Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
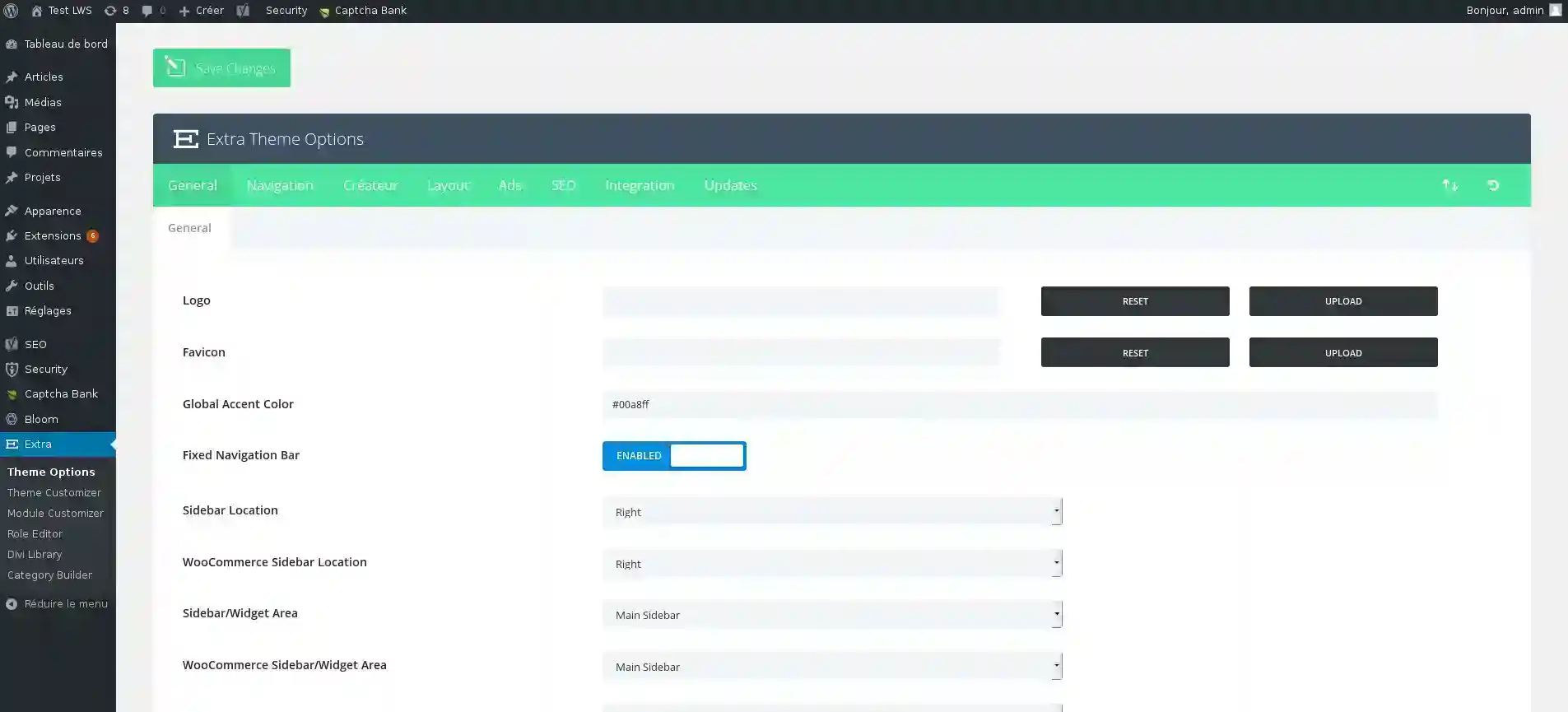
Ogni tema Elegant è dotato di un pannello di opzioni personalizzato. Qui è possibile controllare elementi quali il logo, la visualizzazione dei metadati e molto altro. Queste opzioni sono disponibili tramite il comando Extra >> Opzione tema.





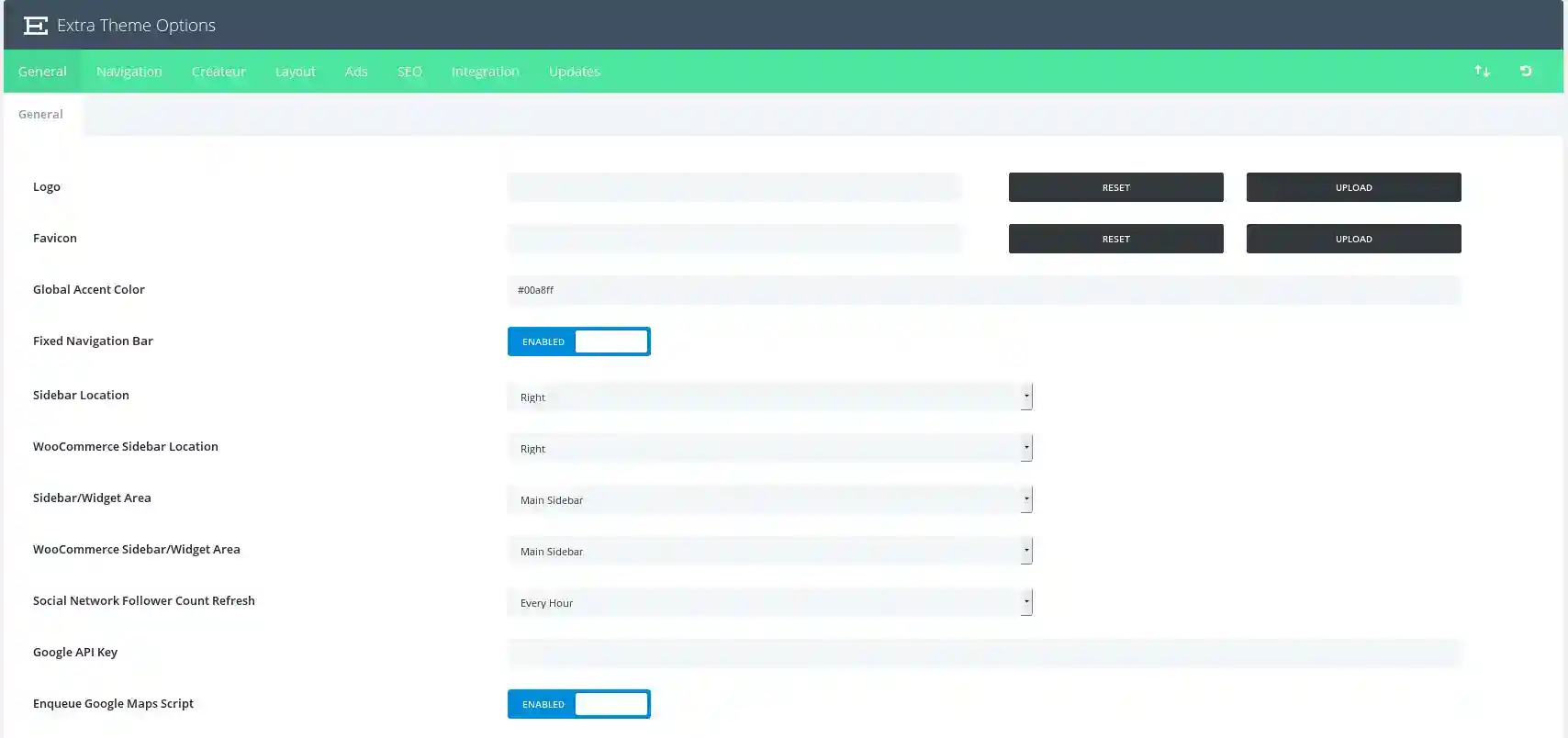
Logo
Qui è possibile caricare il file del proprio logo che apparirà nell'intestazione di ogni pagina del sito.
Favicon
Installando un'immagine in questo punto si aggiungerà un'immagine favicon per rappresentare il sito nelle barre degli indirizzi del browser e nei menu dei segnalibri.
Coloreaccento globale
Consente di controllare il colore globale del sito, utilizzato in tutte le pagine.
Posizionedella barra laterale
Qui è possibile scegliere la posizione predefinita della barra laterale. È sempre possibile controllare la posizione della barra laterale a livello di pagina o di post.
Posizione della barra lateraledi WooCommerce
Qui si può scegliere la posizione predefinita della barra laterale per le pagine di WooCommerce.
Area sidebar/Widget
Qui è possibile scegliere la barra laterale personalizzata (definita in Aspetto >> Widget) che apparirà nelle pagine di categoria, archivio e indice del sito.
Area della barra laterale/Widget di WooCommerce
Qui è possibile scegliere la barra laterale personalizzata (definita in Aspetto >> Widget) che apparirà nelle pagine WooCommerce del sito.
Aggiornamento del conteggio dei follower dei social network
Qui è possibile configurare la frequenza di aggiornamento dei conteggi dei follower dei social network.
Icone deisocial media
È possibile controllare quali icone dei social network supportati da Extra sono abilitate utilizzando questi controlli. È presente un controllo per ciascuna delle reti supportate.
URL dei profili dei socialmedia
Affinché un'icona venga visualizzata nel frontend, deve avere un URL del profilo configurato tramite questi controlli. Anche in questo caso, esiste un controllo per ciascuna delle reti supportate.
Numerodi post per pagina
Definire il numero di post che si desidera visualizzare quando un utente visita una pagina di categoria, una pagina di archivio, una pagina di risultati di ricerca o una pagina di tag.
Formatodata
Questa opzione consente di modificare la visualizzazione delle date. Per ulteriori informazioni, consultare il codice di WordPress qui:
http://codex.wordpress.org/Formatting_Date_and_Time_Time
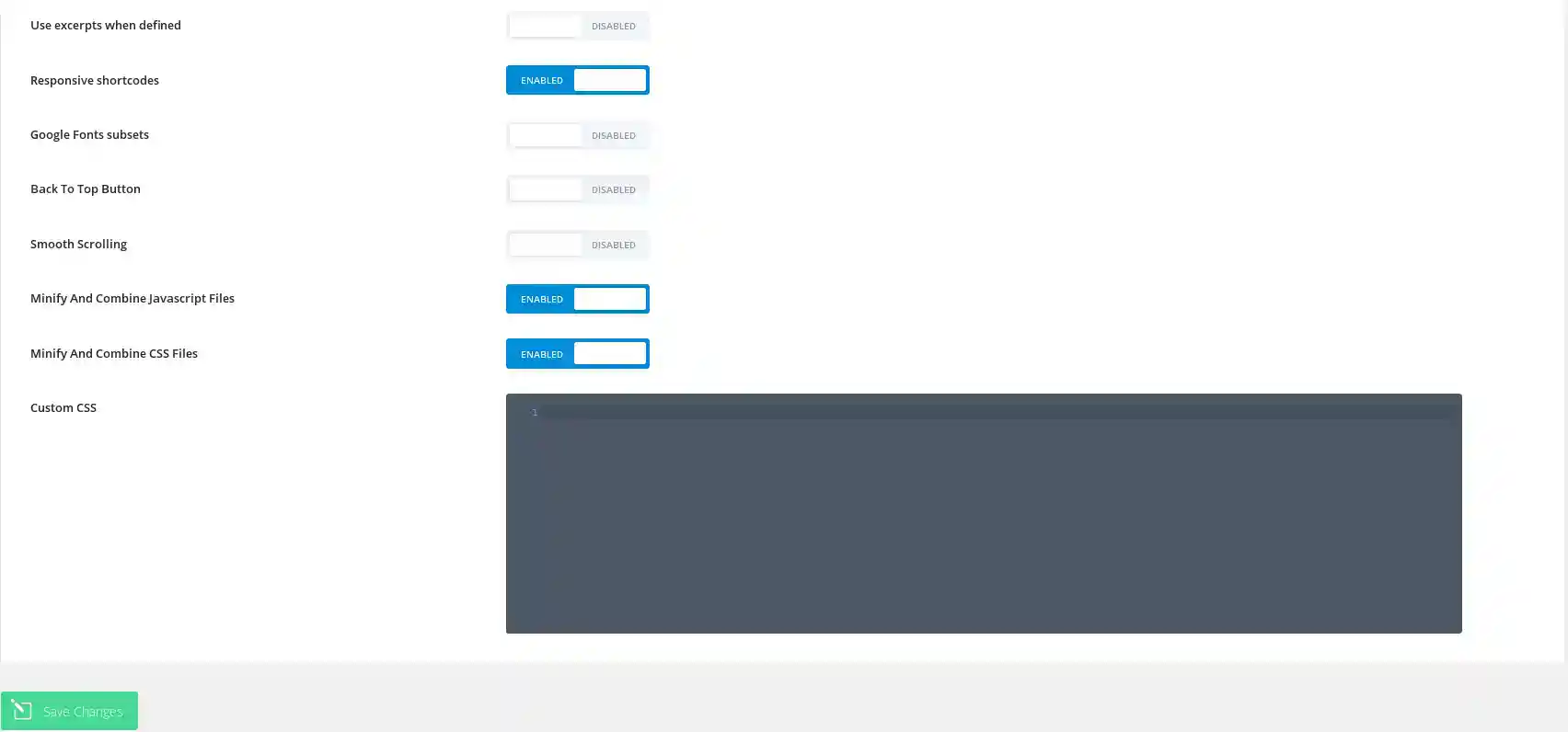
Usaestratti quando definiti
Consente di utilizzare gli estratti nei post o nelle pagine.
Codici brevi reattivi
Questa opzione consente ai codici brevi di rispondere alle diverse dimensioni dello schermo.
Sottoinsiemi dicaratteri Google
Consente di attivare i font di Google per le lingue diverse dall'inglese.
Pulsante Torna all'inizio
Attiva un piccolo pulsante in basso a destra dello schermo che, una volta cliccato, fa scorrere la pagina verso l'alto.
Scorrimento fluido
Consente lo scorrimento fluido, particolarmente utile quando si utilizzano i link di ancoraggio per creare collegamenti ad aree specifiche della pagina.
CSS personalizzato
Qui è possibile inserire qualsiasi CSS personalizzato per personalizzare il sito. Per modifiche estese del CSS, si consiglia di utilizzare sempre un tema figlio (o un sottotema).

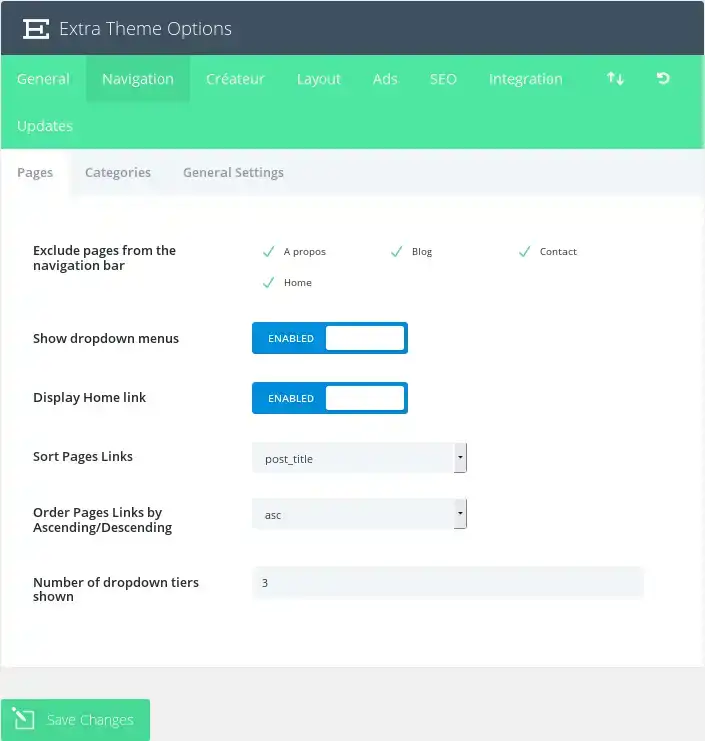
Escludere le paginedalla barra di navigazione
Tutte le pagine esistenti appariranno in questa finestra. Ogni nuova pagina apparirà nella navigazione predefinita. È possibile deselezionare qualsiasi pagina se non si desidera visualizzare una o più pagine specifiche.
Mostra menu a discesa
Se si desidera rimuovere i menu a discesa dalla barra di navigazione delle pagine, disattivare questa funzione.
Mostra collegamento alla home
Per impostazione predefinita, il tema crea un link Home che, se cliccato, porta alla pagina iniziale del blog. Tuttavia, se si utilizza una home page statica e si è già creata una pagina chiamata Home da utilizzare, si otterrà un collegamento duplicato. In questo caso, è necessario disattivare questa funzione per rimuovere il collegamento.
Ordinamento dei collegamenti alle pagine
Scegliere come ordinare i collegamenti alle pagine.
Ordina ilink alle pagineper ascendente/discendente
Inoltre, specificare l'ordine in cui devono apparire i link della pagina ordinata.
Numero di livelli a discesa visualizzati
Questa opzione consente di controllare il numero di livelli del menu a discesa nelle pagine. Aumentando il numero si possono visualizzare ulteriori voci di menu.

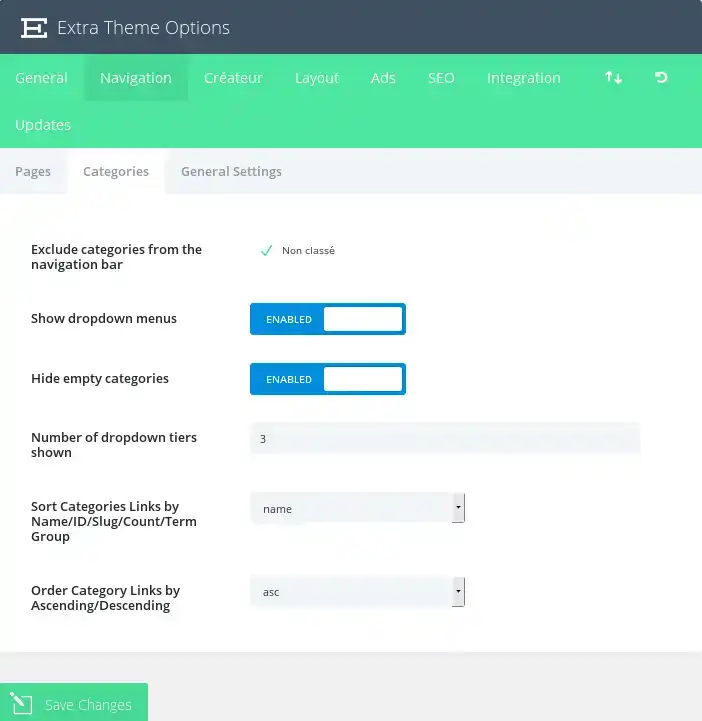
Escludi le categoriedalla barra di navigazione
Tutte le categorie esistenti appariranno in questa finestra. Ogni nuova categoria apparirà nella navigazione predefinita. È possibile deselezionare qualsiasi pagina di categoria se non si desidera visualizzare una o più categorie specifiche.
Nascondere le categorie vuote
Se una categoria è stata creata ma non è utilizzata da alcun messaggio, potete scegliere se visualizzarla o meno nella vostra navigazione. Per impostazione predefinita, le categorie vuote sono nascoste.
Numero di livelli a discesa visualizzati
Questa opzione consente di controllare il numero di livelli del menu a discesa nelle pagine. Aumentando il numero si possono visualizzare ulteriori voci di menu.
Ordinamento dei link allecategorie
Scegliete come ordinare i link alle categorie.
Ordina ilink di categoriain ordine crescente/decrescente
Inoltre, è possibile specificare l'ordine di visualizzazione dei collegamenti alle categorie ordinate.

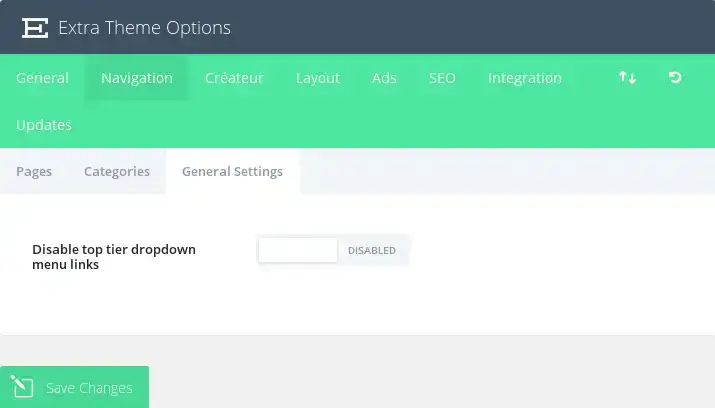
Disabilita i collegamenti almenu a discesa di livello superiore
In alcuni casi, gli utenti desiderano creare categorie o collegamenti padre come elementi sostitutivi per contenere un elenco di collegamenti o categorie figlio. In questo caso, non è auspicabile che i collegamenti parentali portino da qualche parte, ma semplicemente che abbiano una funzione organizzativa. Abilitando questa opzione, si rimuoveranno i collegamenti da tutte le pagine/categorie padre, in modo che non portino da nessuna parte quando si fa clic.



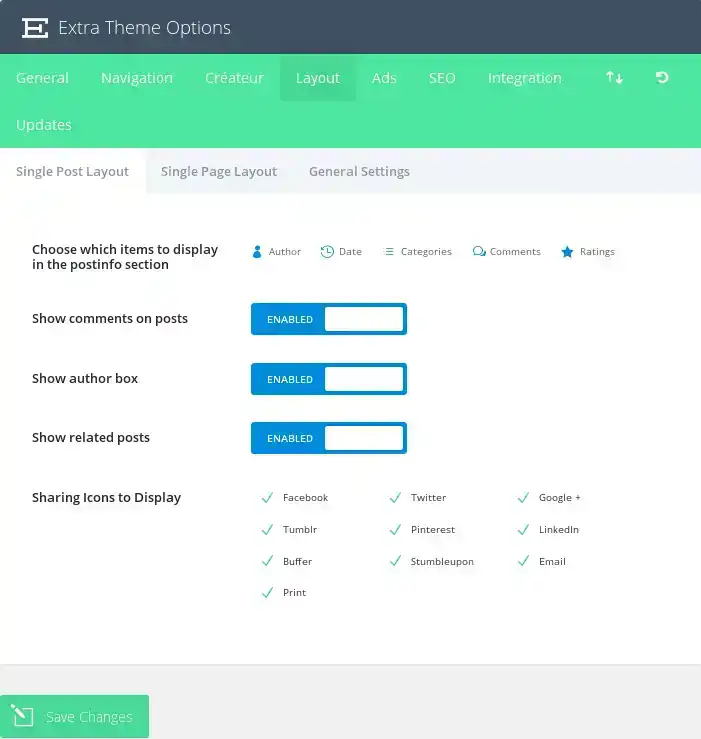
Sceglierequali elementi visualizzare nella sezionepostinfo
Qui è possibile scegliere quali elementi visualizzare nella sezione delle meta-informazioni del post nelle pagine dei post singoli. Si tratta dell'area, solitamente sotto il titolo del post, che visualizza le informazioni di base sul post. Verranno visualizzati gli elementi evidenziati di seguito.
Mostra commentisui post
È possibile disattivare questa opzione se si desidera rimuovere i commenti e il modulo dei commenti dalle pagine dei singoli post.
Icone di condivisioneda visualizzare
È possibile scegliere quali icone dei social network visualizzare sui post (per la condivisione sociale).
Mostra i commentisulle pagine
Per impostazione predefinita, i commenti non vengono inseriti nelle pagine; tuttavia, se si desidera consentire alle persone di commentare le pagine, è sufficiente attivare questa opzione.
Sezione Informazioni sul post
Qui è possibile scegliere gli elementi che appaiono nella sezione Info post delle pagine. Si tratta dell'area, solitamente sotto il titolo del post, che visualizza le informazioni di base sul post. Verranno visualizzati gli elementi evidenziati di seguito.
Stile della pagina di archivio (stile standard o stile muratura per le pagine di archivio)
Scegliere se le pagine di archivio/indice elencano i messaggi con un layout standard o in muratura.

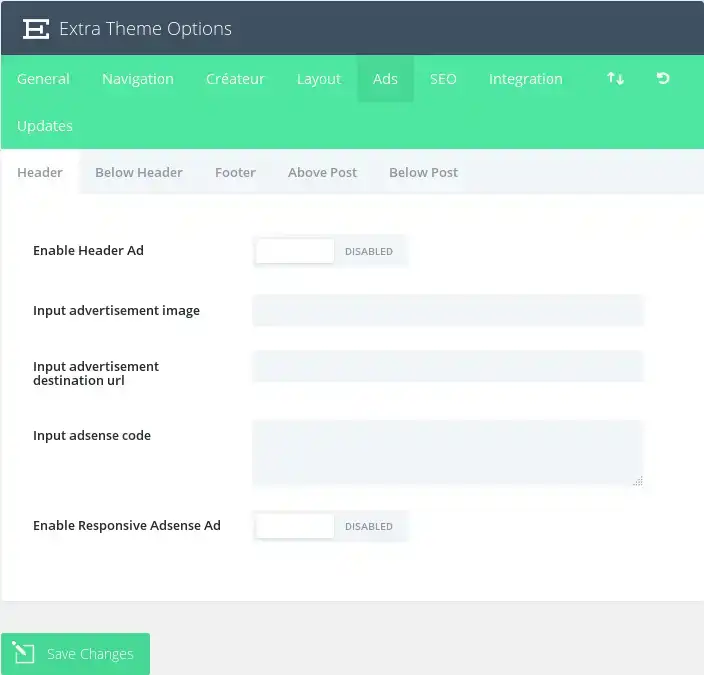
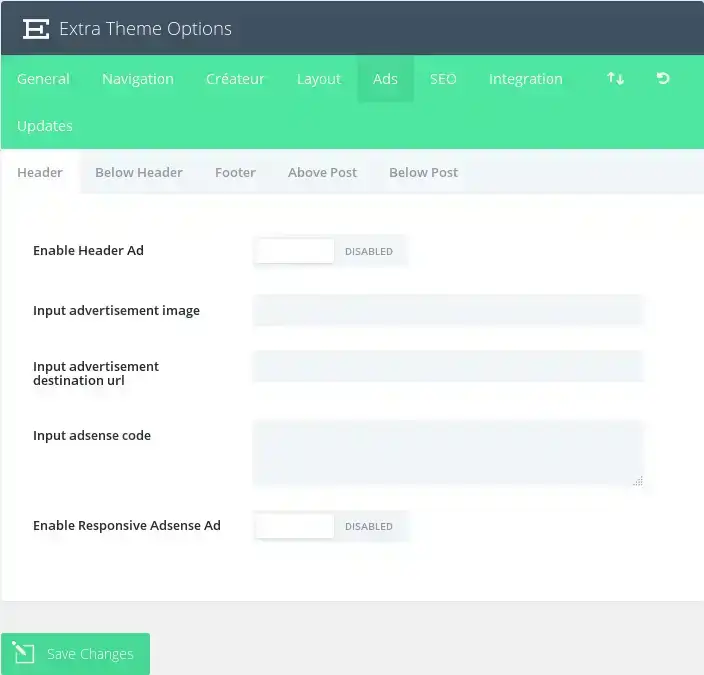
Qui è possibile controllare le cinque zone pubblicitarie predefinite di Extra. Ogni zona pubblicitaria ha le seguenti opzioni:
Abilitaannuncio
Abilita la zona pubblicitaria.
Inserisci immagine pubblicitaria
Qui è possibile inserire l'url dell'immagine
Inserire l'URLdi destinazione dell'annuncio
Qui si può indicare l'URL a cui l'immagine deve essere collegata.
Codice di inserimento Adsense (Input Adsense Ad)
Inserite qui il vostro codice Adsense (se applicabile).

Le opzioni SEO vengono applicate solo se non si utilizza un plugin SEO supportato. Elegant Themes supporta attualmente Yoast SEO e All-In-One SEO.
Abilitagli URL canonici
Gli URL canonici aiutano a evitare che i contenuti duplicati vengano indicizzati dai motori di ricerca e, di conseguenza, possono contribuire a evitare penalizzazioni per contenuti duplicati e degrado del pagerank. Alcune pagine possono avere URL diversi che portano tutti allo stesso luogo. Ad esempio, domain.com, domain.com/index.html e www.domain.com sono tutti URL diversi che portano alla vostra home page. Dal punto di vista dei motori di ricerca, questi URL duplicati, che spesso si verificano anche a causa della personalizzazione dei permalink, possono essere crawlati singolarmente anziché come un'unica destinazione. La definizione di un URL canonico indica al motore di ricerca quale URL si desidera utilizzare ufficialmente. Il tema basa i suoi URL canonici sui permalink e sul nome del dominio definito nella scheda Impostazioni di wp-admin.
Abilita le meta-descrizioni
Selezionare questa casella se si desidera visualizzare le meta-descrizioni sulle pagine di categoria/archivio. La descrizione si basa sulla descrizione della categoria scelta al momento della creazione/modifica della categoria in wp-admin.
Scegliere il metodo diautogenerazione dei titoli
Qui si può scegliere il modo in cui vengono generati i titoli delle pagine dell'indice. È possibile modificare l'ordine di visualizzazione del nome del blog e del titolo dell'indice, oppure eliminare completamente il nome del blog dal titolo.
Definire un carattereper separare il nome del blog e il titolo del post
Qui è possibile modificare il carattere che separa il titolo del blog e il nome della pagina di indice quando si utilizzano titoli di post autogenerati. I valori più comuni sono | o -.

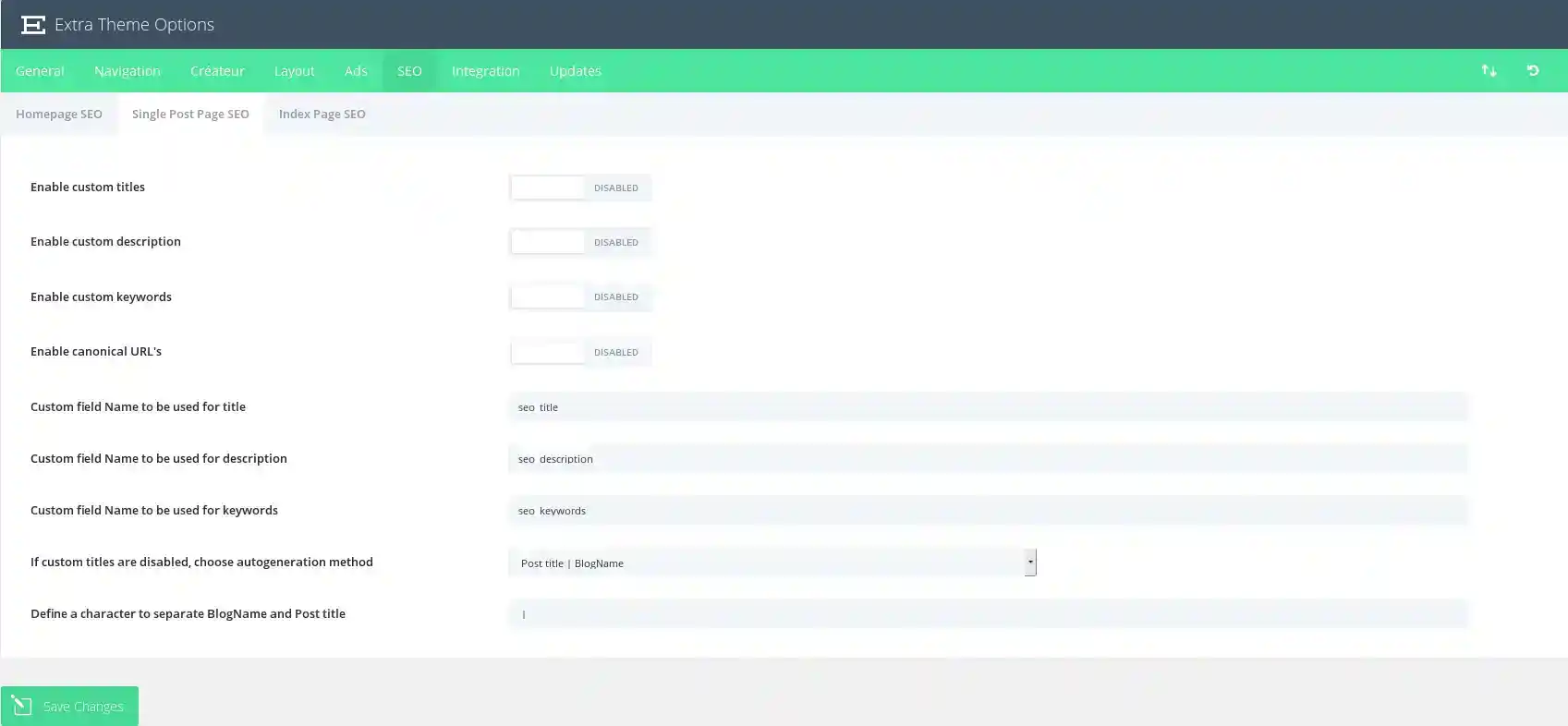
Abilita ititoli personalizzati
Per impostazione predefinita, il tema crea titoli di post basati sul titolo del post e sul nome del blog. Se si desidera che il meta-titolo sia diverso dal titolo del post, è possibile definire un titolo personalizzato per ogni post utilizzando i campi personalizzati. Questa opzione deve essere abilitata perché i titoli personalizzati funzionino e si deve scegliere un nome di campo personalizzato per il titolo qui sotto.
Abilita la descrizionepersonalizzata
Se si desidera aggiungere una meta descrizione al messaggio, è possibile farlo utilizzando i campi personalizzati. Questa opzione deve essere abilitata affinché le descrizioni vengano visualizzate nelle pagine dei messaggi. È possibile aggiungere la meta descrizione utilizzando i campi personalizzati in base al nome del campo personalizzato definito di seguito.
Abilitare le parole chiavepersonalizzate
Se si desidera aggiungere meta-parole chiave al messaggio, è possibile farlo utilizzando i campi personalizzati. Questa opzione deve essere abilitata affinché le parole chiave siano visualizzate nelle pagine dei messaggi. È possibile aggiungere le meta-parole chiave utilizzando campi personalizzati basati sul nome del campo personalizzato definito di seguito.
Abilitaregli URL canonici
Gli URL canonici aiutano a evitare che i contenuti duplicati vengano indicizzati dai motori di ricerca e, di conseguenza, possono contribuire a evitare penalizzazioni per contenuti duplicati e degrado del pagerank. Alcune pagine possono avere URL diversi che portano tutti allo stesso luogo. Ad esempio, domain.com, domain.com/index.html e www.domain.com sono tutti URL diversi che portano alla vostra home page. Dal punto di vista dei motori di ricerca, questi URL duplicati, che spesso si verificano anche a causa di permalink personalizzati, possono essere trattati singolarmente anziché come un'unica destinazione. La definizione di un URL canonico indica al motore di ricerca quale URL si desidera utilizzare ufficialmente. Il tema basa i suoi URL canonici sui permalink e sul nome del dominio definito nella scheda Impostazioni di wp-admin.
Campo personalizzatoNome da utilizzare per il titolo
Quando si definisce il titolo utilizzando i campi personalizzati, è necessario utilizzare questo valore per il campo personalizzato Nome. Il valore del campo personalizzato deve essere il titolo personalizzato che si desidera utilizzare.
Campo personalizzato Nomeda utilizzare per la descrizione
Quando si definisce la meta-descrizione utilizzando i campi personalizzati, è necessario utilizzare questo valore per il campo personalizzato Nome. Il valore del campo personalizzato deve essere la descrizione personalizzata che si desidera utilizzare.
Campo personalizzato Nomeda utilizzare per le parole chiave
Quando si definiscono le parole chiave utilizzando i campi personalizzati, è necessario utilizzare questo valore per il campo personalizzato Nome. Il valore del campo personalizzato deve essere costituito dalle meta-parole chiave che si desidera utilizzare, separate da virgole.
Se i titoli personalizzati sono disabilitati,scegliete il metodo di generazione automatica.
Se non si usano titoli personalizzati, si può comunque avere il controllo su come vengono generati i titoli. Qui si può scegliere l'ordine in cui visualizzare il titolo del post e il nome del blog, oppure si può eliminare del tutto il nome del blog dal titolo.
Definire un carattereper separare BlogName e Titolo del post
Qui è possibile modificare il carattere che separa il titolo del blog e il nome della pagina indice quando si utilizzano titoli di post autogenerati. I valori più comuni sono | o -.

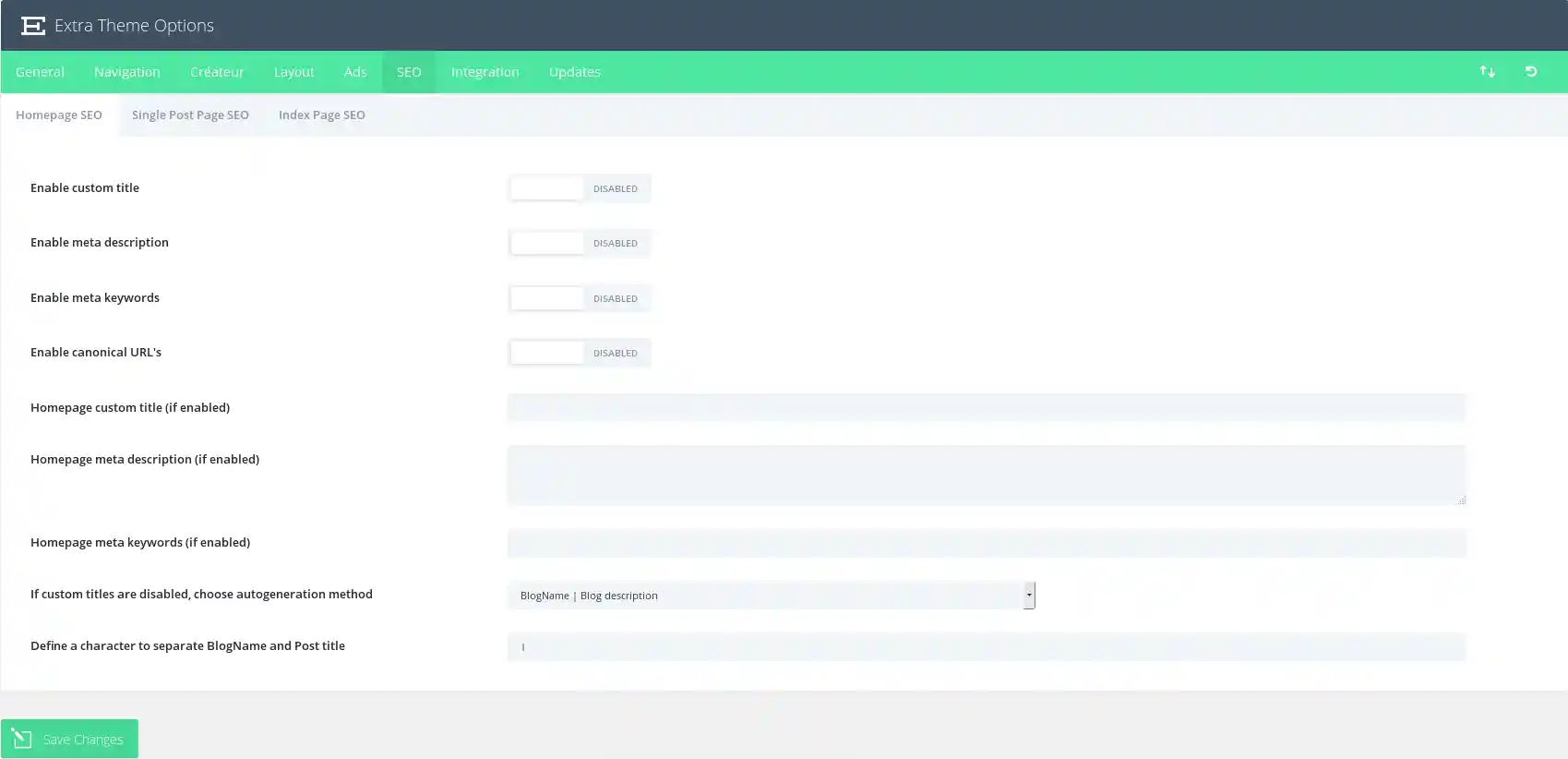
Abilita ititoli personalizzati
Per impostazione predefinita, il tema crea titoli di post basati sul titolo del post e sul nome del blog. Se si desidera che il meta-titolo sia diverso dal titolo del post, è possibile definire un titolo personalizzato per ogni post utilizzando i campi personalizzati. Questa opzione deve essere abilitata perché i titoli personalizzati funzionino e si deve scegliere un nome di campo personalizzato per il titolo qui sotto.
Abilita la descrizionepersonalizzata
Se si desidera aggiungere una meta descrizione al messaggio, è possibile farlo utilizzando i campi personalizzati. Questa opzione deve essere abilitata affinché le descrizioni vengano visualizzate nelle pagine dei messaggi. È possibile aggiungere la meta descrizione utilizzando i campi personalizzati in base al nome del campo personalizzato definito di seguito.
Abilitare le parole chiavepersonalizzate
Se si desidera aggiungere meta-parole chiave al messaggio, è possibile farlo utilizzando i campi personalizzati. Questa opzione deve essere abilitata affinché le parole chiave siano visualizzate nelle pagine dei messaggi. È possibile aggiungere le meta-parole chiave utilizzando i campi personalizzati in base al nome del campo personalizzato definito di seguito.
Abilitaregli URL canonici
Gli URL canonici aiutano a evitare che i contenuti duplicati vengano indicizzati dai motori di ricerca e, di conseguenza, possono contribuire a evitare penalizzazioni per contenuti duplicati e degrado del pagerank. Alcune pagine possono avere URL diversi che portano tutti allo stesso luogo. Ad esempio, domain.com, domain.com/index.html e www.domain.com sono tutti URL diversi che portano alla vostra home page. Dal punto di vista dei motori di ricerca, questi URL duplicati, che spesso si verificano anche a causa di permalink personalizzati, possono essere trattati singolarmente anziché come un'unica destinazione. La definizione di un URL canonico indica al motore di ricerca quale URL si desidera utilizzare ufficialmente. Il tema basa i suoi URL canonici sui permalink e sul nome del dominio definito nella scheda Impostazioni di wp-admin.
Titolo personalizzatodella homepage(se abilitato)
Se avete abilitato i titoli personalizzati, potete aggiungere qui il vostro titolo personalizzato. Tutto ciò che viene digitato qui sarà inserito tra i tag < title >< /title > in header.php.
Meta descrizione della homepage (se abilitata)
Se avete abilitato le meta descrizioni, potete aggiungere qui la vostra descrizione personalizzata.
Meta parole chiave della homepage (se abilitate)
Se avete abilitato le meta-parole chiave, potete aggiungere qui le vostre parole chiave personalizzate. Le parole chiave devono essere separate da virgole. Ad esempio: wordpress, temi, template, elegante.
Se i titoli personalizzati sono disabilitati,scegliete il metodo di generazione automatica.
Se non utilizzate titoli personalizzati, potete comunque avere il controllo su come vengono generati i titoli. Qui si può scegliere l'ordine in cui visualizzare il titolo del post e il nome del blog, oppure si può eliminare del tutto il nome del blog dal titolo.
Definire un carattereper separare BlogName e Titolo del post
Qui è possibile modificare il carattere che separa il titolo del blog e il nome della pagina indice quando si utilizzano titoli di post autogenerati. I valori più comuni sono | o -.



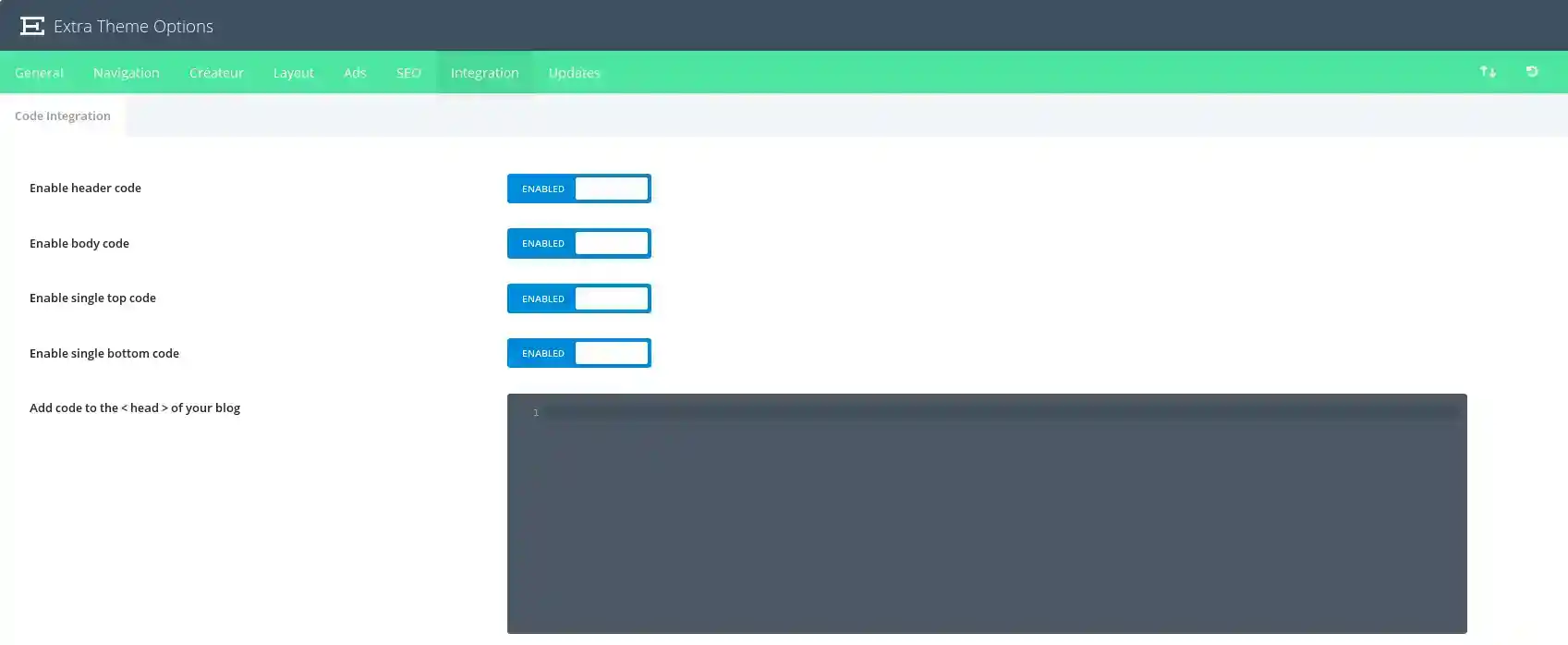
La scheda Integrazione è ideale per aggiungere codice di terze parti ad alcune aree del tema. Il codice può essere aggiunto all'intestazione e al corpo del sito web, nonché prima e dopo ogni post. < corps > Ad esempio, se si ha bisogno di aggiungere un codice di monitoraggio al proprio sito web (come google analytics), ma non si è sicuri di quale file PHP modificare per aggiungere il codice al sito web, si può semplicemente inserire il codice nel campo "body" della scheda Integration.
Abilita il codicedell'intestazione
Disattivando questa opzione si rimuove il codice dell'intestazione sottostante dal blog. Ciò consente di eliminare il codice salvandolo per un uso futuro.
Abilitacodice corpo
Disattivando questa opzione si rimuove dal blog il codice del corpo sottostante. In questo modo è possibile eliminare il codice salvandolo per un uso futuro.
Abilitacodice singolo superiore
Disattivando questa opzione si rimuove il codice superiore sottostante dal blog. In questo modo è possibile eliminare il codice salvandolo per un uso futuro.
Abilita codicesingolo inferiore
Disattivando questa opzione si rimuove il codice del piè di pagina dal blog. In questo modo è possibile eliminare il codice salvandolo per un uso futuro.
< head > < head > Aggiungi codice al blog ( )
Il codice inserito qui apparirà nella sezione dell'intestazione di ogni pagina del blog. Questo è utile quando si ha bisogno di aggiungere javascript o css a tutte le pagine.
< body > < body > Aggiungere il codiceal (ottimo per i codici di monitoraggio come google analytics) (Ajouter le code (bon pour les codes de suivi tels que google analytics))
Il codice inserito qui apparirà nella sezione del corpo di tutte le pagine del blog. Questo è utile se dovete inserire un pixel di tracciamento per un contatore di stato come Google Analytics.
Aggiungere codiceall'inizio dei post
Il codice inserito in questa sezione verrà posizionato in cima a tutti i singoli post. Questo è utile se si vogliono integrare elementi come i link ai social bookmarking.
Aggiungere codicein fondo ai post, prima dei commenti
Il codice inserito qui sarà posizionato in cima a tutti i post. Questo è utile se si vogliono integrare elementi come i link ai social bookmarking.
Grazie a questa spiegazione dettagliata di ogni opzione, il tema Extra non ha più segreti per voi!
Grazie per aver seguito questo tutorial :)
Come si installa il tema Extra?
> Consultate la nostra sezione di aiuto sul tema Extra
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra
4mn lettura
Utilizzo del tema Extra e del modulo di personalizzazione