Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il moduloLogin visualizza un modulo di accesso a WordPress in stile Divi in qualsiasi punto della pagina. Se utilizzate WordPress come sistema di iscrizione, l'aggiunta di un modulo di accesso direttamente alla pagina può essere molto utile (invece di reindirizzare le persone al modulo di accesso di WordPress che vive al di fuori del tema del vostro sito web).

Prima di poter aggiungere un modulo di login alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

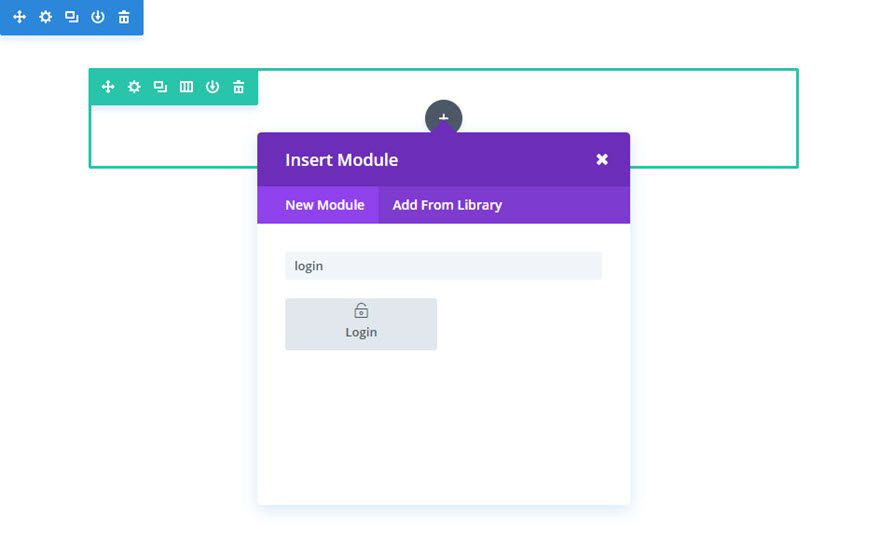
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

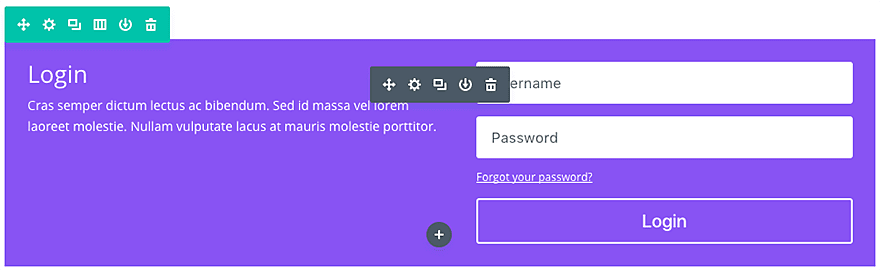
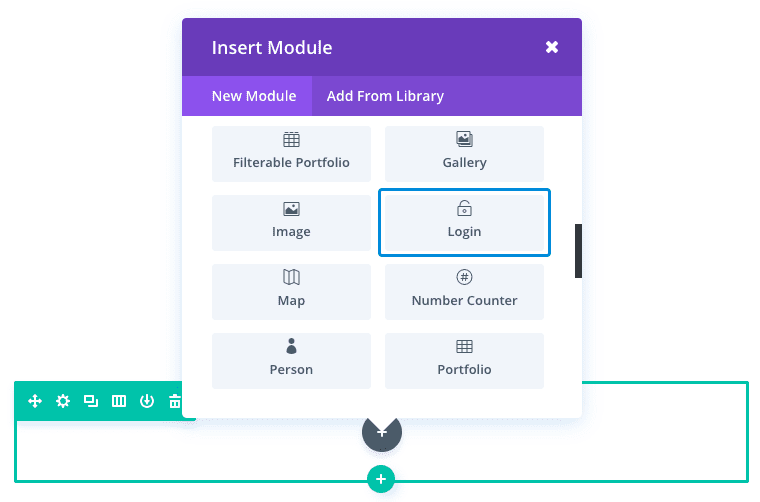
Individuare il modulo di connessione (Connect) nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che si può anche digitare la parola "Login" e poi fare clic su invio per trovare e aggiungere automaticamente il modulo di login! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
Poiché i siti associativi richiedono che l'utente acceda ad alcuni o a tutti i contenuti, il modulo di login semplifica l'aggiunta di un modulo di accesso alla pagina di login dell'associazione. Si può anche scegliere di reindirizzare gli utenti a questo modulo invece che alla pagina di login predefinita di WordPress.
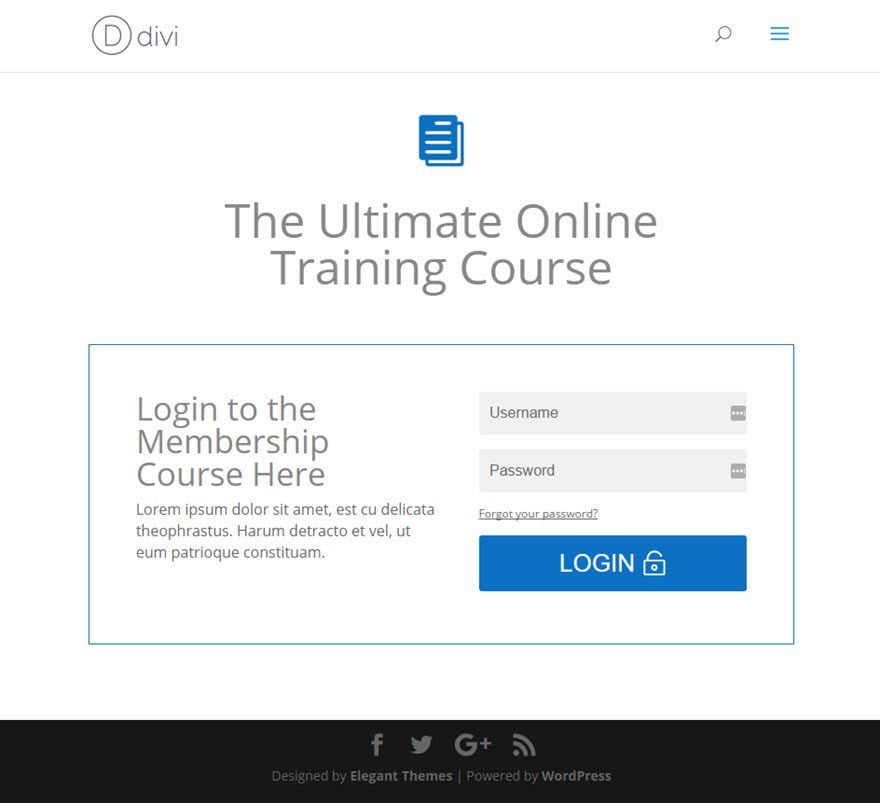
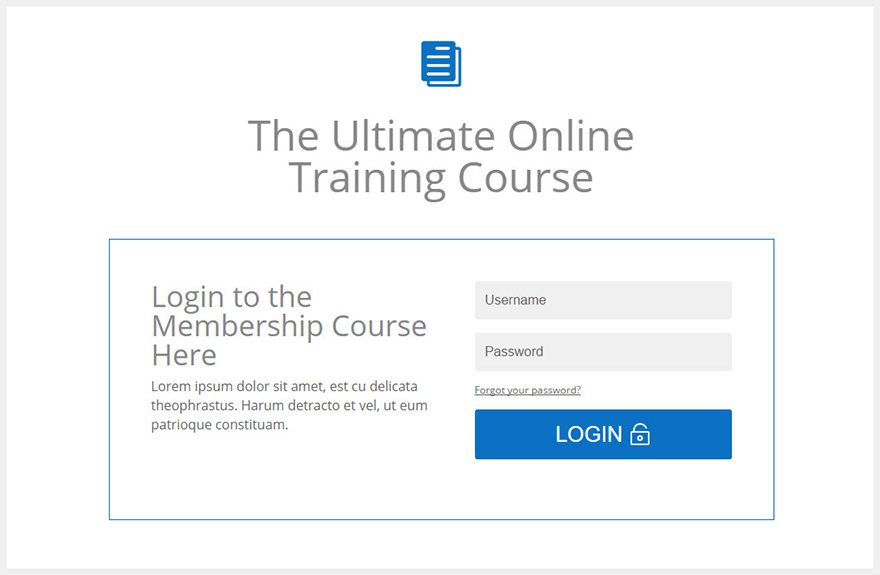
Ecco una semplice pagina di login con il modulo di login che vi mostrerò come creare:

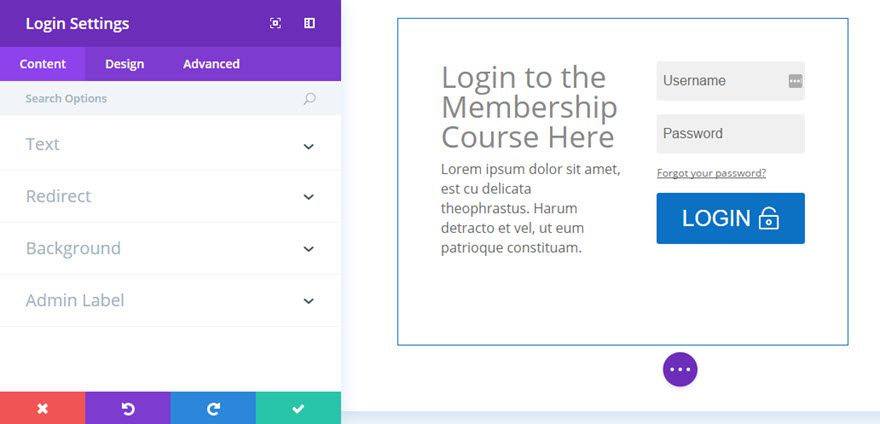
Utilizzando Visual Builder, aggiungete una nuova sezione standard alla pagina di login dei membri con una riga a tutta larghezza (1 colonna). Quindi inserire il modulo di login nella riga.

Compilare i campi

Ora il sito associativo ha un modulo di login personalizzato a cui gli utenti saranno reindirizzati quando dovranno accedere al corso. Non è più necessario utilizzare il modulo di login predefinito di WordPress.

Congratulazioni! Ora sapete come inserire il modulo di login di Divi. Ora sta a voi personalizzarlo a modo vostro ;)
Grazie per aver seguito questo tutorial e a presto per il prossimo!
Il modulo contatore di numeri di Divi
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder
Bonjour,
Je vous remercie pour votre message.
Le module que vous décrivez n’est malheureusement pas disponible dans Divi au sein de nos offres. Nous ne proposons pas ce type de fonctionnalité de validation par téléphone ou par e-mail.
Si vous souhaitez mettre en place un tel système, il vous faudra passer par un plugin WordPress tiers ou par un développement spécifique.
Cordialement, L'équipe LWS