME, consultare questo link. Se notate che i vostri video non vengono riprodotti in alcuni browser, probabilmente il motivo è questo.
Larghezza del video di sfondo
Affinché i video vengano dimensionati correttamente, è necessario inserire qui la larghezza esatta (in pixel) del video.
Altezza del video di sfondo
Affinché i video vengano dimensionati correttamente, è necessario inserire qui l'altezza esatta (in pixel) del video.
Etichetta amministratore
In questo elenco a discesa è possibile aggiungere un'etichetta amministratore che apparirà nel costruttore posteriore e nella vista scheletro del costruttore visivo.
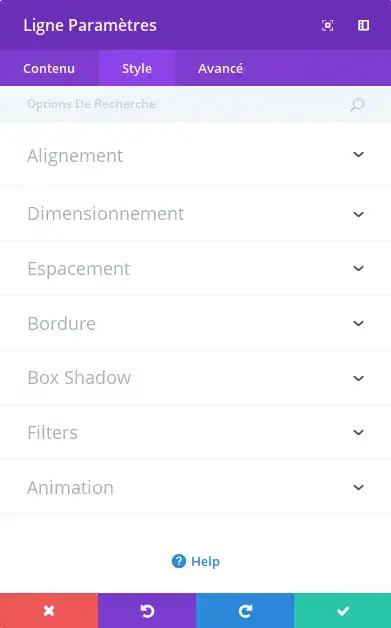
Nella scheda Stile si trovano tutte le opzioni di stile delle sezioni, come le dimensioni e la spaziatura. Questa è la scheda che userete per modificare l'aspetto della vostra sezione. Ogni tipo di sezione di Divi ha un lungo elenco di impostazioni di design che potete utilizzare per modificare praticamente tutto.

Mostra ombra interna
Qui potete scegliere se la vostra sezione ha o meno un'ombra interna. Questo può essere molto utile quando si hanno sfondi colorati o immagini di sfondo.
Usa effetto parallasse
Se questa opzione è attivata, l'immagine di sfondo rimarrà fissa durante lo scorrimento, creando un divertente effetto parallasse. È inoltre possibile scegliere tra due metodi di parallasse: CSS e True Parallax.
Imbottitura personalizzata
Qui è possibile regolare il padding della sezione su valori specifici, oppure lasciarlo vuoto per utilizzare il padding predefinito.
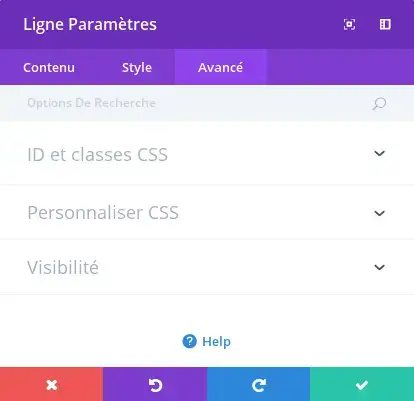
Nella scheda Avanzate si trovano le opzioni che i web designer più esperti potrebbero trovare utili, come i CSS personalizzati e gli attributi HTML. Qui è possibile applicare CSS personalizzati alla sezione. È inoltre possibile applicare classi CSS e ID personalizzati alla sezione, che possono essere utilizzati per personalizzare la sezione nel file style.css del tema figlio.

ID CSS
Inserire un ID CSS opzionale da utilizzare per questa sezione. Un ID può essere usato per creare uno stile CSS personalizzato o per creare collegamenti a particolari sezioni della pagina.
Classe CSS
Inserire le classi CSS opzionali da utilizzare per questa sezione. Una classe CSS può essere utilizzata per creare uno stile CSS personalizzato. È possibile aggiungere più classi, separate da uno spazio. Queste classi possono essere utilizzate nel tema Divi o nel CSS personalizzato che si aggiunge alla pagina o al sito web utilizzando le opzioni del tema Divi o le impostazioni della pagina del costruttore Divi.
CSS personalizzato
I CSS personalizzati possono essere applicati alla sezione qui. Nella sezione CSS personalizzati, troverete un campo di testo in cui potrete aggiungere CSS personalizzati direttamente a ciascun elemento. I CSS inseriti in questi parametri sono già racchiusi in tag di stile, quindi è sufficiente inserire le regole CSS separate da punti e virgola.
Visibilità
Questa opzione consente di controllare i dispositivi su cui appare la sezione. È possibile scegliere di disabilitare la sezione su tablet, smartphone o desktop individualmente. Ciò è utile se si desidera utilizzare sezioni diverse su dispositivi diversi o se si desidera semplificare il design mobile eliminando alcune sezioni dalla pagina.
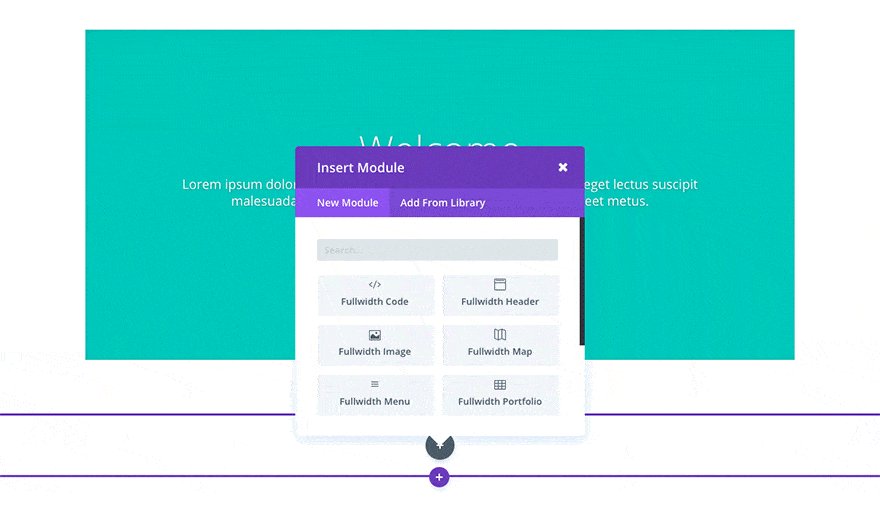
Le sezioni a schermo intero consentono di accedere a una nuova serie di moduli a tutta larghezza. Questi moduli agiscono in modo leggermente diverso, perché sfruttano l'intera larghezza del browser. I moduli a schermo intero possono essere inseriti solo nelle sezioni a schermo intero.

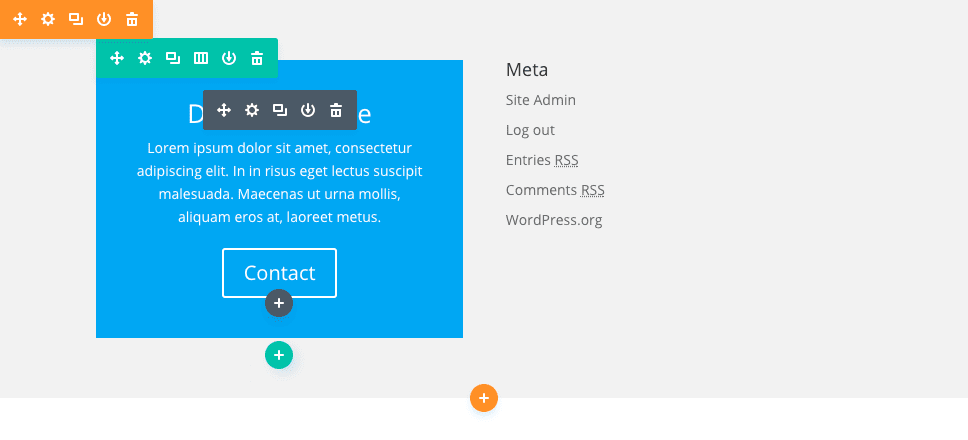
Una volta aggiunta una nuova sezione a schermo intero alla pagina, è possibile fare clic sul pulsante Aggiungi moduli nella sezione per aggiungere un modulo a schermo intero. A differenza della sezione normale, non esiste il concetto di righe o colonne, poiché questi moduli sfruttano sempre il 100% dello schermo. I moduli a tutto schermo sono un modo eccellente per aggiungere un'interruzione visiva alla pagina!

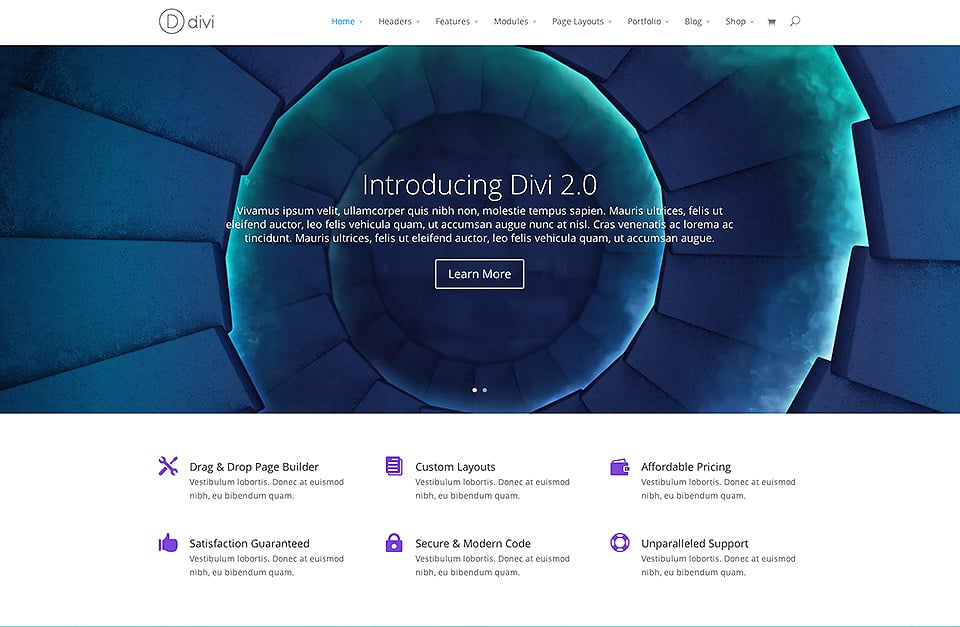
Un buon esempio di modulo a tutta larghezza è lo slider a tutta larghezza. Questo cursore a tutta larghezza funziona come un normale cursore, ma si espande al 100% della sua larghezza. La visualizzazione di un dispositivo di scorrimento in tale scala può essere davvero sorprendente, basta dare un'occhiata alla nostra demo di divi per averne un esempio.

Le sezioni specializzate sono state create per consentire strutture di colonne più avanzate. A differenza delle sezioni normali, quando si utilizza una sezione specializzata è possibile aggiungere complesse variazioni di colonne insieme a barre laterali verticali a tutta larghezza, senza aggiungere interruzioni indesiderate alla pagina. Questi tipi di layout non sono possibili con le sezioni normali.

Una volta aggiunta una sezione specializzata alla pagina, si noterà che un'area ha un pulsante "aggiungi modulo", mentre l'altra ha un pulsante "inserisci riga". L'area "inserisci modulo" rappresenta la barra laterale verticale. Qui è possibile aggiungere un numero illimitato di moduli in una singola riga, che copriranno la larghezza verticale della sezione, adiacente alla struttura di colonne che si sta costruendo accanto ad essa. Facendo clic su "inserisci riga", è possibile inserire righe aggiuntive a sinistra/destra della barra laterale. In un certo senso, questo può essere visto come l'aggiunta di righe all'interno di righe!

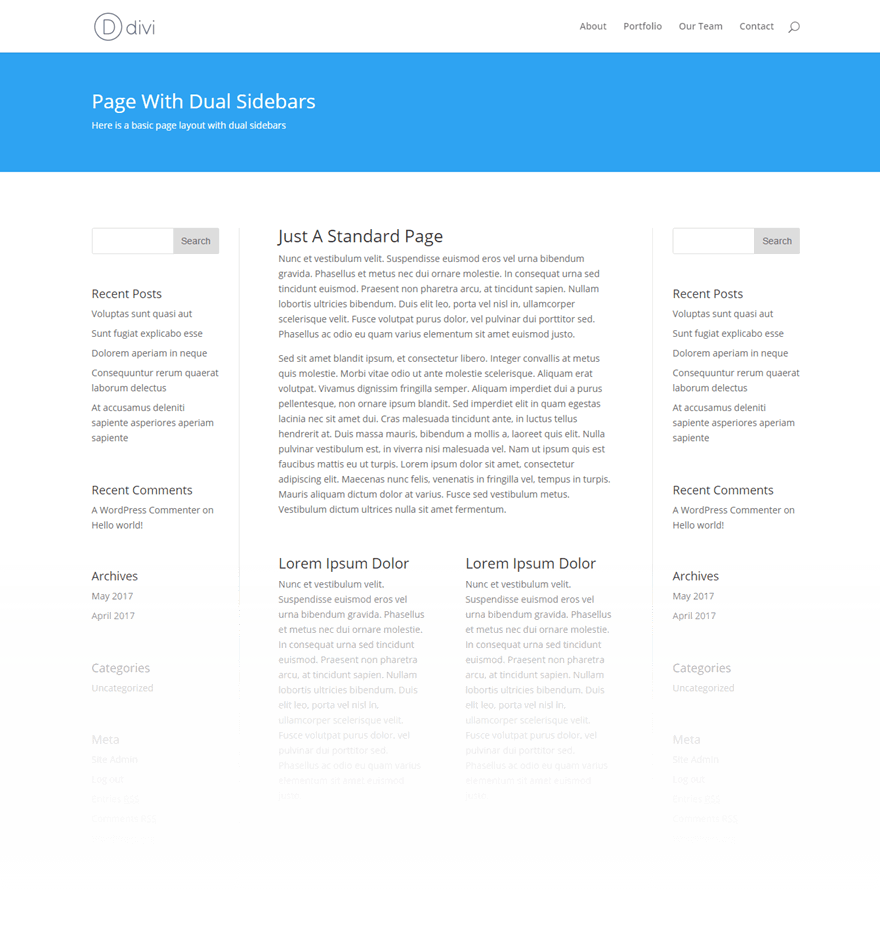
Il risultato è la possibilità di creare praticamente qualsiasi struttura di colonne che si possa sognare e, qualunque sia la struttura scelta, abbiamo fatto in modo che la combinazione sia perfetta! Ecco un esempio di layout creato utilizzando sezioni specializzate. Come potete vedere, l'effetto è un layout a doppia barra laterale, con due linee verticali a sinistra/destra di una complessa struttura a colonne al centro.

Grazie per aver seguito questo tutorial!
Ora sapete come utilizzare le diverse sezioni disponibili in Divi.
A presto per un nuovo tutorial :)
Come creare un nuovo progetto con Divi
Come aggiornare il plugin Divi
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder