Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Divi rende la creazione di un progetto semplice e divertente. All'interno del pannello di amministrazione è stata aggiunta una voce di menu Progetti che consente di creare progetti come se si stesse creando un post o una pagina. Inoltre, potete scegliere se utilizzare la struttura di base del progetto o se utilizzare il builder per creare layout di progetto davvero straordinari.


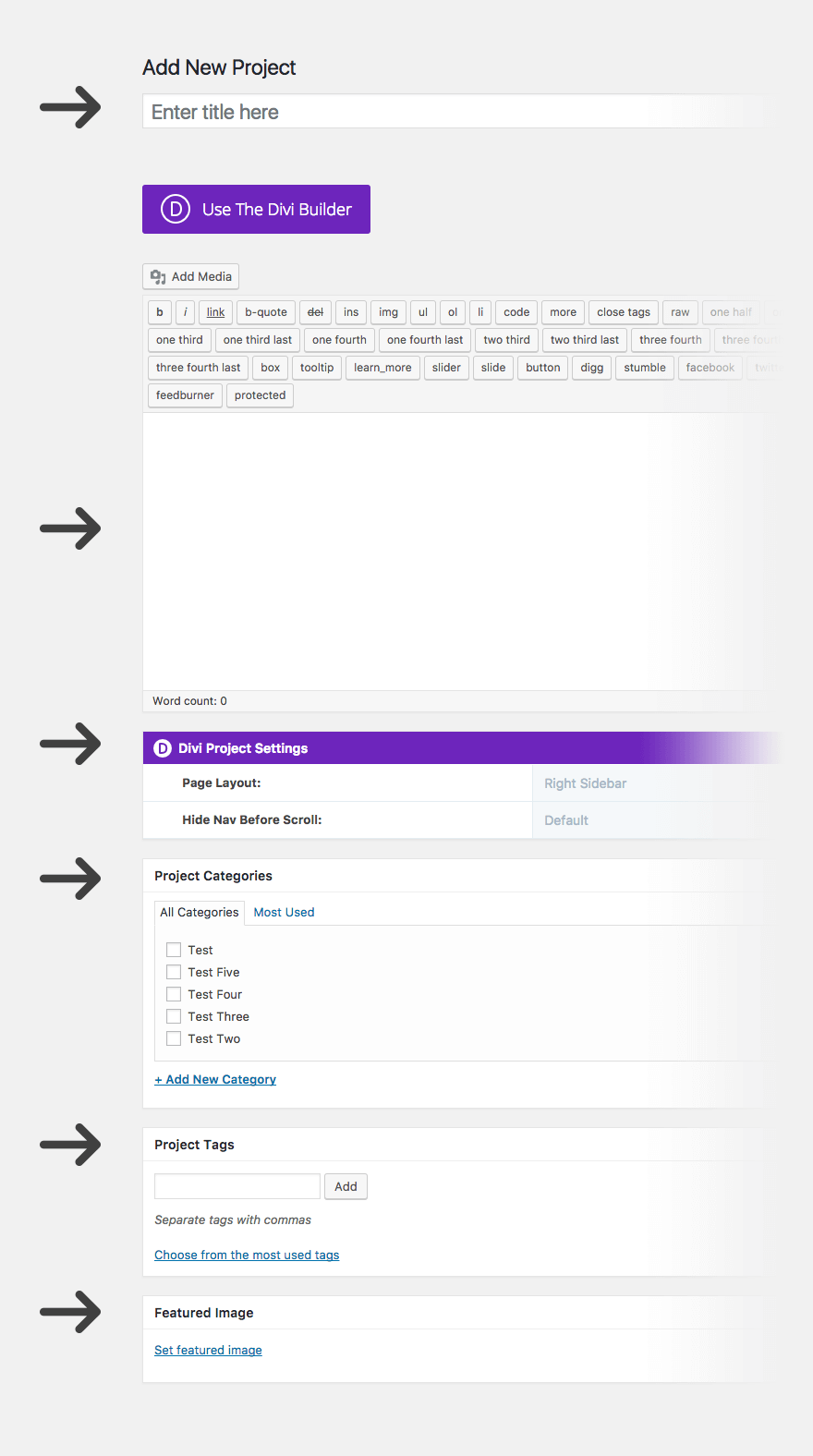
Titolo
Iniziate definendo il titolo del progetto.
Layout di pagina
È possibile scegliere tra tre layout di progetto, che possono essere unici per ogni progetto, se lo si desidera. I tre layout includono una barra laterale sinistra, una barra laterale destra o un'opzione a tutta larghezza.
Categorie
Le categorie dei progetti sono separate da quelle dei lavori, in modo da avere il pieno controllo su ciò che appare all'interno dei portfolio. Nel Project Builder è possibile aggiungere una nuova categoria o scegliere tra quelle esistenti.
Tag
Utilizzate i tag del progetto per definire le competenze che sono state utilizzate nel progetto. Queste saranno visualizzate nella pagina del progetto in un elenco di competenze. Ogni competenza, o tag, può essere cliccata per vedere tutti i progetti che includono quella competenza.
Immagine in primo piano
Selezionare un'immagine in primo piano scegliendo/installando un'immagine tramite la libreria multimediale di WordPress. Questa sarà l'immagine visualizzata come miniatura nel vostro portfolio.
La miniatura si baserà sul rapporto di aspetto dell'immagine in primo piano, pertanto si consiglia che tutte le immagini del progetto abbiano lo stesso rapporto di aspetto se si utilizza una griglia.
Contenuto: base
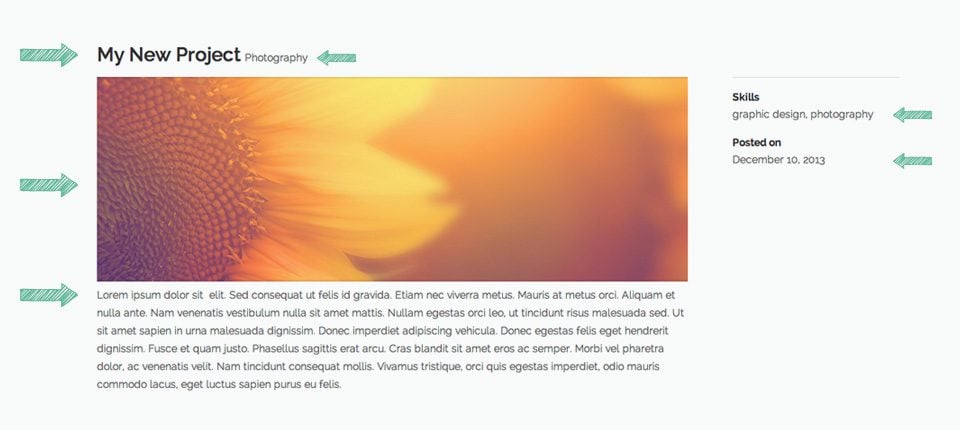
Il layout di base del progetto posiziona l'immagine in cima alla pagina, sopra qualsiasi contenuto inserito nell'editor di testo.
Nell'esempio qui sotto, si può notare che abbiamo il titolo del progetto con la categoria (o le categorie) del progetto subito a destra. In basso, la nostra immagine in evidenza viene visualizzata a tutta larghezza sopra i contenuti inseriti. I tag che sono stati definiti appaiono come abilità e la data di pubblicazione appare sotto.

Contenuto: esteso
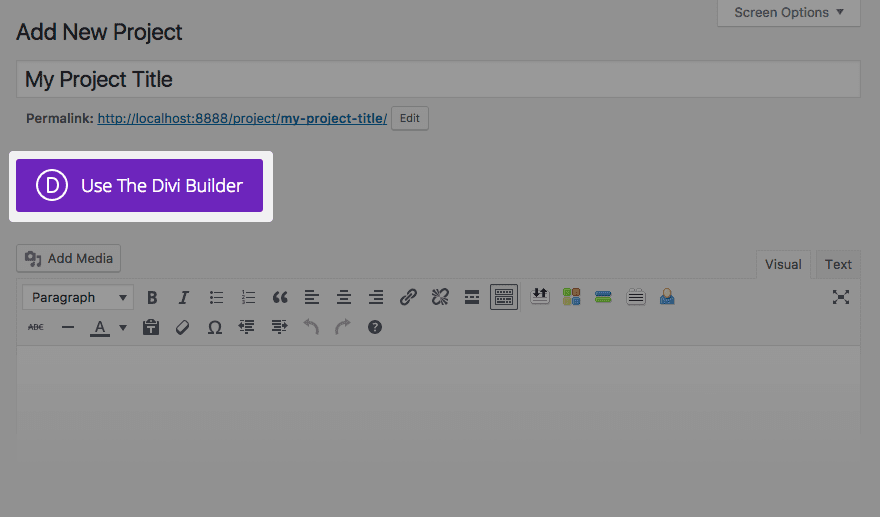
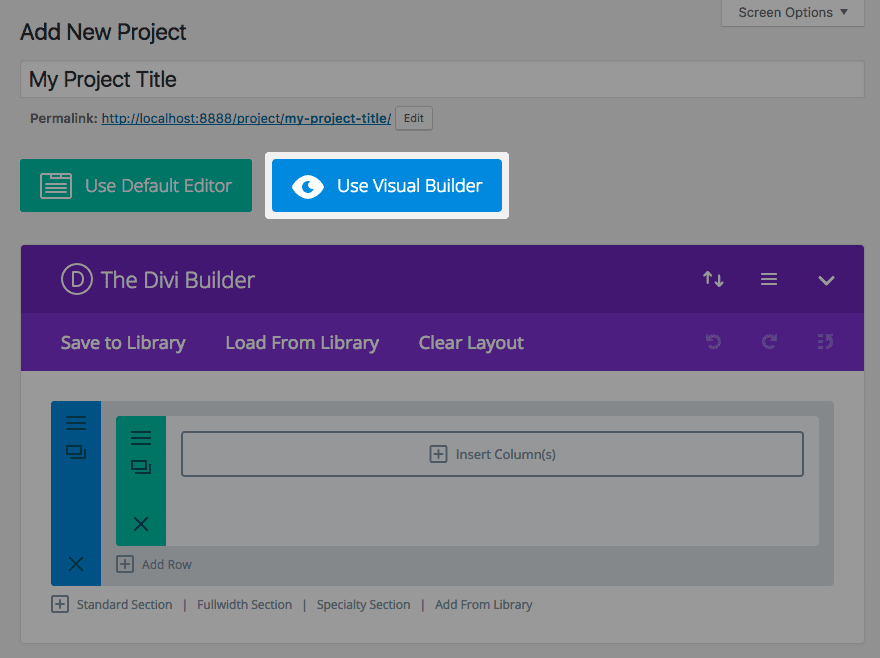
Se volete creare messaggi di progetto estesi, potete fare clic sul pulsante Usa page Builder nella parte superiore del Project Builder e vi verrà presentato il Divi Builder.

Cliccate quindi su Usa costruttore visivo per passare alla modalità costruttore visivo di Divi.
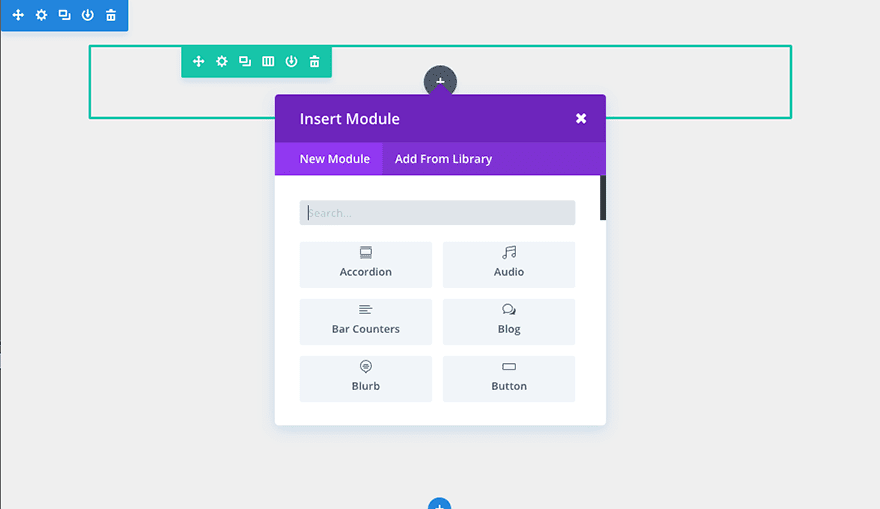
In questa modalità, avete la stessa libertà creativa di quando create qualsiasi altra pagina con il Divi Builder. Vedere la presentazione dell'interfaccia di Divi Builder.

NOTA: se si sceglie di utilizzare il costruttore, si parte da una tela vuota. Ciò significa che tutti gli elementi del layout di base del progetto vengono rimossi (titolo, categorie, immagine in evidenza, competenze e data). Tuttavia, si dovranno comunque inserire queste informazioni per le miniature dei progetti nei portfolio.

Congratulazioni! Ora sapete come creare un progetto con Divi :)
A presto per un nuovo tutorial!
Come aggiornare il plugin Divi
> Consultare la sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder